STRINGS
& other portfolio projects
by Clemence Debaig
The piece
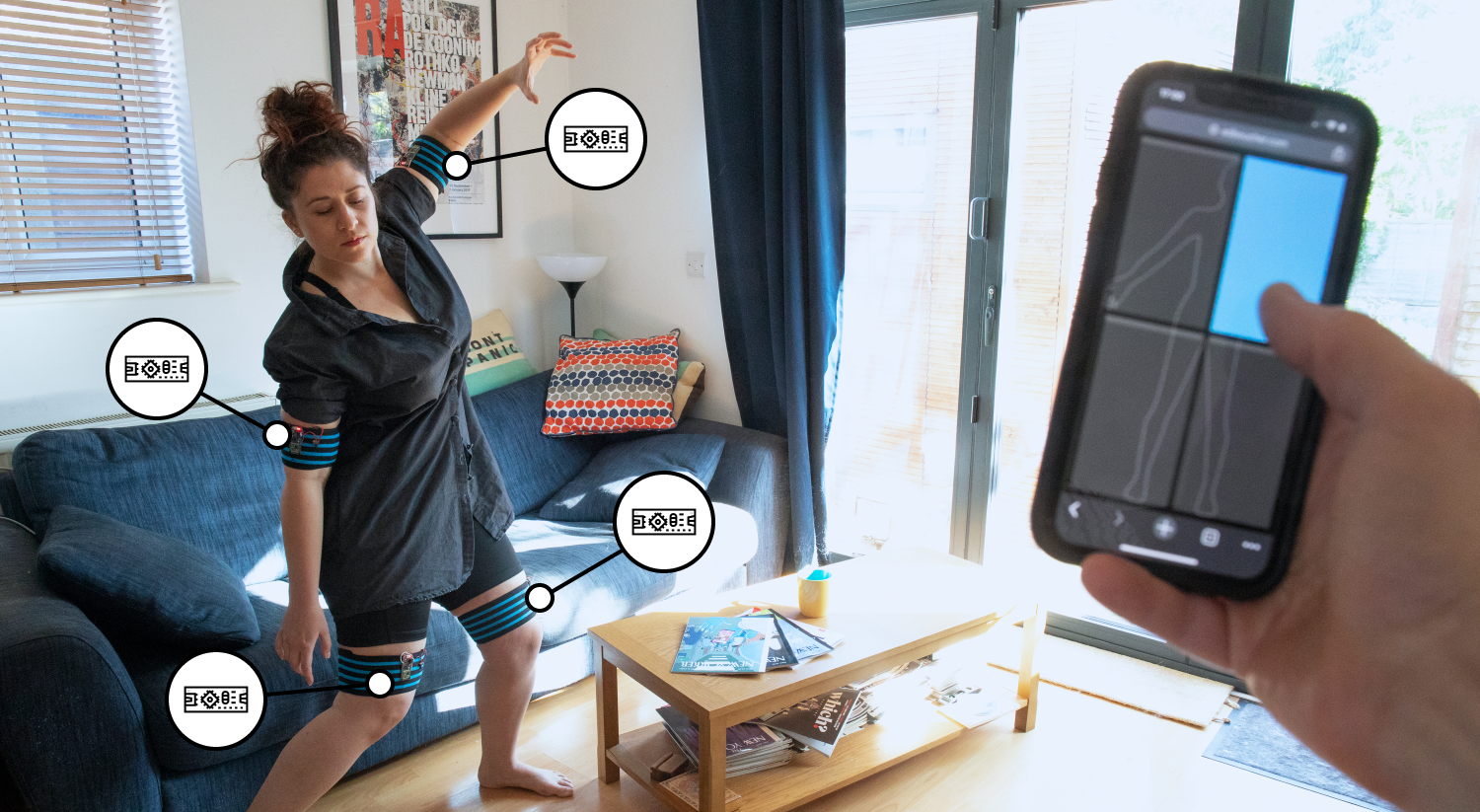
STRINGS is a live-streamed and interactive performance. The dancer is wearing electronic devices that react to the collective actions of the audience through a web interface.
It explores how digital technology can enable collaboration and help us dance together, hold each other from a distance and find a new sense of togetherness.
The dancer is found in her living room after several weeks of self-isolation, losing connection with the outside world, fighting against anxiety and apathy, and contemplating the self. She will rely on the audience interaction to help her live through movement again and reconnect with others.
Using this interactive system, the audience is able to watch the performance in live-stream while collectively deciding how the dancer should move. Each instruction act as invisible strings to (re)animate a living and dancing body.
Technical details
Ecosystem
The performance relies on a network of connected systems, passing information from the audience to the dancer.
Audience members interact from their phones using a web interface. The interface sends data to the server running node.js.
On the other side, a master board, also connected to Max MSP, communicates with the 4 modules worn by the dancer via radio.
Max MSP acts as a central control interface for the entire performance, running the music and handling the communication between the different systems. It can receive the data from the server but also send information to change what is displayed on the UI throughout the performance and communicates with the master Arduino board via serial.
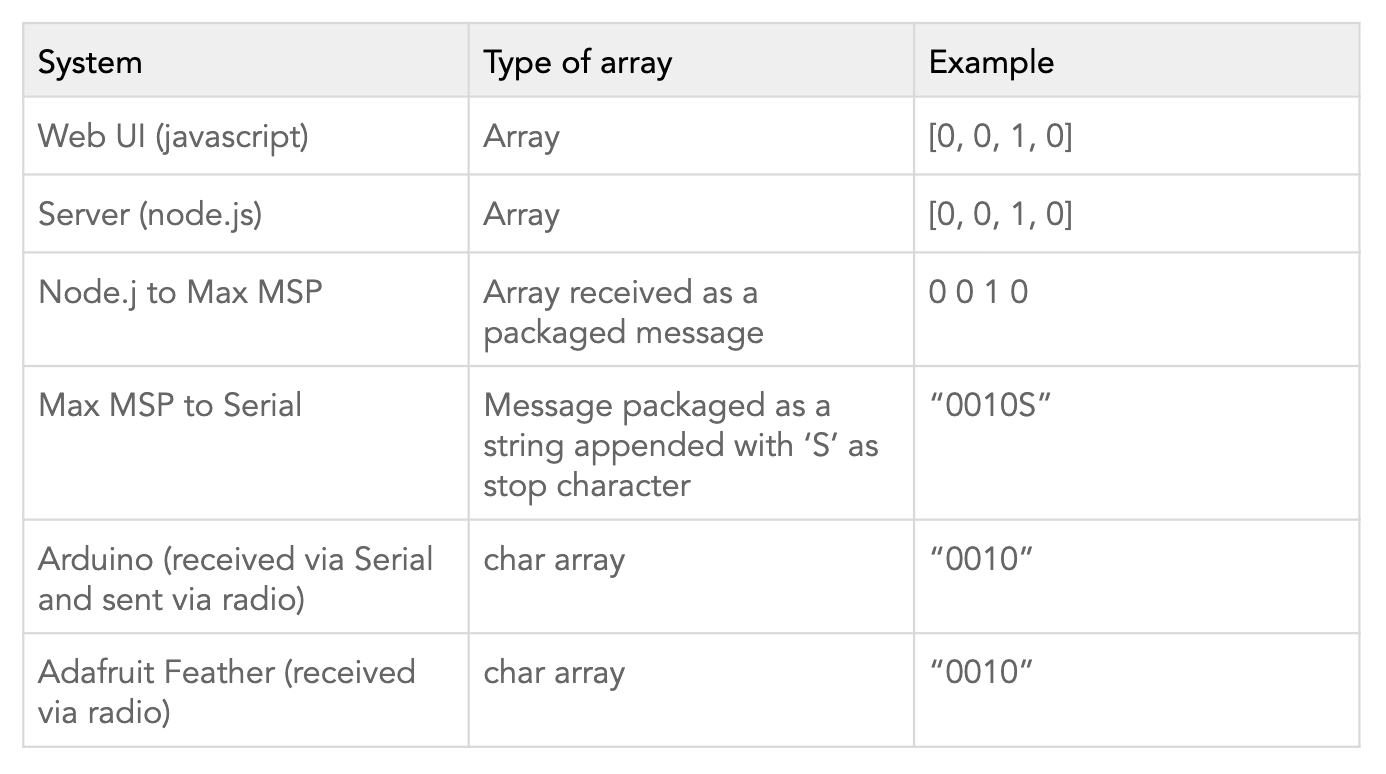
Parsing messages from one system to another
As many systems, languages and communication protocols are involved, one of the challenges as been to decide on an approach to communicate the same set of data from one to another.
The final output of the chain is to activate a vibration motor (on/off), on one or several pods at the same time. Therefore, it has been decided to use an array of zeros and ones, representing the state of each vibration motor on each pod. The array is parsed and transformed to match the requirements of the programming language and communication protocol used.
Four modules
The dancer wears a module on each arm and leg. Each module is an independent unit mainly made of an Adafruit Feather M0 Radio, a vibration motor, and a LiPo battery.
All the components are integrated on an elastic strap to be worn comfortably on the body. While the initial idea was to use a 3D printed casing, the final solution happened to be flatter and closer to the body, making it more convenient to be placed on the body while dancing.
Working with radio
Several tests have been realised to identify the best remote communication protocol for the project. Three main constraints needed to be considered: dimensions, reliability and range.
As the final module needed to be worn on the body, the integrability of the system was key. WiFi boards were offering interesting all-in-one options. Similarly, radio boards appeared to be an option as well, but the question of the antenna required some tests. Bluetooth had been excluded from the beginning because of its short range.
The reliability of the connection was also a key element. The performance of Strings could happen anywhere, with or without access to a local network. But even if a separate router could be set up, the connection needs to remain absolutely stable for the duration of the performance. After a few tests, WiFi seemed to be a very risky option as it can drop and would take time to reconnect. Radio, on the other hand, is always ready to receive, and even if one message is missed, the next one would be received straight away.
From a range point of view, WiFi depends mainly on the performance of the router and where it is placed in the space. Where for radio, it depends mainly on the size of the antenna placed on the transmitter and receiver. After a few tests, a 16.5 cm antenna on the transmitter was enough to send data to a receiver placed 20 meters away, even without an antenna. If a bigger range was needed, it would only require to add a small antenna on the modules.
Based on all those tests, radio appeared to be the best solution for the performance space. A few tests have been realised using an Arduino Nano and external radio component but the Adafruit Feather M0 Radio offered a fully packaged solution, ideal for wearables, with a really good range.
LiPo batteries
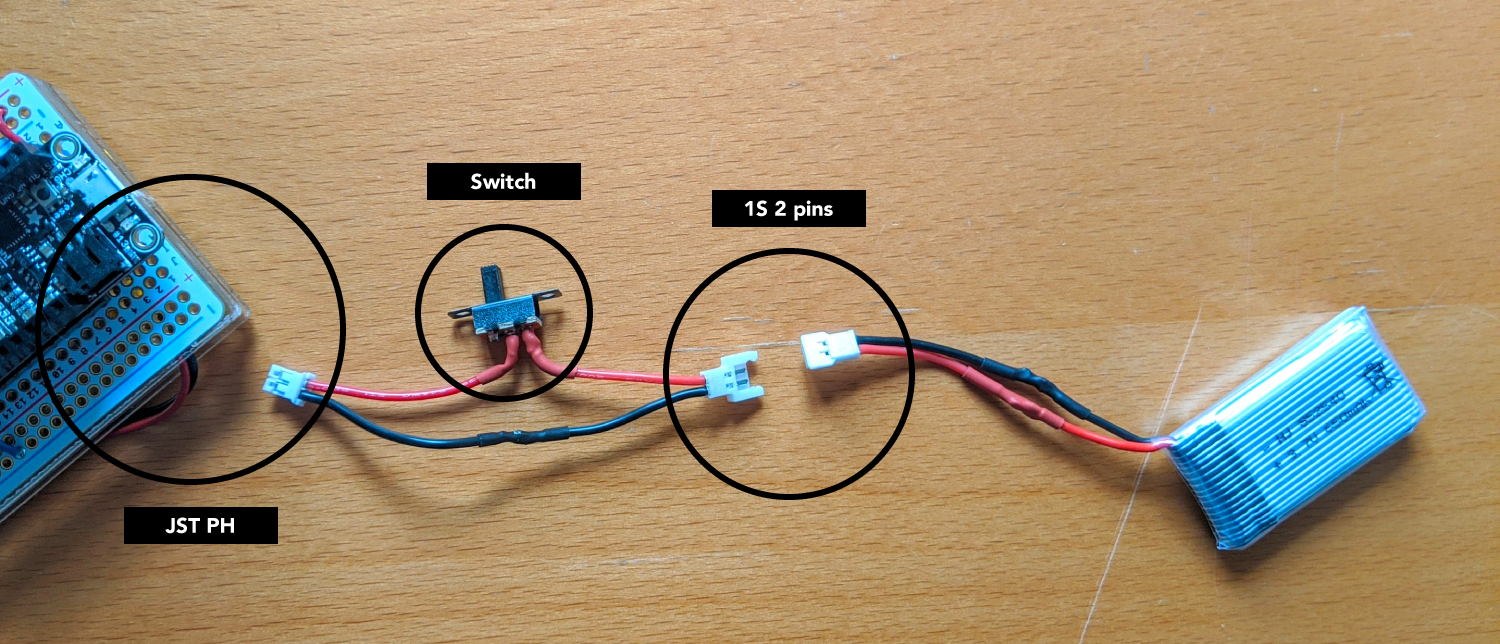
The Adafruit Feather M0 Radio comes with a built-in JST-PH connector for LiPo battery. Nevertheless, the type of connector and its wiring limits the type of batteries directly compatible, forcing users to purchase the Adafruit one, which is significantly more expensive. Very few LiPo batteries on the market come with a JST-PH connector and the few that exist are mounted the other way around, with the - wire on the left.
It quickly became apparent that an adaptor will be needed instead of soldering or changing the connector. It then opened the door to a wider range of possible batteries, especially drone batteries widely available, with a 1S 2 pins connector.
After several tests, the final battery selected has an autonomy of 650 mAh, which is much more than needed for a 20-minute performance, but allowed enough autonomy for a 2-hour rehearsal.
A switch has also been added to the adaptor connected to the LiPo battery to easily manage the battery life on each module and the durability of the connectors. No need to plug and unplug the battery anymore. The different modules can be charged before the performance directly from the USB port on the board. And the modules can be worn in advance when getting dressed for the performance and can be turned on at the last minute.
Web interface and collaborative interactions
A key element of the project has been to define the right interactions for the audience through the web interface. While the technical implementation of the web UI and the server has been realised by Ed Boucher, the design of the interface and the group interactions have been designed collaboratively.
In the initial version of STRINGS, a small audience would have been able to interact with a small group of dancers, which would have resulted in almost 1-to-1 interactions. But with a live-streamed performance with one dancer, the design needed to shift to a many-to-1 type of interactions.
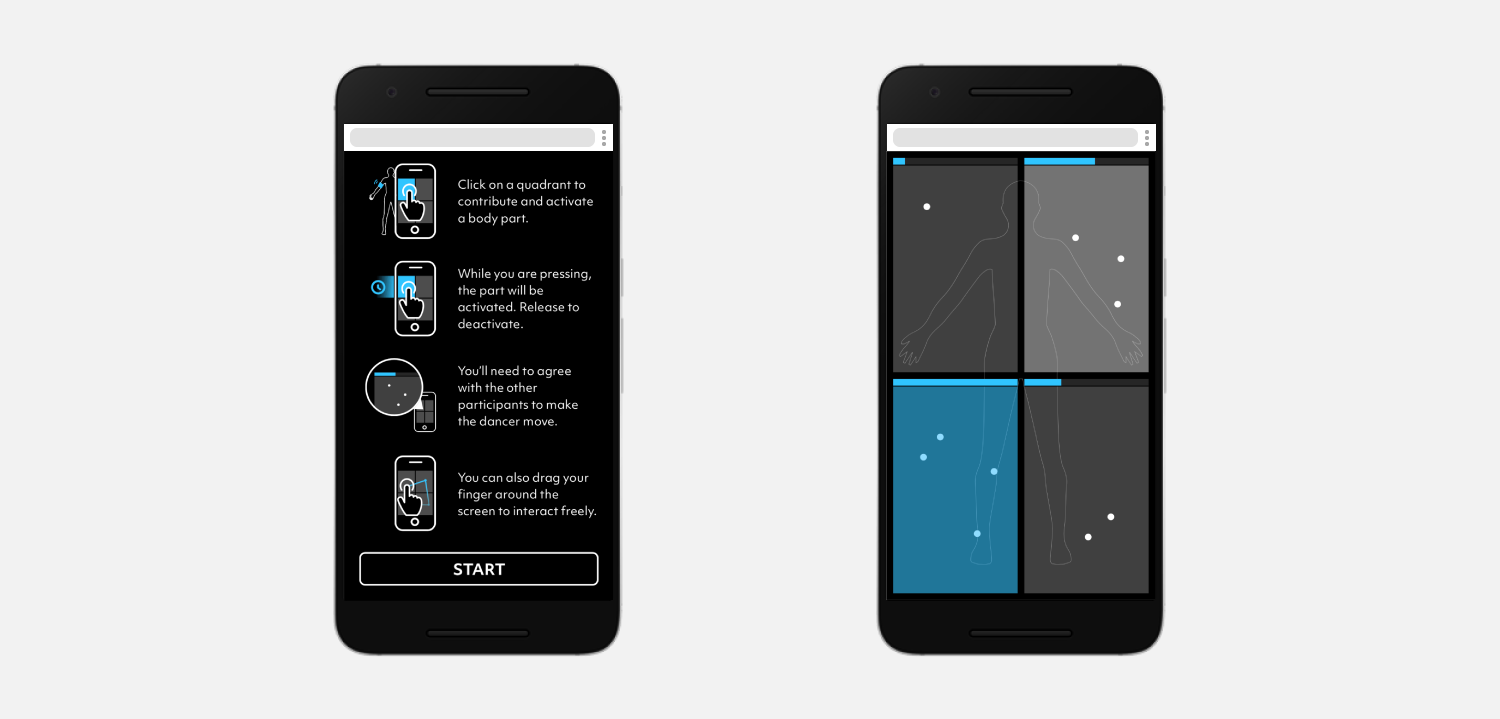
The audience can interact with their phone, directly from the browser. Four quadrants over a silhouette are displayed, representing the four body parts they can control on the dancer. But, at least 51% of the people currently interacting need to agree on the same zone for that body part to be activated.
A few elements have also been added to the UI to encourage collaboration. Other users are represented by a dot on the screen, showing where they are currently clicking. This allows identifying when people change quadrants and decide to follow or go against the group. Additionally, a progress bar is visible at the top of each quadrant to indicate how many more people are needed for that area to be activated.
Process
STRINGS has been realised through a very iterative process, mixing experimentations, choreographic tasks and user testing. Each iteration intended to answer new questions before moving forward.
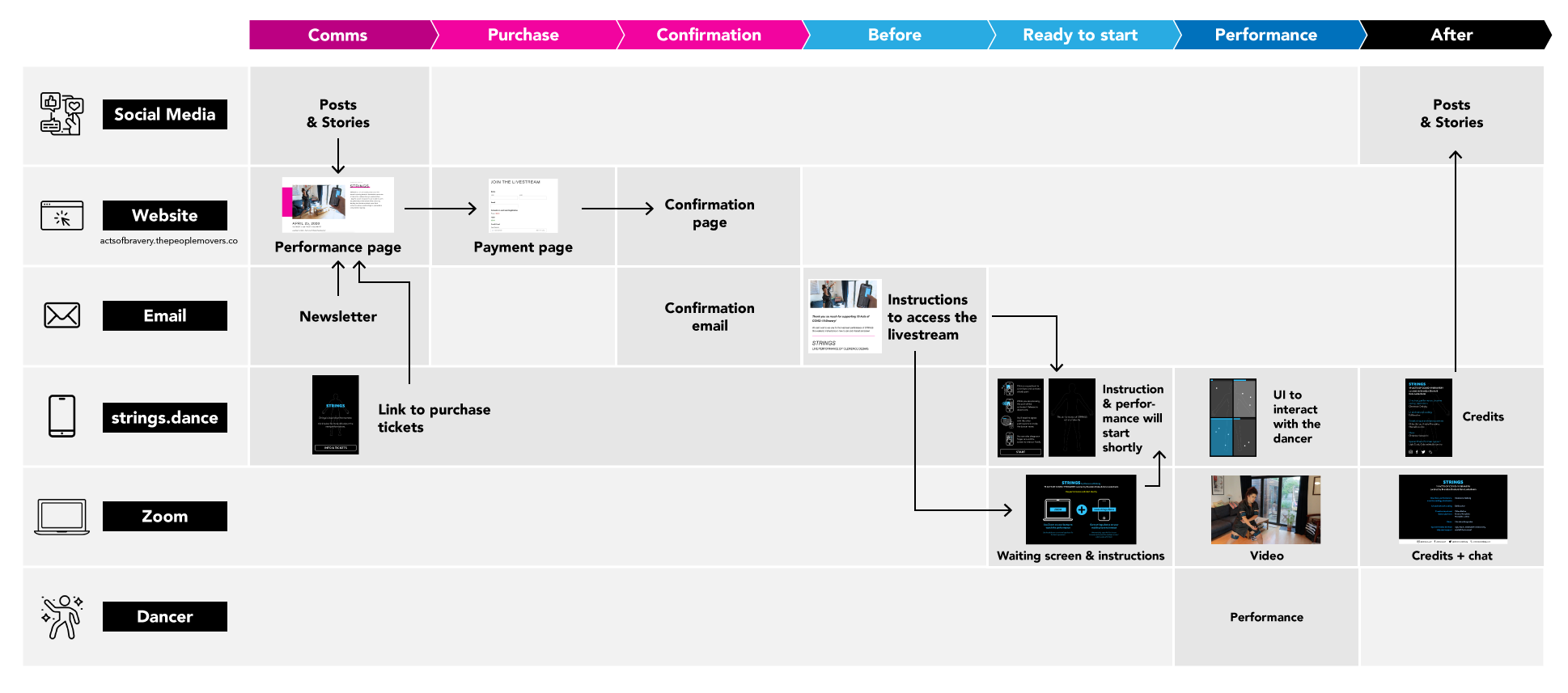
More details of the process, performance notes and audience journey can be found in this PDF.
Feedback from the audience
Extensive feedback has been gathered during the user tests and additional feedback has been received after the performance.
People felt really engaged throughout the entire piece, which is a challenge when it comes to screen-based performances. Some people found the multi-screen set up a little bit distracting as they felt compelled to observe other people’s behaviour on the phone.
Interesting group behaviours happened during the performance. People would follow each other as if there were a common understanding and goal between them. But some participants would go rogue and try to influence the rest of the group. Some people mentioned that seeing other people interacting, even only represented by a dot on the screen, made them feel connected to others.
Some people felt concerned, at first, by the feeling of control and manipulation but still wanted to explore the limit of the system. They also felt a sense of distributed responsibility and accountability amongst the group.
They enjoyed the happy ending and positive outcome of ‘saving the dancer from control and inactivity’.
“The performance gave me a sense of unease, in a good way - for me it played with ideas of control and it felt highly uncomfortable at times to be causing a dancer's body to move in certain ways, but this was very emotive. The audience has a high level of agency and power in terms of how the dancer moves, and yet the audience is also sort of manipulated into making these choices and slightly powerless against that dynamic itself. Really interesting! I felt somehow connected to the other participants despite only seeing them as dots representing their choices. The dance itself struck a great tone between being clearly responsive to the audience input but also free-flowing and evolving enough to tell its own story and not be repetitive.”
Credits
STRINGS has been presented as part of 19 Acts of COVID-19 Bravery, a selection of digital performances prompted by the coronavirus outbreak, curated by Brendan Drake and Kate Ladenheim.
Direction, performance, creative coding, electronics: Clemence Debaig
UI and network development: Ed Boucher
Creative input and dance partners: Chloe Bellou, Kristia Morabito, Marcello Licitra
Music: Christina Karpodini
SOCIAL DISTANCING SHIRT
The Social Distancing Shirt is a wearable device that detects when other people get too close, and asks them to step back. It has been created during the COVID-19 pandemic to encourage people to respect the recommended distance of 2 meters.
The shirt uses 4 ultrasonic sensors placed in the front, back and sides of the body, and 2 speakers. When a person crosses the 2 meters threshold, a prerecorded track is played, saying “You are too close”. If the person stays in the 2 meters perimeter, the shirt keeps playing the next tracks but the messages get more and more assertive.
The idea for the project came at the beginning of the lockdown when walking in the park with a lot of people walking too close, and also realising that most people don’t have a sense of what 2 meters represent. At the same time, it was a great opportunity to experiment with ultrasonic sensors and how to work with mp3 files.
Components:
Adafruit Metro board
Elegoo ultrasonic sensors x4
Speaker x2
DFPlayer Mini with SD card (mp3 shield)
1k ohm resistor
IS IT GETTING BETTER?
Is It Getting Better? is a kinetic sculpture changing its shape depending on the latest COVID-19 data received. The system interrogates an online data source once per day to collect the latest total number of cases and deaths in the UK. It then analyses the data to define if the % of increase is slowing down or not. If the number of cases is getting better, it shows yellow triangles, otherwise, it shows the black ones. The number of deaths is represented by a change of colour in the LED, from green to purple.
The sculpture is made out of paper triangles, opening and closing with the movement of a servo motor hidden inside the box. Each triangle is attached to a string, then attached to a side of the servo. When the servo moves from 0 to 180 degrees, it closes the yellow triangles to open the black ones, and vice versa.
Is It Getting Better? works as a simple data checker to indicate if the numbers are getting better or not. Its 2 states (good / bad) is a conscious decision to simplify the reading of the current data and go against the information overload that is served on the news and social media. If it stays in the yellow state for several days, one can hope that the decreasing phase of the bell curve has been reached.
Besides its convenience and relevance, this project was a great opportunity to explore solutions for https requests and data logging.
Components:
Adafruit Huzzah ESP8266 (wifi)
Servo motor
RGB Led
SD card shield and SD card
Data source: https://www.arcgis.com/