Viral
Viral is a generative projection mapping piece that aims to explore the intense relationship between viral particles and human cells during the process of virus transmission in the present severe situation of COVID-19.
produced by: Yue Chen
Introduction
2020 has been a tough year for humankind considering how much the COVID-19 has influenced our lives. The world entered into chaos as a result of the constant and rapid dissemination of the virus. Therefore, this projection-mapping piece aims to create a visual manifestation to abstract several critical stages of the process of virus transmissions such as contacting, replication, assembly and release. That said, a series of graphical shapes and particle systems with various behaviours in a confined space is created in order to simulate the intense relationship between viral particles and human cells during the process of virus transmission.
Concept and background research
The concept emerges from my personal feelings regarding the present ongoing COVID-19 situation around the globe. As the keywords “spread” and “chaos” popped into my head, I started looking into ideas and topics about virus transmission and virology as I was intrigued by the idea of using code and computer graphics to create an artistic abstraction that depicts the way viral particles spread and contact with humans, hijacking the human cells and certain mechanisms to replicate themselves into thousands of thousands of copies to be released and infect other cells in the body. Graphically, I hope to emphasize and remind the audience of the importance of conducting essential safety and health measures to prevent the risks of catching the COVID-19.
Learning that the SARS-Cov-2, which is the virus that causes COVID-19, appear with little “spikes” or crowns surrounding their surfaces, which are then used to connect with the receptors of living human cells so that they can overwrite the cells’ protein-making machinery to reproduce and release new viruses to form the so-call viral life cycle, I realized and found a potential possibility of transporting and visualizing this microscopic phenomenon to a greater scale using the programming concepts we learned during the first term.
Technical
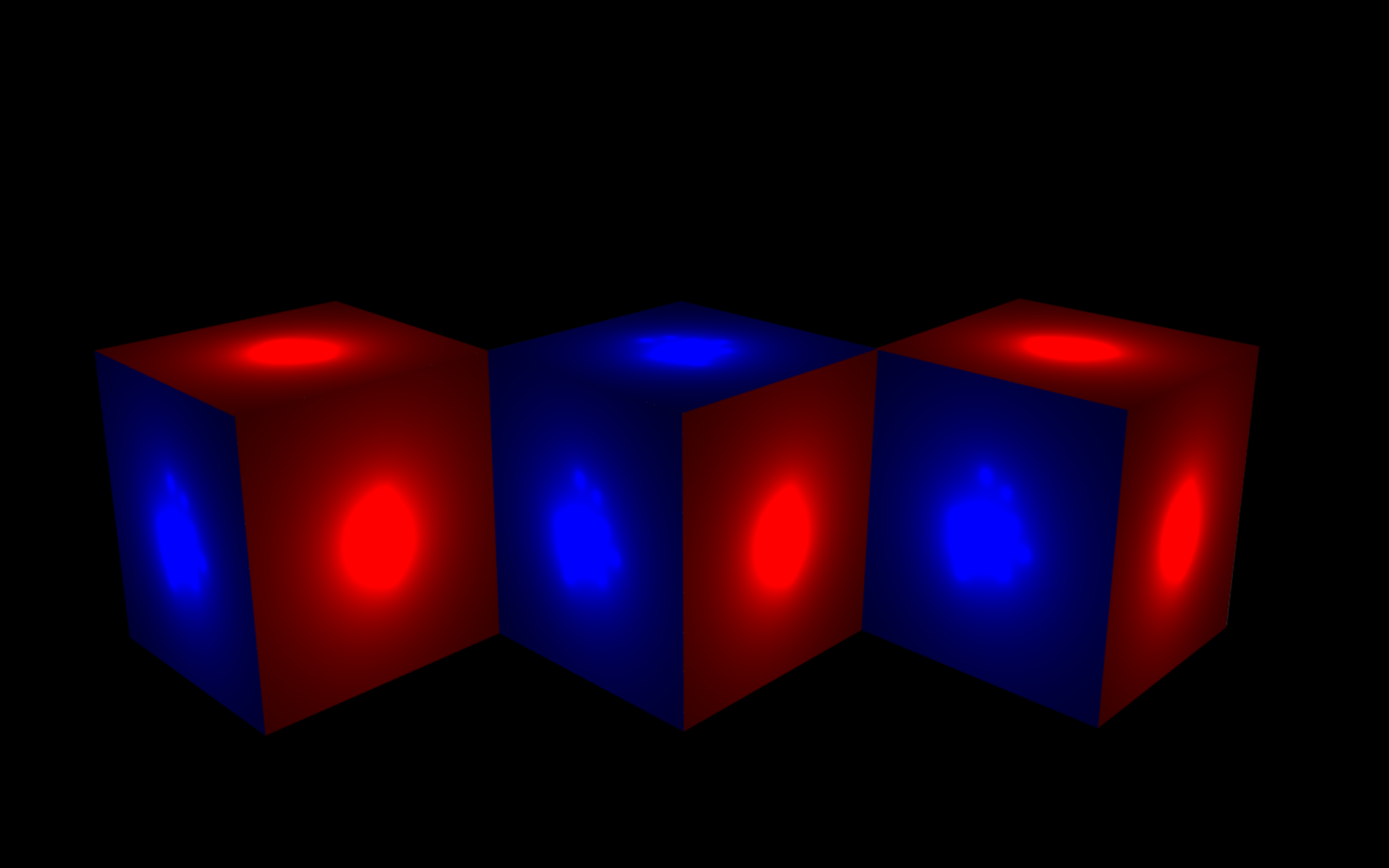
All the graphics are coded in openFrameworks using an external third-party library named ofxPiMapper in order to map onto some form of 3D geometries. The 3D cubes used in this project were made using Blender. The entire projection-mapping piece includes five distinct scenes that attempt to generate a visual narrative to depict the horrifying properties of virus replication, formation and relevant behaviours.
Scene One:
The first scene is created by implementing the Superformula described by Paul Bourke. The 2D version of the formula allows me to create some complex shapes and mimic the spiky feature of the SARS-Cov-2 virus by manipulating the parameters of the implemented function. Then I used a for loop to create a concentric “virus” in the middle of the screen. The “virus” starts off by rotating and gradually growing around its center. After it grows to the maximum size, branches made by ofPolyline would grow out at the center of each “virus”, simulating the spread of their genetic materials to the human cells to pass in the information needed to reproduce. Functions like sin(), cos(), ofNoise(), ofGetFrameNum() and the modulo operator helped to implement the Superformula and control the shape, size and rotation of the “virus”. ofRandom() was used to control the directions of the growing branches.
Scene Two
This scene is expanded from the previous one as the “virus” in the first scene grows and disappears, which is immediately followed by a grid of smaller “viruses” on all surfaces. Each “virus” is generated by the same function which implements the Superformula while the shape of each is influenced by their position on the grid. sin() and ofNoise() are used as parameters in order to create a breathing and random changing behaviour of each “virus”.
Scene Three
This class is created after learning the concepts and techniques of creating metaballs in computer graphics. Useful references are provided below. Since a metaball is defined by a function over a 2D plane with xy coordinates such as M(x, y) = R / sqrt((x-x0)^2 + (y-y0)^2), I have to use an ofImage as the 2D plane where the metaballs can be calculated upon. Then, I added custom functionalities to each blob / metaball such as goCrazy(), goNormal(), goToOrigin(), blastAway(), and centerCellOscillate() to simulate interactions between a viruses and a human cell.
Scene Four
This scene uses the sin() and cos() functions to generate vertices of a circle using the concept of polar coordinates. The degree parameter is calculated by ofGetElapsedTimeMillis() multiplied by some random factors and the for loop index i so that each vertex is different as time progresses. The radius is also controlled by a sin() function. These vertices are firstly stored into two arrays which later are added by some random offsets calculated by the ofNoise() multiplied by a step size. In order to make the fbo source not leave any trails from previous frames, I have to modify the FboSource.cpp and FboSource.h so that its allocate() takes another parameter that sets up the internal format of the fbo. By doing so, I was able to change the fbo source to GL_RGBA32F_ARB format which would be more accurate and does not have artefacts from previous frames.
Scene Five
This class creates a particle system where it initially generates a number of particles floating in space. After a few seconds, the particles will start connecting with each other if they get close enough. The size and colour of each particle are determined by the number of other particles it has connected with. The same logic also applies to the colour and stroke weight of the lines between connected particles. ofLerp() and ofClamp() are used to create a smoothing and fading effect for the aforementioned changes.
Future development
As I feel happy with what I have created for this work at the moment, I admit that there is some room for future improvement. Undoubtedly, bringing the project into the 3D world would be a must-try for me in the future. Also, I would like to experiment with shaders as this was explicitly restricted in this final project. The use of shaders might allow me to create some interesting and realistic textures of real-world viruses. Also, I believe making the piece and its visuals audio-reactive would increase the immersive feeling of the experience.
Self evaluation
Overall, I think I have achieved what I initially set out to do for this project. By producing the graphics in openFrameworks, I become more confident in using the concepts that we learned over the first term such as sin(), cos(), ofNoise(), loops, vectors, arrays and classes (as I experimented with object-oriented programming concepts in this project on my own). Nevertheless, there are many aspects that I could’ve done better in terms of graphics and scene transitions. For example, I could’ve added more functionalities to the blobs and particles in scene 3 and scene 4 such as applying some steering behaviours or the Boids algorithm by Craig Reynolds to create some more realistic behaviours. Through learning more functions and concepts in openFrameworks and programming in general, I look forward to taking this project on a different level.
References
Research references:
1. Mothes, W., Sherer, N., Jin, J. and Zhong, P., 2010. Virus Cell-to-Cell Transmission. Journal of Virology, 84(17), pp.8360-8368.
2. A Virus Attacks a Cell. Link: https://www.youtube.com/watch?v=jkNxmTrrZSk
3. How the Coronavirus Hijacks Your Cells. Link: https://www.youtube.com/watch?v=4S3DXXtRZZg
4. COVID-19 Animation: What Happens If You Get Coronavirus? Link: https://www.youtube.com/watch?v=5DGwOJXSxqg
5. How do Viruses Reproduce? Link: https://www.youtube.com/watch?v=QHHrph7zDLw
Coding and other references:
1. Supershapes (Superformula) by Paul Bourke. Link: http://paulbourke.net/geometry/supershape/
2. Tree Generator by Wenzy90, borrowed and modified in Scene 2 for creating the branches. Link: https://forum.openframeworks.cc/t/tree-generator-source-code/28195
3. Week 4 Magnetic Grid Assignment. Link: https://learn.gold.ac.uk/mod/page/view.php?id=850514
4. Coding Challenge #28: Metaballs by Daniel Shiffman. Link: https://www.youtube.com/watch?v=ccYLb7cLB1I&t=854s
5. Exploring Metaballs and Isosurfaces in 2D by Stephen Whitmore. Link: https://www.gamedev.net/tutorials/_/technical/graphics-programming-and-theory/exploring-metaballs-and-isosurfaces-in-2d-r2556/
6. Background music is from this link: https://www.epidemicsound.com/track/J3CIcEFLbD/