Stuck Inside
by Clemence Debaig
Stuck inside is a projection-mapped generative art piece showcasing a strange world made of paper pyramids and the tribulations of a person stuck inside.
The scene starts with the day passing outside of this world, casting shadows on the pyramids, until an invisible curtain opens. We can now catch sight of a person inside trying to wave, knock and look around for a way to escape. She is getting stuck in a loop of movements and, as she can’t find the exit, her mind escapes and creates a more colourful version of this world, changing the pyramids into a playful landscape.
Behind the scenes
Visual explorations
Being very inspired by geometric shapes made out of paper origami, I started researching existing artworks mixing projection mapping and these physical objects. This led me to design the final shape with several pyramids of different sizes scattered across the wall. Each pyramid offered interesting possibilities for visual effects but the full layout was also a great playground for the story I wanted to tell.
Sketching and prototyping
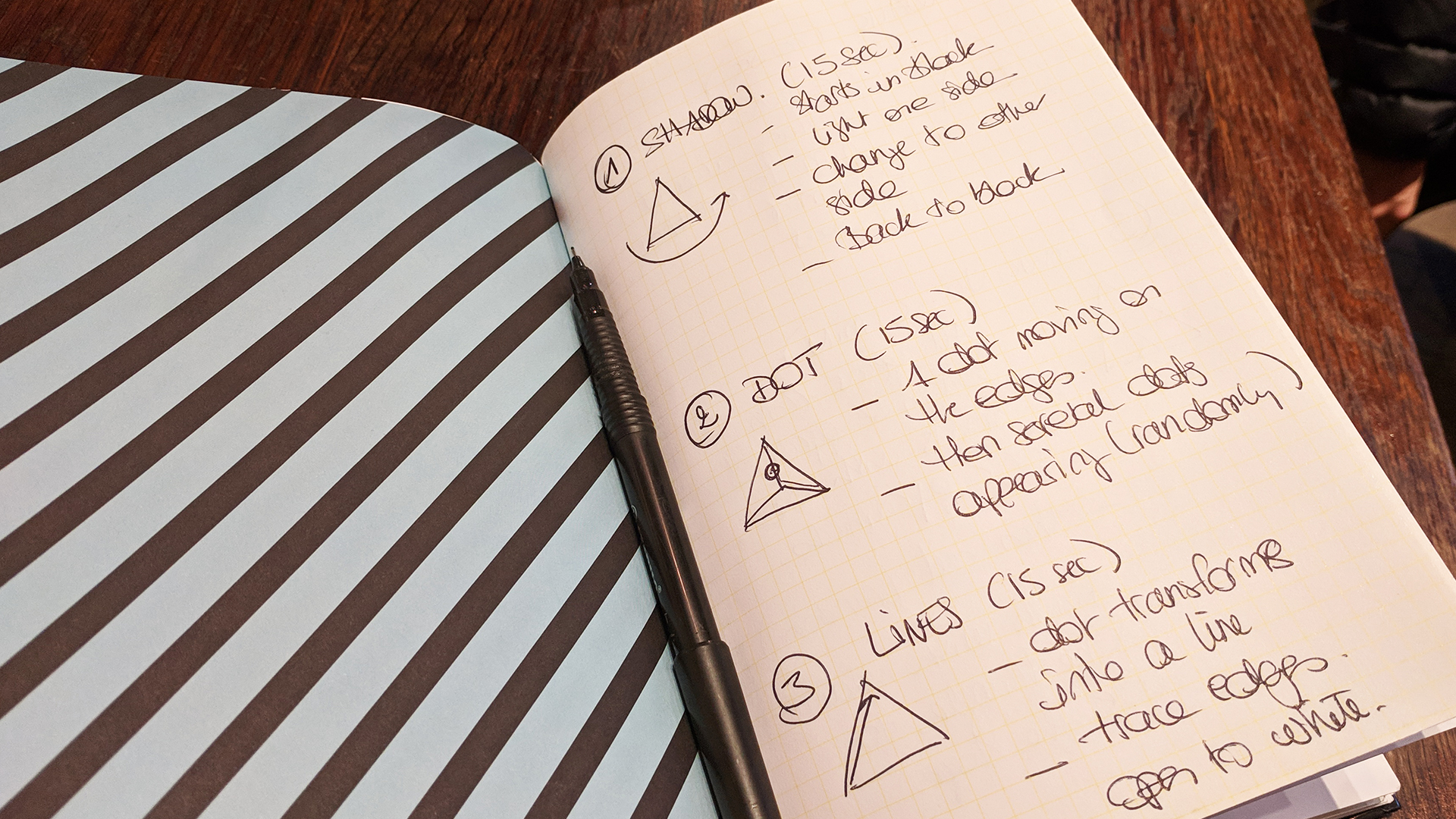
Once the shape had been designed, I started sketching potential scenes on paper - exploring how to best use the underlying geometry of each pyramid and the global layout. For some of the scenes, I created separate openFrameworks projects to be able to prototype quickly at a smaller scale.

I realised quickly that working with triangles could be very challenging! It requires a bit more maths than using simple rectangles. But the most challenging part was mainly when I wanted some continuity between the sides of the pyramid. Here are a couple of examples:
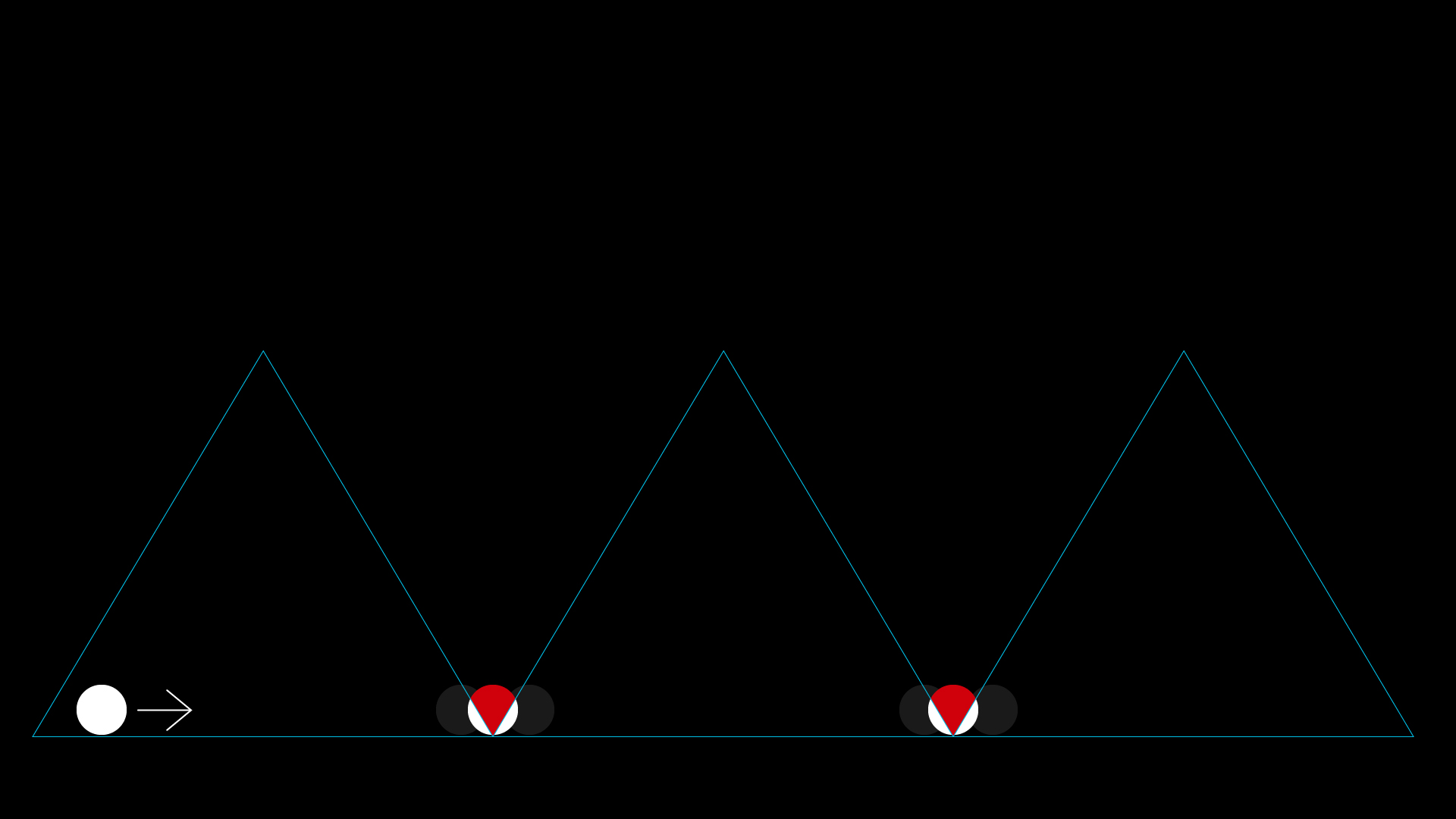
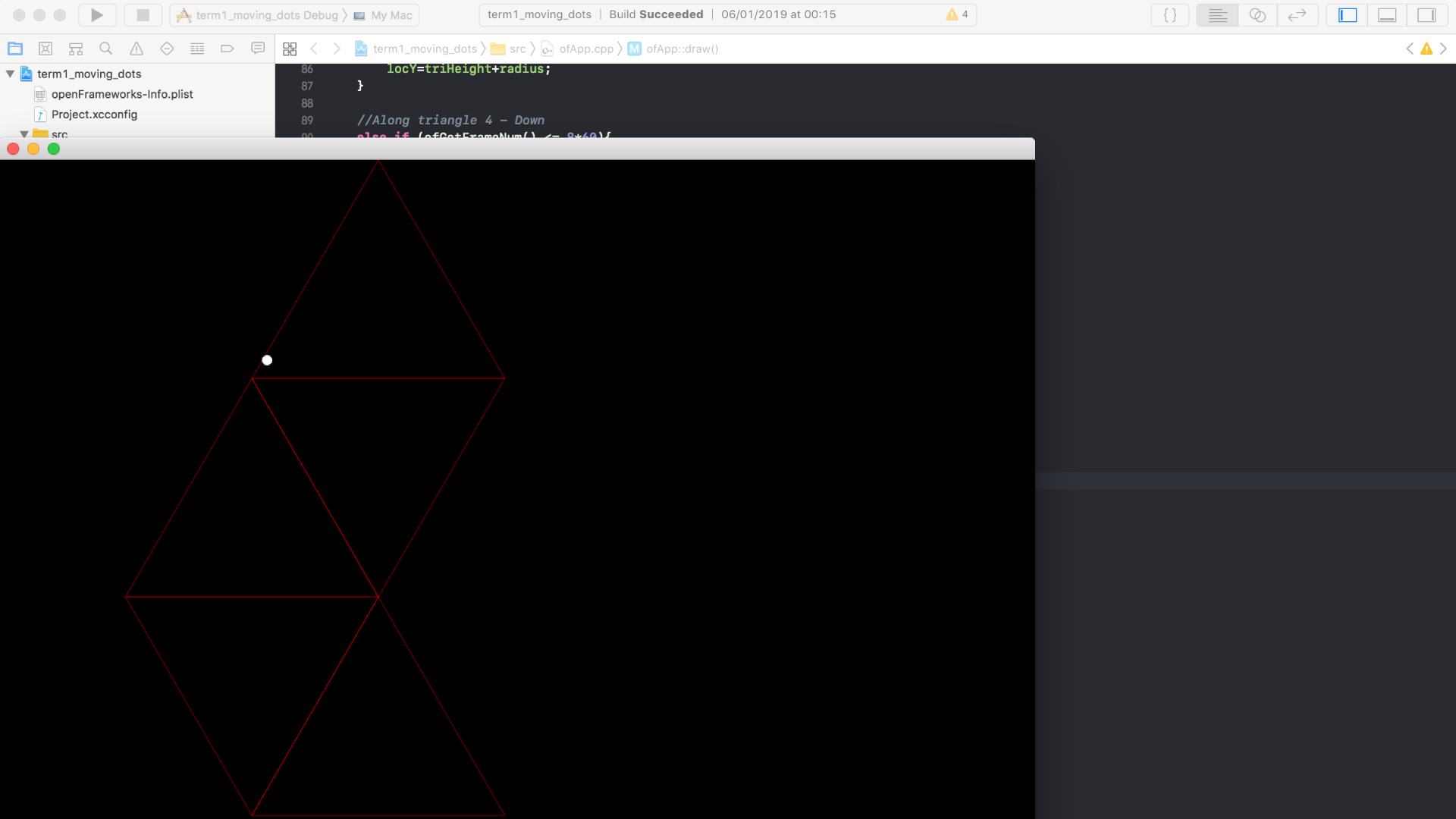
Ball rolling around the pyramids
For this scene, I wanted the ball to go around the different pyramids. My original idea was to use one canvas with the ball simply going from left to right and then map several parts of that movement onto the pyramids using different fbos in ofxPiMapper. But I quickly realised that I would lose part of the ball each time it goes to a different side of the pyramid. So I ended up building a grid of triangles and make the ball move around it on the canvas to then map it correctly against the shapes. See the screenshots below.

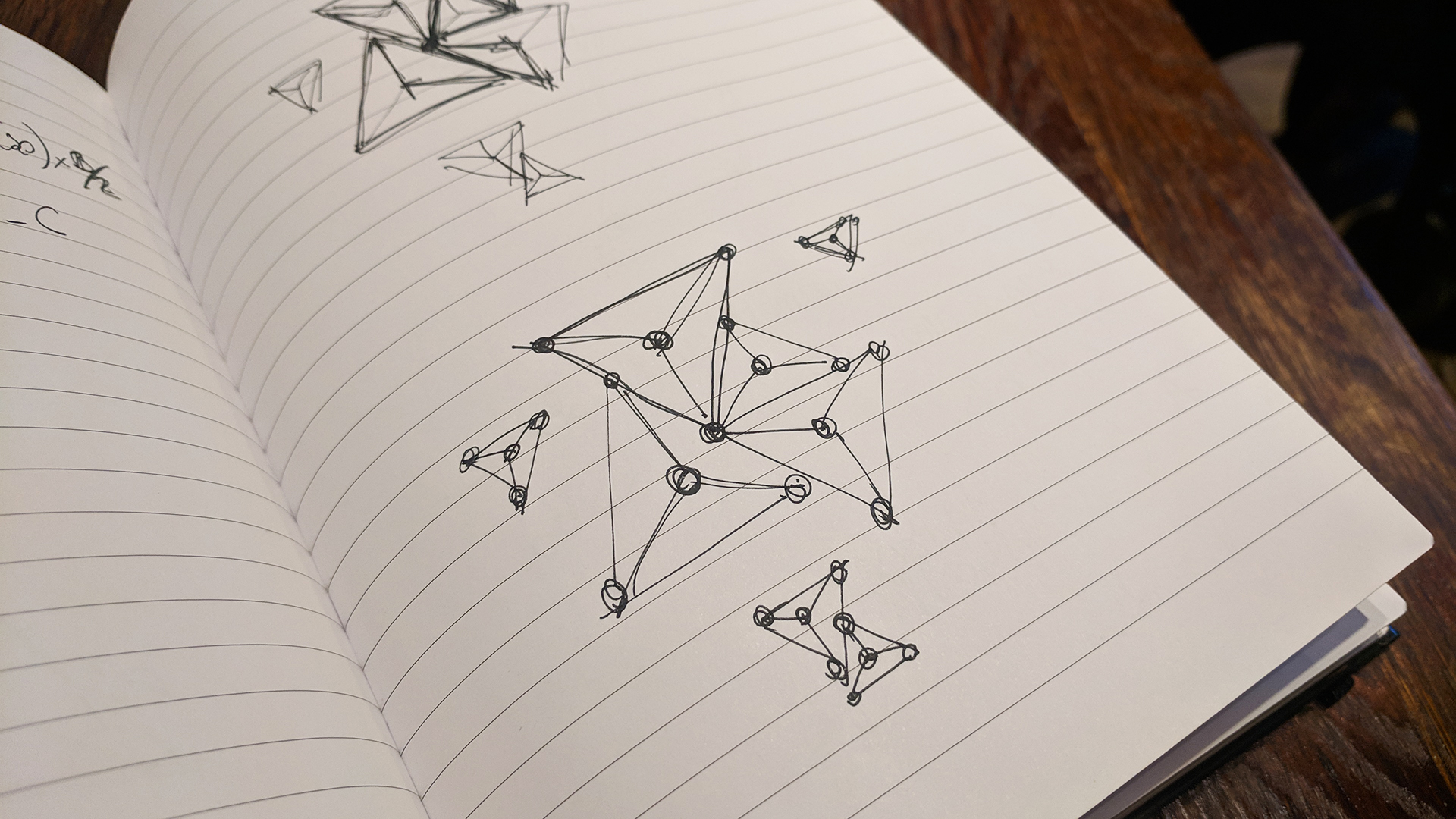
Entangled lines
For this one, I wanted the pyramid to look like a continuous thread was wrapped around it. So I had to find a way to connect the points from the left side of the triangle to the right side of the next triangle. To achieve this, I made sure that the points created on the right and the left side were always in the same position, moving up and down at the same pace. But picking which points would be connected together is randomly generated. So, when the 3 sides of the pyramid are mapped on the shape, it looks like a never ending thread going around.

Kaleidoscopic choreography
For the choreographic part of the project, I wanted to explore how to use the triangle shape from a movement point of view but also the kaleidoscopic effect it will give when mapped onto the pyramid. To do so, I created movements that play with the intersection of the body with the sides on the triangle and what body shapes could complement the triangle itself - using the body as a 2D graphical element instead of a moving person.
From a technical point of view, the video input is processed by the programme to transform the pixels into black and white circles with a blurred effect. The different short clips have been filmed on a white(ish) background, with the dancer wearing as much black as possible (including gloves and sunglasses!). The code is getting the brightness of each pixel and depending on the threshold defined, it draws a white or black circle accordingly.

Mapping and adjusting
After mapping all the scenes on the shapes, it required several rounds of adjustments. Once I saw some of the shapes projected, I had to adjust the sizes of some elements (eg the line width of some lines). I realised that playing with different resolutions could also be challenging, I had very different results between the preview on my laptop screen, my low cost projector at home and the final exhibition projector. So I made it as easy as possible to adjust those elements by using global variables instead of having to find the right place in my code.
Inspirations and references
From a visual and artistic point of view, Stuck Inside is inspired by the following artists:
- Joanie Lemercier - Paper and light, for the initial physical shape using paper pyramids
- Camille Walala for her geometric and colourful aesthetics
- Philippe Decouflé - Kaleidoscope, Opticon and Panorama, for the visual effects and choreographic vocabulary
Some parts of my code are reusing elements or are inspired by the following lab exercises we did in term 1: Noisy sun, Harlem shake, Pulsating rings, Shape from pixels.