SCROLLLLLL
SCROLLLLLL is a playful and tangible interactive installation that reflects on our daily interactions with technology.
produced by: Saskia Freeke
Introduction
We engage with technology everyday, scrolling up and down through images and text on social media channels, using the same gestures over and over. These gestures are embedded in our daily lives and have become almost unconscious, and we rarely think about what they are or what they mean. SCROLLLLLL makes these interactions playful. The artworks draw on research that shows that when we play as an approach to experience the world, we are more open to exploring. We explore through engaging with technology. When we explore, we play.
SCROLLLLLL consists of two pieces, the first translates physical interactions onto the digital screen. Pulling a strap causes the scrolling of an adjacent digital screen overloaded with gifs that themselves take a playful approach to our current use of technology. The second piece translates digital interaction to a physical screen. A familiar scrolling gesture on a touchscreen enables a physical scrolling, or flipping, through multiple analog mechanical flip screens comprised of coloured cards with laser engraved tweets about technology.
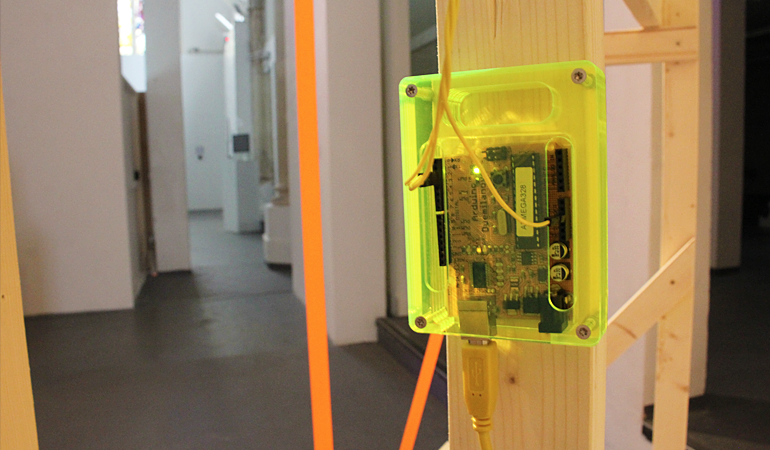
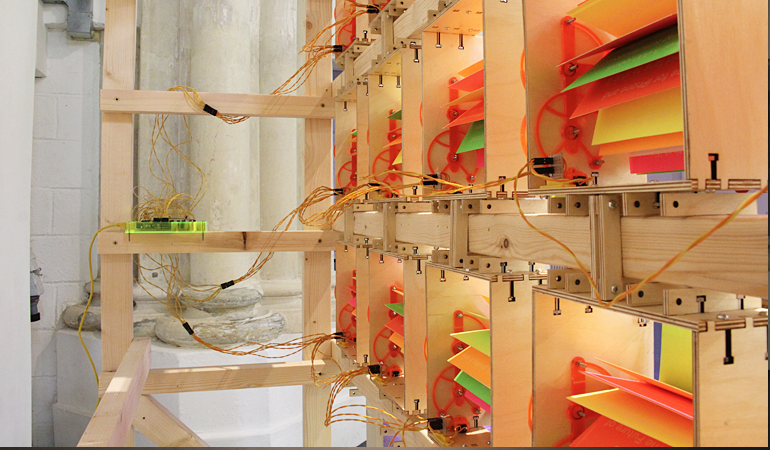
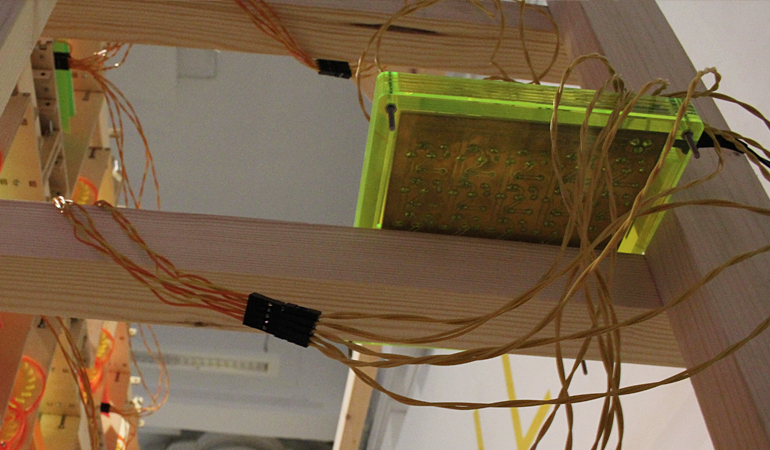
The design of the installation is open and transparent. It shows how each machine works. Taking inspiration from playground equipment, the works deliberately avoid hiding the way each artefact functions. Showing the mechanism or technology contributes to the pleasure of the interaction, to the beauty of the machine and our playful attitude towards the technology we are engaging with. The installation invites you to explore and engage with physical and digital interactions, in the hope of opening your views towards technology.
Background Research
As a interaction designer I have learned to design interfaces that are user friendly, easy to use and where a user doesn't need to think about their interactions. The interface should be transparent. Hiding the technology behind it. With this project I wanted to explore our relationship with technology from different perspectives. Doing research specifically about the interface from a cultural perspective, on post-digital and play.
Brandon Hookway writes in his book 'Interface', that the interface is a form of relating to technology. Hookway explains “The interface delimits a specific cultural space, within which a specific set of relations may occur.” (Hookway, 2014, p.17)
Alexander R. Galloway writes in 'The Interface Effect': “I will not be satisfied just to say an interface is defined in such and such way, but to show how it exists that way for specific social and historical reasons." (Galloway, 2013, p.vii)
Looking beyond just the user interaction and just the design, but seeing the interface as a cultural space that has specific social reasons. An interesting remark makes Christian Ulrik Andersen and Søren Pold in their 'Manifesto for a Post-Digital Interface Criticism': “The design guru Donald Norman says that the interface ‘is an obstacle: it stand between a person and the system being used’” (Ulrik Andersen, Pold, 2014). You can view it as a obstacle, but I would rather see it as a space for exploration, as space to play. Especially in the time where companies are trying to create standards for specific interactions.
The following paragraph from Jane McGonigal’s manifesto: 'The Curious Interface: A Design Manifesto in Favor of Play' illustrates well my intentions on designing my installation.
"The user who instantly understands the purpose and processes of a technology is compelled to respond in specific, directed ways. Once learned, these habits preclude user experimentation, modification and intervention. For this reason, we must insist: clarity in design is not always an advantage. On the contrary, there is currently a crisis of straightforward labels and instructions. We call for more curious interfaces. We proclaim the importance of readouts, displays and signals that behave in curiouser and curiouser ways. We ask for more freedom in interpreting the purposes of embedded systems. We long for sensors that we must fully sense in return. We support ambiguity, multiplicity, and open- endedness in design, so that we perceive, rather than receive, our technologies. We propose that our digital domains become mysterious once again, that our environments demand our eager exploration, that every user becomes an inventive player." (McGonigal, 2014, p.61).
Last but not least, on important quote from Miquel Sicart from his book 'Play Matters', illustrate my intentions on the aesthetic levels of the installation that are supported by a play attitude. “I am interested in how some instances of play, some acts of performing playful actions, lead to aesthetic beauty- to an experience that not only becomes memorable but also proposes a new way of seeing the world. I am interested in the beauty of play.” (Sicart, 2014, p.61).
Concept

I want to create a playground with different interfaces, highlighting a contrast between physical interaction and digital interaction, and physical and digital interfaces. The visitor should step into a playful world invited to interact with the machines. The design of these machines are bold, cheerful and opened up to show the mechanical, electronic parts and how they work. By making a contrast between the physical and the digital interaction and interfaces, I want to show the artistry and brilliance of the machines and the interactions we have daily. This is enhance by making it transparent as possible, transparent as in, showing the workings of the machines.
The two installation pieces are based on the gesture and interaction of scrolling. We do this scrolling everyday through content on our digital devices.
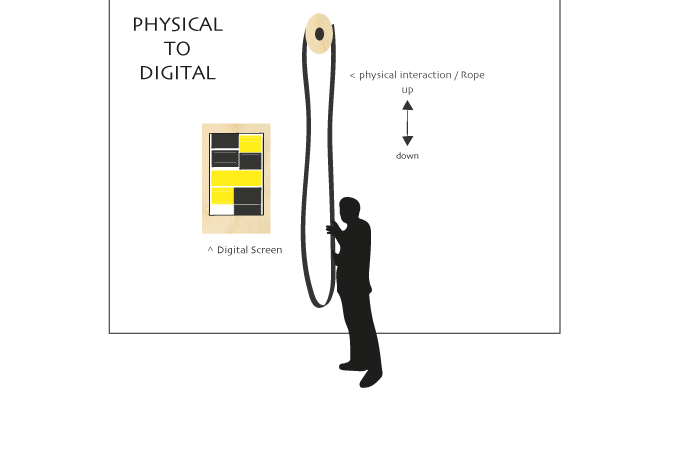
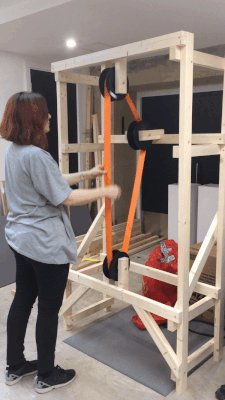
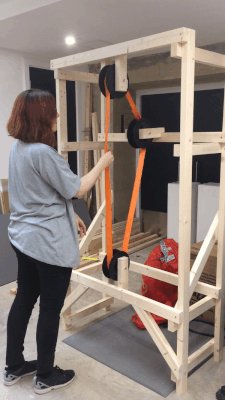
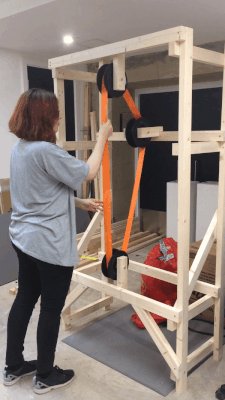
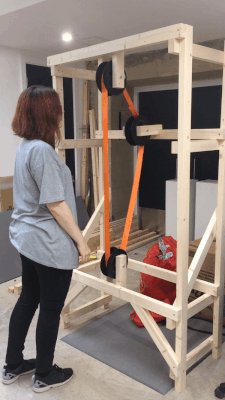
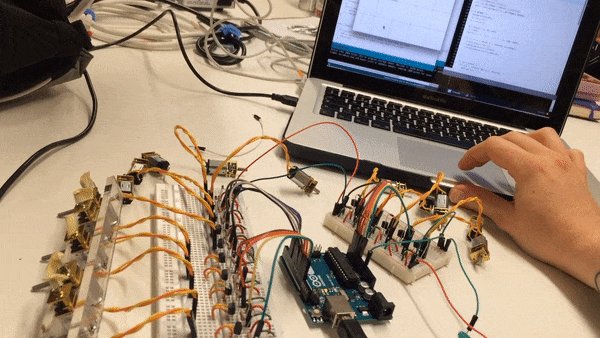
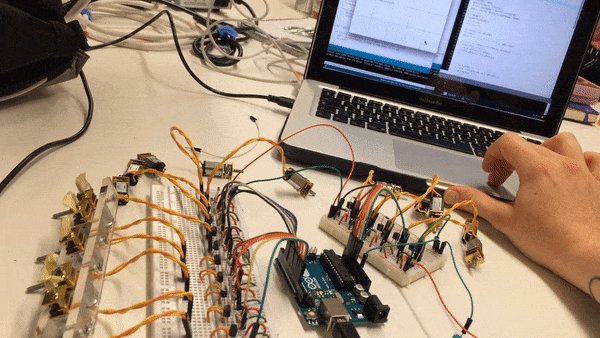
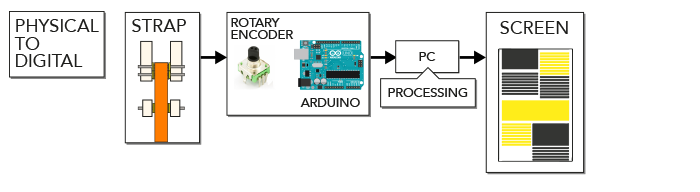
Physical to Digital: Strap to Screen
By using a strap, the interface were we interact with becomes tactile. The gesture we make becomes bigger. You can interact with both hands, you can go fast, slow, or the other way.
On the digital screen you scroll through curated gifs that were found by searching with the hashtags #tech and #technology on the website giphy.com.

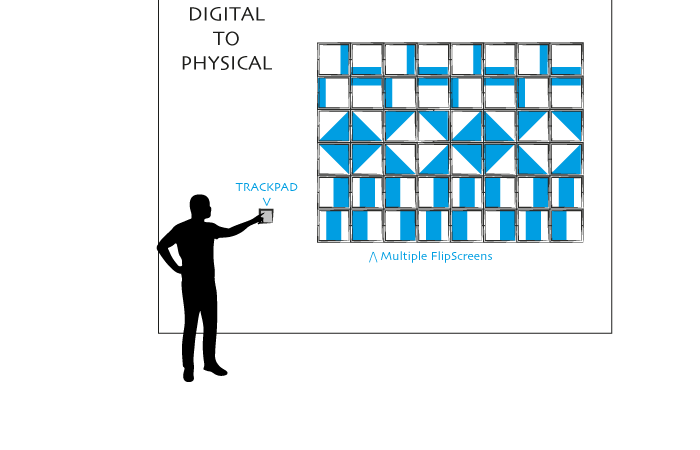
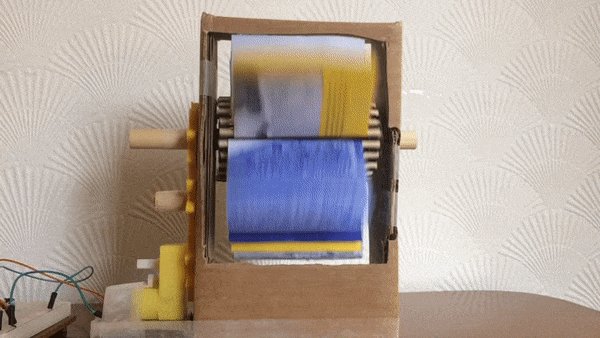
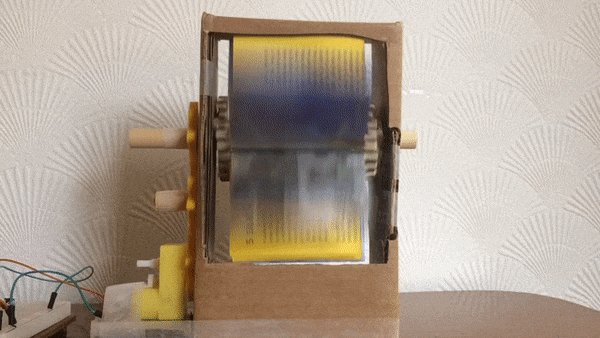
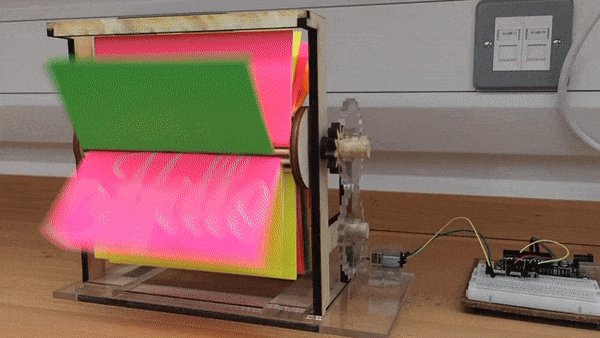
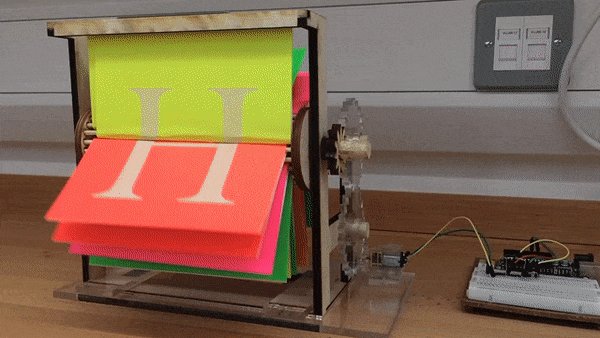
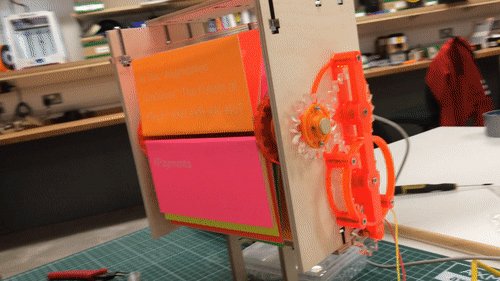
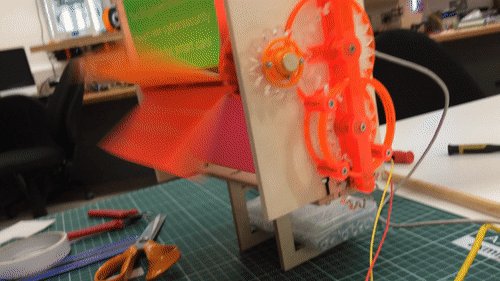
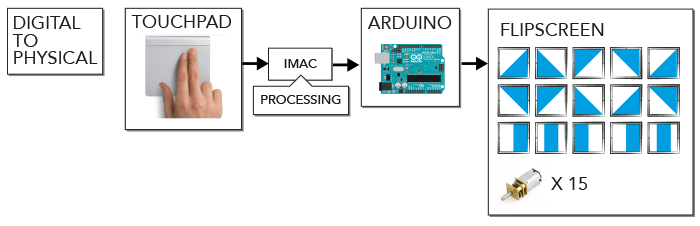
Digital to Physical: Trackpad to FlipScreen
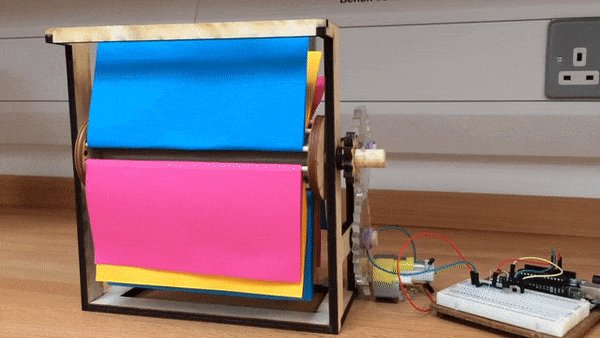
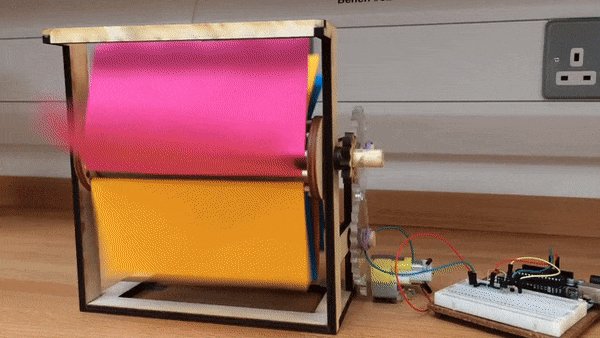
By moving up and down with your fingers on a digital trackpad, the analog flip screens are triggered to rotate the cards around. There is a small interaction that gets translated into a bigger physical movement.
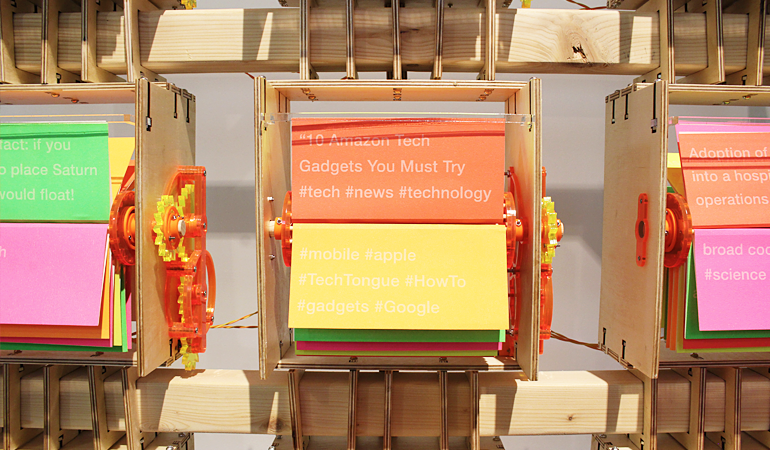
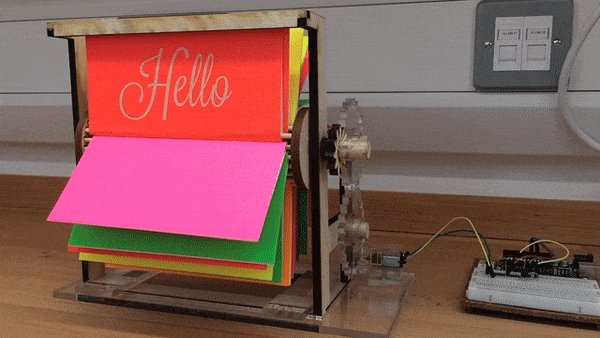
On the cards there are curated tweets that all consist the hashtag #tech. The tweets are laser engraved onto the cards.
The two pieces together gives a contrast between the physical and digital. The content highlights our interaction with technology. We can view the installation as a playful toy, or we can look deeper and reflect on our use with technology. How we see technology and how we interact with it.
Prototypes
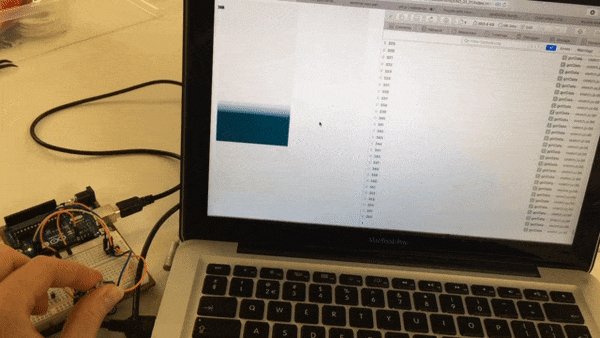
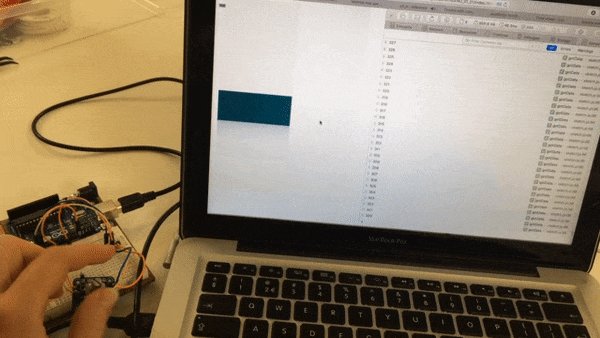
Physical to Digital: Strap to Screen

First prototype with rotary encoder + Arduino + p5.js sketch
Idea for rope mechanism design, not working well
Big strap with wheels made from 3D filament wheels, with bearings added.
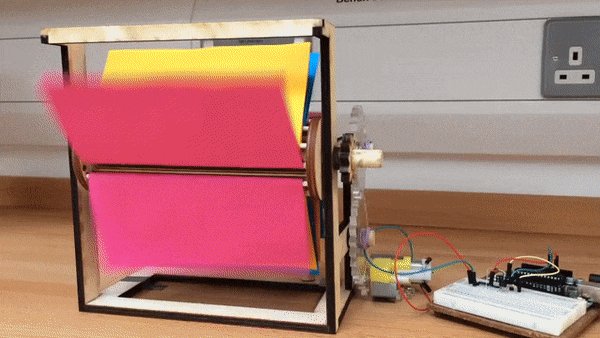
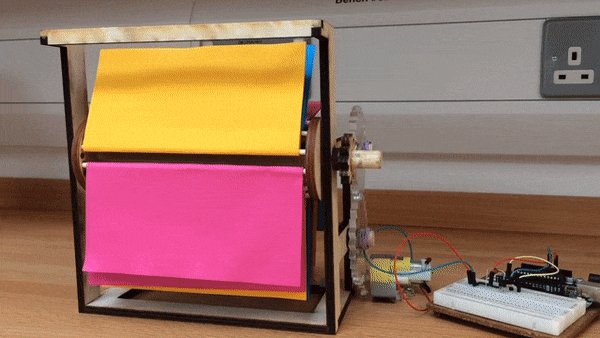
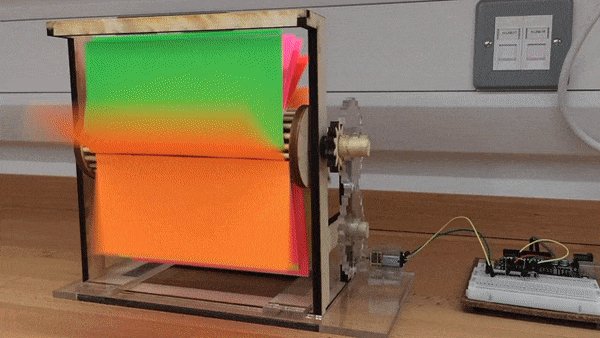
Digital to Physical: Trackpad to FlipScreen

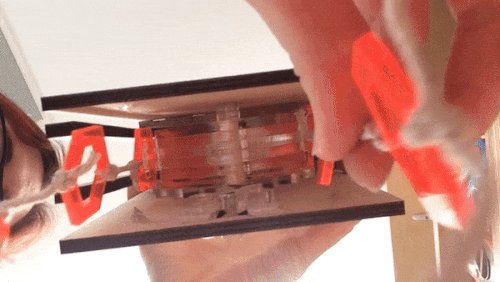
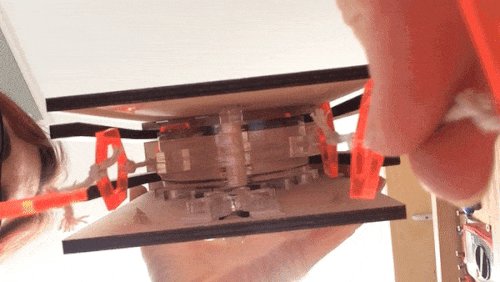
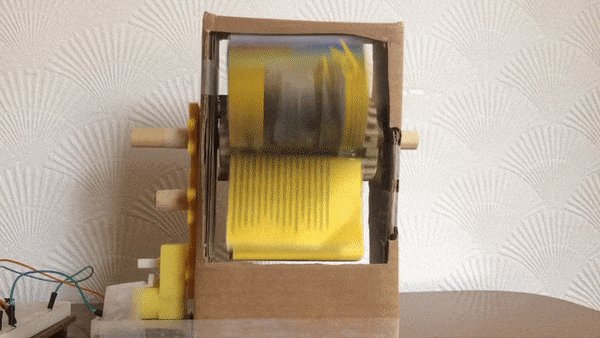
First flip screen prototype, created simple with cardboard and some 3D printed gears
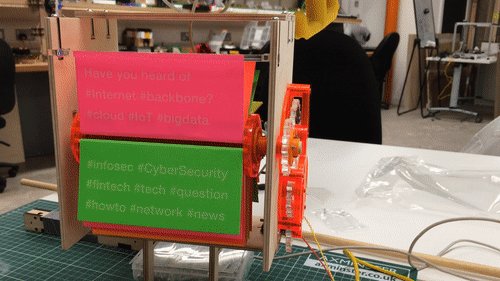
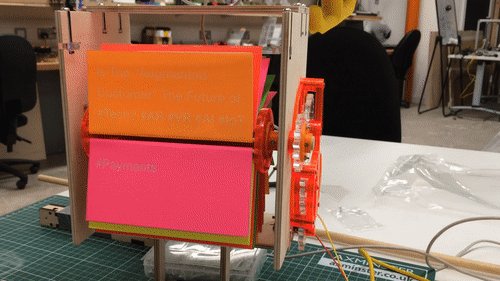
Second, with laser cut gears, bigger and Arduino controlled
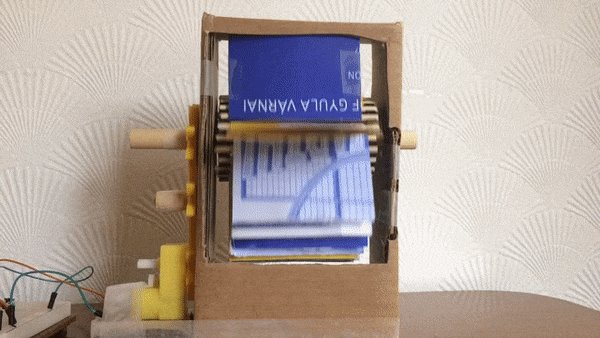
Different colour cards + laser engraved text on the cards
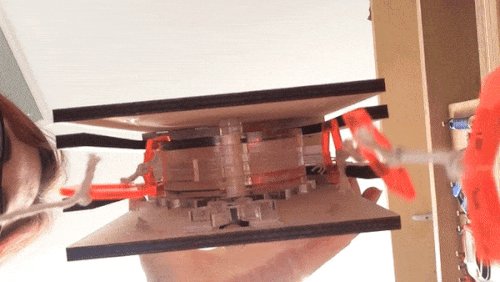
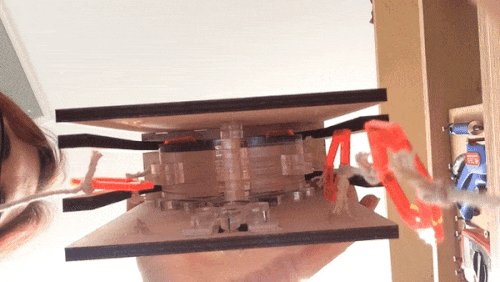
Final gear design with support structure around + micro gear motor.
Frame build only with screws and no glue.
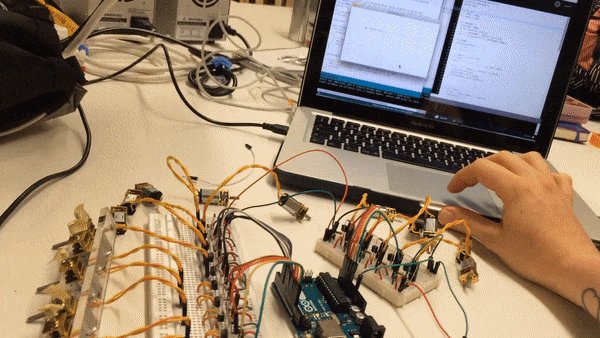
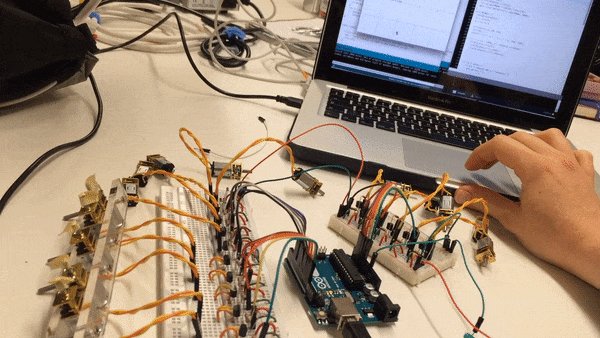
15 motors + Processing sketch to control the motors
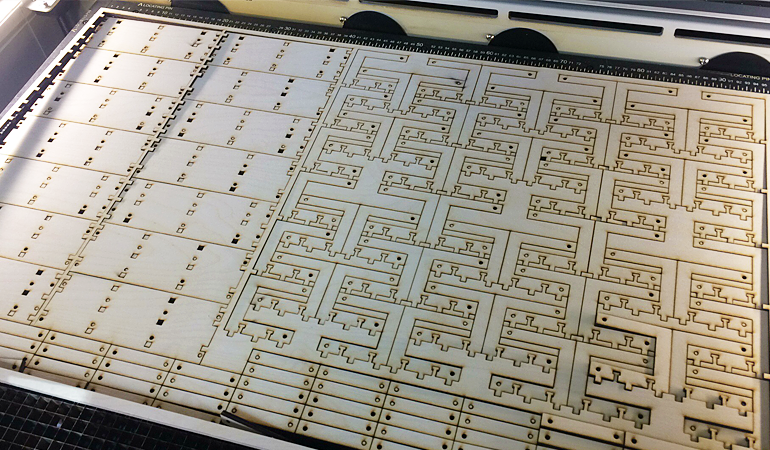
Production
Pictures of a lot of things I did to create my installations.
Technical

Physical to Digital: Strap to Screen
Arduino to Processing (Serial)
A rotary encoder is connected to the Arduino, that sends the data (counting up or down) to a Processing sketch. In Processing there is an array of 6 objects that show a random video. When the object moves out of the screen, it moves to the opposite side and updating the video with a different one.
Digital to Physical: Trackpad to FlipScreen
Processing to Arduino (Serial)
The movement on the trackpad is used in a Processing sketch with mouse position. When the mouse y position changes in a certain area, it sends a character to the Arduino through serial. This character correspond with one of the motors of a flip screen, turning the motor on.
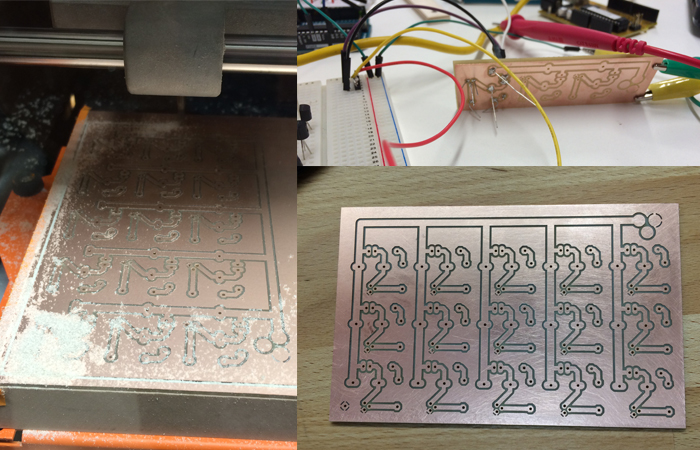
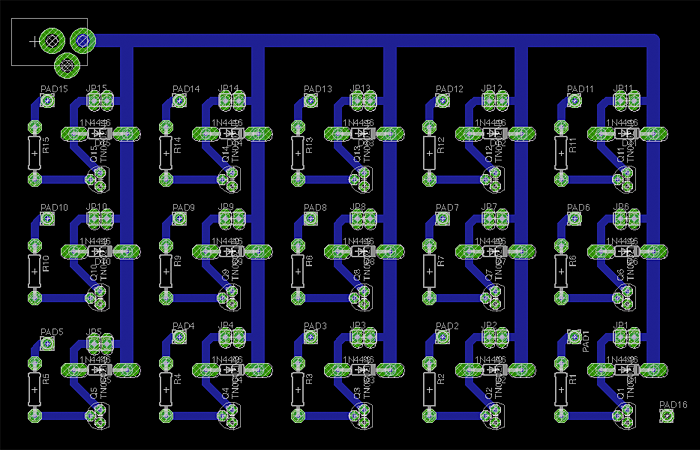
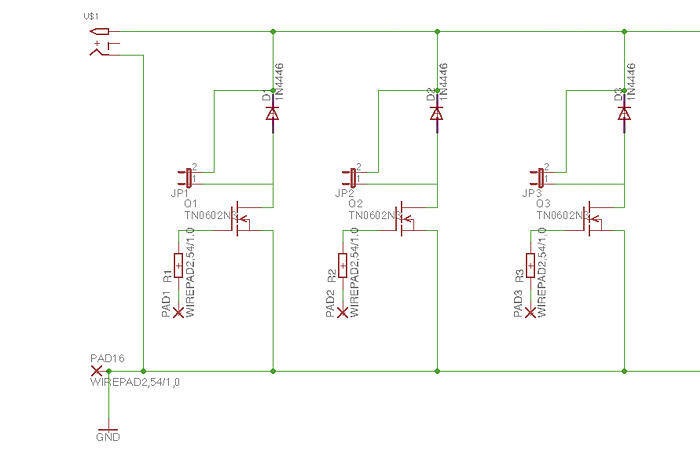
CNC milled PCB
After having all the electronics and motors working, I think, two or three weeks before the show, I came to the conclusion that it would be nice and interesting to make my own pcb. This came with using for the first time the software Eagle. After some tests and a second board design (and with lots of help), the PCB was good to be soldered.
Final Design
Future development
I’m interested in making more playful interactive installations reflecting on our use with technology and interfaces. I would like to develop a Interface Playground with multiple installations in the future. The two pieces can be adjusted to where it would be exhibit, the frames and for example the cards can be designed differently that would suit the place of exhibition.
Self evaluation
Overall I’m very happy with the result. The design and the interaction are exactly what I had in mind. I created multiple prototypes for the mechanism of the flip screen, that really helped with the design of them. There were less prototypes created for the strap mechanism. This was because the ideas about the design, like what kind of strap or rope it should be, took time to come to a decision. It helped when the flip screen design was final. I could adjusted the design and interaction of the strap to the flip screens, so the design of the two pieces would be coherent. But due to a lot of production for the flip screens, the final strap mechanism with the rotary encoder, just became final 3 days before the show.
In my mind I knew that everything could work well. The code and the electronics. But for the two pieces, it all came together just on the last day. Some code still had to be written in the end. It was all last minute. I wished I had more time to improve and play around with code and interaction.
Less than two weeks before the show I decided to design my own pcb and mill it with the Roland CNC machine we have in the lab. First time to work with Eagle to design a schematic and a pcb design. Then I had to figure out with fab modules to mill and drill the pcb. This took a lot of time and added lots of frustration, but might have been one of the best things I have learned and created during this project.
References
Research reference mentioned on blog
Galloway, A. (2013). The Interface Effect. New York, NY: John Wiley & Sons.
Hookway, B. (2014). Interface. Cambridge: The MIT Press.
McGonigal, J. (2010). The Curious Interface: A Design Manifesto in Favor of Play. [ebook] Available at: https://janemcgonigal.files.wordpress.com/2010/12/the-curious-interface.pdf [Accessed 14 Sep. 2017].
Sicart, M. (2014) Play matters. Cambridge, MA, United States: Mit Press.
Ulrik Andersen, C., Pold, S (2017). Manifesto for a Post-Digital Interface Criticism. [Blog] Available at: http://mediacommons.futureofthebook.org/tne/pieces/manifesto-post-digital-interface-criticism [Accessed 14 Sep. 2017].
Articles & Books read
[A] The Curious Interface: A Design Manifesto in Favor of Play / Jane McGonigal
[B] Play Matters - Miguel Sicart
[B] The Interface Effect / Alexander R. Galloway
[B] Interface / Branden Hookway
[B] Reading writing interfaces: from the digital to the bookbound / Lori Emerson
[A] Crawl, Map, Link, Read, Copy, Repeat. NOTES ON I/O/D 4: THE WEB STALKER / Matthew Fuller
[A] Manifesto for a Post-Digital Interface Criticism / Christian Ulrik Andersen
[A] On Remembering a Post-Digital Future / Geoff Cox
[A] Glitch Studies Manifesto / Rosa Menkman
[A] Who’s Afraid of the Audience? – Digital and Post-Digital Perspectives on Aesthetics / Lotte Philipsen
[A] Dusk to dawn: horizons of the digital/post-digital / Eric Snodgrass
[A] Why Interfaces Don’t Work / Donald A Norman
[A] The Question Concerning Technology / Martin Heidegger
[A] What Is ‘Post-digital’? / Florian Cramer
[A] = Article
[B] = Book
Code
Physical to Digital: Strap to Screen
Processing Video Library: https://processing.org/reference/libraries/video/index.html
For early prototype with p5.js and Serial Input:
https://itp.nyu.edu/physcomp/labs/labs-serial-communication/lab-serial-input-to-the-p5-js-ide/
Digital to Physical: Trackpad to FlipScreen:
Adafruit Arduino - Lesson 13. DC Motor: https://learn.adafruit.com/adafruit-arduino-lesson-13-dc-motors/overview
Arduino to Processing: https://learn.sparkfun.com/tutorials/connecting-arduino-to-processing
Design / Electronics / Mechanism
Gear designs: http://geargenerator.com