Psychedelic Internet Machine
A psychedelic projection mapping piece that started its life as a minimal art exploration but then mutated into a glitchart monster, spilling its fastpaced fluorescence like postmodern urban glow.
produced by: Panja Göbel
Introduction
I think it’s good to remember how limited I felt my capabilities were around Christmas. I hadn’t started with the mapping project but just religiously went through all Schiffman's Learning Processing videos until it was jan 3 and I had to ask myself how I would be able to make something that could hold the viewers attention for 1 min let alone 3!
Concept and background research
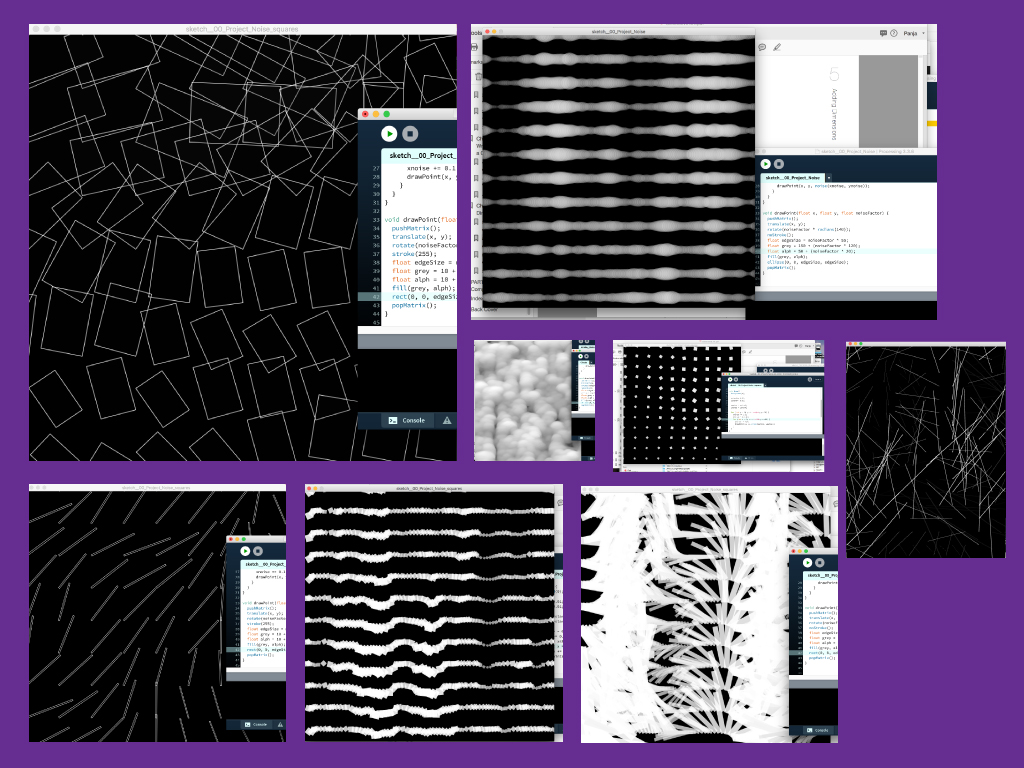
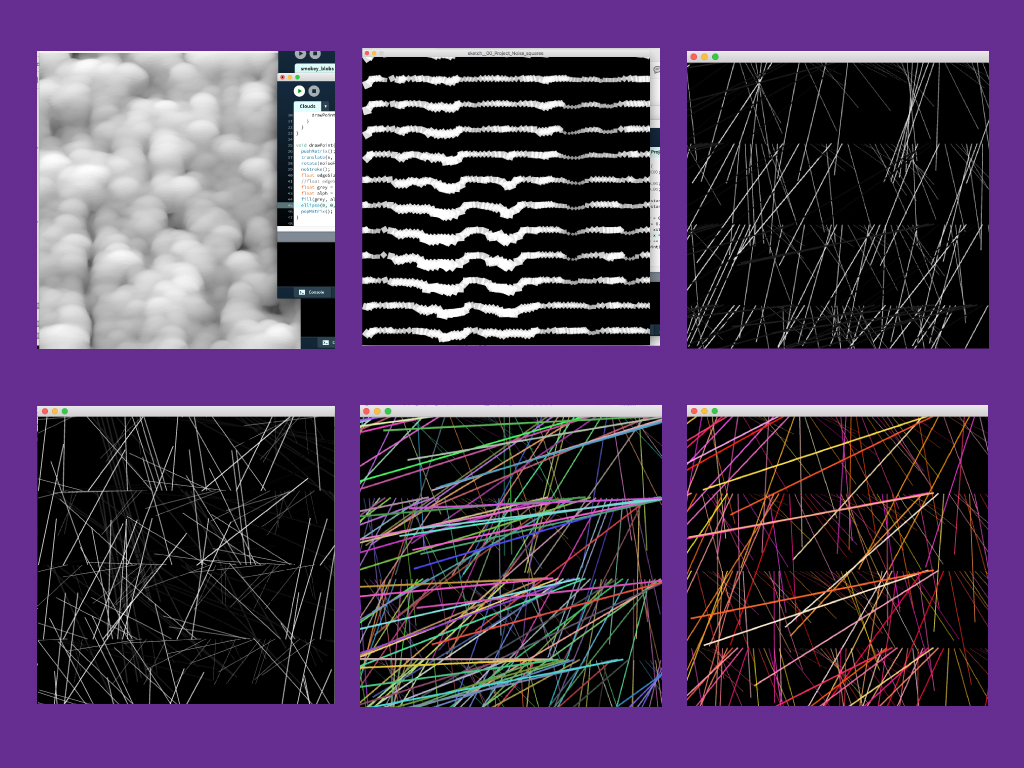
I had plenty of ideas though and initially wanted to explore minimalist ideas inspired by Manfred Mohr that would exploit the illusionist qualities of the accordion shape. On reflection I could have taken the magnetic grid exercise and build some interesting minimalist sketches. Yet at the time I was not sure how I would remove the mouse interaction and with only 4 days to go I had to not loose any further time. So I started to play around with a noise animation in processing and see how far I could alienate it.
Technical
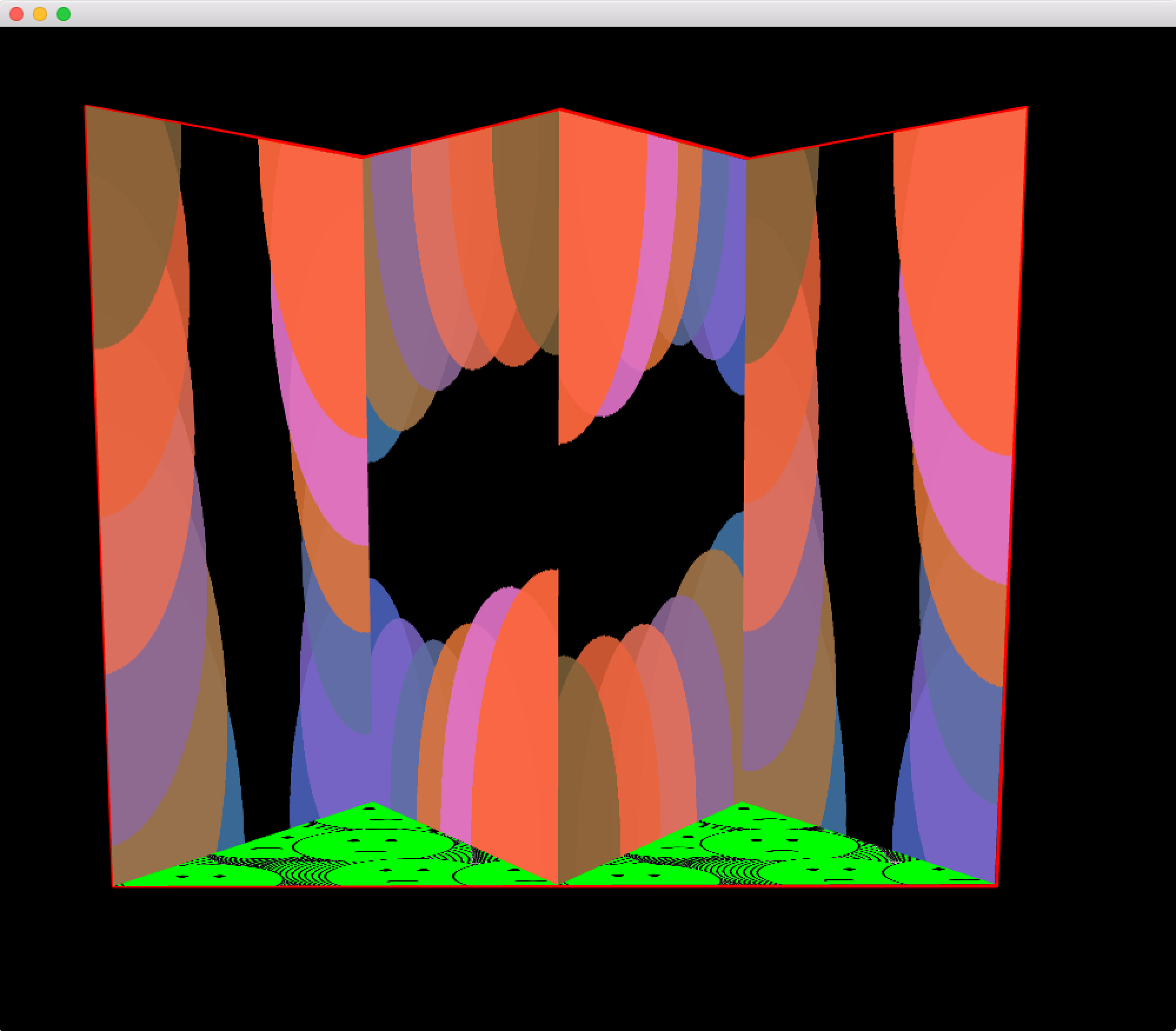
I managed to get some interesting results and decided to bring one of my sketches into openframeworks. Once I understood how straightforward the process was I started wondering what else I could do? I now made a storyboard that featured a curtain opening and closing revealing a big sad smiley. Then I decided to bring in some images. For this I took the Harlem Shake exercise from class and wondered what would happen if I reduced the pieces and placed an image over every single point. Initially I saw nothing so I decided to place a smaller black circle over the white circles to get an outline. I liked the result I got with the trailing of the outlines and with this effect created the fluorescent green worms.
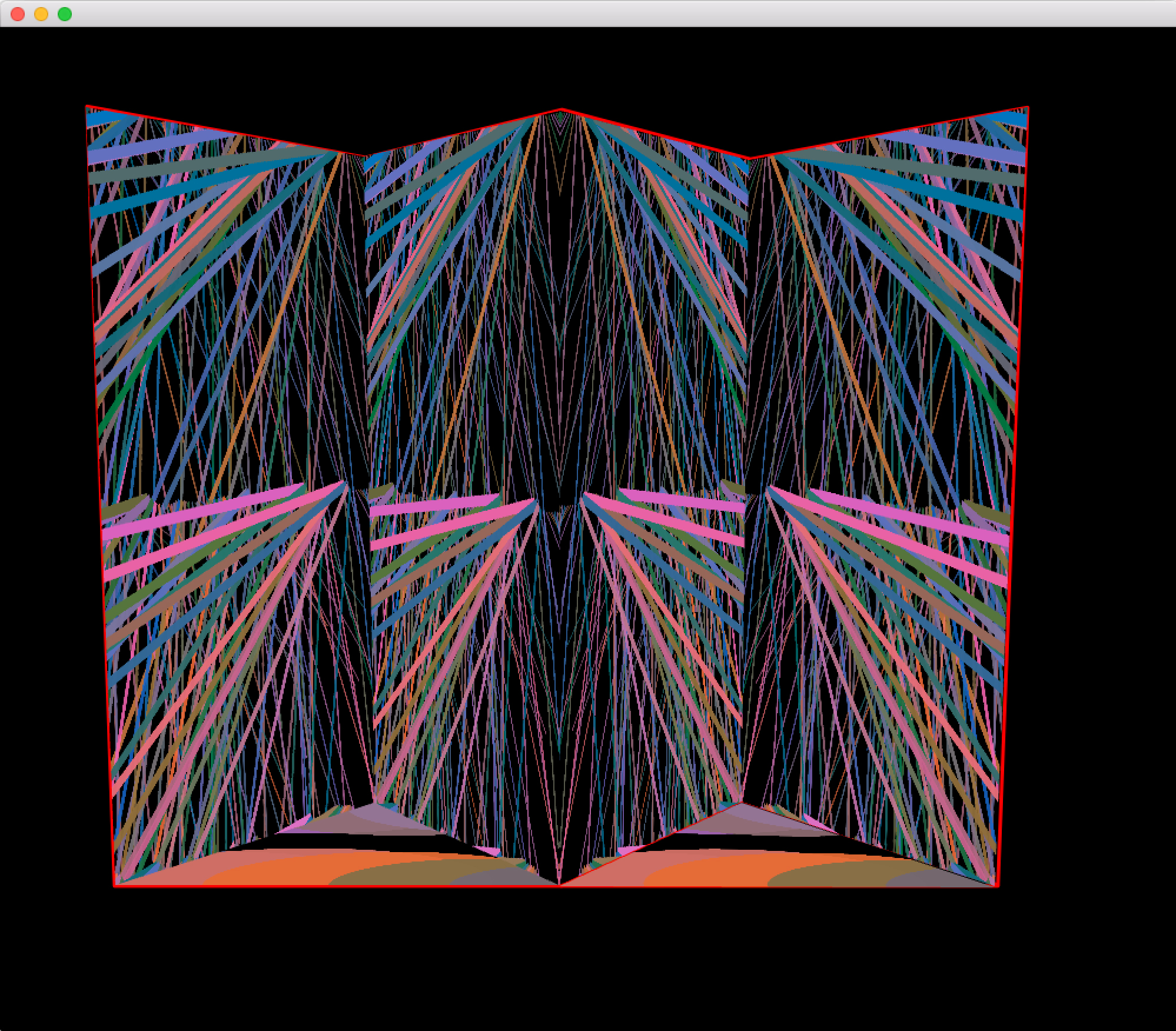
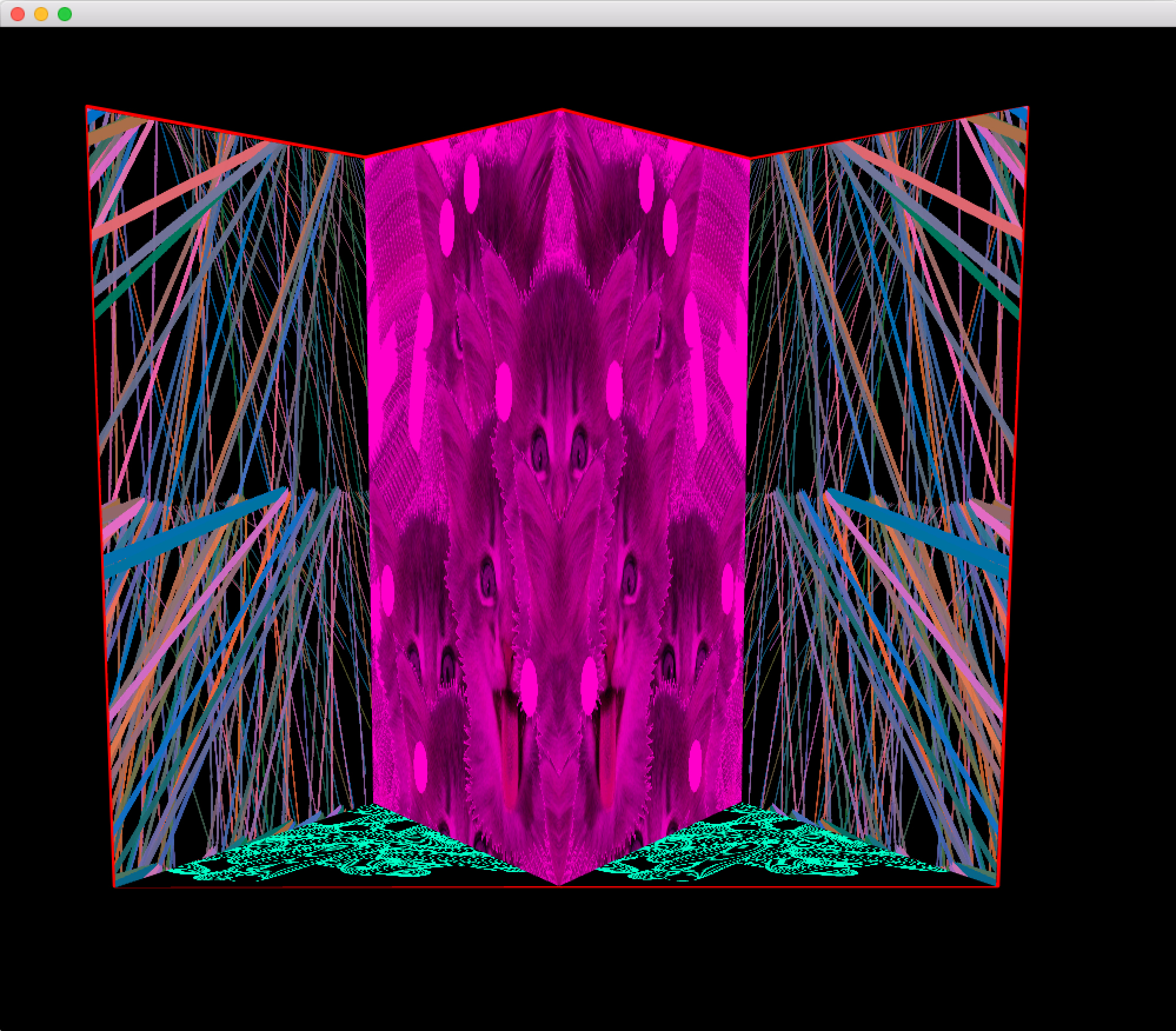
By now it was clear that my piece had completely changed and taken on a life of its own. I decided to bring in the kittens and then the green sad smileys and placed these also in the Harlem Shake code. I then exported all my new programs into piMapper and was fascinated by how much creativity I had within the interface. I started rotating, flipping and juxtraposing textures and creating 9 scenes that I managed within the json file. On reflection I would probably produce less scenes next time as I had to stitch my projection several times, this meant 54 shapes each time! Despite us masking the location of our physical shape and the plinth to prevent any misallignment.
Future development
I think the metaphor of a curtain/door opening and closing to reveal a psychedelic mash-up works well. Though I would probably remove the texture of the glitter curtain and replace it with block color or ideally create another accordion shape whithin each panel, to play with the illusion. Additionally to the kittens and sad smileys I would bring in a whole load of other photgraphs/textures and experiment with kaleidoscopic effects of all the textures eating each other up. I would also spend more time creating peek-a-poo effects that reveal different textures from different angles of looking at the shape.
On a more technical note I found that the 90 degree angles of the accordion shape meant that the green and the pink projections would create an unflattering grey haze when they were ajacent to each other. Likewise the aqua green worms and the acid green smiley build up to an almost overwhelming green haze. I would probably experiment with resolving these colour issues by either fine tuning the colour contrasts, ie put different colours together when they are so close to each other.
Self evaluation
I see this project very much as a sketch-book piece showing some interesting effects rather then a cohesive piece of work. As much as I enjoyed letting my lack of ability lead me down a journey of insane playfulness I felt inhibited by lack of time and technical confidence. That being said I enjoyed the process of discovery through code as it chimed with Theo's point in week 1 that "you'll become a different designer/artist when you work with code rather than commission other people to translate your ideas".
Going forward I now intend to create a daily practise to build up a library of sketch-book pieces around key themes. This will then allow me to approach the next project with a clear concept and storyboard and limit the areas of exploration to where the gaps are. I am also looking forward to experiment with creating a smaller shape as I was stunned by the intensity of the illumination a smaller size conveys. Likewise I would like to integrate a camera feed to make my future piece more interactive.
References
Generative Art by Matt Pearson / Noisy animation page 89
Zach Lieberman Daily Sketches 2016