

Pixels into Lines
The project is to observe the process of the pixels transform into lines,
using OP-art elements as a bridge connects two worlds.
produced by: Chia Yang Chang


Concept
When thinking about design a projection mapping animation, the critical point is to catch the audience tension. Therefore, I would like to think about to create a show instead of just animation. For a show, an opening I think is the first thing to catch their attention, telling the audience the show is just getting started. Hence, I used a simple code for rectangle moving the corner, through the time pass rectangle will light up step by step, I'd like to think it as a countdown for a start.
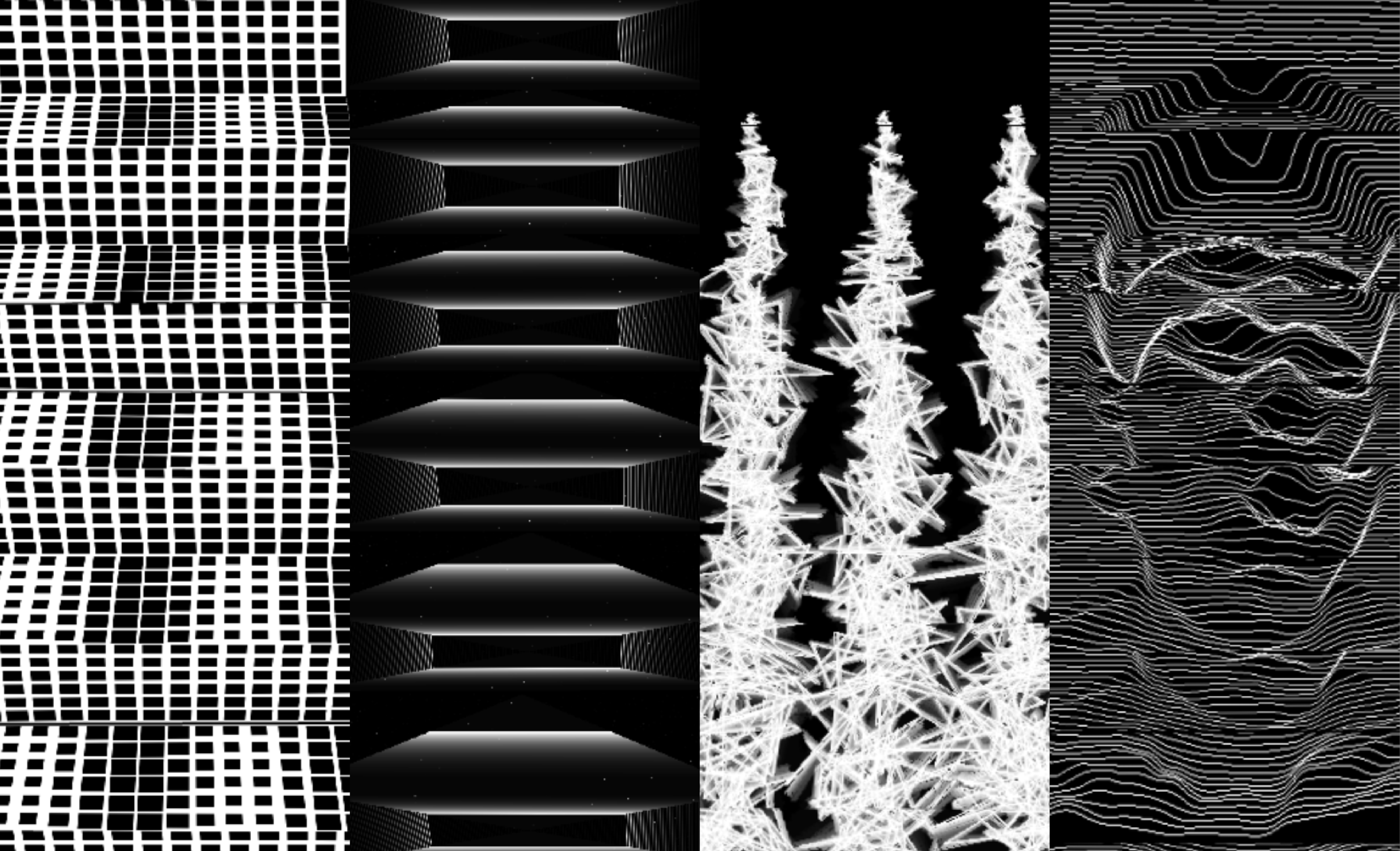
After the countdown, I used the advantages of staircase projection mapping; different heights allow to create a waterfall effect. I reference week7 reverse engineering's practice to create a rectangle waterfall. After 15 seconds, the rectangle waterfall will change the speed and turn in to fill with white colour. This is telling the audience the scene is going to switch to another.
For the OP-art scene, I want to use it as a bridge to connect two worlds. OP-art using pixels, shapes and lines create an illusion confusing our eyes and brain. Using this illusion, let the audience razzle-dazzle, make the boundaries between two worlds getting blur.
Next scene, I create a grid rectangle without fill with colour, little by little telling people that we are just going to the lines world which like a journey. In this scene, I want to play with the lines and the rectangles. Therefore, the pattern was blending with these two elements, and it could let the audience walking on the boundaries between pixels and lines. Moreover, create the images that the OP-art is the bridge connect two worlds.
The tunnels scene is just like time-warping travel, and I used the elements from the classic Si-Fi movie such as Starwars and Star Trek etc. The background in this scene, I also used the random ellipse to create a feeling of the Outerspace, enforce the concept of the one world into another.
In the lines world, I reference the ofBook chapter lines, and it creates random lines which will grow up by times. The reason why choose this element is that into a new world is a kind of unique experience, everything might be strange or weird such as travel to a new country. Hence, it won't be a calm feeling, so I choose to use the random lines to create the disturbing feels of the new world.
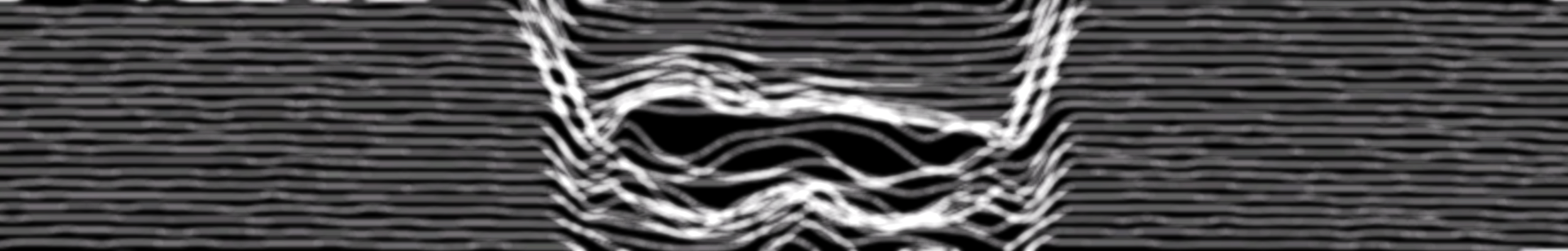
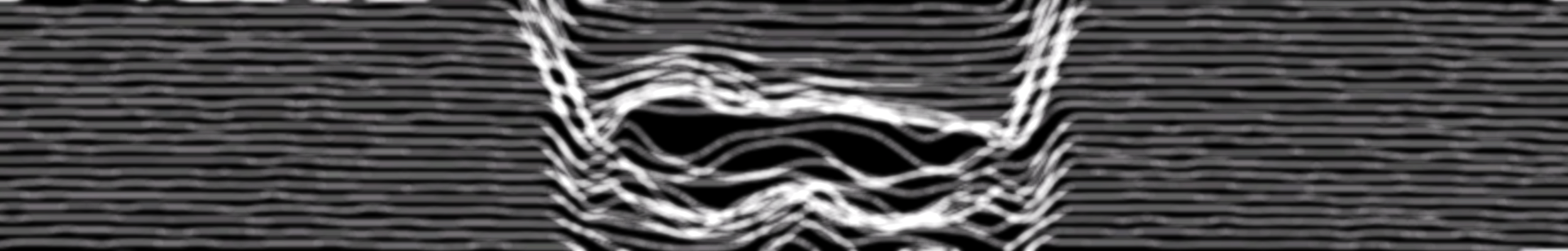
In the end, the inspiration comes from the final scene of the film Space Odyssey, when Dr David Bowman turned into a baby watching stars and Outerspace. Consequently, I used my video as DATA and reference by the Lewis tutorial video transfer the brightness of the pixels into lines vertices, illustrating the frame of my face. My face is from peaceful into madness, and this connects the whole concept of the artwork. And the final scene ends with madness.

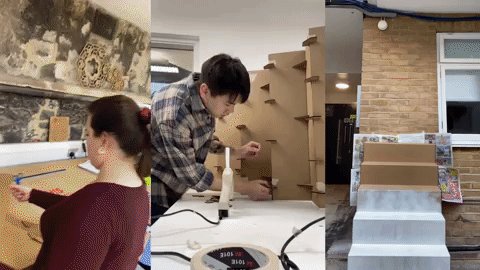
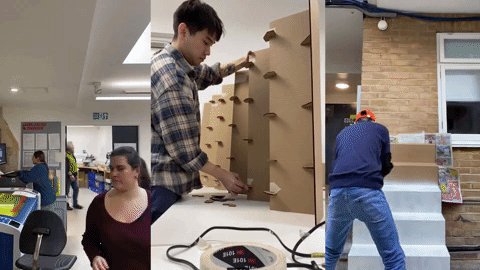
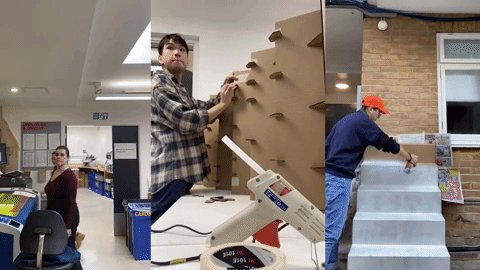
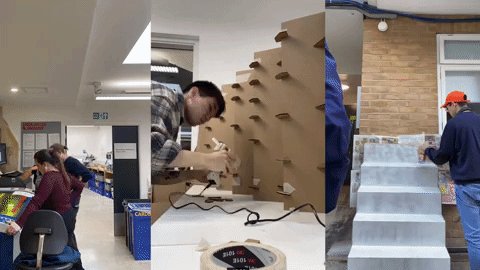
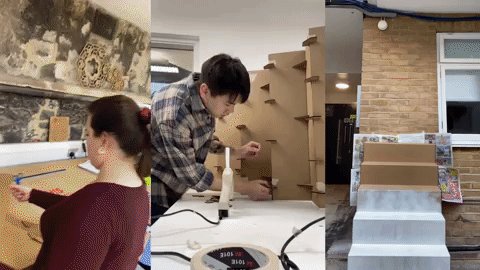
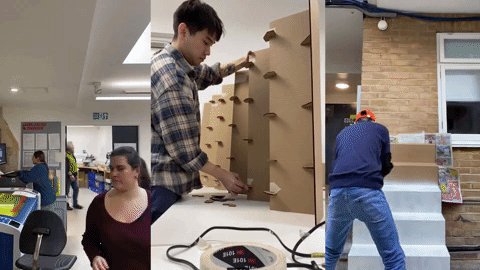
Stairs Building
Building stairs was not as easy as we thought; we discuss how big it is going to be which able to give concrete stairs feelings. Hence, we started building a 3D model as a dumb agent helps us measure the scale in the program. As known as the stairs is huge, and the laser cutting is not big enough for cutting for it. We draw many possibilities to separate different parts of the stairs but also add some supports to make sure that the stairs are strong enough to stand during the exhibition.


Source code:
https://github.com/andrew0106/projectionMapping/tree/master
References:
Class LineVideo is inspired by:
openFrameworks tutorial series - episode 051 - polyline difference interactive
https://www.youtube.com/watch?v=X6RkBU-kGeo
Class RandomLine is inspired by:
ofBook-Drawing Lines https://openframeworks.cc/ofBook/chapters/lines.html































































