Wave Warp and Glitch Painting
This project uses projection mapping to explore complex design using a series of basic 2d shapes.
produced by: Benjamin Sammon
Introduction
My goal for this project was to experiment with multiple simple shapes using different waveforms, ways of using colour, rotation and scaling to come up with some interesting generative effects.
Concept and background research
I have always been inspired by glitch based artwork and the low poly visual designs of the 1980’s and 1990's, I wanted to create something that would pay homage to them but in a more contemporary way.
In my projection, I decided to explore two main ideas, firstly a piece that was more grounded in convention inspired by 1980’s wireframe graphics, utilising the form of the cubes I would be projecting on. Secondly a piece that was more abstract taking inspiration from artists such as Jackson Pollock and Damien Hirst but using a technique similar to the glitch video artists who use datamoshing techniques, notably in the video for A$AP Mob’s ‘Yamborghini’.
Technical
My technical starting point was to create a piece that would be generative using waveforms effecting multiple primitive shapes in different ways.
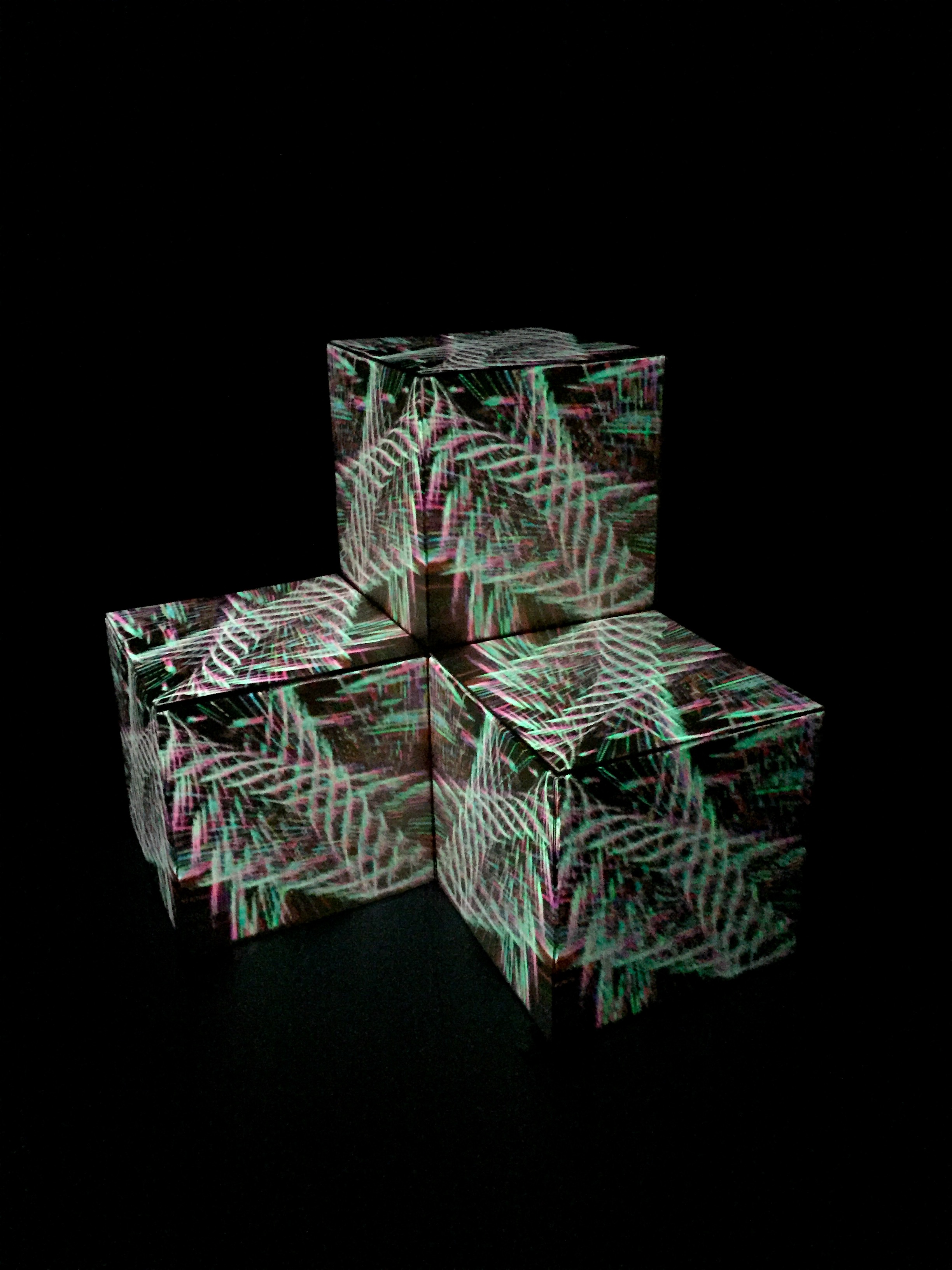
In my first class named ‘wave’ I created a nested for loop to effect 3 shapes, two ellipses that randomly select shapes between 1-7 sides and a rectangle. I generated different continually randomising colour values for each shape. I then decided to scale each shape by a sine wave and rotate each axis using a cumulative phase that would vary throughout the piece. Towards the end of the class I decided to create a variation of the scene, making the axis rotate to the colour values of red and green. Aesthetically I like this piece as it creates a warping grid shape which varies throughout the sketch.
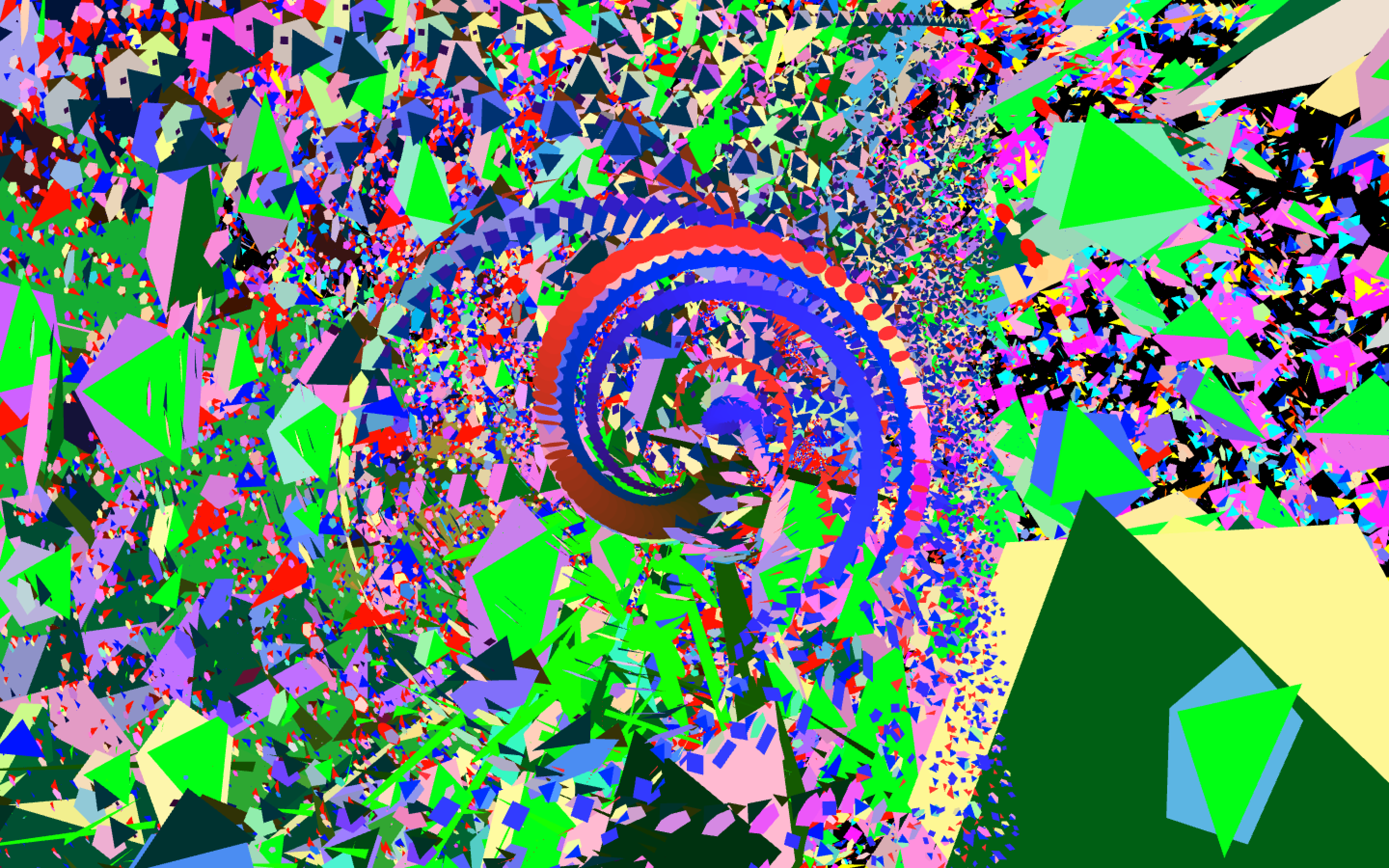
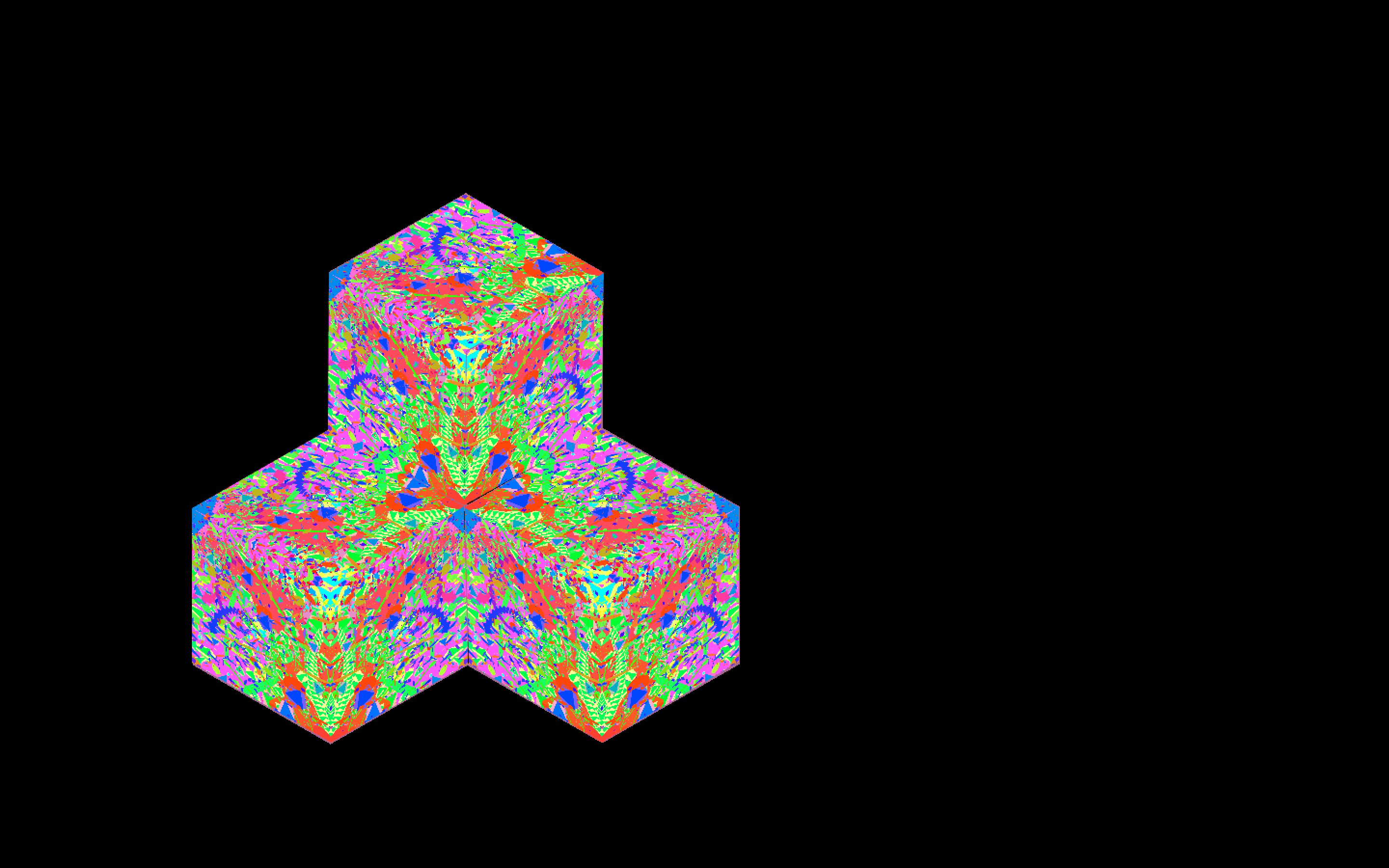
In my second class named ‘paint’ I decided to enter more complex computations to create a chaotic scene. The basis of this was created by a combination of 4 different shapes all set to a variety of values including different scales, rotations, wave forms and colours within a nested for loop. Trying to explain the technical programming behind this is slightly more complex, it is based around a bouncing ball hitting the edges of a theoretical wall but then the inclusion of rotation by the position of each object by it’s own x and y axis, along with scaling to sine waves and tangents creates this crazy and chaotic Pollock style painting.
I decided to not refresh the background which meant that the ‘paint’ would stay on the canvas until it was wiped off by another shape, similar to the previously mentioned datamoshing technique. After a while in this code the parameters for x and y change, creating 2 more scenes within this class. I wanted to create a contrast, leaving the chaos behind by presenting a simple spinning circular object. I did this twice in the ‘paint’ class, firstly a small thin spiral that loops then a larger one that clears the false background in the last 30 seconds of the piece.
I projected on 3 cubes in a pyramid formation. I’ve always worked with video so I felt like a rectangular shape would be the best option to compliment my abilities. I decided to mirror all of my designs across the three cubes as I think symmetry is aesthetically pleasing and it is something I use a lot in my art.
Future development
I would really like to further develop these ideas into a longer generative piece that changes over the course of a live set for my band, to allow me to just run the code and leave it while we play. I would also like to further look into the audio reactive capabilities of openFrameworks as I think these visuals would work well with an extra input of sound.
Self evaluation
Overall, I was happy with the outcome of this project. I would like to have made the piece flow more smoothly, as it feels like it is made up of two main pieces. I would also like to be able to project for a longer period of time as I felt like I couldn’t fit all of my ideas into a 3-minute projection. However, I really enjoyed the project and would like to further work on projection mapping in the future.
References
As a starting point, I used code from week 6’s homework ‘Shapes from Pixels’, week 3’s ‘Bouncing Ball’ example and the ‘Pulsating Magnetic Grid’ from week 7’s algorithmic thinking homework all created by Theo Papatheodorou.
Below are some visual influences inlcuding work by Jackson Pollock, Damien Hirst and the music video for A$AP Mob's Yamborghini High ft. Juicy J.