Fast Time
I made a computer generated artwork based on the theme of time, which I am projection-mapping on a physical triangular piece alongside other members of my group. My goal is to get the viewer's attention for atleast 2 minutes and make them feel certain emotions.
Introduction
My work is composed of 3 different computer generated scenes based on the theme of time. Scenes are represented by clocks, the solar system, and a hypnotizing circle. By observing my artwork I hope that people will get a glimpse of my current mindset, which has increasingly changed throughout the last few years.
Concept and background research
The scenes are inspired by my currrent lifestyle. Since I began studying I increasingly felt more pressured and focused on being productive every single day. Right now, I always see time as being equal to money and I have even abandoned some of the main hobbies that I previously enjoyed. This term even more so, I chose to work on 5 modules at the same time, spend time every single day at the gym, and recently I'm also a lot into cryptocurrencies. I'm feeling overwhelmed because I don't have the time to do everything that I love.
Most of the ideas come from my imagination and from the classes thought in class by Theo Papatheodorou (1) (2) (3) (4).
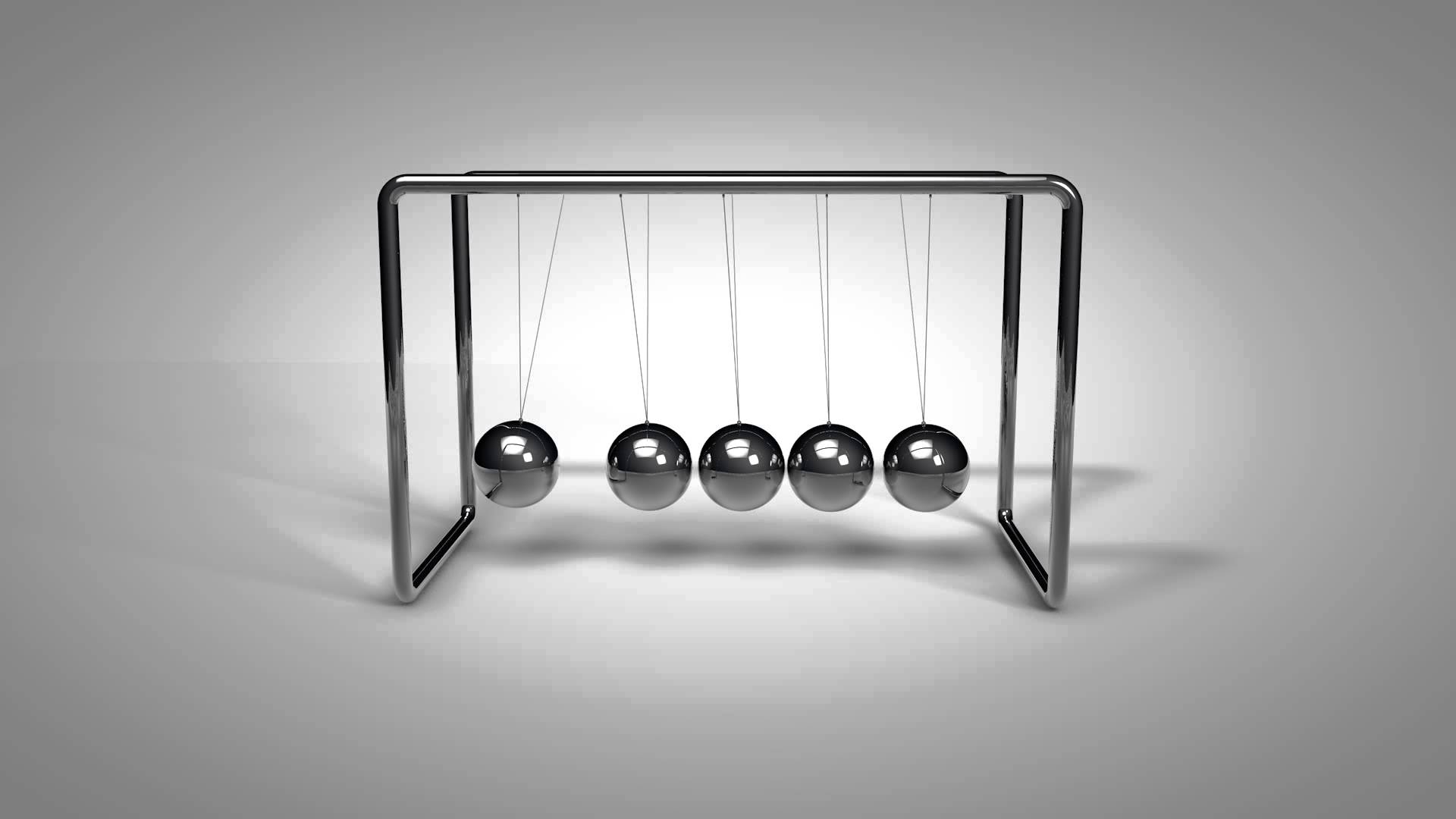
As for the third scene, I got the idea from Newton's cradle (5).
I also got inspired by the idle animations (6) from a recent game called Cuphead, the stationary objects in my work are constantly in motion and look alive just like in Cuphead.
Technical
I am of course using the open source C++ framework called OpenFrameworks for making computer generated art and I'm using a projector to map the visuals on a real-world object.
Techniques that I implemented include: rotation, scale, translation, if-statements, vectors, loops, custom classes, noise, sin function, custom functions, and others.
The reason I use so many is because I want to give the viewer the impression that everything can be so overwhelming.
The main challenge I had to overcome was making and using my own class, which is about a clock. The reason I had to do this is because I wanted to make a 2D array made out of these objects. An other big challenge was to build the whole scenes: making individual parts was fine even though it was time consuming, but bringing everything together required me to stay organised and make lots of custom functions.
Future development
- I would improve the hypnotizing scene, I lacked a bit of inspiration on this one and it feels a bit empty.
- I would make the transitions between each scene less clear so that you get the impression that all scenes fit together, it would be nice to see like a fade-in/fade-out type of transition for instance.
Self evaluation
In my opinion, the theme of the general artwork is pretty clear. I also believe that it can get the attention of the people for atleast 2 minutes because there are enough transitions and other things happening. I pretty much exactly developped the ideas I had in my imagination only by using my own code, so I'm very happy with that.
If I had more time I would probably search for more inspiration to come up with something even more unique, and I would have probably focused a lot more on reverse engineering rather than coming up with my own ideas.
Also, I couldn't really come up with interesting ideas that would really make good use of the real-world geometric shape we are using, so I had more hopes on that.
Something else that I can improve is refactoring my code and putting more comments to have a better overview. Even though i'm using a lot of custom functions and even a custom class, it's still messy in some places and too tighly coupled. I never felt lost but if I would develop further than this I might face some problems. This is something easy to do for me, the problem is really because of the time constraints of this project.
This project was very teachful as I revisted a lot of the previous exercises and understood things I previously did not. I achieved more than I thought I would because I learned a lot of useful techniques that I will also use for future game-development, which has always been my main focus in this module, and my general study.
References
- Magnetic Grid lab assignment: Theo Papatheodorou, "Magnetic Grid", https://learn.gold.ac.uk/mod/page/view.php?id=475679, "Week 4 - Repeat, repeat, repeat", Workshops in Creative Coding 1 (2017-2018)
- Harlem Shake homework assignment: Theo Papatheodorou, "Harlem Shake", https://learn.gold.ac.uk/mod/assign/view.php?id=475694, "Week 5 - Number Generators", Workshops in Creative Coding 1 (2017-2018)
- Solar system lab assignment: Theo Papatheodorou, "Solar System", https://learn.gold.ac.uk/mod/page/view.php?id=475664, "Week 3 - Animation and Generative Art", Workshops in Creative Coding 1 (2017-2018)
- Algorithmic thinking lab assignment: Theo Papatheodorou, "Pulsating Rings", https://learn.gold.ac.uk/mod/page/view.php?id=475711, "Week 7 - Algorithmic thinking", Workshops in Creative Coding 1 (2017-2018)
- Newton's cradle: https://www.youtube.com/Grainimage, "Newton's cradle", https://www.youtube.com/watch?v=RBg42n9HmSs
- Cuphead Idle Animation: Studio MDHR, "Cuphead", http://cuphead.wikia.com/wiki/File:Cuphead-idle.gif