Ping Heng
This 3D projection mapping project intends to demonstrate a balanced computational aesthetic by multiple elements such as the shape of the objects, the colour combinations and the rhythmic flowing of the generative art.
produced by: Yishuai Zhang
Introduction
In Chinese, ‘PingHeng’ means a state of equilibrium. Under my core artistic concept ‘exploring and navigating a spectrum of harmonious balance between contradictory elements’, PingHeng reveals the hidden symbolic notions in eastern and western religions to demystify the visualisation of mountainous energy (fire energy & Yang) as well as oceanic energy (water energy & Yin).
Concept and background research
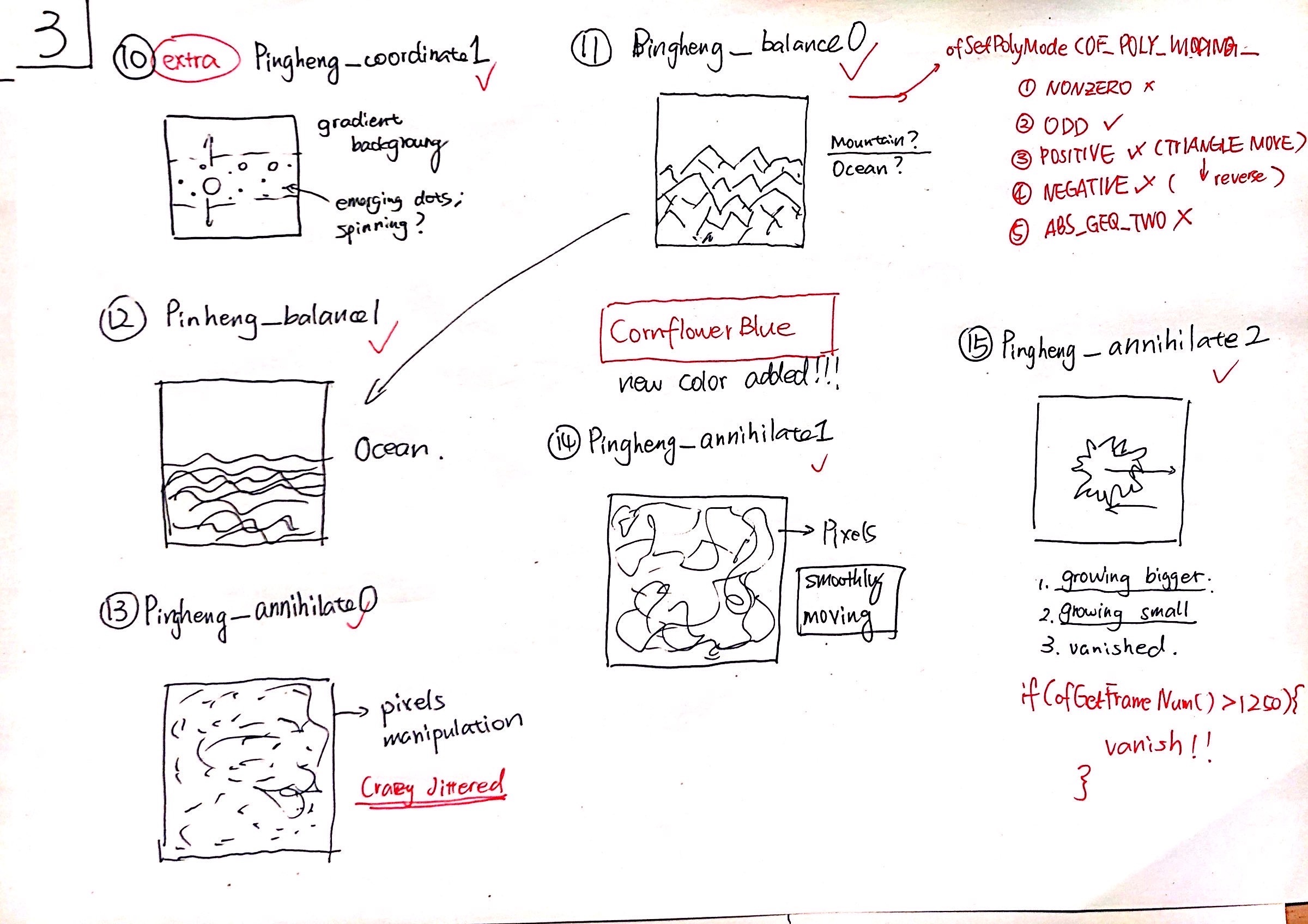
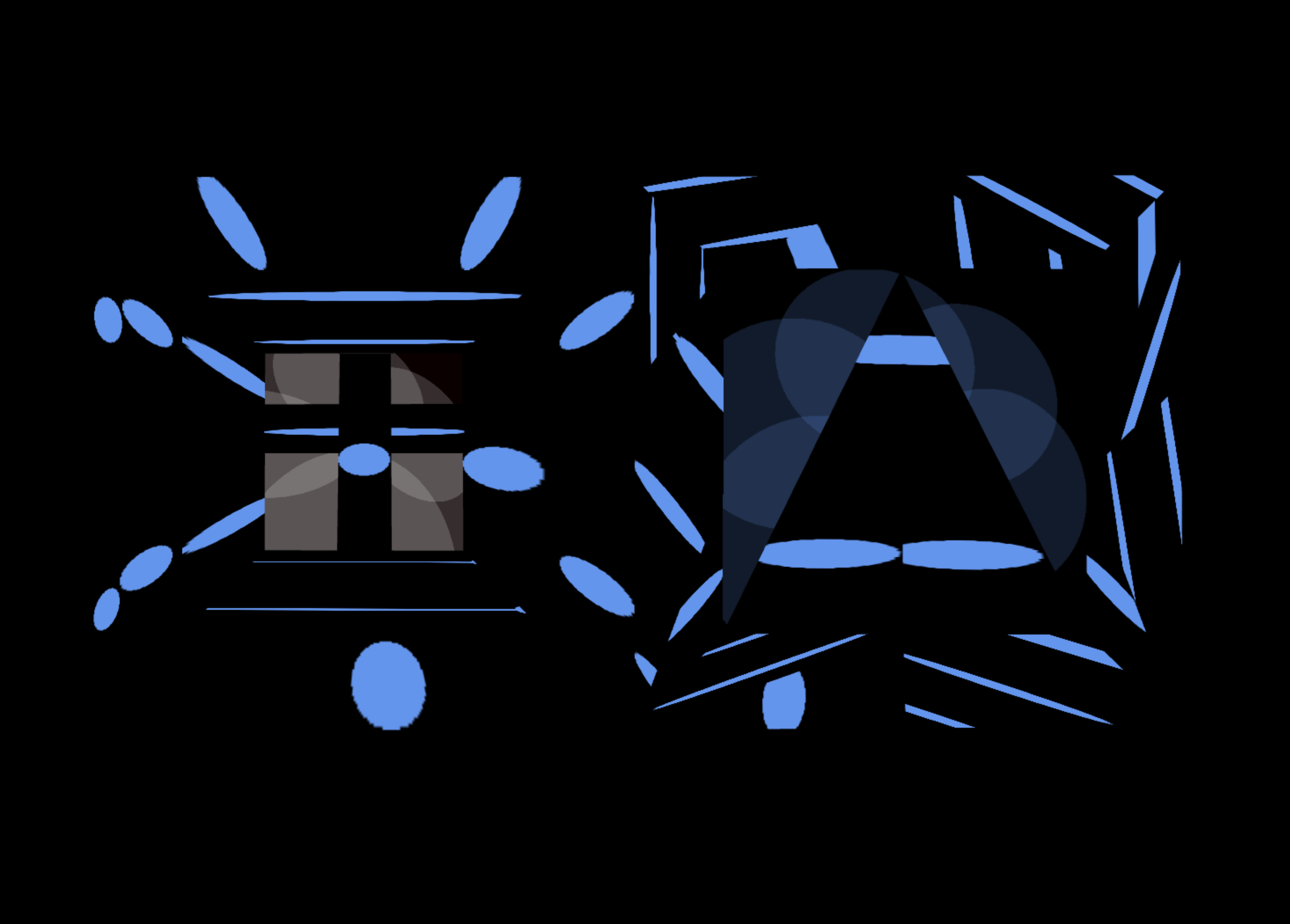
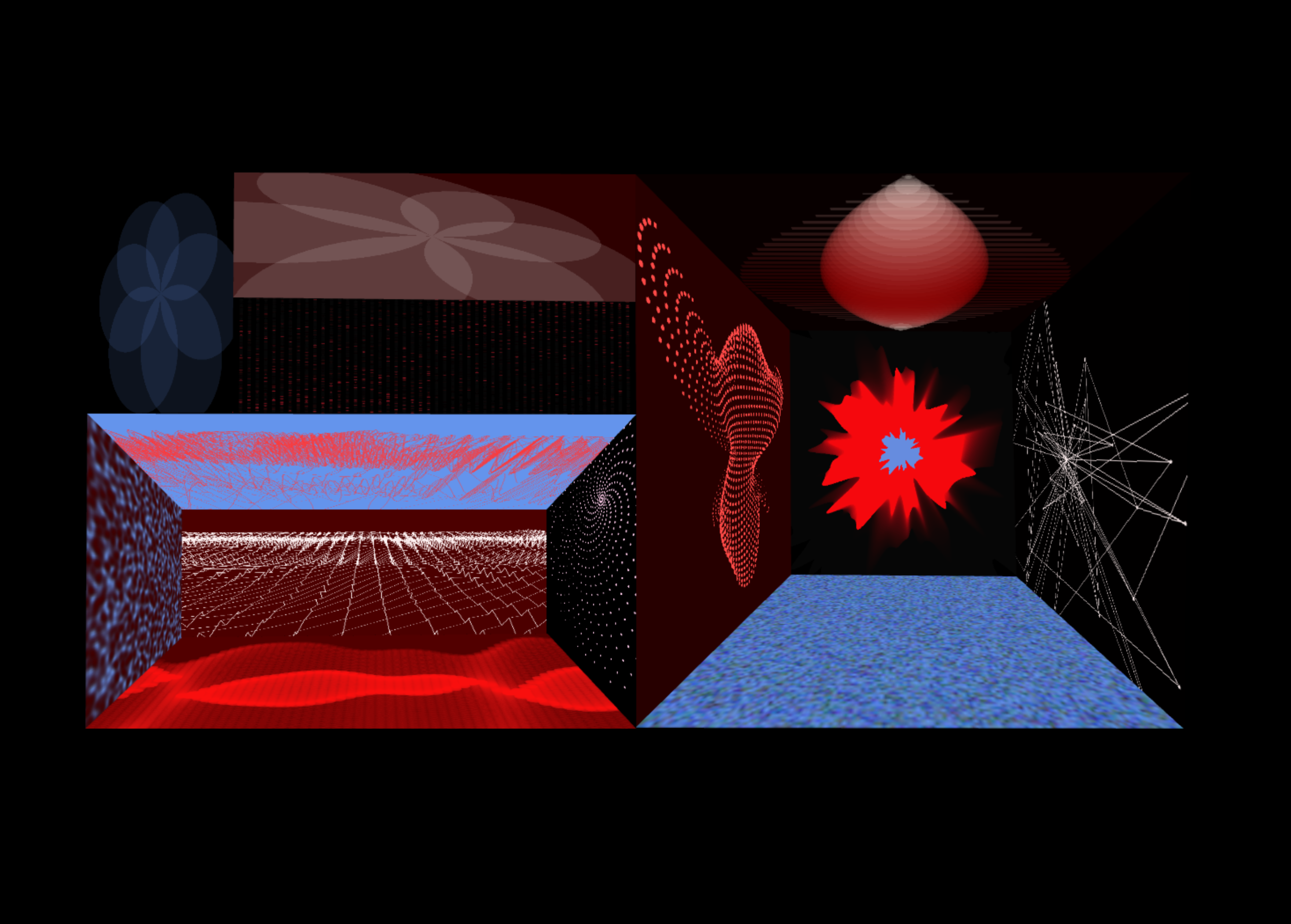
Following the intention to visualise the mountainous and oceanic energy concealed in religious symbols, I applied a large proportion of saturated red and cornflower blue to my generative art. I started to accumulate those symbols including the cross, the flower of life, the Buddhist infinite symbol and lotus, and embedded them into the visualisation. Meanwhile, I looked through the construction method of the particle system and illustrated several versions of animated mountainous energy and oceanic energy. The repulsive motion emulates the flowing energy web as a moving landscape.
Technical
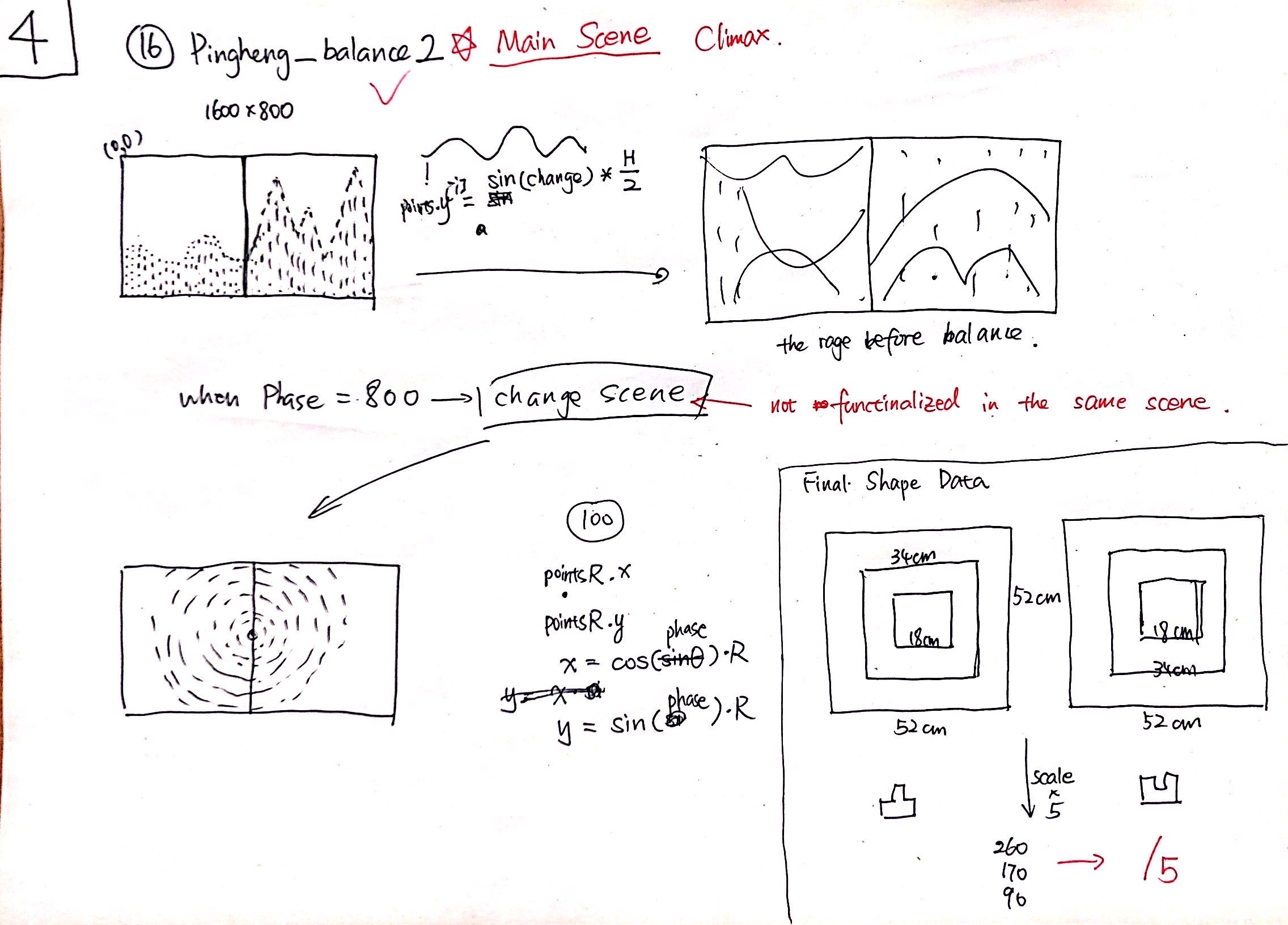
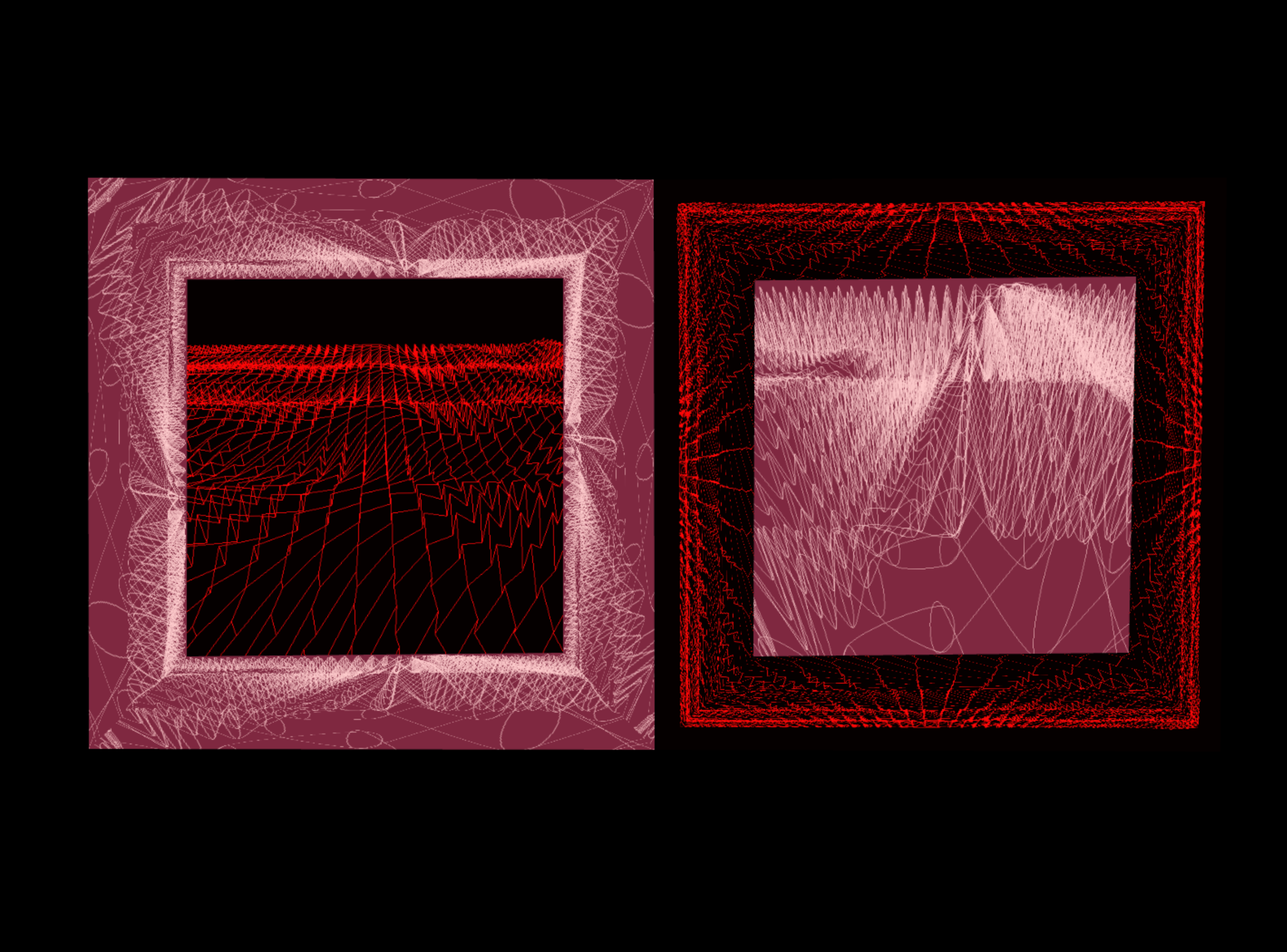
The original idea of the structural design of the projected object was a three-layer interface that drops in one by one to the centre. After some discussions with my groupmate Samyu, we decided to emulate the shape of a well-known religious symbol — TaiChi. We created another 3-layer shape but with a convex body to match the concave body of the first shape to finally transform the original circular TaiChi into the rectangular TaiChi. The in-out structure of the object reflects the subtle energy flow between two contradictory factors, and how they could mutually and simultaneously co-create a delicate visual balance.
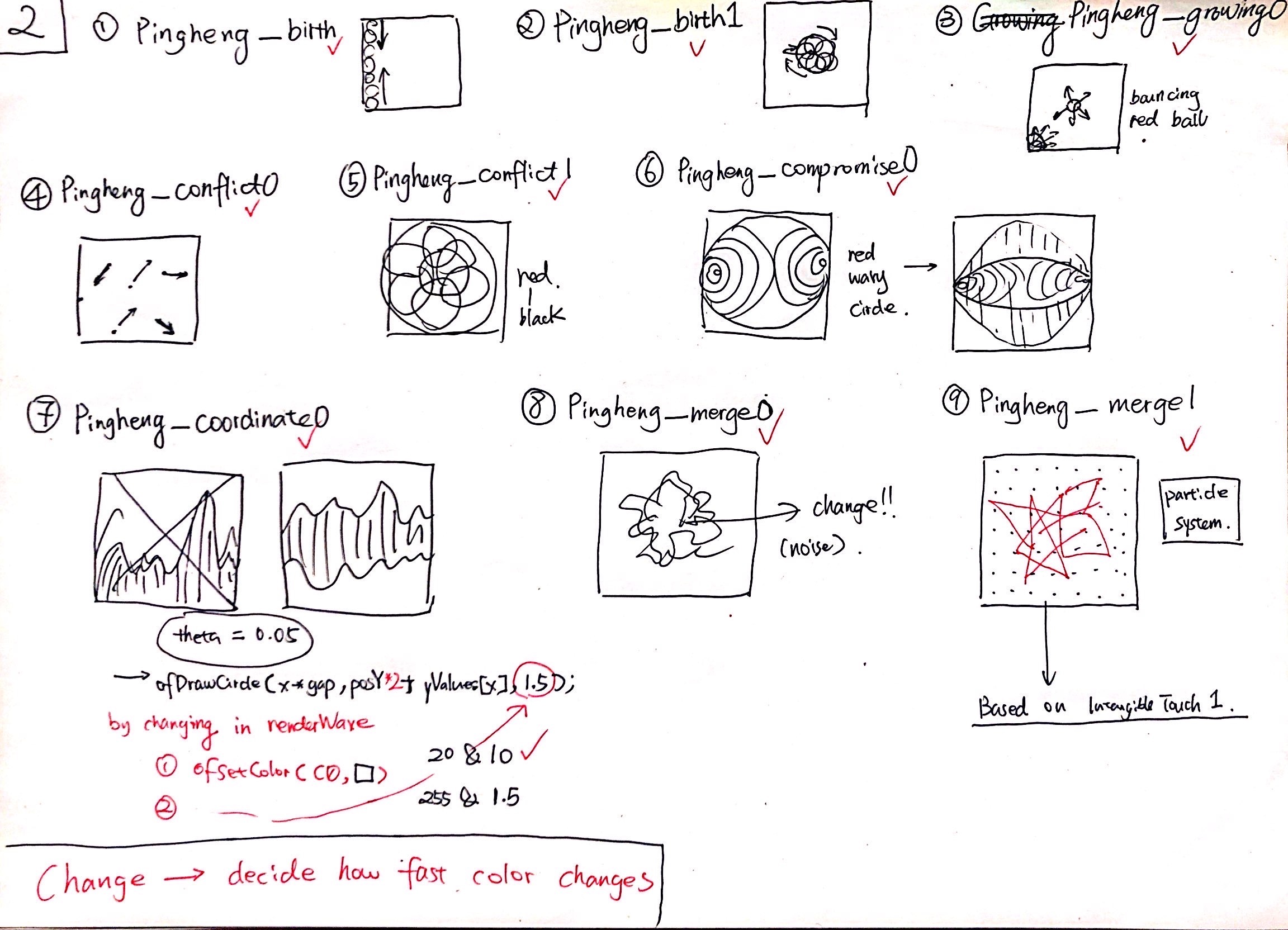
As for the chronological design of various scenes, I created a story-telling procedure with a progressive visual effect according to the timeline. The procedure was broke down into different chapters from ‘Birth’, ‘Growth’, ‘Conflict’ to ‘Compromise’, ‘Coordinate’, ‘Balance’ and ended up with ‘Merge’ and ‘Annihilation’. Within each chapter, I adapted the classic collage method to make the interfaces more abundant. The chapters above consist of the interpretation of a cyclic energy exchange system. After annihilation, another new cycle will start with the births of different energy forms.
Future development
For further development, I would like to make the experience immersive for the audience. The projected object could be an architectural structure where people could walk and explore intuitively. With the special translucent material, the projecting light would come outside of the structures and create a mesmerizing environment. The concept of dynamic visual balance could be naturally extended further with more sophisticated generative patterns.
Self evaluation
I managed to expand the whole PingHeng concept through the design of the objects, choices of colours as well as the design and arrangement of generative art. I went through most of the algorithms that we learned in the first term and adapted the codes to my project with various modifications. Overall, I delivered a complete project to express the dynamic balancing processes between visualised fire energy and water energy. However, there were also some issues during the whole production procedure. First, some specific codes failed to run well after they were compiled all together. For instance, drawing ellipses from 3 vectors that indicate to their positions and radius always reported error when the program ran. Secondly, the different frame rates of each scene seemed to be difficult to be aligned. This directly lead to the lack of coherence between each independent scene. Furthermore, the cardboard material of the projected objects could be replaced with a higher reflective material. Last but not least, the story-telling intention could be conveyed better with dynamic and cohesive scenario relations.
References
1. “Scan Lines” coding reference from Workshops in Creative Coding Week 7, Algorithmic thinking. https://learn.gold.ac.uk/course/view.php?id=12859§ion=7
2. “Harlem Shake” coding reference from Workshops in Creative Coding Week 7, Algorithmic thinking. https://learn.gold.ac.uk/mod/assign/view.php?id=720795
3. “Noise Sun” coding reference from Workshops in Creative Coding Week 5, Number generators. https://learn.gold.ac.uk/mod/page/view.php?id=720793
4. Daniel Shiffman, Nature of Code, chap03_oscillation, addictive wave.https://natureofcode.com/book/chapter-3-oscillation/
5. Daniel Shiffman, Nature of Code, introduction, NoiseLandscape, Noise3D, Noise2D.https://natureofcode.com/book/introduction/
6. Matt Pearson, Generative Art, listing i.1 A generative system in 24 lines of code. 2011. 7. Na Wu, Shi Wai Tao Yuan, Tian Chan Album 2 as background music in my video.