Too Big To Fail
A video projection mapping project using code to explore the concepts of scale, perspective, tessellation and, of course, chess.
produced by: Owen Planchart
(The first 2 minutes of the video below include the making of the structure and the sketching of the ideas behind the code in the final piece)
Concept and Process:
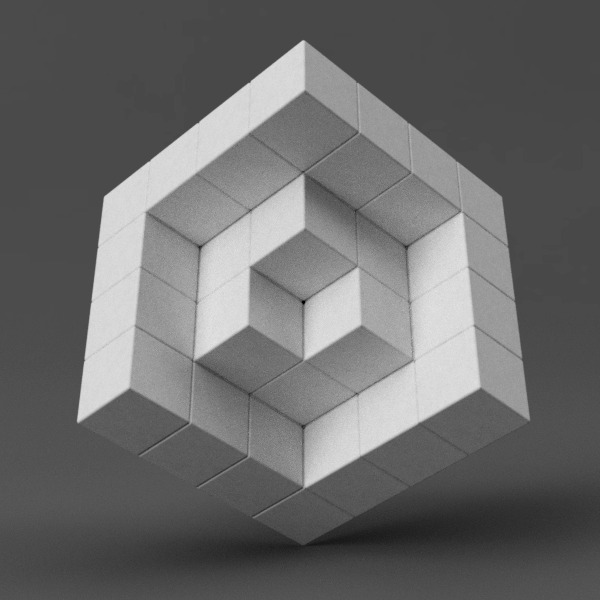
The two overarching factors in this project were the dimensions and orientation of the shape, composed of multiple cubes arranged as a larger cube-shell with a smaller cube at its core, then rotated at a 45 degree angle to create the impression of being balanced on a single vertex. This was challenging both in the coding and the physical construction of the surface.
My approach was not to create a cohesive narrative between similar scenes, but to look for three very different ideas within the shape and then reverse engineering the connective tissue in a visually interesting way. The first transition used colour, the second, overlay and transparency.
My first scene is a direct reference to a famous 1-minute chess game between Magnus Carlsen and Daniel Rensch, as seen through the filter of an Escher sketch, with contradicting perspectives, incoherent rotation and impossible angles. I have exploited the idea of multidimensional chess sculpturally before (using real chess pieces and velcro), but with the number of cubic cells and right angles of this shape I saw an opportunity for further development. The coding was fairly straight forward, but the mapping was the most labour intensive out of all my scenes, with a grand total of 40+ quads (layered on top of each other!) to get the desired effect.
My second scene began as an exercise in understanding the setting of the Auto Background Update function in Open Frameworks and overlapping the same path between different coloured objects. Replacing the circle of the Fiery Comet example with a rectangle that had a more interesting contour, it is safe to say that none of what ended up in this scene was originally intended, but instead, came as a result of looking at the bugs on the edge of the code where strange rhythms and visual patterns emerged. I am proud of the outcome as its my first digital "drip painting" event.
My third scene was the outcome of observing that there were a much smaller, but significant, number of large hexagons in the shape. Hexagons are fascinating because they are the final regular polygon that tessellates perfectly through its own shape. I spent a great deal of time looking at generative snowflakes, as the math behind hexagons is convoluted to say the least, but in the end, it was studying the structure of beehives that led to the coding Eureka moment: hexagons are a six sided circle. The breathing effect of the hexagons and the colour changes came from my mortal enemy in C++: the concept of "phase". Finally, I placed the video of the bee in the centre to emphasise the natural element of this shape as an efficient means of storage and organisation.
Technical
Apart from all the challenges, happy accidents and hacks mentioned above, one of the most interesting things I discovered, during the last stage of developing the transitions, was that by using the ofGetTimeMillis() function to turn on a sketch, you could make it bridge the gap between the scenes driven by the Json file. My favourite example of this is between scenes 2 and 3, where I turned on a generative red spiderweb at the end of scene 2 only so that it could fade out in scene 3. It worked well with the geometry of the second scene and fitted perfectly with the concept of the bee trapped behind a grid of red lines.
I also hit a creative wall when I discovered that the Hexagon and Grid fbos in XpiMapper did not have accurate homography. In the end, I used two vertical rectangle quads to move the corners of each half of the hexagons, but I had to surrender full control of the internal side of the polygon.