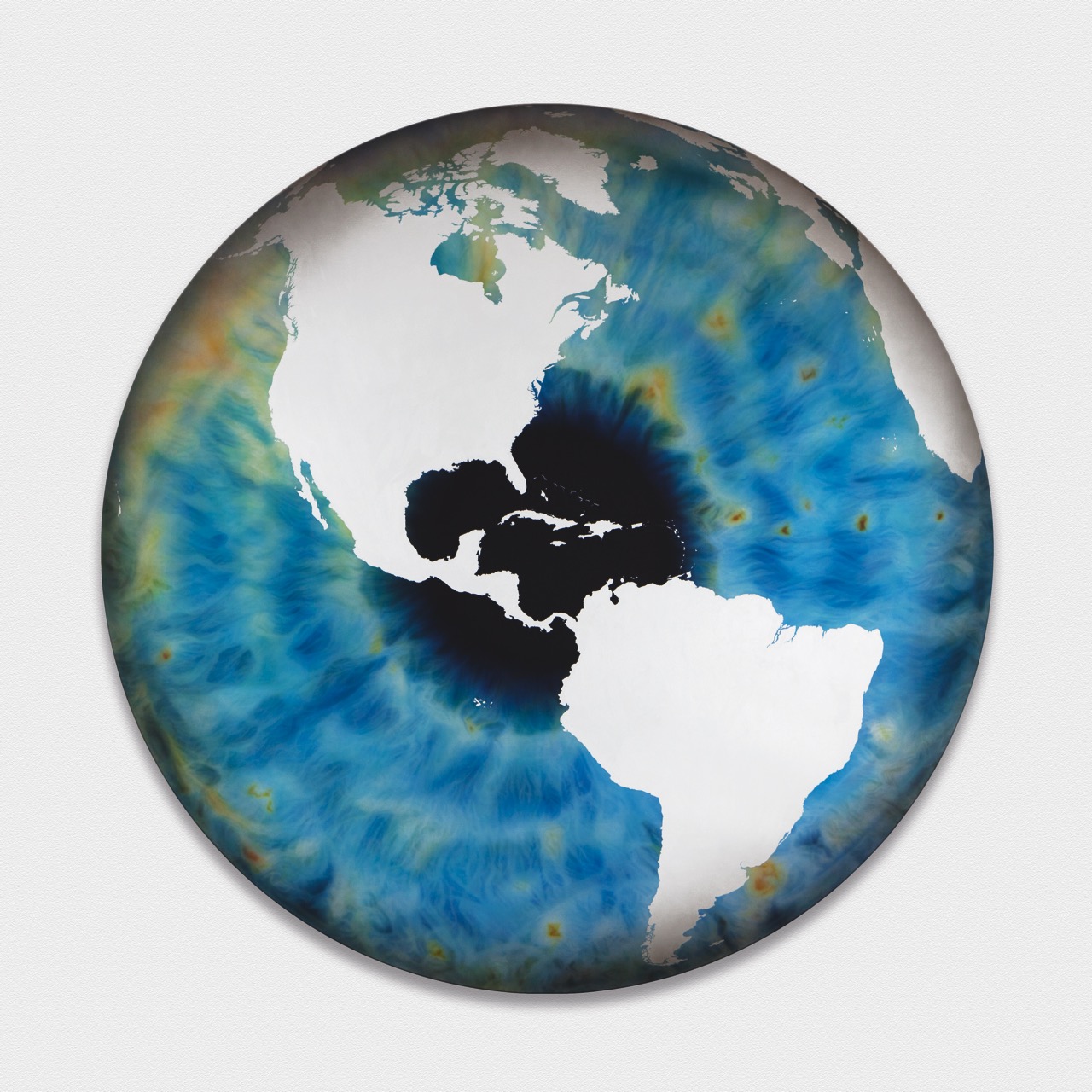
THE EYE
A generative art piece using LiveData - the position of the International Space Station (ISS) provided by ISS Tracker, for generating graphics in Processing.
produced by: Sarah Song
Concept and background research
One of my current research interests is about Iridology, so I came up with an idea quickly about generative iris using noise/random function. In week 9, the "Tracking the International Space Station" sketch gave me a new thought on data streaming. Therefore, I decided to create my blue-sky projects by combining the real-time data with parameters together to generate graphics.
We see things through our eyes and the International Space Station (ISS), as another "eye" in space, give us a unique perspective when gazing upon the Earth.
Amazing inspirational pictures from Marc Quinn's Iris project and internet:
Technical
Everybody can access the International Space Stations current location from the ISSTracker web API (here is the URL), so I took the longitude and latitude data from their JSON object in real time.
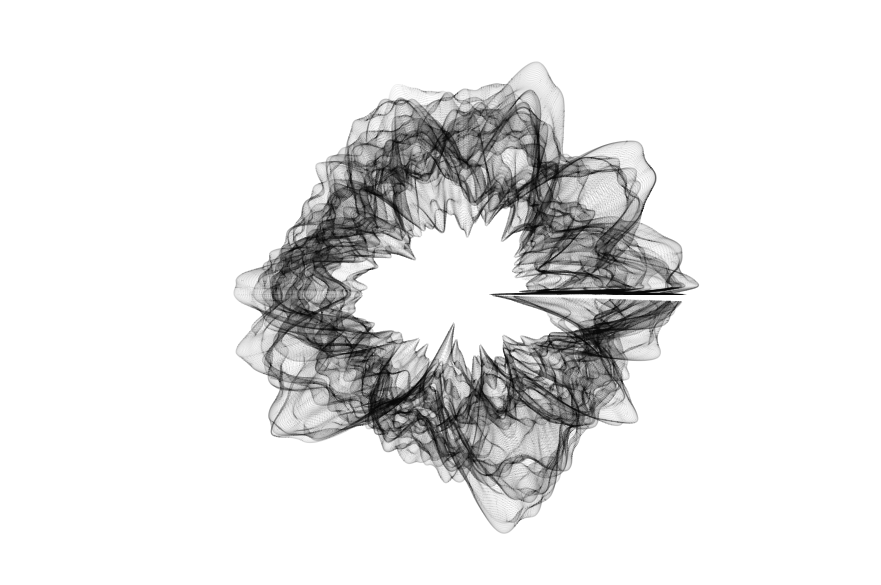
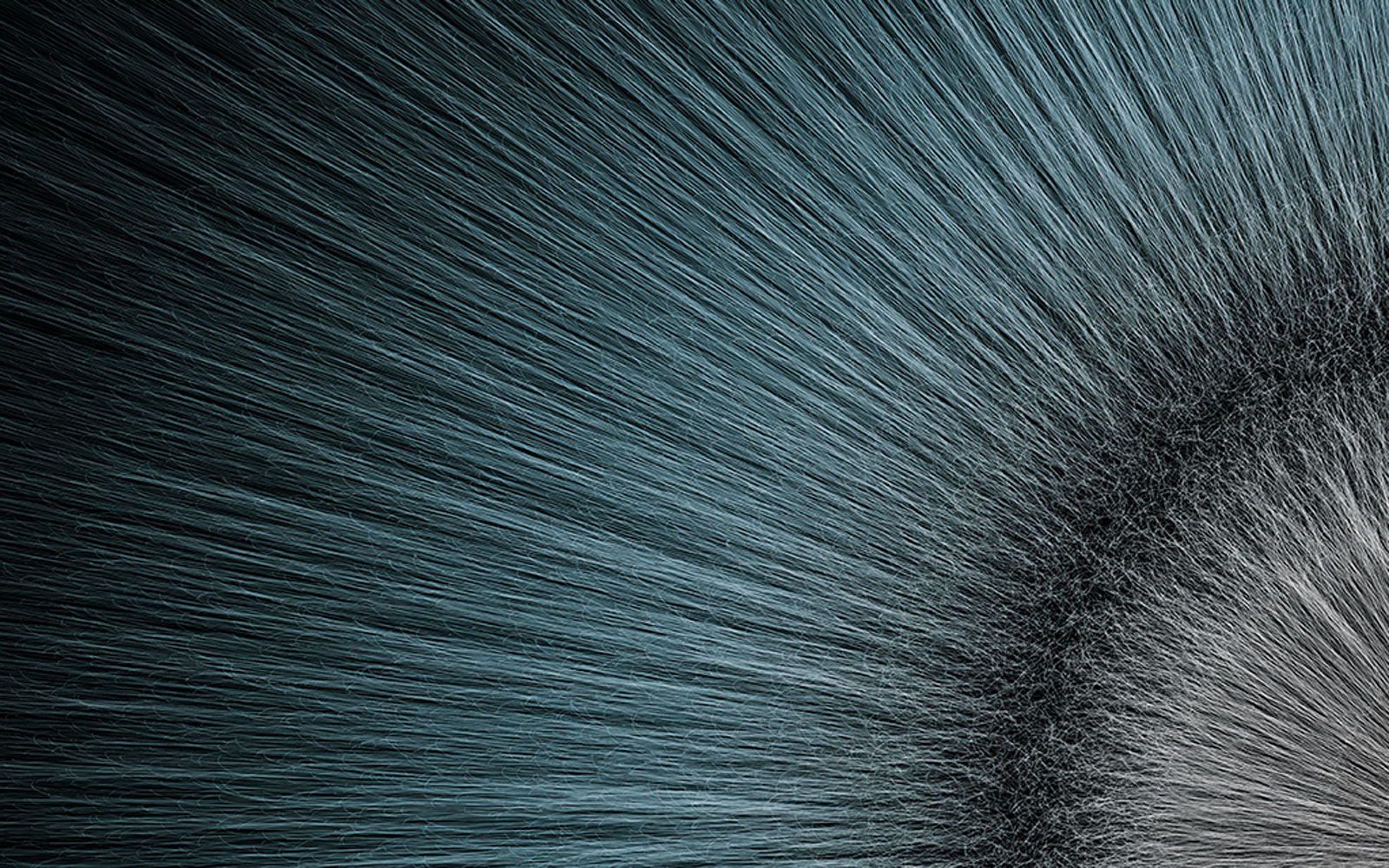
I created a class called Muscle, which can imitate both radial and circular muscles in iris. It is quite challenging for me to create a custom shape that can sort of simulating the organic form from nature. Luckily, there are lots of useful technical support from the internet(see references). I chose to use curveVertex function, sine function and cosine function to draw my muscle by using this algorithm:
// this noise value will make the coordinates change in time
rad = scale*noise(i, t);
// the coordinates are controlled by the absolute value of latitude(0-52)
// I mapped the value to range 100% - 95%, (just scale it a little bit)
x = rad*cos(radians(ang))*map(abs(latitude), 0, 52, 1, 0.95);
y = rad*sin(radians(ang))*map(abs(latitude), 0, 52, 1, 0.95);
// the transparency is controlled by the absolute value of longitude, alpha value will change from 75-255
stroke(255, abs(longitude)+75);
curveVertex(x, y);
There are several arguments in my muscle constructor which allow me to make a variety of muscles using the same constructor. And I just wrote two functions 'display()' and 'update()' for my muscle class, and that enough for the visuals.
Future development
In this piece, I set the frameRate to 0.5, which means it will update one frame every two seconds. The reason behind is my program will result in a crash because I made too many requests. However, I would like to have more natural and fluent changes for my eye. This will be the next stage for THE EYE.
Self evaluation
To some extent, I explored randomness in a new way by adding LiveData and the uncertainty makes me excited. I did learn a lot about object-oriented programming from this assignment, and I'm happy with the final results which give me that complicated structure from simplicity, just using curveVertex and grayscale color. Most importantly, it really looks like an eye!
References
"Tracking the International Space Station" Example from Week 9
Marc Quinn - Irises http://marcquinn.com/artworks/irises
Rune Madsen's Programming Design Systems
https://programmingdesignsystems.com/shape/custom-shapes/index.html#custom-shapes-pANLh0l
Graphing the Sine and Cosine Functionswww.montereyinstitute.org/courses/DevelopmentalMath/COURSE_TEXT2_RESOURCE/U19_L2_T2_text_final.html