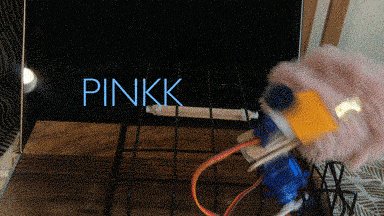
PINKK, Digital Pet
Produced by Mengdi Li
Introduction and Inspiration
Due to the pandemic period, the dreadful massive amount of data, intimate partner violence, the gendered division of labour and bias from racism, multi-social problems emerge simultaneously. Apart from the physical damage people suffered, the mental pressure is also disproportionately affecting each person during this pandemic period. To slightly release people from the stressed atmosphere, digital pet PINKK shows up.
The inspiration I got is from TBWA Stockholm's project with the collaboration of Igor Zimmermann, and Isak Nordell "Laka Likes Mash-up" which is a Robot design for film. Laka Likes Mash-up is a project with a male robot and a female robot talking and walking in a stage with shifting generate graphic in their behind. To observe the isolation life, the idea about making a robotic character acting on the stage emerged.
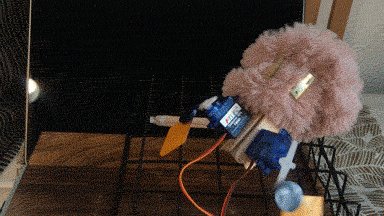
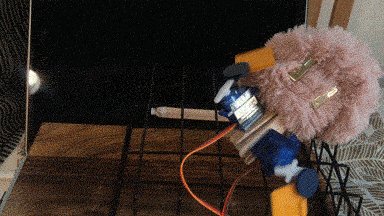
PINKK is a lonely creature quarantining at home, who cannot move far away due to her fluffy body. Due to the time pass, she starts with slightly worries to anxious and finally convert anxiety into motivation. The scene sets on a smooth wood ground with limited space and a small iron cage. The limitation of the area could place a magic circle to create a separate world to immerse and encourage participants on this small stage.
Process and Further development
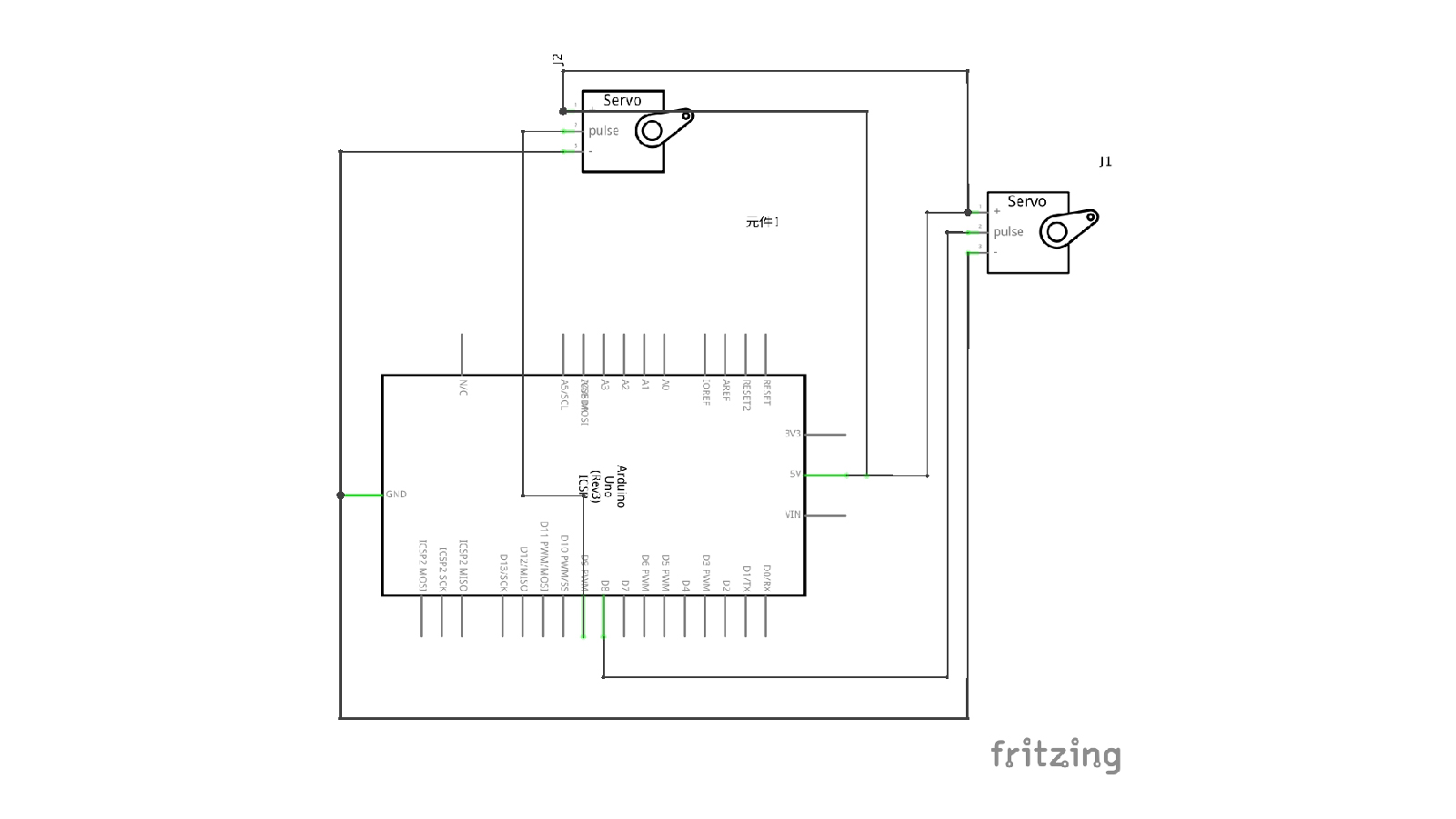
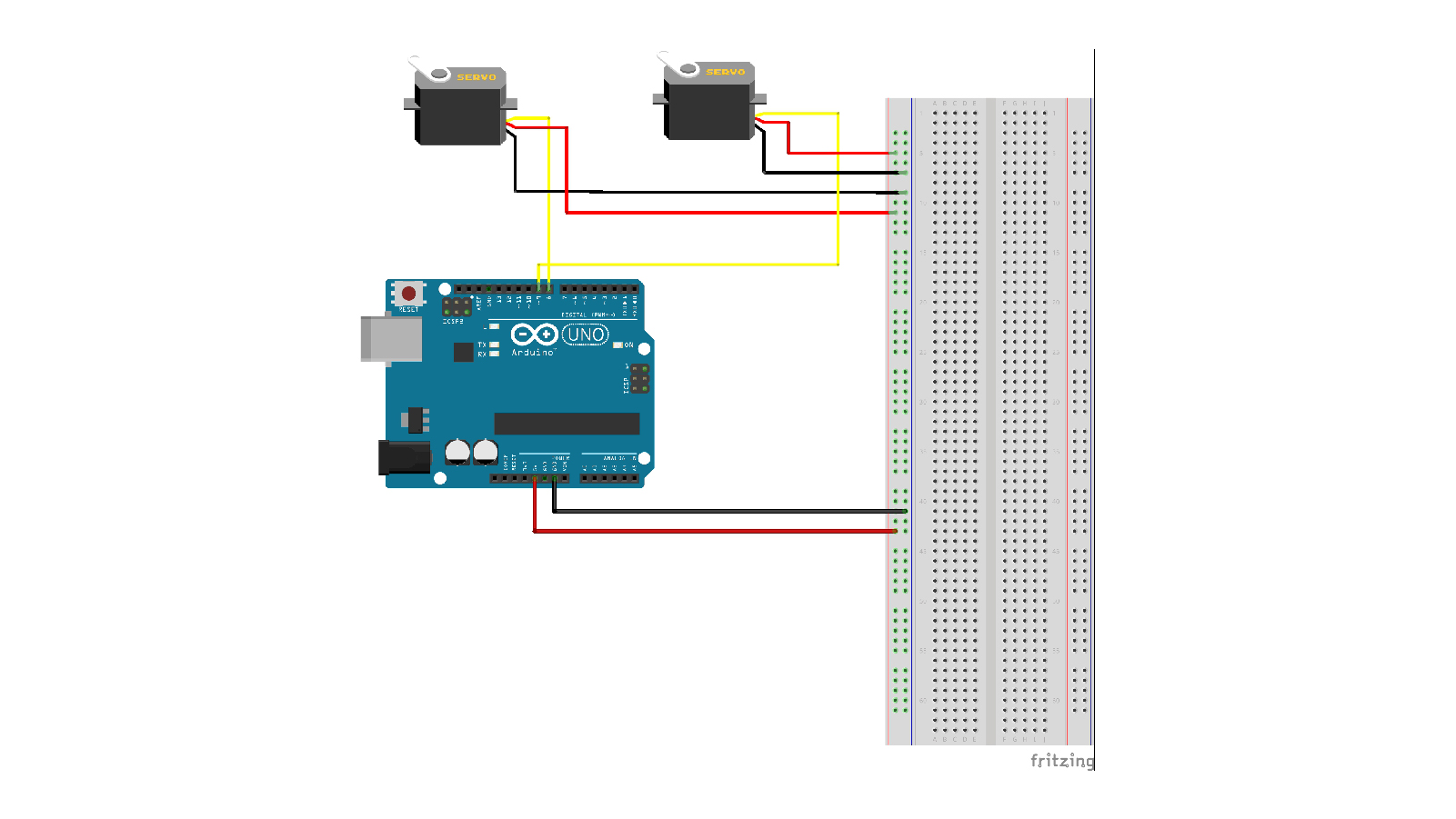
The prototype of PINKK is sloths which are noted for slowness of movement and spending most of their lives hanging upside down in the trees. PINKK has a chronic character opposite to this fast-paced information society. A pink plush ball makes the design of PINKK's body with two strong arms moving around. The arms are controlled by two servos which connected to Adafruit Huzzah32 - ESP32 Feather Board with an external power supply module. (Lipo Battery 3.7 V 1500mAh) The arms design is changed several times with square shapes, circle, cylinder shape. To help PINKK make more gesture, the final version I decided is using a pair of hooks to mimic sloths' hands which could also grab objects on her hands.
To better interact with participants, the first thought in my mind is using the WIFI function from Huzzah32 Esp32 to create a webpage, and participants could log in to this website, click the function for the corresponding action. For instance, doing exercise, playing or having a snap. The simple website building completed successfully; however, when I try to add more functions, the whole program kept crashing when I was trying to insert an image from BASE64 IMAGE and cannot run as I wished.
Faced this colossal failure, I changed the idea to physically feeding PINKK instead of interacting with her online. When I was testing action from PINKK, this is a feeling like teaching a real babe. Modifying the outside look, and arranging beautiful decoration, adjusting her behaviour. The most surprising part is the unpredictable behaviour Pinkk might bring, like the unexpected direction changing and uncontrolled gravity fall.
Overall it is not a successful project but a not lousy experience to acquire broader knowledge. For further development, the challenge for webserver and HTML code needs to be learnt more deeply. Until now, for the physical part, PINKK's body is not big enough to hide each component which also needs to be adjusted.
What's your height now? - Ultrasonic height detector
What's your height now is a wearable project to warm up during the quarantine period. The input part consists of an Ultrasonic Sensor which using time delay to calculate distance. The sensor connects to Arduino Uno Board with an external supply battery, and the output port is an 8 ohm 0.5W speaker. I am using the talkie library to reading the value with a male's voice.
My roommate Ariana did the first playtest. She looks excited and said she only measured the height during hospital inspection, and that happened a long time ago. She felt she is glad to know more about herself. However, she is back to hometown after that, so I did not have a chance to leave a video recording from her. For further development, the whole project will connect to a hat which is more convenient to measure. Another problem is the volume of sound, which need to amplify in the future.
Several attempts
The exploration for ESP32 is using as a web server, upload and interact with specific functions. I start with the example WIFI Access Point, which works well and smoothly. Then the next target is uploading a small icon for this website. It is a huge step to learn new tech. Based on the learning, I found three ways to upload an image; however, which cannot be oversize. The first method is using a hyperlink to the image URL and storing the Image on the ESP32 SPIFFS (Serial Peripheral Interface Flash File System) is the second option which stores the images on the flash memory. The final way is also the most straightforward way by using online photos convert from BASE64 IMAGE. It could work well for the file under 1 MB, which is suitable for inserting an icon. Besides storing images, the core part is achieving by using Asynchronous Web Server. PlatformIO is an open-source ecosystem shows up. Installing PlatformIO IDE successes, updating platform staging version works well. I am stuck in the last step with an error detected unknown package' espressif…' and when I try to run the storing images example, the board said cannot be recognized and crashed the whole program. Anyway, it is an excellent opportunity to touch PlatformIO IDE and integrated development environment.
"I'm Inside!" is another attempt. Since the lock on the toilet was broken, and I shared the bathroom with my roommate, I want to design a project to quickly tell other people someone is inside without knocking the door. This is a project using DFPlayer with TF card connect to play a warning voice recorded before.
Reference
https://centreforfeministforeignpolicy.org/feminist-resources-on-the-pandemic?fbclid=IwAR0mvyAadUGZOrhbpg3CNxMTE29u41Z9JDgQKwA2dIFp6Y4FMIAlcYeHAuw
http://yurisuzuki.com/design-studio/loka-likes-mash-u
https://dronebotworkshop.com/esp32-intro/
https://randomnerdtutorials.com/display-images-esp32-esp8266-web-server/
https://randomnerdtutorials.com/esp32-dht11-dht22-temperature-humidity-web-server-arduino-ide/
https://github.com/me-no-dev/ESPAsyncWebServer#installation