Color Movements
In this projection mapping piece color is smoothly varied, rapidly pulsed, and hovers briefly before it changes consistency and moves over the faces of an object.
Laura Traver
Introduction
Colorful Shapes begin as hovering fields of almost transparent color on a black background which then change consistency and begin to move around the surface, filling it with color. In Sine Squares, colors change softly and smoothly using sine waves to swing color variations back and forth. Moving Lines are a contrast to the softness of Sine Squares and Colorful Shapes, as lines are pulsed with colors in increasing complexity creating a visual pattern emphasised and broken up by a floating circle.
Concept and background research
This projection mapping piece began with the idea of using three different basic shapes - lines, circles and squares for each period of the piece. I was interested in subtle changes and exploring alterations to color and texture rather than the shapes themselves, and I was highly influenced by my fine art practice and the materiality of paint and color.
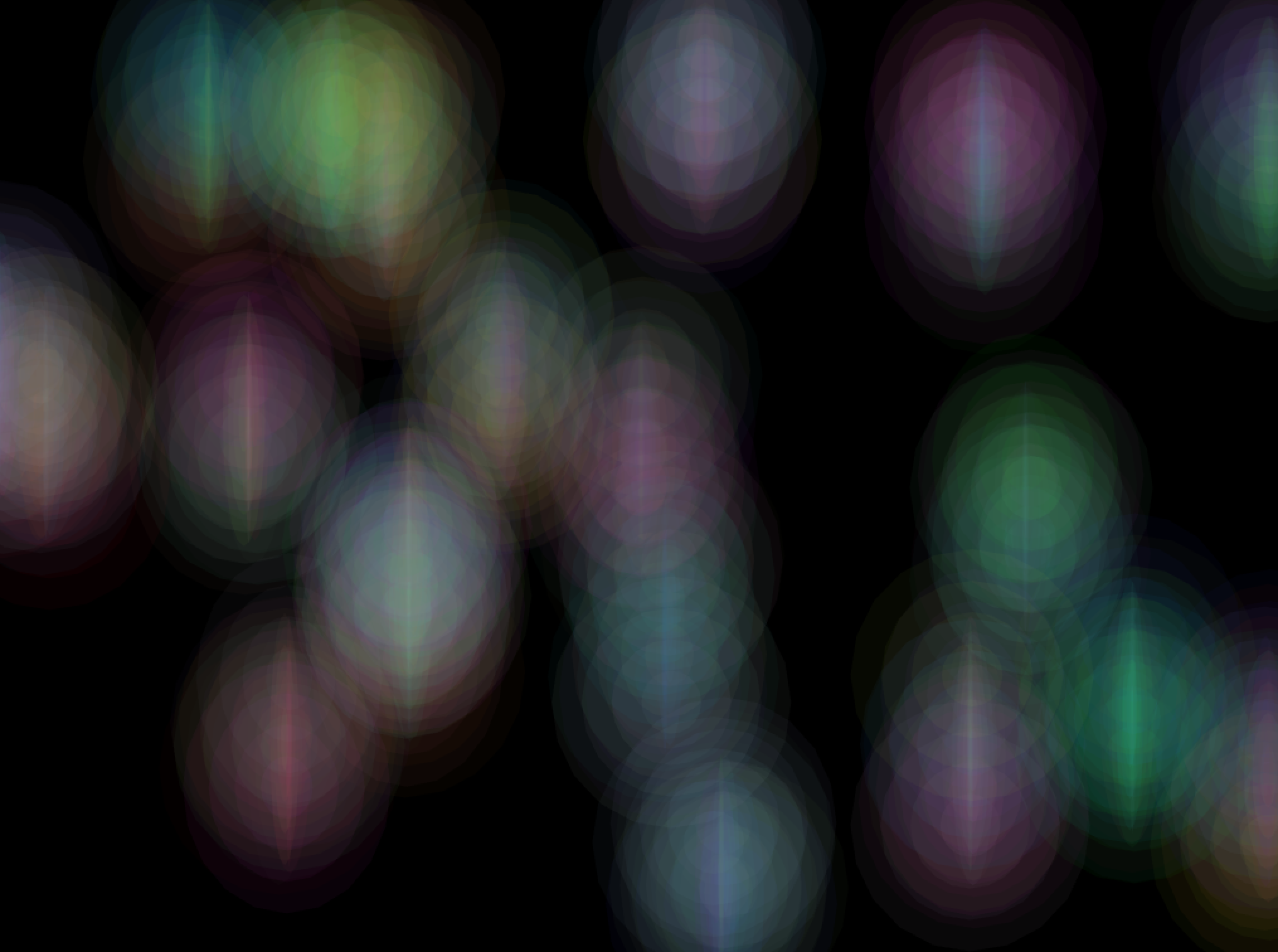
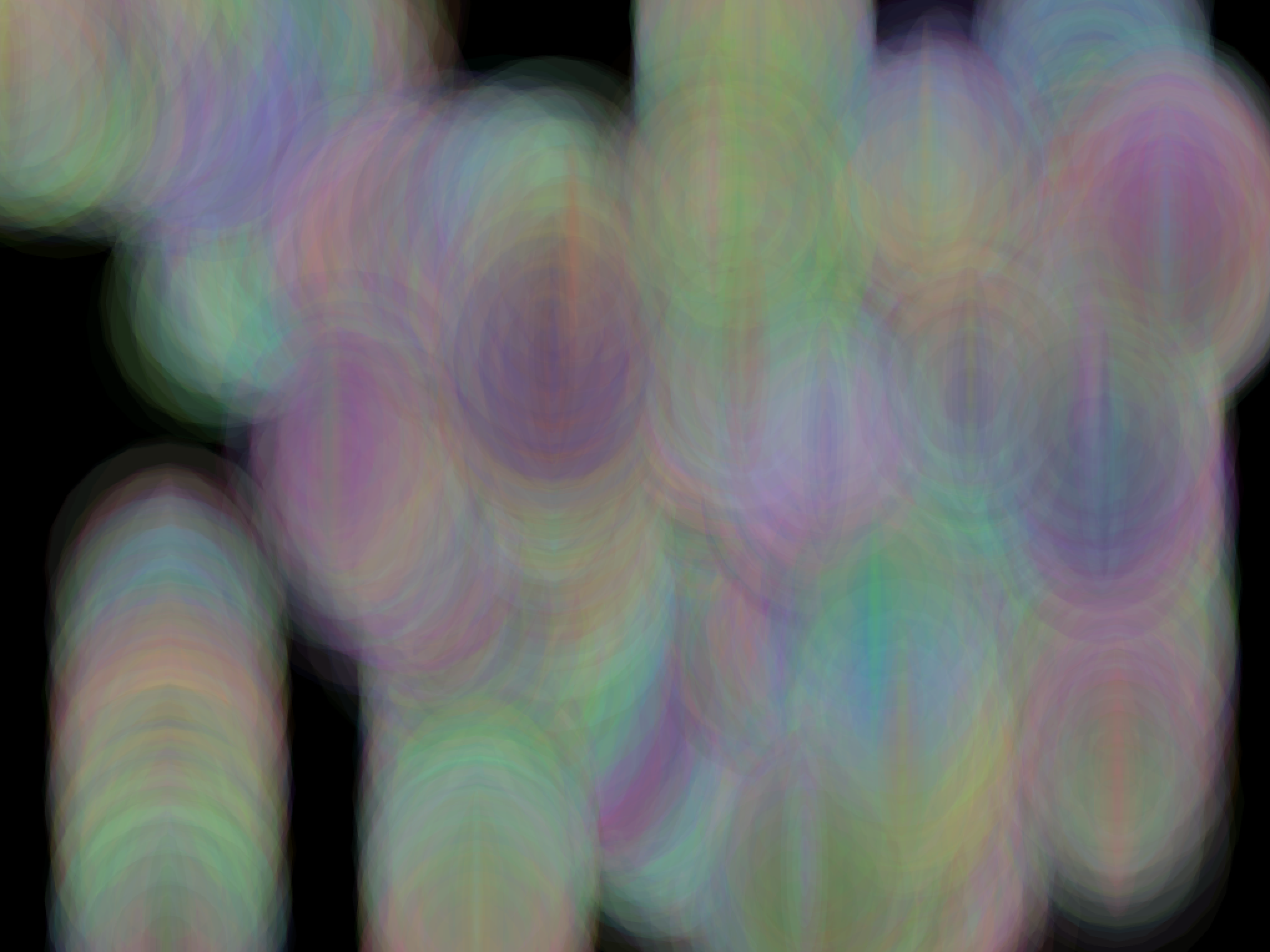
Colorful Shapes
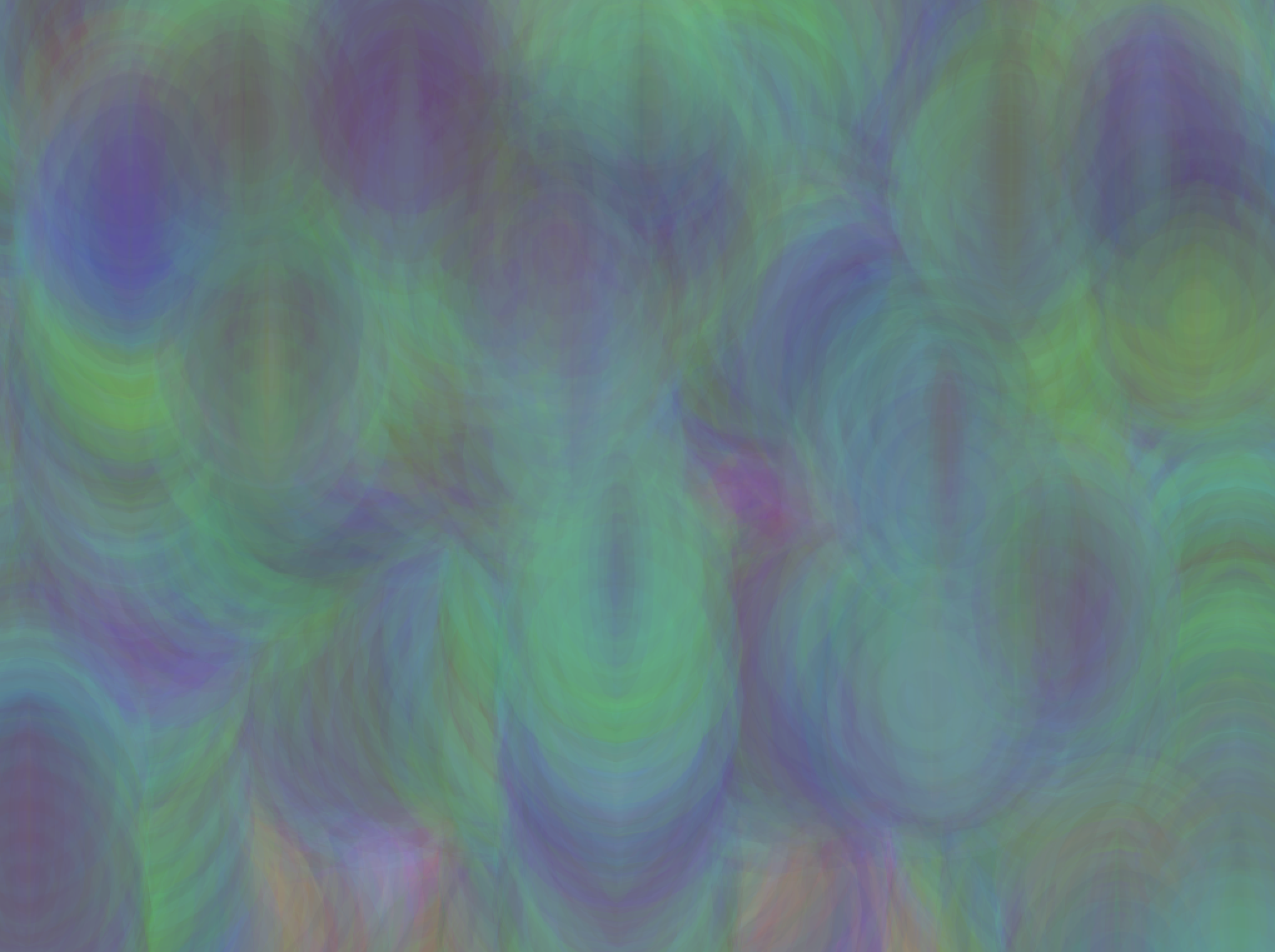
Colorful Shapes begin as hovering fields of almost transparent random color on a black background which begin to change consistency and move around the background, filling it with color. I was drawn to the idea of texture and color in the piece, as well as the idea of a circular form appearing and this form then creating the background, rather than myself. This is an extension of my work in the studio where I frequently seek to create work involving an element of surprise, or lack of direct control. In addition, I have always been drawn to the movement and light of Impressionist paintings, and the hazy, near color-fields of Claude Monet's water lily paintings in particular, and this influenced Colorful Shapes.
Influence:
1) Impressionists - http://www.tate.org.uk/whats-on/tate-britain/exhibition/ey-exhibition-impressionists-london
2) Claude Monet - https://www.nationalgallery.org.uk/artists/claude-monet
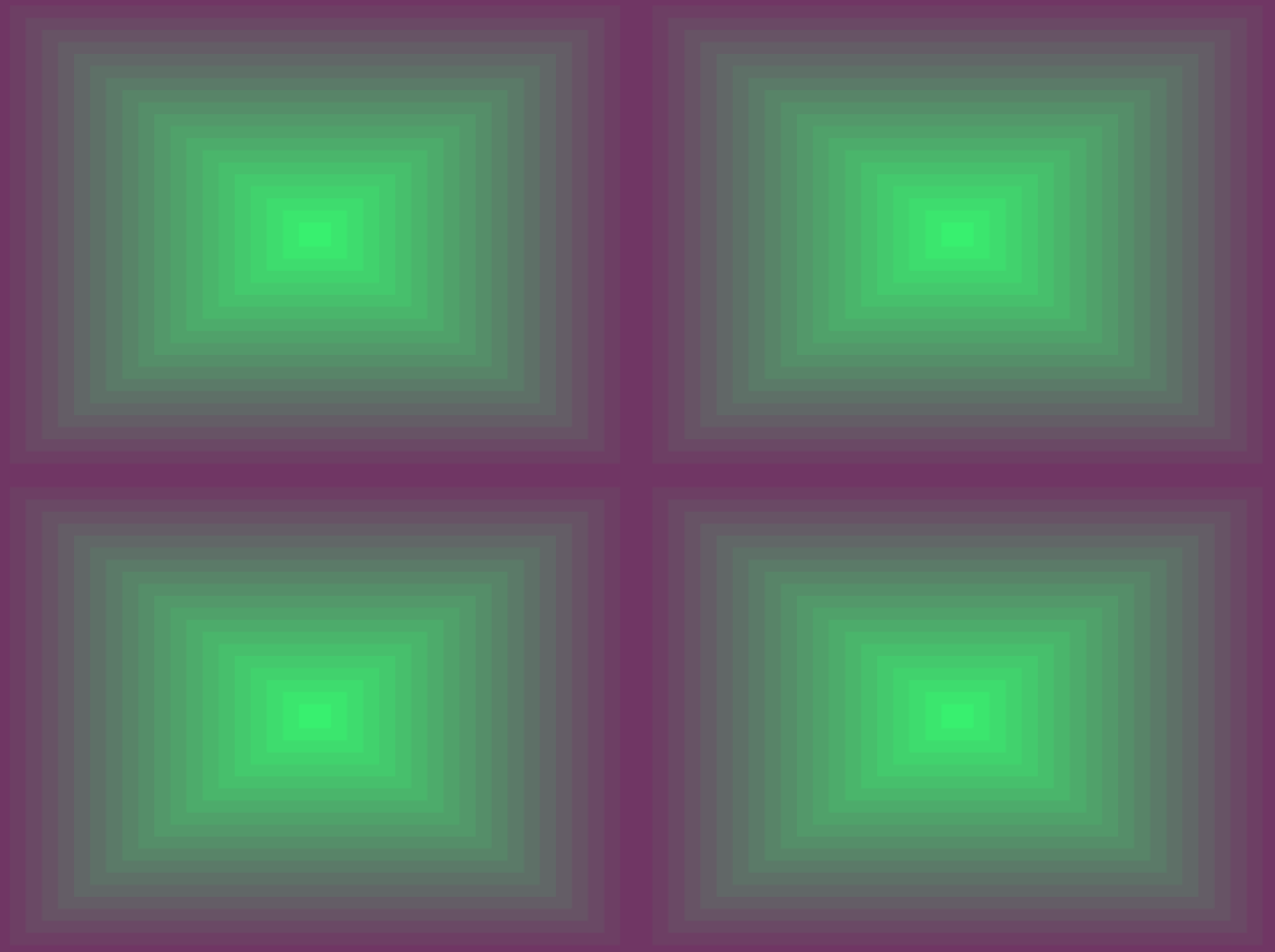
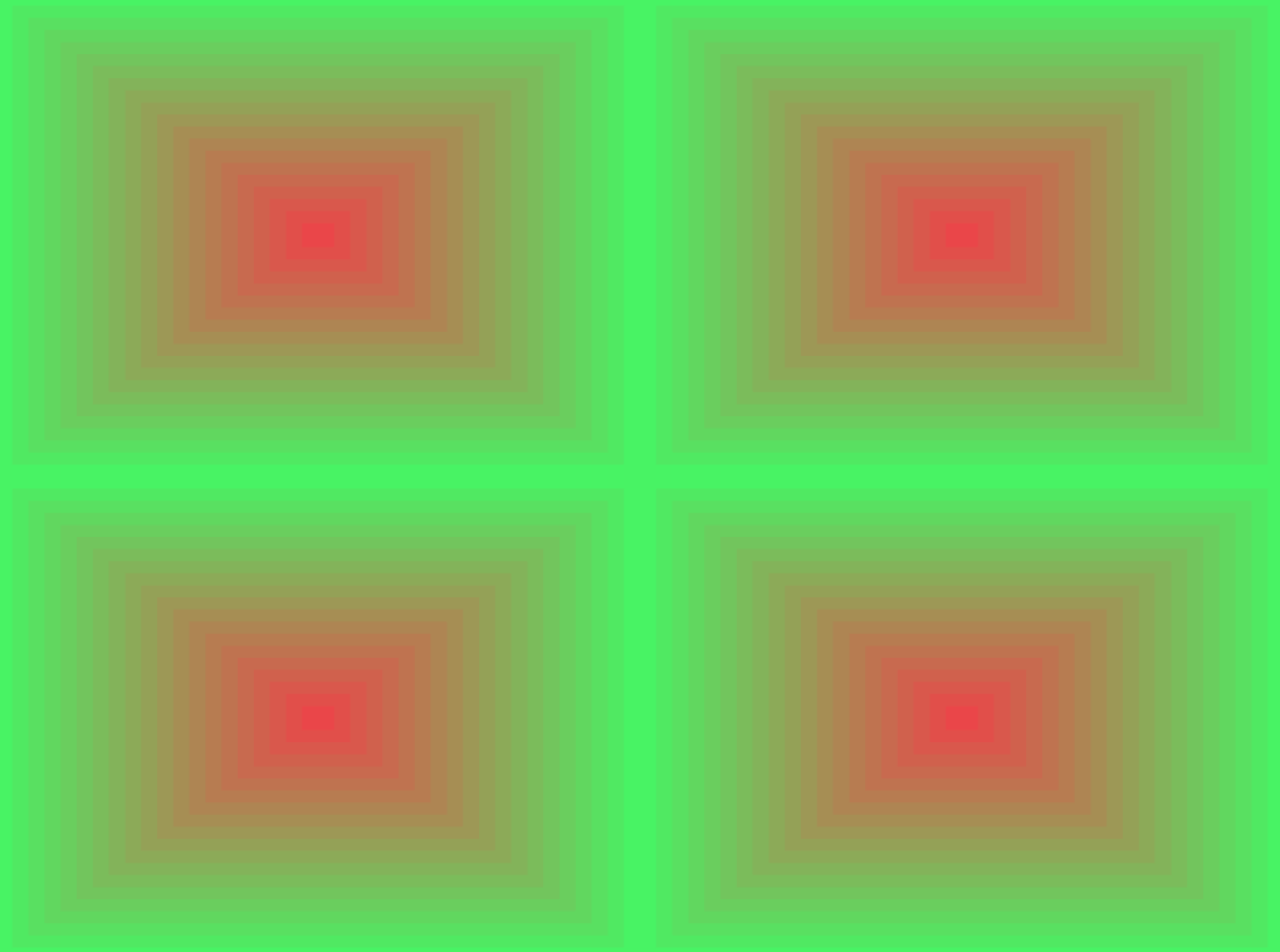
Sine Squares
Sine Squares change color slowly and smoothly with slight disturbances to the color transitions. I wanted to make something that focused on color as an object and in which alterations were not flashing or strong, but soft and subtle. By drawing squares within squares, and then within a grid, the color changes create subtle optical illusions of depth and prominance to the shapes as the colors transition.
Moving Lines
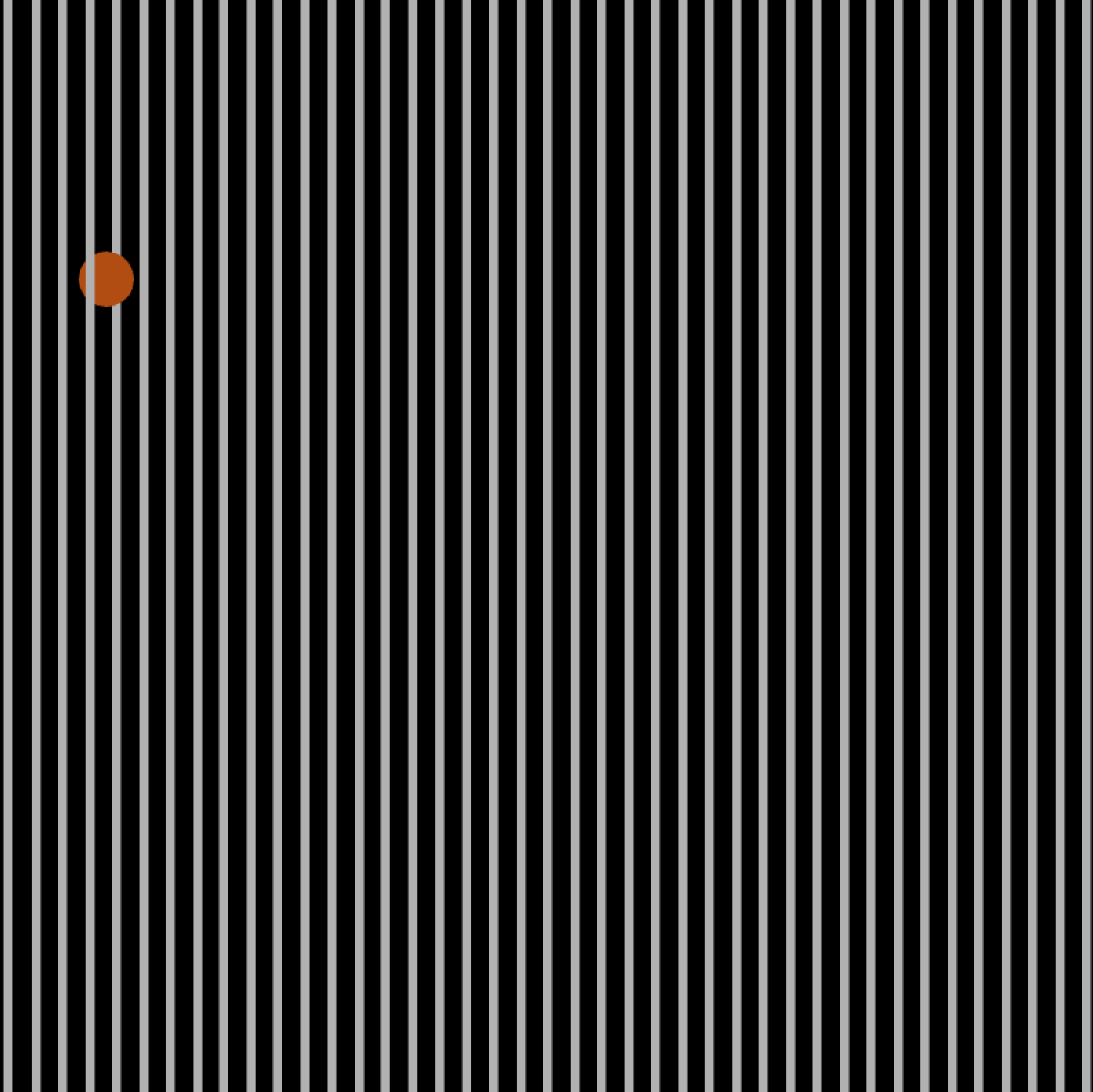
Moving Lines acts as a counterbalance to the softness of Colorful Shapes and Sine Squares. I am interested in patterns and lines in my own drawings, and developed this in Moving Lines by weaving alterations together with increasing density. Moving Lines grows in complexity as time progresses: the lines begin to pulse black and white, color is brought in, the layers of lines begin the pulse separately, and the width of the lines begin to pulse. A circle floats between two layers of lines, emphasising the pattern and playing with something that as a new programmer was one of the first things I noticed: the order in which you draw things matters.
Influence:
1) Op-Art and Bridget Riley - http://www.op-art.co.uk/bridget-riley/
2) Line drawings and patterns - http://www.lauratraver.com/water/arbxejwkcsk632tclz6gdsen10j0vv
Technical
Colorful Shapes
Colorful Shapes were built by layering random with some sine in a for loop and also a vector. The for loop controls the maximum radius (200 pixels) and the radius step size (50 pixels) within the loop and the for loop also serves to offset the location of the circles by bringing in sine and random with each loop. The radius of the circles is also offset by including some sine movement over time. Random color with a low alpha value (10) is also brought into the loop so that with each loop of drawing, the colors alter. If statements change the color variable over time by including a more stable noiseSeed variable along with random, so that the circles become more blue and then finally more red. It was a challenge to transition the color smoothly. Using an incremental change in one color value was also explored, in the end the smoother random afforded by noise created a color transition that worked with random color for my purposes.
A vector is then used to draw circles at random locations on the canvas with a slightly random movement. The layering of random first in the for loop and then vector creates the hovering movement and turning off the background refresh causes the hovering color to change consistency and begin moving randomly according to the vector and drawing on the background.
Sine Squares
Nested squares were drawn using a for loop and color was lerped in each layer using the same for loop to create a change in color from the base to the top layer of the squares. To achieve a gradual change in color over time I explored using incremental changes of color along with if statements or booleans. This approach proved to be fairly complex to achieve several color changes and a smooth pulsing effect.
The smooth movement of a sine wave from -1 to 1 was, therefore, combined with time to create a subtle color shift. The sine movement was then mapped into two color variables between 50 and 255 and in the other direction from 255 to 50 to create color variety as the numerical movement crossed over at different points in the sine swing. The movement was brought into RGB color along with some noise and some fixed numbers to create a little disruption to the transition and influence base colors with more control. The movement is included in both sides of the lerped color. If statements are also used to change the direction and base colors over time. This process involved a lot of experimentation to determine the best way to transition base colors between if statements.
Moving Lines
Moving Lines use sine waves to pulse two separate layers of lines black and white and then multicolored along with a circle which floats using noise whilst sandwiched between the two layers of pulsing lines. The circle alternates black and white in a pulse made using a sine wave and time which has then been mapped into color variables. Sine has also been used to pulse the width of the lines. These changes are incrementally built up over time using if statements to create an increasingly complex pattern. Initially, boolean statements were used to pulse colors, however, it became increasingly complicated to get the different elements of this programme to pulse at the right time and alternate them with control as the visual image became more complex. A sine wave proved to be a much more simple method to create a pulse.
Future development
Sine Squares could be developed so that it fills one large wall or 4 walls of a small room so that the colors fill the vision of the audience in an immersive experience. The color transitions themselves I want to develop further through experimentation with color combinations and also a more extensive look at color behaviour and fields of color and methods to alternate and change color on a surface including speed and flow. Another variation of Sine Squares in the future could be to have shapes subtly emerging from a field of color by bending the color at certain points, an alternative would be to have a field of apparently solid color actually built using lines or a particle system that slowly begin to move and break up.
The influence of Impressionists work and my experience with the materiality of paint and color in Colorful Shapes in the future could be used as a basis to create more painterly programmes which focus on texture and color as an object rather than a form. Creating a more complicated surface of vibrating color, as seen at the start of Colorful Shapes, is another potential direction for development in this piece.
The patterns and optical illusion in Moving Lines could be developed further by bending the lines or spiralling the lines into the center at a certain point. This could perhaps be achieved by constructing the lines using more complicated methods such as points and polyline, and by applying forces. The lines themselves could also be vibrated by constructing them using ofPoint and applying random, for example, as explored in the video examples in this blog.
Self evaluation
Sine Squares
Using sine to transition lerped colors worked well in the piece as it provided the smoothness and focus on color transitions that I intended. Using if statements to change base color tones at intervals did create at least one jump, rather than smooth transition, in base color. While I smoothed out if statement color transitions as much as possible, perhaps sine could have also been used within additional if statements to smooth color transitions between the base color transitions set out in the existing if statements, however, that would have to be quite precise. Alternatively, another method could have been to use an incremental color change for a few seconds to grow a base color before sine was brought back in.
I considered including some rotation of the nested squares or some change in spacing between the squares by growing and shrinking the number of squares using a sine wave, for example. Either of these could have been done quite subtly to create an added layer of movement and just giving the impression of a change, something almost not registered by the audience. I would have included this with hindsight.
Colorful Shapes
Layering random in for loops and vectors created some interesting textures and color fields in Colorful Shapes. It also provided a greater control of random than I had experienced to date and worked well in the piece as it gave a hovering and vibrating quality to the circles.
It could have been good to use a smoother trajectory rather than a random trajectory once the shapes started drawing on the background, however, I was drawn to the jerky, random movement of the circles when they begin to draw on the canvas and the fact that the piece looks different each time it is run. With this piece in particular, I would have liked to have had a couple different, subtle variations for different faces of the projection mapping object such as slightly different color tones or slightly different trajectories. It would have been interesting too to have had shapes moving between faces of the box, perhaps just one or two shapes moving between faces and leaving slightly different color trails behind them, for example.
Moving Lines
The use of sine waves in Moving Lines to create pulses worked well, and it was also a useful way to further develop my experience and control of sine swings. The increasing complexity of this piece from simple beginnings works well visually too. It may be that there is a neater way to do this rather than a string of if statements. Perhaps too, this could have been packaged more neatly in a separate function.
I would have done at least 3 different variations of Moving Lines if I could have using sister classes: the circle moving on a different course, slightly different color variations, or one or two faces developing a slightly out of sync pulse compared to the rest of the faces. With hindsight, bringing in an increasing number of circles over time using an array or vector could have been visually effective. I also explored changing the number of lines in the for loop using a sine pulse to create a zooming in and out effect, however, I this was quite jerky (perhaps there were too many sine changes happening) so I decided not to do this. I also wanted to have lines that vibrated, I explored this using ofPoint and random, which worked very well, though aesthetically and in the interest of time I decided to drop this at a certain point that could also have been a good direction to take the piece.
References
General references
1) Casey Reas, Ben Fry, http://cmuems.com/resources/processing_a_handbook.pdf
2) Ira Greenberg, https://doc.lagout.org/science/0_Computer%20Science/8_Electronics%20&%20Robotics/Processing%20Language/Processing%20-%20Creative%20Coding%20and%20Computational%20Art%20-Foundation.pdf
3) Matt Pearson, Generative Art
Sine, changes over time, movement, pulsing techniques:
4) https://processing.org/examples/sine.html
5) https://processing.org/reference/TWO_PI.html
6) Allison Parrish, https://creative-coding.decontextualize.com/changes-over-time/
7) http://processingjs.org/learning/
8) Zach Lieberman http://openframeworks.cc/ofBook/chapters/animation.html
Specific code references:
Sine Squares
9) Drawing shapes within shapes, Mandala shapes homework
10) Use of sine to change color, Denis Perevalov, Mastering OpenFrameworks, pg 33
Moving Lines
11) Use of sine to change color, see Denis Perevalov, Mastering OpenFrameworks, pg 33
Colorful Shapes
12) Chris Sugrue, http://openframeworks.cc/ofBook/chapters/stl_vector.html
13) Drawing offset circles using random, sine and time, Michael Hadley, http://openframeworks.cc/ofBook/chapters/intro_to_graphics.html
14) Drawing offset circles using random, sine and time, Michael Hadley, Glowing Circle Brush, http://openframeworks.cc/ofBook/chapters/intro_to_graphics.html
14) Drawing offset circles and altering radius using sine, see: http://www.science.smith.edu/dftwiki/index.php/Creating_a_trail_of_moving_object_in_Processing