Shape Arcade
Shape Arcade is a neon-infused love letter to the early arcade era with ease of use and accessibility in mind for a custom tabletop arcade cabinet that reacts to how you play! Using two dials, players match falling shapes in progressively more difficult levels. Can you match the most?
produced by: Matthew Deline
Introduction
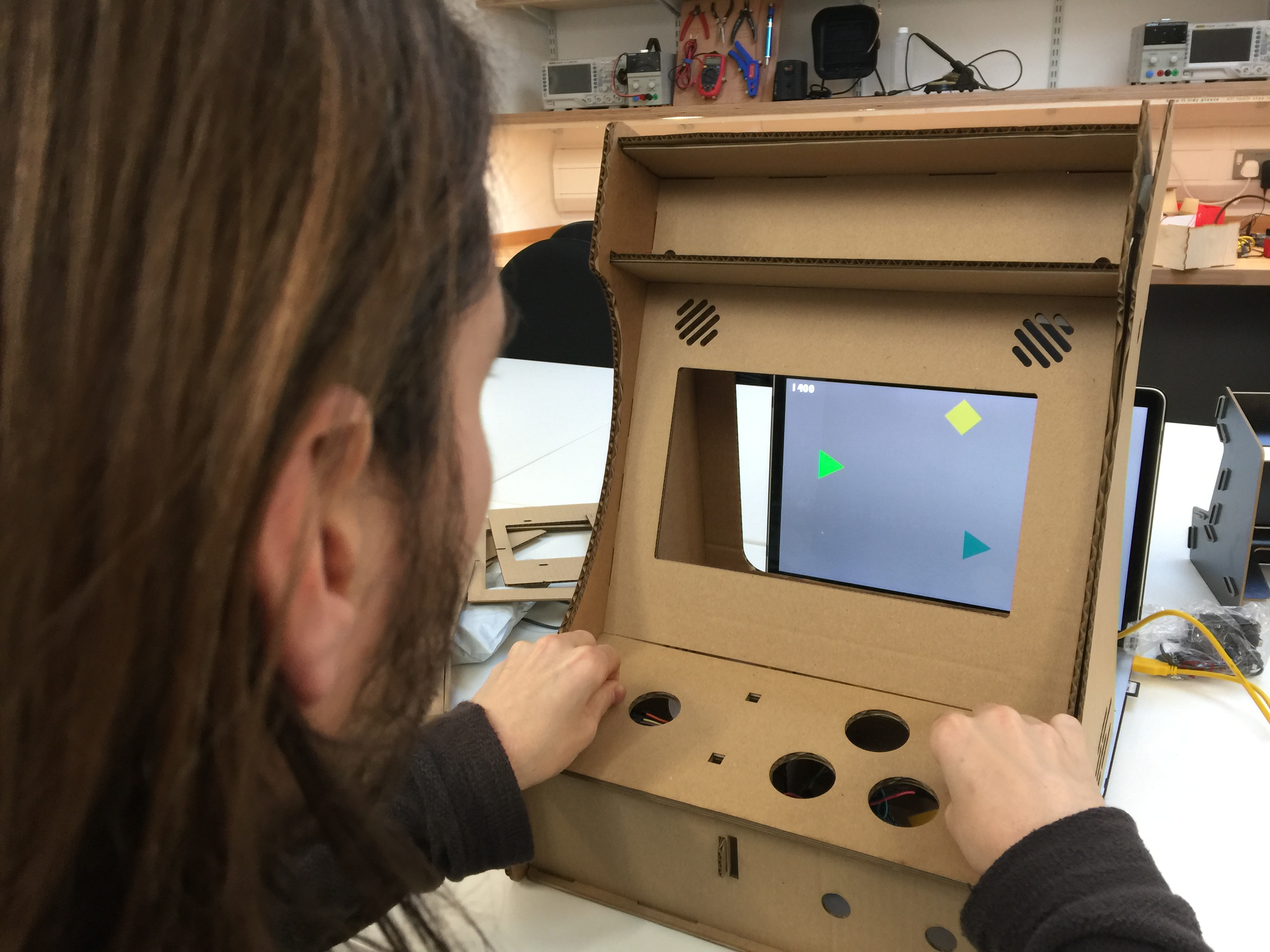
Shape Arcade is an arcade game where players compete to reach the highest score possible by using two dials to match their player's shape to different colored shapes falling down the screen. Designed to be simple and intuitive to engage with, and challenging at higher levels of play.
Players match shapes by moving their player using the left dial, and increase or decrease the number of sides to their shape by turning the right dial. As players reach higher levels, their scores become even higher, and so do the stakes! Shapes move faster, rotate, and sway. Once they have missed three shapes in a row, the game is over.
Concept and background research
The original concept for the game is inspired by early arcade-era games in which the goal is to reach the highest score possible. Games like Defender, Space Invaders, Asteroids, as well as more recent re-interpretations of the frenetic action in games like Geometry Wars: Retro Evolved and Pac Man Championship Edition DX were instrumental in defining the gameplay characteristics of flow and compelling interaction and colorful and simple aesthetics that I wanted to achieve with this game.
1972's Pong was a major influence on the arcade design that uses two dials for interaction. Early versions of Shape Arcade had three dials, and a remote controller over bluetooth, but it was feedback from players that pushed me in the direction of building an arcade cabinet that is heavily influenced by this design.
The actual concept for the game itself (where you are matching falling shapes) comes from a more unlikely source, the game show "Nokabe", which has been described as a sort of human Tetris where players must contort their bodies into awkward positions to fit through holes in walls that are coming towards them. The natural tension of having to match a particular shape or face disaster I found very compelling, although the falling shapes in the final version of Shape Arcade are more akin to Tetris than the game show itself.
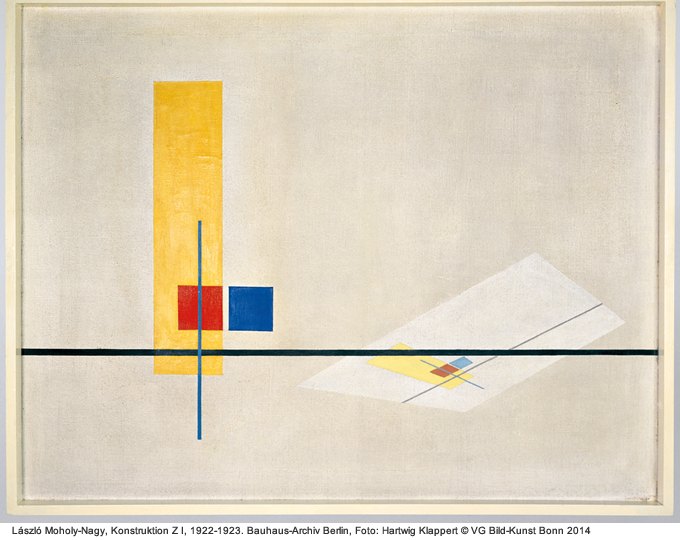
The final art style of the game (including the font) was heavily inspired by the works of Josef Albers, László Moholy-Nagy, and other members of the Bauhaus school of art that utilized geometry and everyday patterns to create incredible things.
Technical
Experimental Game Development
The framework of creating player, enemy, and level management classes to run a game in openFrameworks as described in the "Experimental Game Development" chapter of the ofBook by Phoenix Perry and Jane Friedhoff is the foundation on which Shape Arcade is built. By expanding upon the lessons taught in this chapter, I was able to create unique interaction, and a completely different type of game.
Two functions that I am particularly proud of are the drawing of the shapes themselves, and the method for increasing difficulty over time based on score. The game draws shapes based on a switch statement that takes the number of sides a shape is supposed to be and then creates them by connecting points along a circle. For example, an equilateral triangle is drawn by using ofBeginShape() and ofEndShape() with vertices that are of equal distance from a central point every 120 degrees. This is effective because all of the shapes in the game are of equal size, and is used for calculating collisions using the central points of the shapes instead of the entire shapes themselves.
Early versions of Shape Arcade were written with each level having clearly defined attributes. I had about seven levels written, and once the player moved to level 8, an infinite wall of shapes would fall from the top of the screen. I wanted to have a way to make an infinitenumber of levels that could be completed so long as the player was skillful enough to beat them. To do so I created modifier variables to both speed of falling shapes and the rate at which they appear on screen. Once the player reaches a certain score (also a variable), the level is increased and the modifiers increment the difficulty. To create an even curve, the modifiers themselves can be modified at specific intervals, and the maximum difficulty was defined (so once the shapes are extremely fast and appear quickly, but are still catchable, the difficulty no longer increases and the game becomes a test of endurance at a high challenge level).
Iterative Development
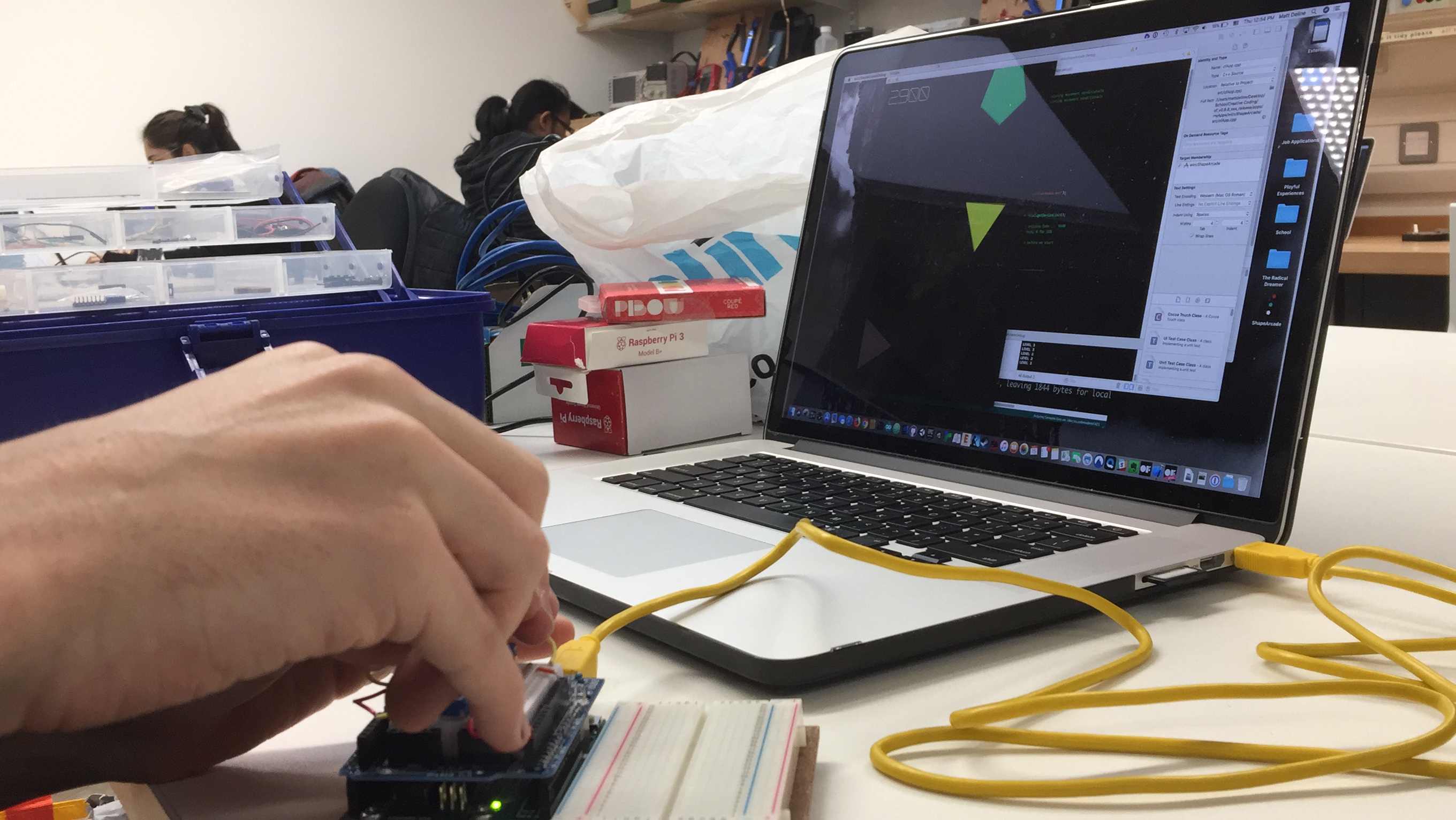
Shape Arcade improved significantly across the entire development process, in large part because of frequent playtests with my fellow students and asking for feedback and suggestions on the way the game felt, looked, and played. The decision to build the game inside an arcade cabinet, the types of knobs used in the final cabinet, the curve at which the difficulty increases during play, and the line only contrast of the falling shapes all resulted from player feedback during the development process.
Additionally, because I would not always have access to the potentiometer controller during testing, I hid a "keyboard mode" in the game that is activated by pressing the spacebar. This allowed me to concurrently develop the aesthetic design as well as the way the game felt to play.
Unimodal Interaction with Arduino
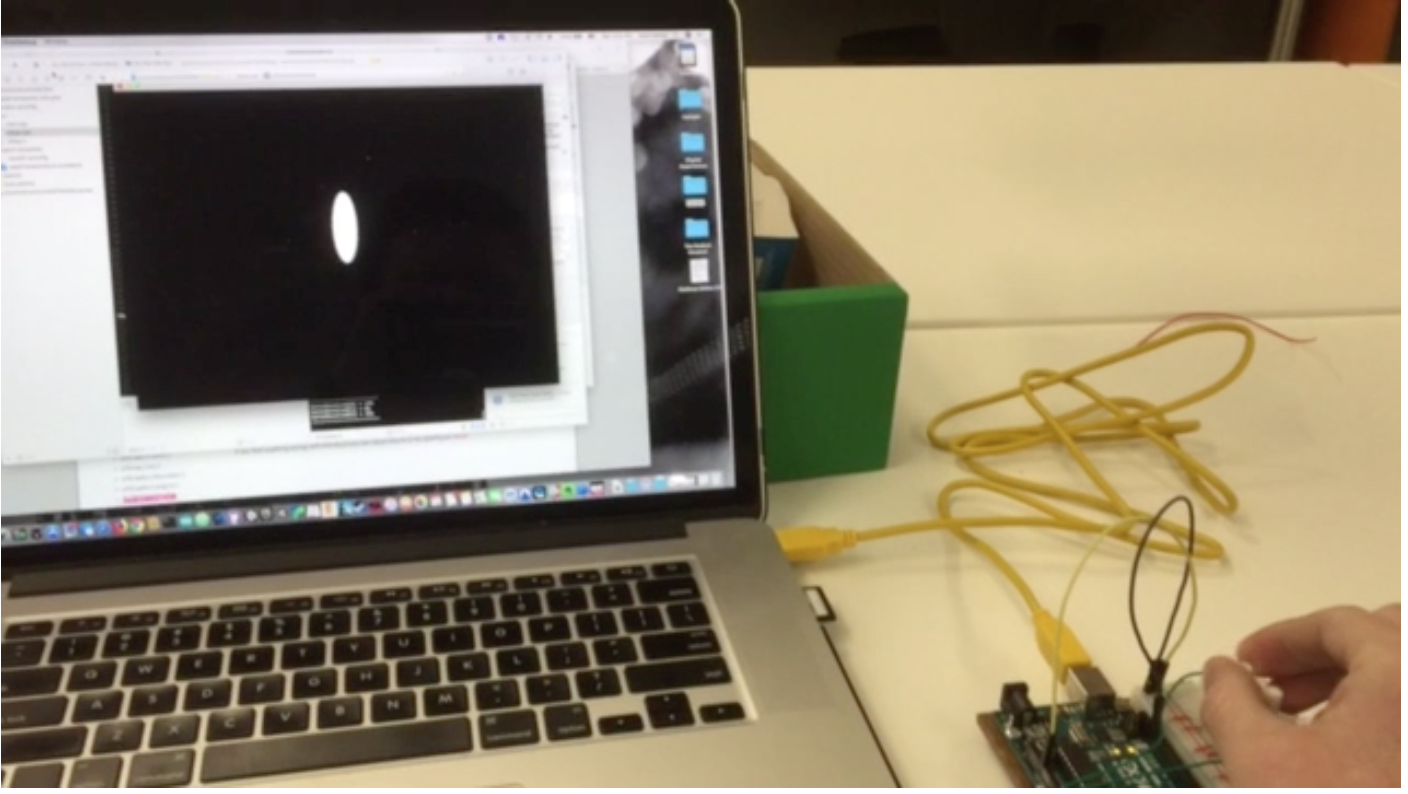
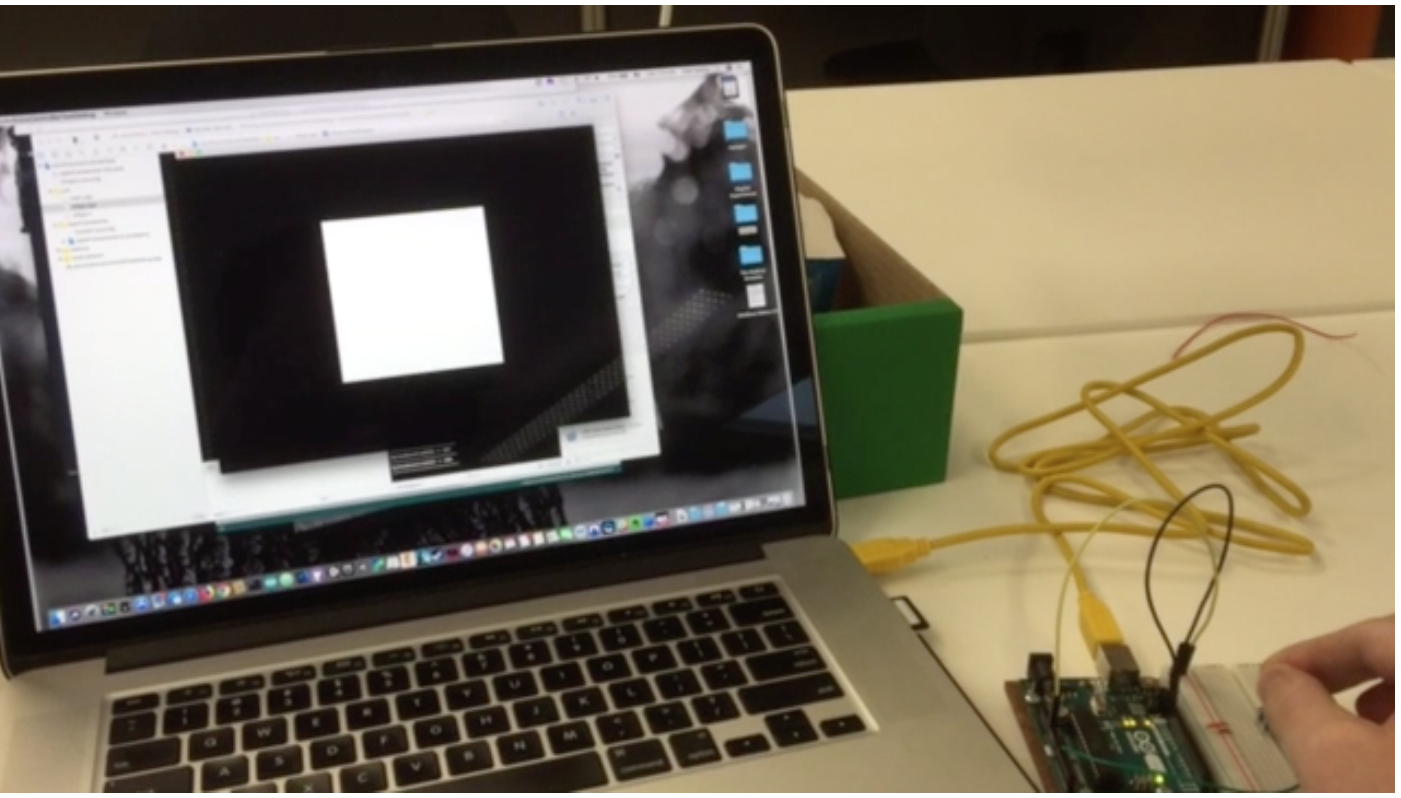
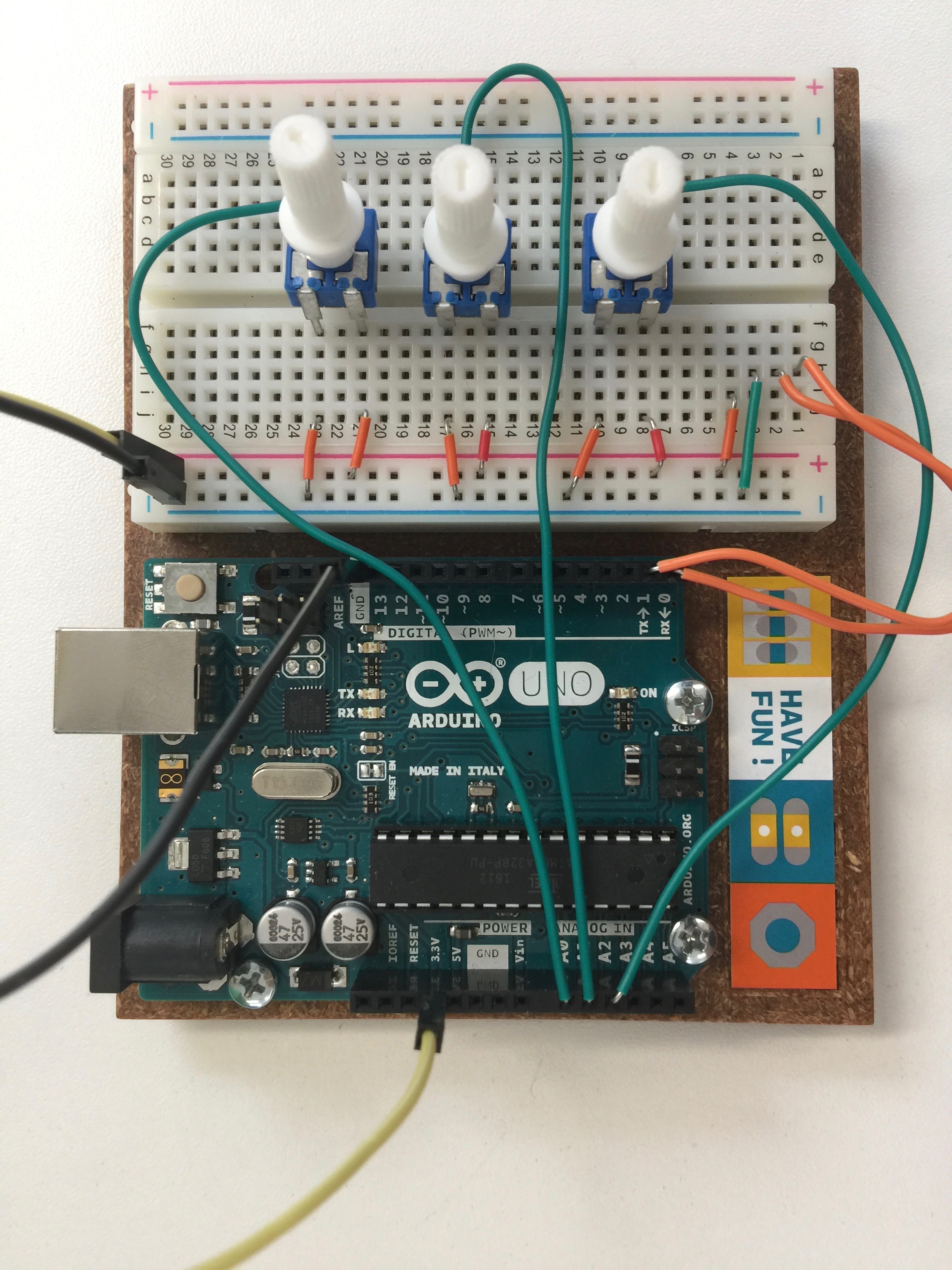
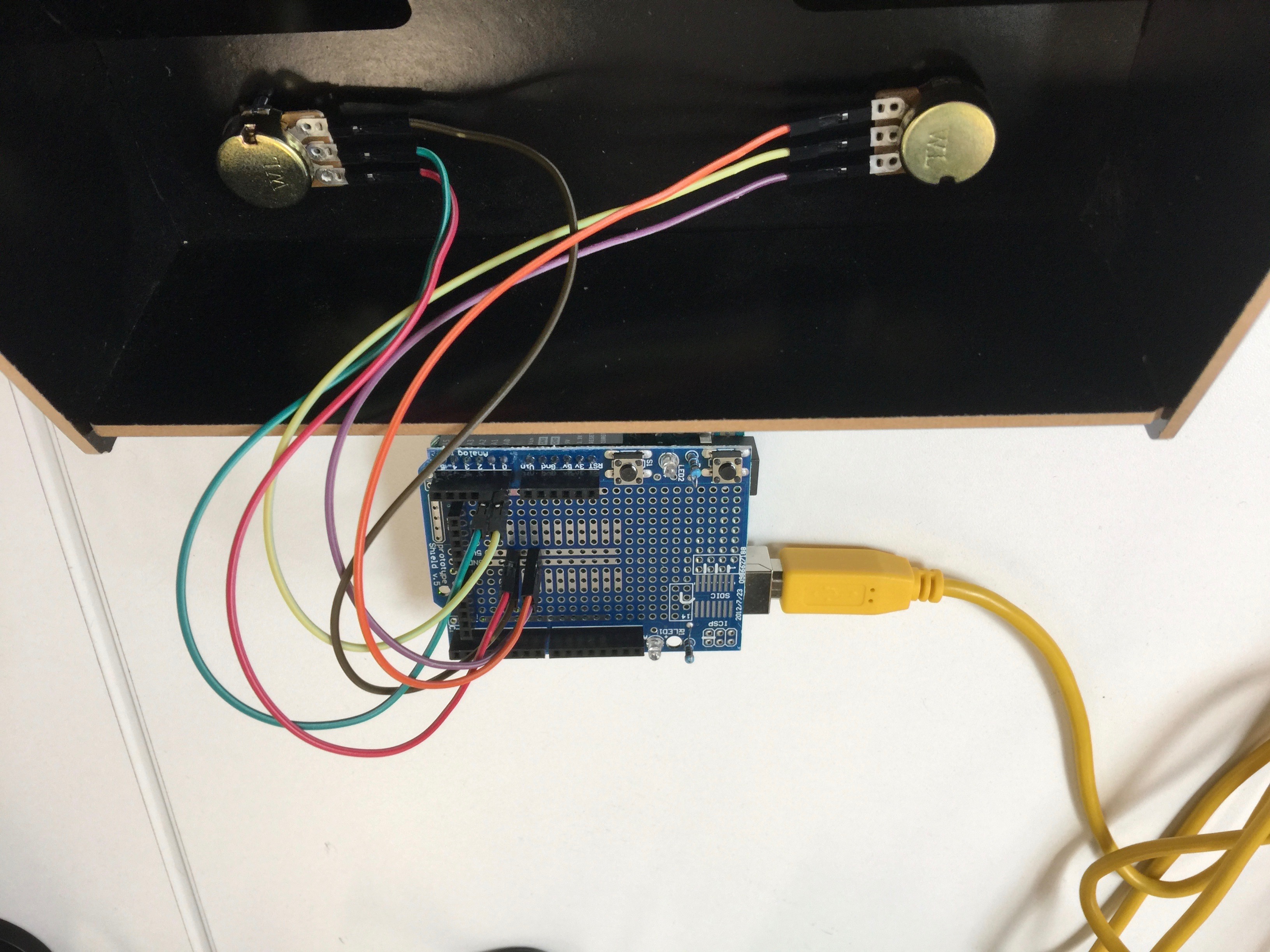
This was one of the most difficult challenges to overcome during development. The project brief called for using only one type of interaction with the audience, whether it was a camera, accelerometer, or a single type of sensor. I wanted something that was both tangible and responsive, so I decided to create my interaction type using potentiometers connected to an Arduino that passed their data over serial communication.
The game can be played entirely with only those inputs, which led to an interesting challenge. How could I let the player start/restart the game? Most games ask the player to "Press Start" to play, but given that my player would only have access to the two dials, I needed to have a way for the player to start.
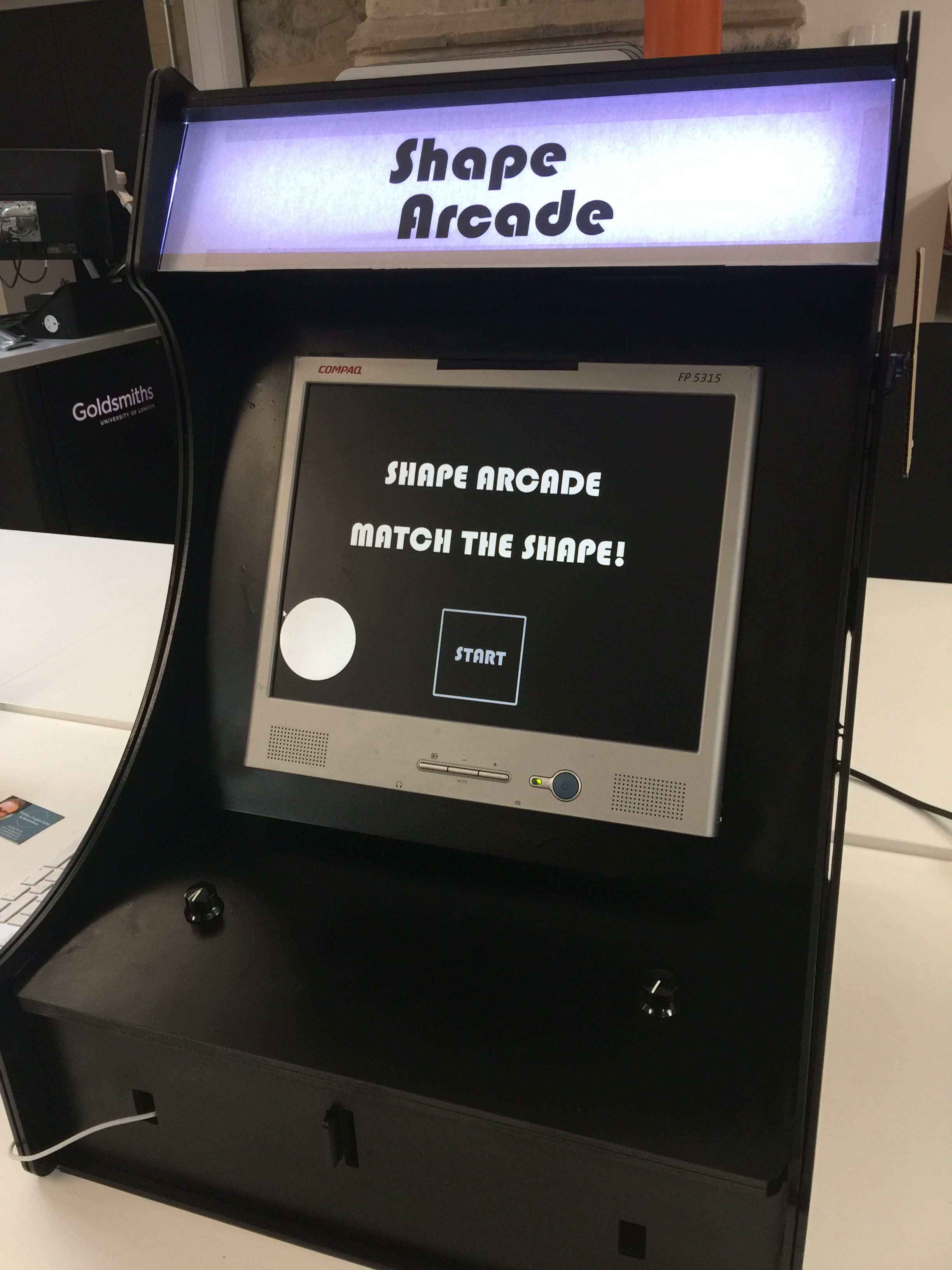
To do so, I created a square button in the center of the title screen in-game that says "Start" and indicate via text to the player that they need to match the shape to play. To match the shape, the player will need to learn that they can move their "player" using the left dial to the center of the screen, and also change the shape to a square by adjusting the right dial.
Although it is unlikely that the dials will be left in this exact position during play, a failsafe was also implemented in the form of a countdown to start the game, so as to ensure that the player doesn't just start the game accidentally without realizing howthey did it.
Serial Communication
When I originally started development, I didn't have an idea for how exactly players would interact with the game. I knew that I would need to send data over serial between the game and the Arduino, although I needed to decide how I was going to do that.
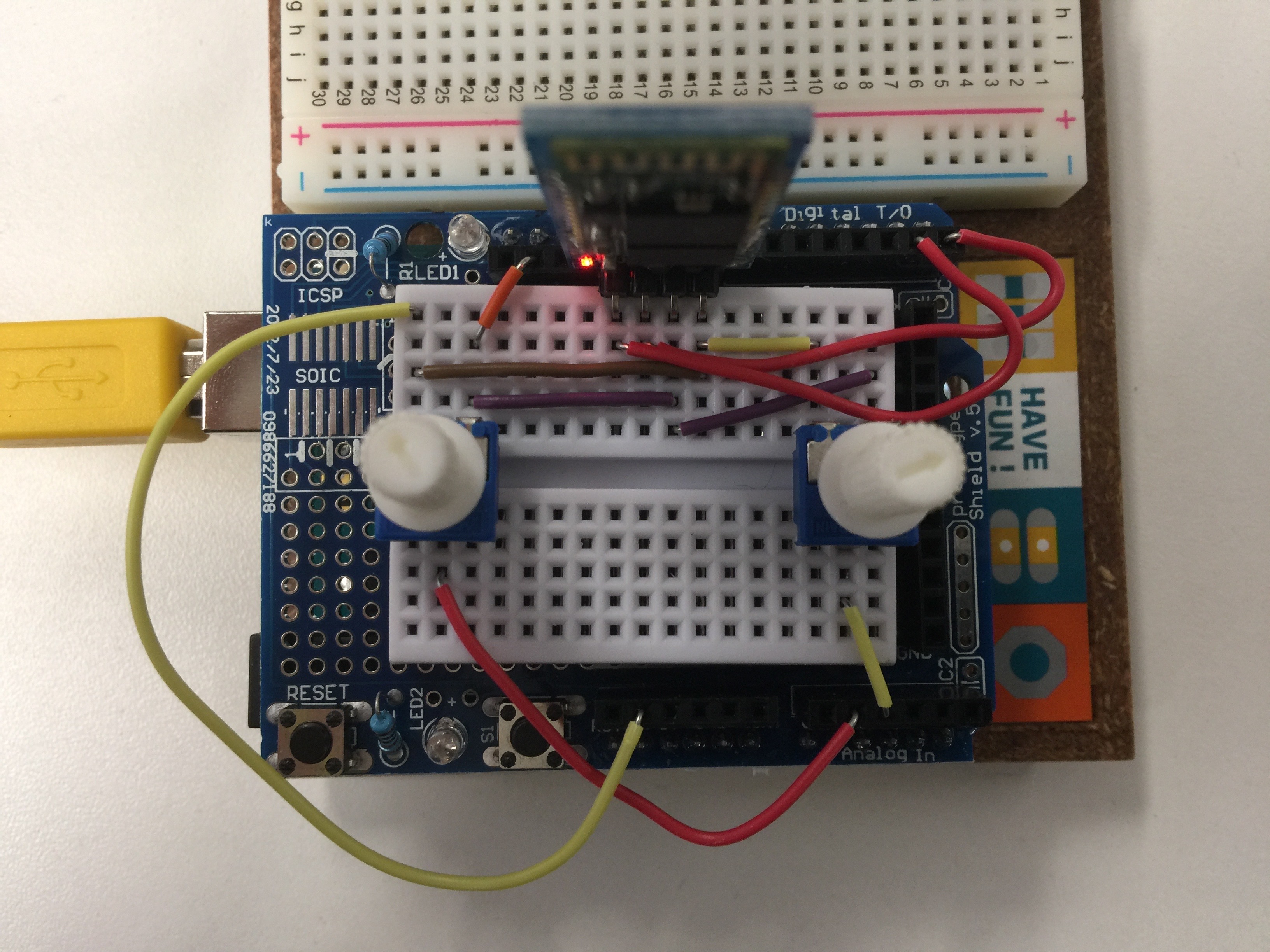
My original prototypes were for a wireless controller (rather than an arcade cabinet). I had two ideas, one that could "stretch" to allow players to grow or shrink shapes, and the other was to use volume dials to make a Sony Walkman type controller (also very1980s). Both would communicate wirelessly using serial over bluetooth. I used an HC-06 Bluetooth module for Arduino to perform my initial tests. And while they worked, they did not work very well.There appeared to be enough lag while using bluetooth 2.0 that it was making the game less fun than when communicating over USB. Both methods both suffered from occasional bad data (where the shape would jump around the screen or randomly change its number of sides)
The lag issue was solved when I decided to make the arcade cabinet, and therefore communicate over USB (because the cable would be connected for power as well). However, I still needed to solve the unstable data issue as well.
By inspecting the console, I found that while I was only sending two numbers (one for the player position and one for the number of sides), they would occasionally flip. This appears to occur when only one of the messages makes it through the serial communication process and the other byte is lost. To fix this, I did two things: I utilized a smoothing function (where the averages of sensor data are compared to remove any outliers) and I implemented a check byte. What this means is that when I sent over information from the Arduino, the first byte of every complete package was meant to be 255 (a value that the potentiometer readings were mapped to ensure they would never reach). Shape Arcade would then check to make sure that the first number of every sequence of messages from the Arduino was, in fact, 255. If it was, it indicated that the data was okay, and if not it would break and read the next set. With how fast the data is being sent by default over serial, this fixed the issue while remaining responsive during play.
Lasercutting the Arcade Cabinet
I made three versions of the arcade cabinet for testing. The first was a Nintendo switch arcade cabinet that I purchased on Amazon that used slotted wood and rubber bands to stay together. I added my potentiometers to this and displayed the game on my phone for testing. This arcade cabinet was great for testing quickly, but felt much too small.
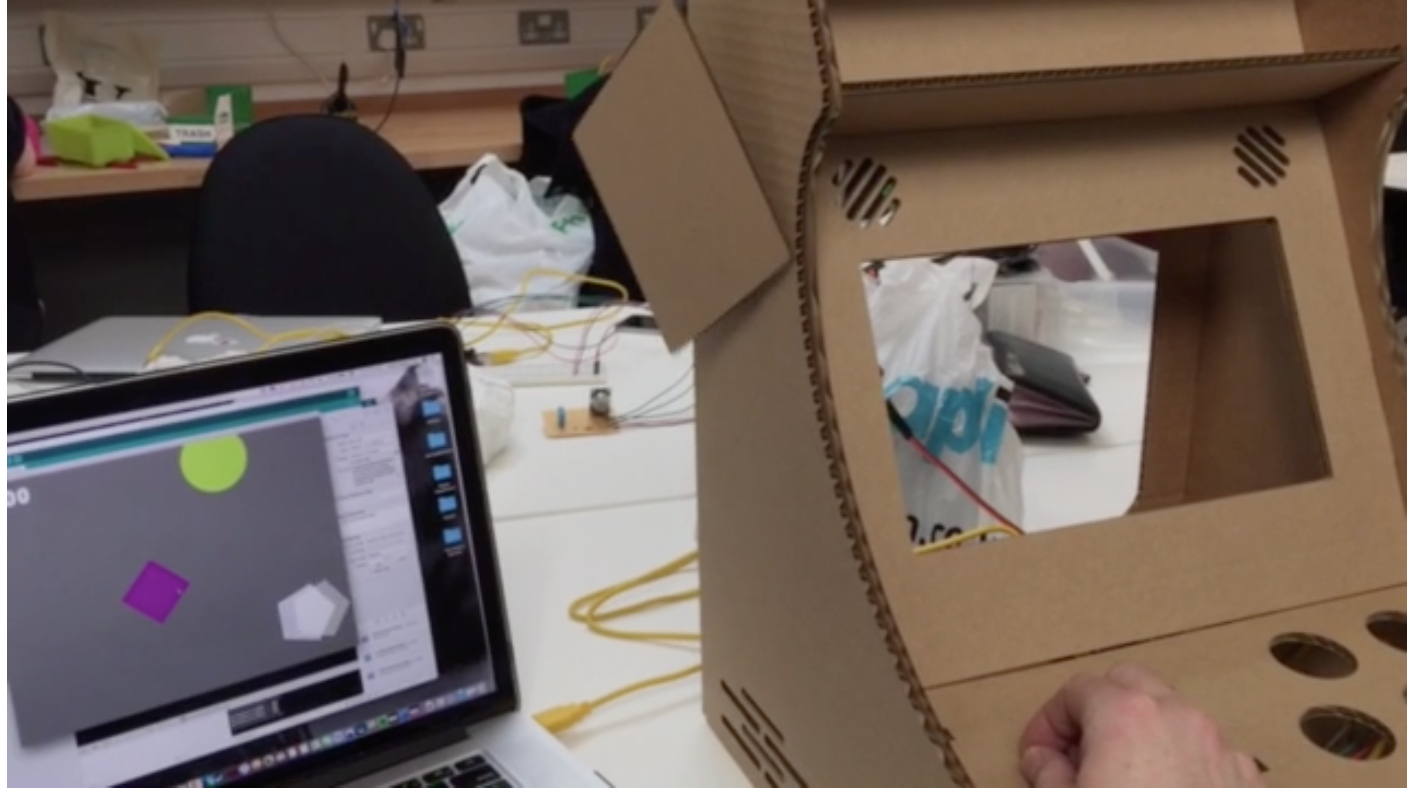
The second version was a scaled-up version of the "Mini Pi-Powered Arcade Machine" by Tobias Pi that was laser cut on cardboard. This felt much closer to the size that I was hoping to build, and wouldn't be too heavy with all of the components installed. The main advantage was that this was very quick to get started, and taught me how to use the laser cutting machine before starting with the final design. I was also able to put my laptop behind and pretend that it was the screen.
The main problem I ran into was cost. This version was designed to house a 10-inch screen, which I found to be very expensive. Most of the materials needed to build the final version of the cabinet meant that I really needed to budget carefully with expensive components.
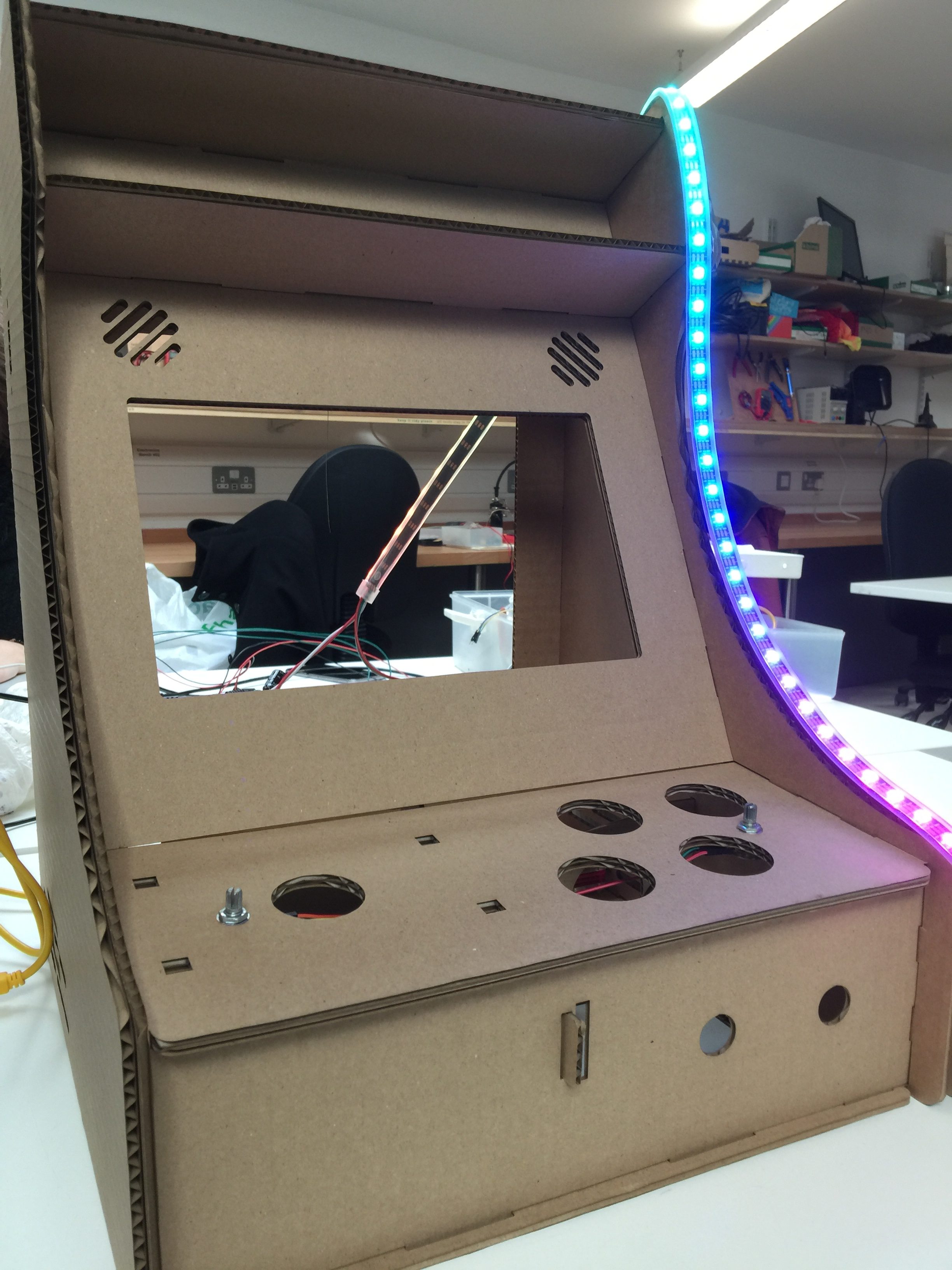
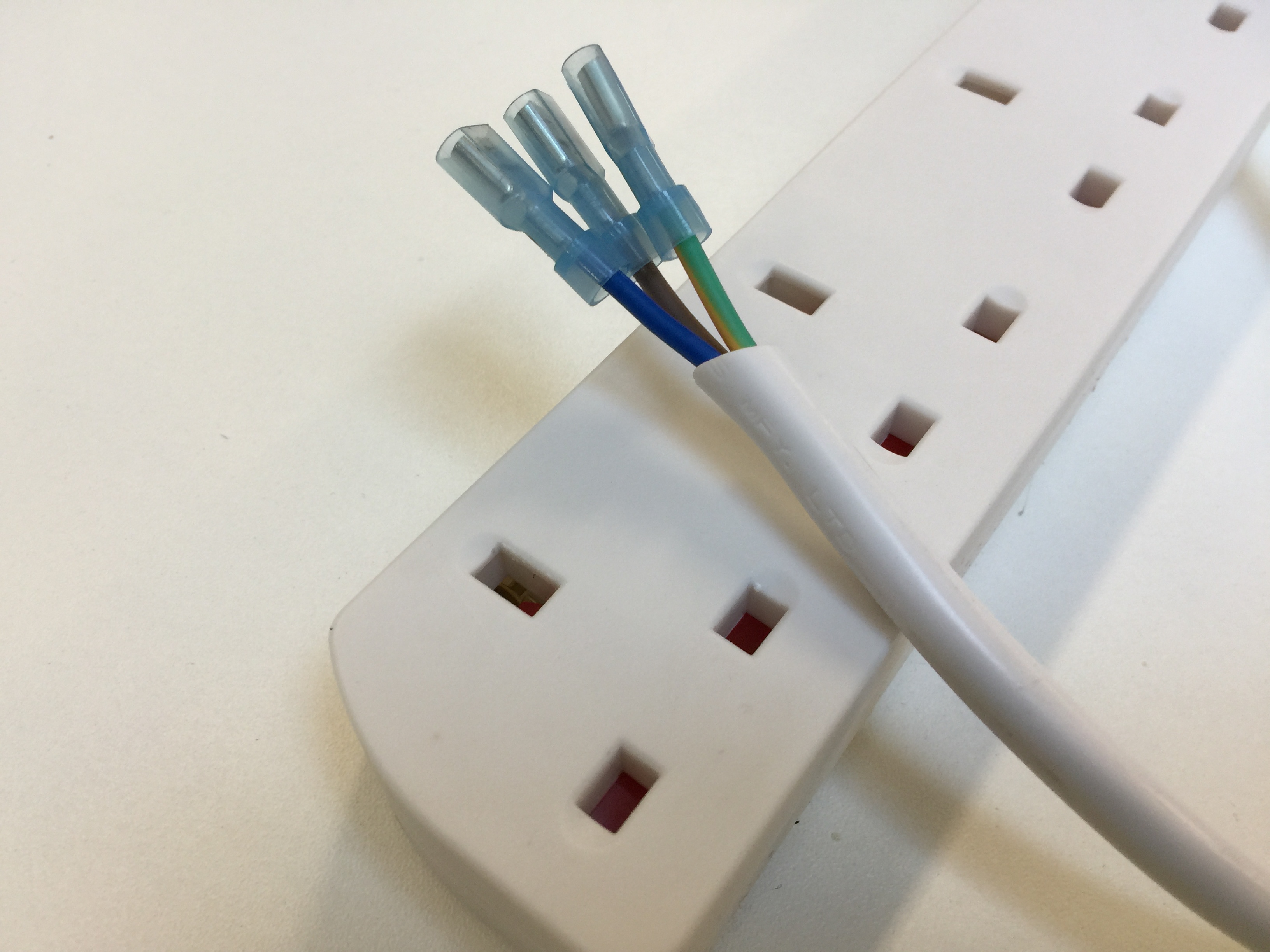
The third (and final version) was built with a 15-inch display in mind that I got on eBay for 15 pounds. I altered Tobias Pi's design to accommodate the new display, holes for the servo motors, a new hinged rear panel design with space for a power socket and switch, and the significant increase in size and materials. This design was cut with MDF, and while I spent more on the materials than I would have with a smaller design, the 15 inch display and materials came to a total cost that is less than the suggested retail price of even the 7" raspberry pi display linked in TobiasPI's tutorial.
WS2812B and FastLED
The arcade cabinet is lit up by a series of WS2812B individually addressable LEDs that I wanted to reflect the player's in-game color. Because I had decided to go with a color profile in HSB (Hue, Saturation, and Brightness), I needed to find an Arduino library that was compatible with converting HSB values to cRGB values (which are what the LEDs understand). Using the fastLED library, I was able to send the value of the player's hue (both saturation and brightness are set to always be 255 for vibrant colors) over serial communication every time the player catches a shape and absorbs its color.
SG90 MicroServo
This is more of a fun little addition than anything else. There is space on the cabinet for four SG90 MicroServo motors that are all controlled using low power from the Arduino directly. They are used to control spinning shapes that are mapped to players movements with the dials.
Raspberry Pi
The final version of Shape Arcade is built to be running on a Raspberry Pi 3 B+. This recent version of the Raspberry Pi does not support versions of the Raspbian operating system that, at the time of this writing, are compatible with openFrameworks. This led to a pretty significant challenge where I needed to find a way to get it up and running on Raspbian Stretch. A forum post by bakercp on compiling openFrameworks for Raspberry Pi was instrumental in helping me build a stable version of Shape Arcade for release.
Future development
These are a few additional features that I would love to add to this version of the project:
First, an attract mode or video that plays when the title screen has been idle for too long. This would be used to demonstrate game play, and get players interested in playing the game.
Second, I'd love to add a camera to the cabinet and an additional scene that captures a picture of the player who reaches the high score. This solves one of the issues with entering names on a high score screen with just two dials, but isn't really in the spirit of unimodal interaction.
Third, additional mechanics for the levels. There are currently hooks in the code for a reversed movement penalty, and the ability to scale shapes. With further development, power ups that could give extra misses, make your shape larger (or smaller), shapes that need to be avoided, and more could be added to the game.
Additionally, I feel as though the general concept is quite strong, and I've enjoyed the hours (and hours) of play testing that I've done getting this right. I could potentially continue development on the game for other platforms, and envision a version of this game that has different themes for levels with unique mechanics of their own. The themes could also differ visually, and could be journey through the history of human design (from cave painting to ray tracing for example).
Self evaluation
I'm really happy with how both the game and the cabinet turned out for Shape Arcade, and I'm especially proud of the way that the game works while still adhering to the project constraint of having a single mode of interaction. It's quite a lot of fun to play (I've certainly caught myself several times telling myself "just one more try!") and is a solid base for a potentially further expanded game. It was a difficult challenge, though the design of the game and cabinet definitely benefitted from having that constraint. I feel as though I have not only reached my goals for the project, but far exceeded them.
With that said, not everything worked perfectly, and given the opportunity to tackle the project a second time, I would love to have solved the latency issue over bluetooth. It might be fun to have a little mini-arcade controller version of this that communicates with a much larger screen. I also really liked the idea of having the ability to stretch the shape dynamically, but when I moved to using dials specifically I had to cut it (we only have two hands, and having to switch to a third dial felt really unnatural).
I also quite like the explosion effect, but I wish that I had implemented something a little bit flashier (with something like particle effects) to make the visuals more dynamic. Additionally, the text is formatted in such a way that it is specific for the display resolution, and it doesn't scale properly. I'd like to find a way to make that fit on the screen better.
Knowing what I know now, I would also try to make the arcade cabinet in such a way that it could be assembled and dissasembled easily for transport (especially given it's current size) and would perhaps make the cabinet slightly smaller for use with the more expensive screen. It's a bigger upfront cost, but the parts will be easier to replace should anything go wrong (I have no way to easily get a replacement for the used display that I am currently using).
I've really enjoyed working on Shape Arcade over the past several weeks, and would love to continue working on it in the future. Hope you enjoy it!
References
- "Experimental Game Development" by Phoenix Perry and Jane Friedhoff. http://openframeworks.cc/ofBook/chapters/game_design.html
- "Connect Arduino to Open Frameworks Via Bluetooth" by Snax_and_Macs. http://www.instructables.com/id/Wirelessly-Connect-Arduino-to-OpenFrameworks-via-B/
- "Compiling OF Raspbian Stretch" by bakercp. https://forum.openframeworks.cc/t/compiling-of-in-raspbian-stretch/27562/15
- "How to make a bar top arcade cabinet" by Bob Clagett. https://www.iliketomakestuff.com/make-bar-top-arcade-cabinet/
- "Mini Pi-Powered Arcade Machine: 12 Steps (with Pictures)" by TobiasPI. http://www.instructables.com/id/Mini-Pi-Powered-Arcade-Machine/
- "Powering lots of LEDS from Arduino" by Erik Katerborg. http://www.eerkmans.nl/powering-lots-of-leds-from-arduino/
- "FastLED" by Daniel Garcia. https://github.com/FastLED/FastLED/wiki/Overview
- "Guide for WS2812B Addressable RGB LED Strip with Arduino" https://randomnerdtutorials.com/guide-for-ws2812b-addressable-rgb-led-strip-with-arduino/
- "Wire Up a Fused AC Male Power Socket: 4 Steps (with Pictures) by jwbrooks0. http://www.instructables.com/id/Wire-Up-a-Fused-AC-Male-Power-Socket/
Assets
- "Arcade Music Loop" by joshuaempyre. https://freesound.org/people/joshuaempyre/sounds/251461/
Creative Commons 3.0 Attribution License https://creativecommons.org/licenses/by/3.0/ - "Positive Beeps" by themusicalnomad. https://freesound.org/people/themusicalnomad/sounds/253887/
- "Warping" by LloydEvans09. https://freesound.org/people/LloydEvans09/sounds/185849/
Creative Commons 3.0 Attribution License https://creativecommons.org/licenses/by/3.0/