Phases
A program to create 3 grids, offset from one another and animated to explore hidden, emerging and generative patterns.
produced by: Laurie Carter
Project description
Since studying music at Undergraduate level, I have been interested in minimalistic, generative and chance based composition. Using a sparse palette of textures, phrases and motifs, composers such as John Adams, Terry Riley and, later, Brian Eno allow their pieces to gradually unfold offering each individual listener, in a sense, a unique instance of the composition. Phrases shift both rhythmically and harmonically uncovering hidden melodies which disintegrate as soon as they are formed.
Steve Reich was another composer who used similar techniques to great effect after becoming fascinated by the hypnotic drumming patterns of Western Africa. Back home in New York, Reich famously experimented with Tape Loops, starting two tape recorders at the same time, each playing the same recording. Due to the imperfect, analogue nature of the machinery, the tapes would slowly shift out of time from one another, gradually creating a phenomenon now commonly known as phasing.
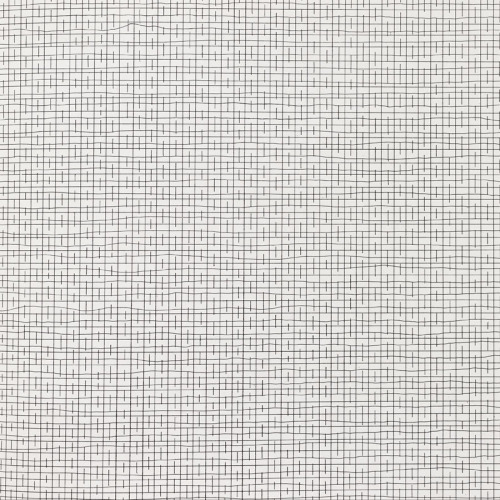
For my animation I wanted to explore different phasing techniques on a simple gridded pattern. I use three instances of the grid, each slightly off-set from one another and then gradually introduce different variations to each. My intention, through altering each of the grid’s opacity, colour and movement, was to explore hidden forms created by the grid’s relationship to the other and to the negative space surrounding each. The piece should be unobtrusive, no one pattern ever taking the lead and as Eno described of his own ambient compositions, the overall effect should be as ‘ignorable as it is interesting’.
The piece is made up of four distinct ‘scenes’ with different techniques bridging each so as to not make it obvious when a new theme has been introduced.
The first scene is a calm introduction to the foundations of the piece, akin to a distant drone gradually getting closer. Using a sine wave to control its opacity, the first grid is introduced followed shortly by the second. Some of the first grid’s rectangles overlap one another and this, along with the second grid, creates a tension that is resolved as the second scene is introduced with the controlled movement of the first grid.
The rectangles of the first grid slowly grow and shrink on both x and y axis whilst the second grid’s rectangles move at a separate speed on just their x axis. Within this scene the third grid is then introduced with a muted colour somewhere in between the first grid’s blue and the second’s white. The third grid’s rectangles then themselves begins to move, again at a separate rate, but this time only on its y axis.
The third scene starts by introducing Noise into the y axis of the second, white grid. Whilst the first and third grid continue to move and change colour in an orderly fashion as of the previous scene, a more natural motion is introduced to the white grid. This creates a very different texture to the canvas and as grids one and three slowly fade out, the second white grid is left to sway in the darkness.
For the final scene, grid’s one and three are brought back as static forms yet with more vibrant colours. Then, gradually, sine waves are used to control the rotation of each grids’ axes. With each angle of rotation being different along with the continuing pulsating of colour intensity, new shapes and forms rise and fall before both grids fade back to nothing.