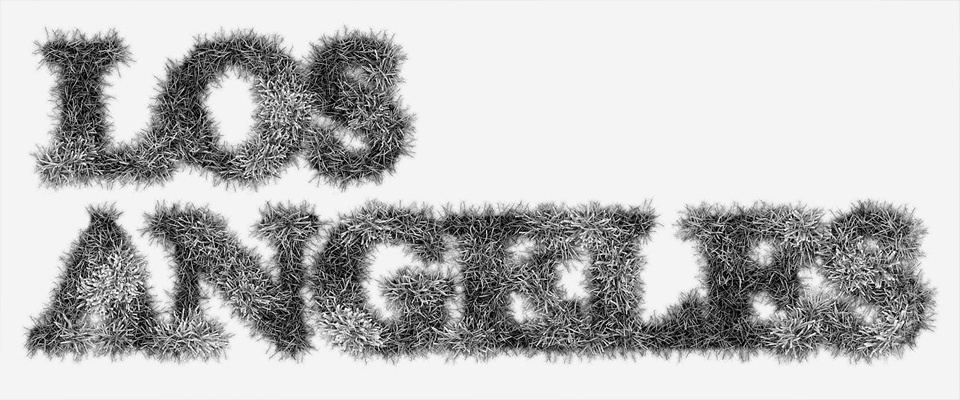
Projected Typography
This is a an animated typographic sketch exploring coincidental randomness and featuring the letters of the alphabet in three different orders.
produced by: Renato Correa de Sampaio
Introduction
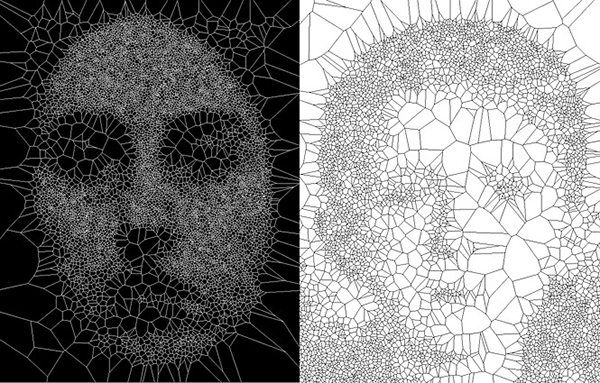
This is a sketch which explores aspects of randomness and typography inside open frameworks. We use vidGrabber and getPixels to change the pixels into lines, projecting it on shapes. It is inspired by onformative’s ‘Growing Data’ and Levin’s ‘Segmentation and Symptoms’.
Concept and background research
As a former graphic design student I have always had an interest in the field, and so I wanted this project to be built around the theme of typography. Type design and typography have always been viewed as two different discipline: the early one would create the bricks (type) while the latter would use the bricks (typography). However, along with the advent of computational arts, this long-established distinction becomes blurry over time.
For this project I was strongly inspired by works related to typography in the realm of computational arts. I also like to explore the concept and the feeling of randomness and the unexpected. So in that project I propose the audience to carefully use their patience and wait and see what time and randomness can do to an installation. This is highlighted by the fact that at one point of the video, the installation displays the word ‘car’ as the three letters get aligned and displayed in the same lapse of time. I helped myself also by reading with interest article pages on OpenFrameworks, especially OfBook, where I could learn how to display typography the way I wanted it.
onformative (2011) Growing Data
Golang Levin, Segmentation And Symptom
Technical
For this project I used an animated generative typeface that I made and made OF get the pixels of the video and turn them into cubic shapes. made good use of the tools learned in class, specially the “get shape from pixels” brief. I first used ofVideoGrabber to grab video images from the footage of the animation, ofPixels to keep the pixels from each frame and called getPixels() on vidGrabber. I called the update on the vidGrabber, following the course work on images and videos during week 6. I created a grid and used a for loop to fill the screen with shapes, in this case, cubes. I used getBrightness to get the brightness of the pixels and stored it as a variable, in a way in which the darker the brightness of a pixel, the more will the lines on the grid rotate. The video I used is a compilation of images featuring letters of a typeface I had created on processing. The video is stored using vidGrabber and ‘filtered’ as a grid of lines.
Future development
I feel as if the code could have been developed much, much further. Instead of using an already-made video that we filter in open frameworks, I want to develop this project further by working on the shapes of the grid and by adding complexity, perhaps through 3D. I had first intended to create a sketch focusing on the outline of the letter and changing the points into shapes (similar to the Organic Typography example, provided on week 5). After tens of tries and research I couldn’t get along with what I had attended, so I came up with the idea of a ‘filter’ to render my typeface, similar to how onformative made its ‘Growing Data’ artworks. The circumstances in which I had to make the video made it difficult to use a projector to project my sketch on shapes, so I used After Effects to warp the sketch on the cubic shape. In the future I look forward to experiment using a proper equipment and perhaps trying different shapes. The idea of randomness could be made possible inside the OF sketch, instead of doing it using a video. Using frameCount, the shapes could vary depending on the time, and could change from cubes to circles, circles to lines, etc.
Self evaluation
I hold some things against this project. Although it turned out the way I wanted to be and the visual style corresponds very much to what I had envisioned, it lacks in complexity and could have been extended specially on the aspect of coding. Code complexity and visual exploration is something I will work on during the second term of this module, by imposing on myself personal goals such as making sketches and read the resources available on OF. The video itself looks as if it is home-made and lacks professionalism. I eagerly wanted to apply my interest in typography, rather than doing a generative sketch. It was a first attempt to apply it on OpenFrameworks. I have learned valuable lessons while doing this project in terms of technical choices, concepts, animation, acquiring new technics, etc, which will be of great help in order to push myself in this second term to improve in what I have been lacking in this project. I hold that the idea is good enough and interesting conceptually and aesthetically. This is why the project deserves more time and investment so that it can be extended and open the door for further exploration.
References
Michael Hadley, Basics of Generating Meshes from an Image
https://openframeworks.cc/ofBook/chapters/generativemesh.html
Onformative (2011) Growing Data
https://onformative.com/work/growing-data/
Yeohyun Ahn and Viviana Cordova (2009) Type + Code