The Illusion of Time
The Illusion of Time is a projection mapping piece that visually experiments with synchronicity, harmony and time. The experience contrasts common symbols of time, such as clocks and metronomes with mathematical patterns and constants commonly found in nature.
produced by: Kevin Kuhn Agnes
The Concept
I proposed to make a piece that relied on harmony and synchrony between primitive shapes and associate this ordination with the human concept of time. To achieve that, I decided to create a variable that would govern all forms, a law for the movement, based on a full revolution or a complete cycle.
The Design
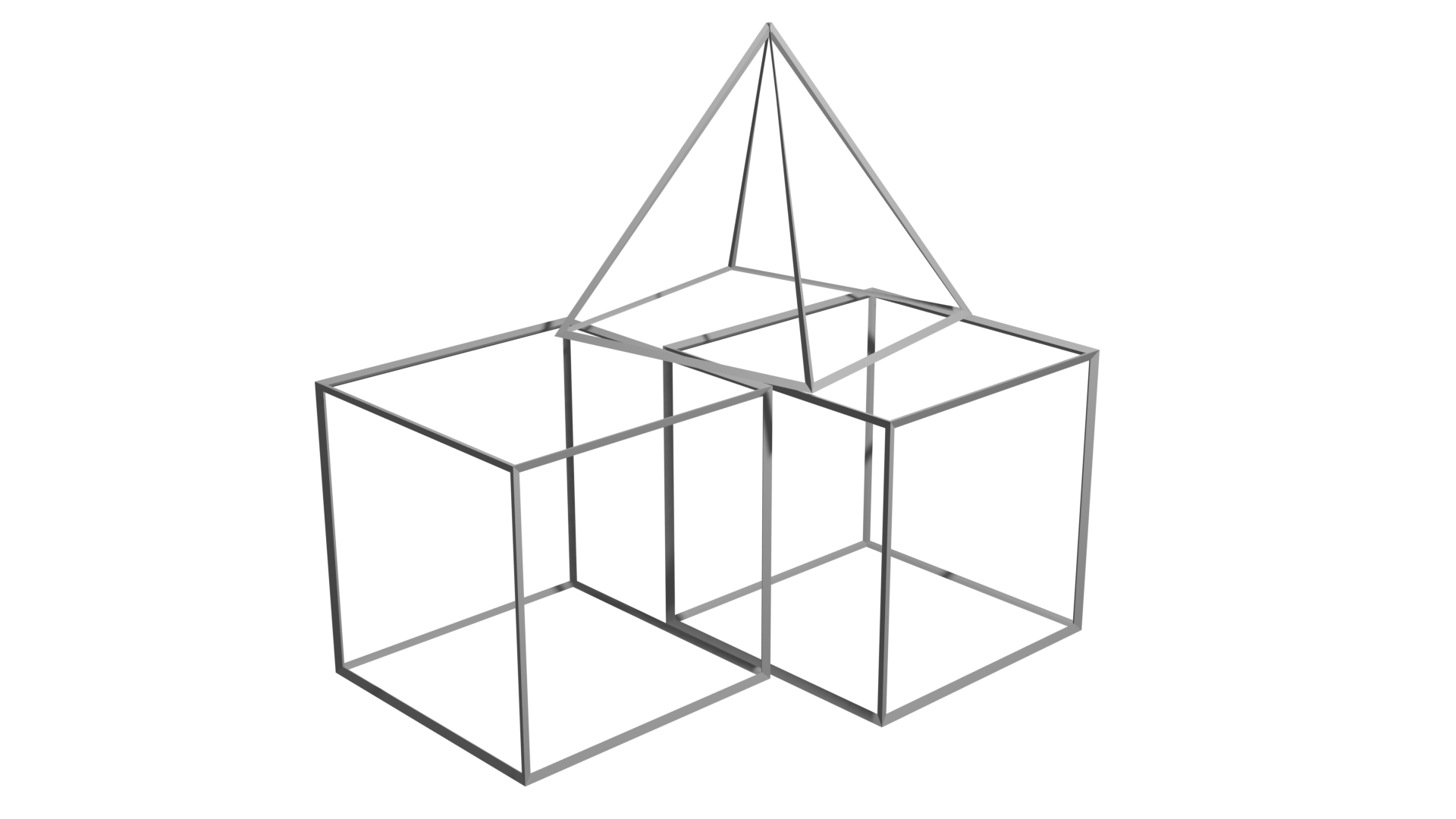
The group agreed to use the composition of two cubes, one occluding a portion of the other, and a pyramid on top as objects for the projection. That way, I had the opportunity to create code that would benefit from the objects' geometry, and also being able to practice and develop graphics that would be interesting to use occlusion.
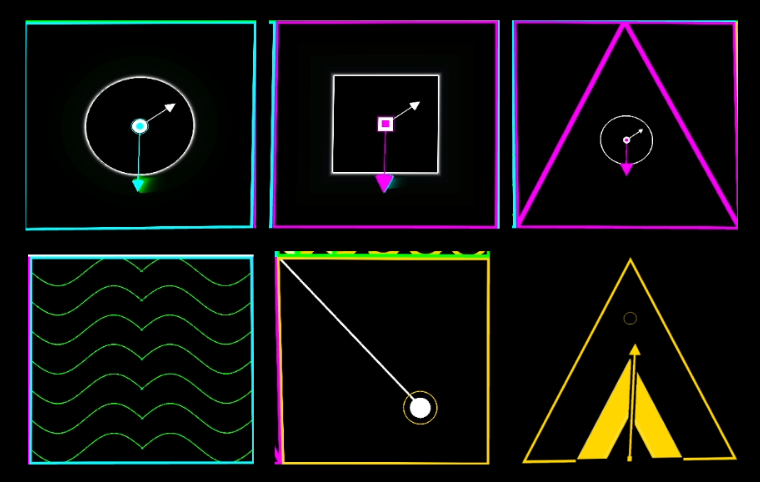
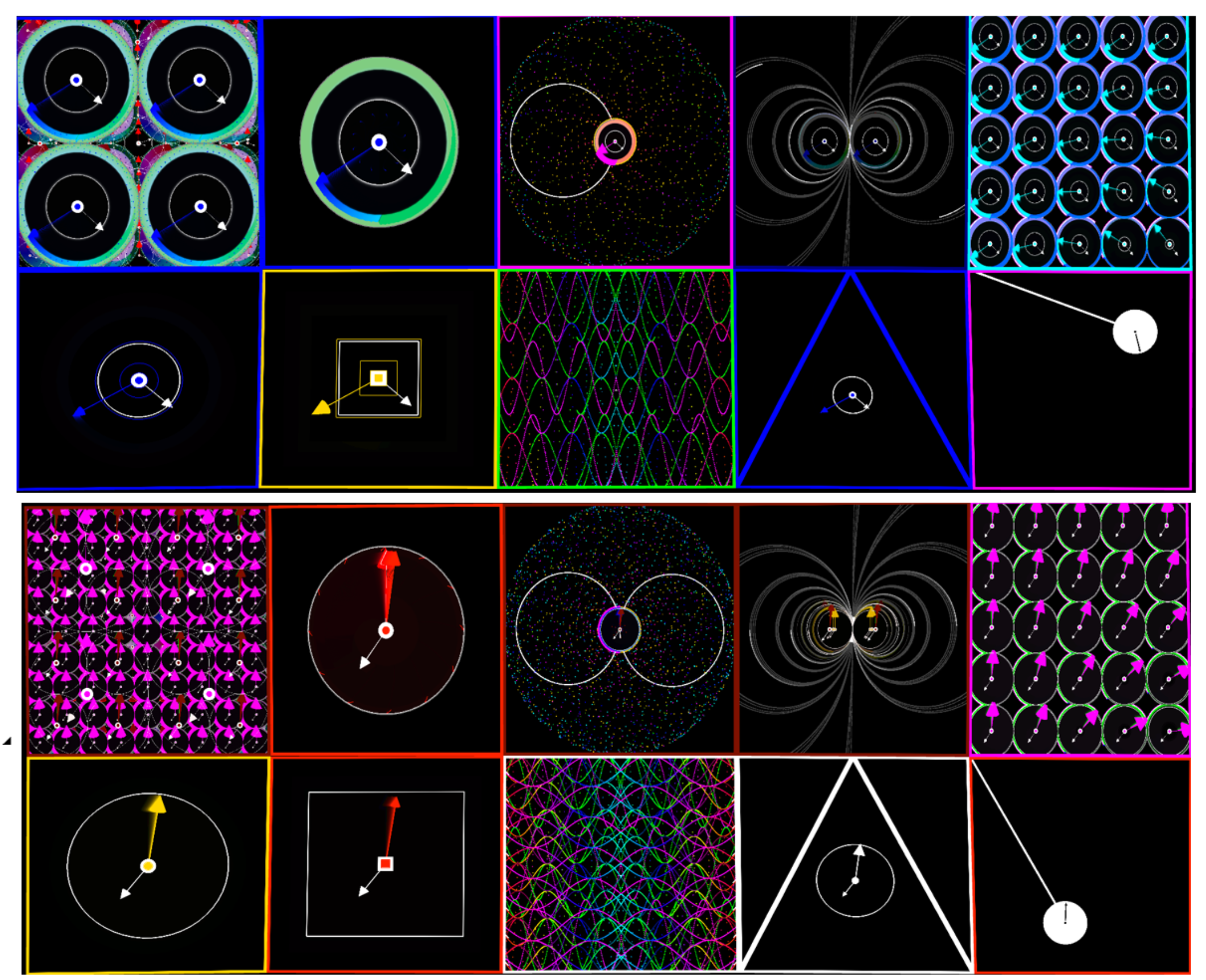
To convey my main idea for the project and use the presented geometry's best features, I chose three simple shapes: a triangle, a square and a circle. From their foundation, I created common symbols of time: Clock, Metronome, Pendulum and Sinewaves.
I decided to implement mathematical constants found in nature, such as the Fibonacci sequence and the Golden Ratio due to my fascination with these patterns. And where appropriate, I used the constants to offset or influence the motion of the shapes. Furthermore, I opted for very bright and saturated colours to apply to the shapes, contrasting with the dark environment. Finally, I implemented a rotation of the hue that completes a revolution in sync with the movement.
The Code and technical comments
All the graphics were writing in C++ and executed in OpenFrameworks with the addon ofxPiMapper to enable the projection mapping capabilities.
I created five shape functions that enabled me to create different combination for the scenes: sineWave(), infinityShape(), baseTriangle(), metronome() and pendulum(). The functions had particular parameters but a few global input parameters, such as time and colour. With these functions, I had enough variation and flexibility to build the scenes for the project. I ended up programming thirteen scenes: seven designed for the cube object and six for the pyramid.
Because the experience is synchronised, and every source starts and ends simultaneously, I created a global variable that controls and sends the rhythm from outside the fbo-source. With the variable placed at the ofApp.cpp, I achieved time control over scenes. However, I had to program my own function to change the scenes based on that variable instead of using the json file.
Future development
To further develop the project, I would like to use more objects for the projection and making it interactable by exploring input from external sources to control the experience. I envisage the piece utilising encoders to control the global motion's speed and change the rotation that produces the geometrical shapes (circle, figure eight, cardioid, hyper-cardioid, mandalas). Additionally, I believe that the experience would benefit from exploring audio since it relies on rhythm and synchronicity. I see the experience triggering a looping sound that could be played at different speeds, and depending on what scene the program is running the sound would also change, by adding or removing musical elements. Furthermore, I would like to have explored more with Perlin noise and random functions to drive the time. But because my core idea was to create an organised and harmonic movement, I decided to use as few random elements as possible. Moreover, I would have liked to implement more exciting scene transitions that would gradually change from one projected object to another.
Self-evaluation
In summary, being my first experience with projection mapping and crafting graphical code for a specific geometry, I feel that I successfully accomplished what I envisioned. I could expand and mix what I learned over the term with my methodology and ideas to create this project that I find visually stimulating and interesting.
References and influence
"Magnetic Grid" and "Mandala shapes" coding reference from Workshops in Creative Coding Week 4, Repeat, repeat, repeat.
Golden Ratio and Golden Angle
https://clevermarkstore.com/blogs/logo-design-1/golden-ratio-in-logo-design
https://bduvenhage.me/geometry/2019/07/31/generating-equidistant-vectors.html
Update
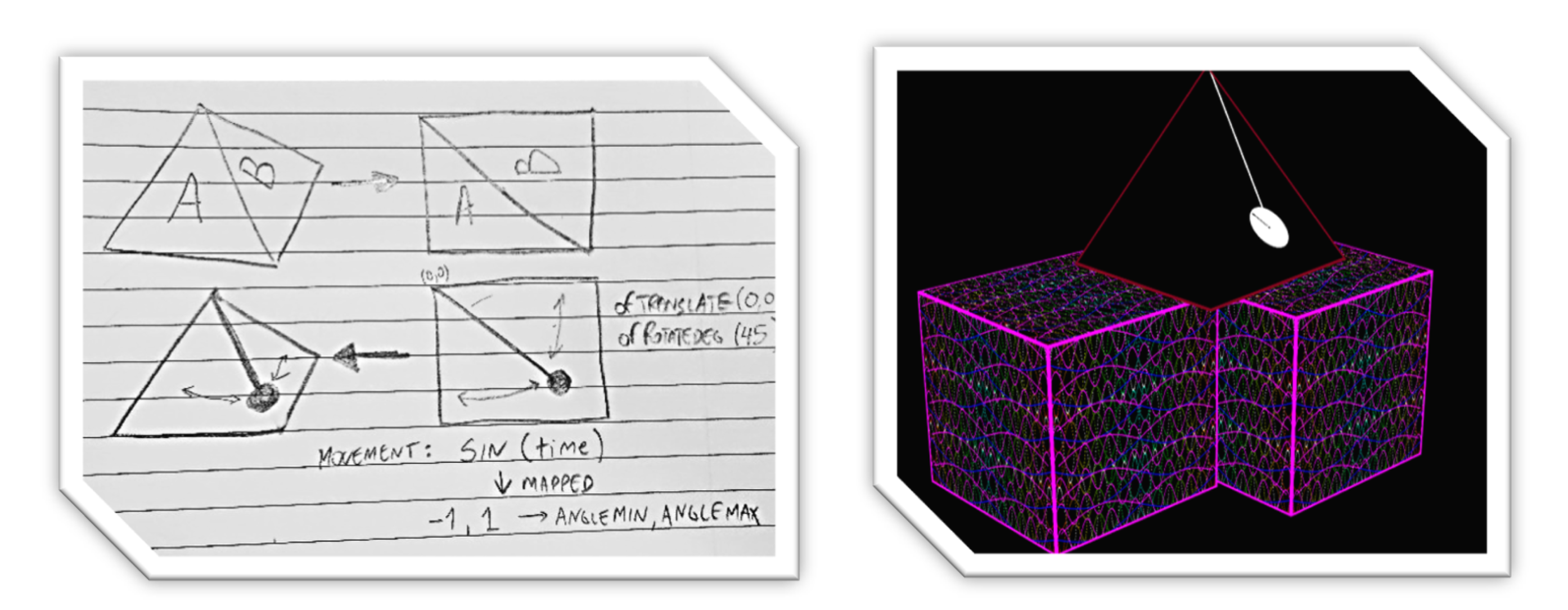
Due to covid regulations, I was not able to test the projection. In order to simulate a projection, I recreated the objects using Blender and projected the screen recording of the projection on the surface of each object. This way I could achieve a good representation of how the experience should actually look like if projected.
The following is the raw recording output from OpenFrameworks:
Demonstration of the Blender application: