Moderate Turmoil
My projection mapping piece explores the limits of pseudorandom number generators and the vague boundaries between order and disorder. Glitter, dancing alien creatures and lava lamps are all included.
produced by: Veera Jussila
Concept and background research
I became intrigued by pseudorandom number generators early on during term 1. My interest was taken further by an article by Lynden Stone (2018), describing her artworks that draw from quantum mechanics to make viewers doubt conventional reality. Added to this, I attended a talk at the Barbican where professor Rob Young and designer Salomé Bazin discussed quantum mechanics and the predictability of computers. Even with the most evolved random number generators, can only assume randomness: there is always a chance that the proof of order has just not yet been found (Young, 2019).
Excited by all this, I wanted to compare three number generators: randomness, noise and sine wave. For example, by producing ”controllable” randomness, Perlin noise is often used instead of ofRandom() to produce an effect that we call randomness (Perevalov, 2013). Similarly, I wanted to see if sine wave could sometimes produce more chaotic results than ofNoise() or ofRandom().
I decided to design three independent sequences that would allow me to apply the functions to different shapes. A wall of boxes seemed to be the best platform for demonstrating many simultaneous events.
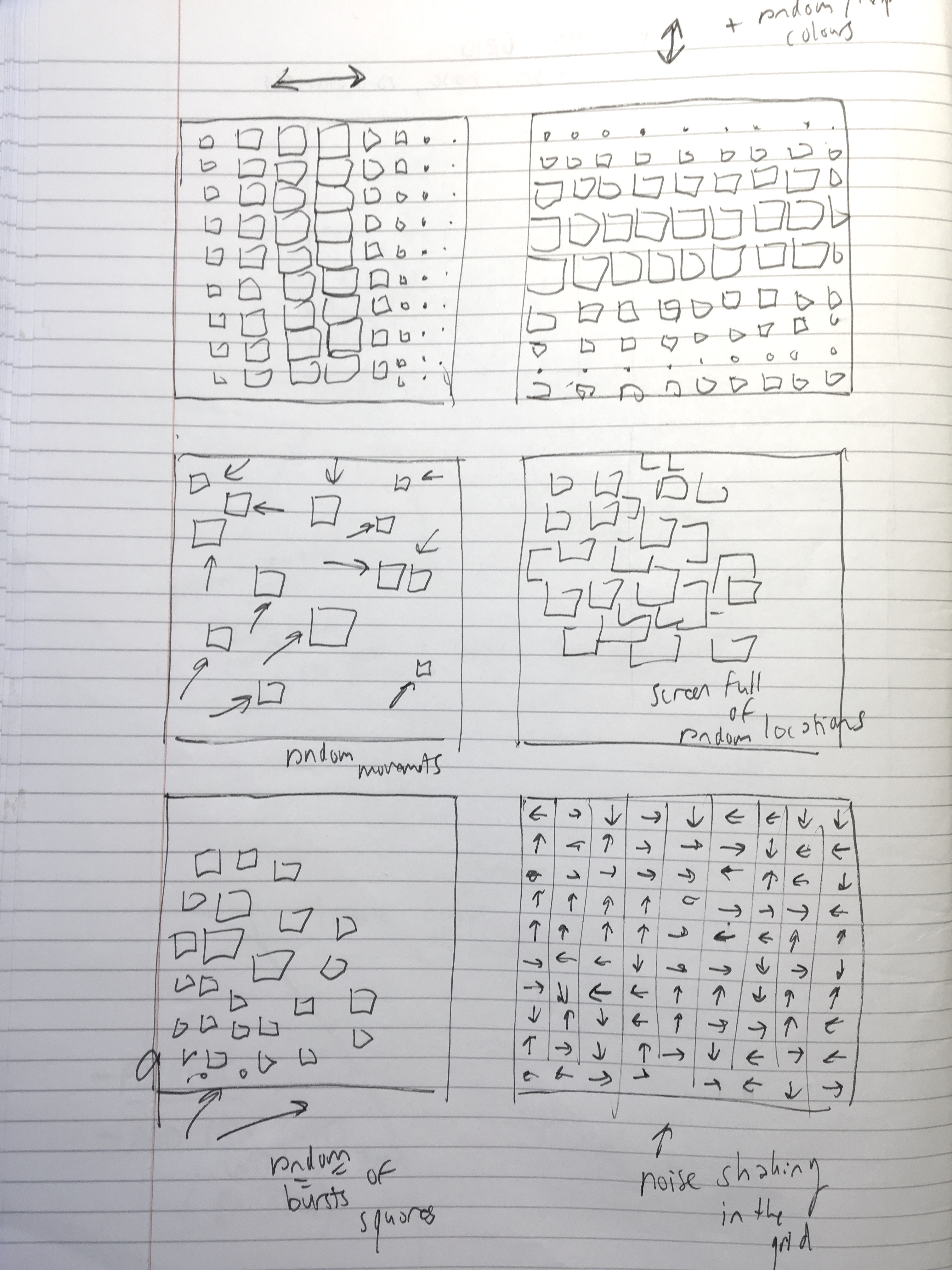
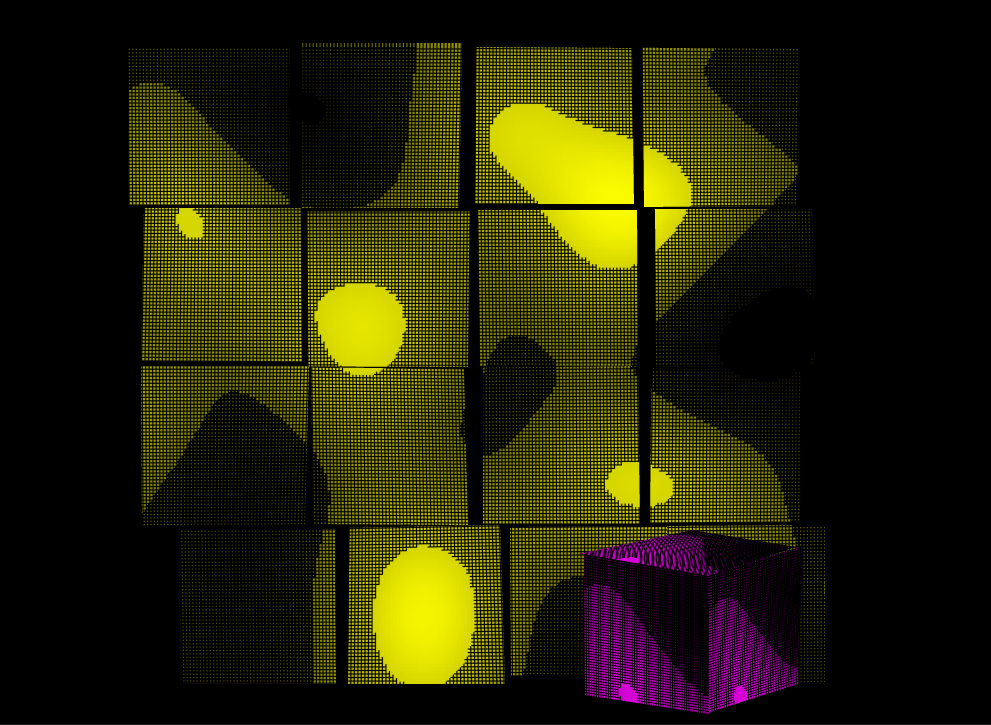
My first sequence explores predictability and disorder within a grid of squares. As an early starting point, I was using my homework for week 7 (the first example) and the wavey circles example from week 4. Additionally, Callum Fowler’s sketch gave me an idea of lerping color with sine wave. By switching between self-made functions over time, I slowly add unpredictable elements to the animation. For example, the scaling of the squares becomes dependent on their distance from a random location inside the canvas. On the other hand, the glitter- or sequin-like pattern combines random colours and sine movement in a way that looks controlled and chaotic at the same time. When the grid finally explodes, the “random” angles of the remaining shapes are in fact made with ofNoise.
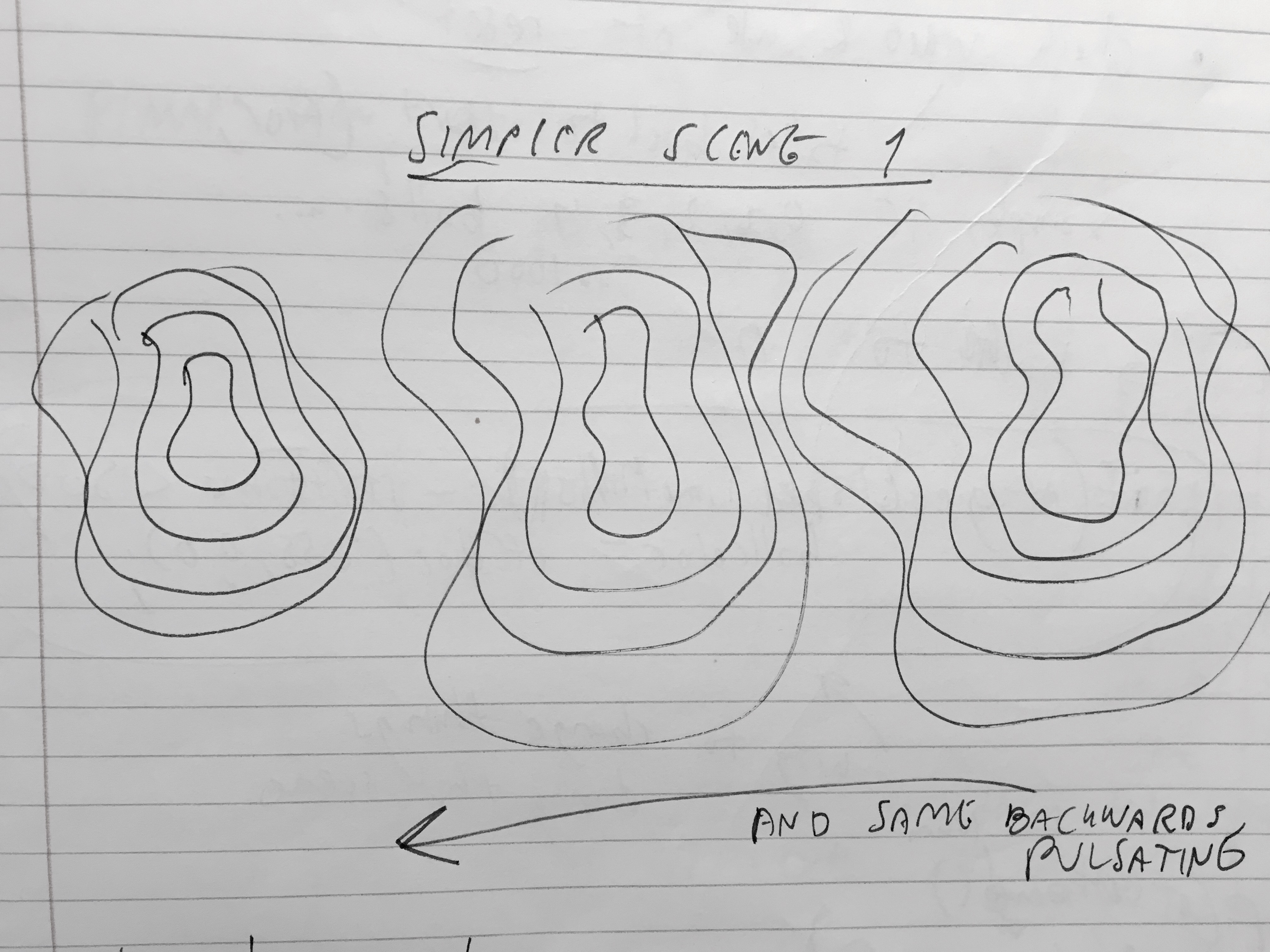
For my second sequence I wanted to code a cell-like or alien-like moving creature. Many of the exciting examples on OpenProcessing were based on 3D primitives. However, I was impressed by Saskia Freeke’s explorations with a for loop of quads, especially this sketch. I took this as my starting point, wanting to learn how to create 3D-like creatures by using 2D primitives. I created three custom functions for my dancing quads, where the regular version has fixed vertices and vertices in the other functions are changing based on ofNoise() and ofRandom(). I found out that even minor changes in the offset and rotation values in the regular version were enought to create quite chaotic results.
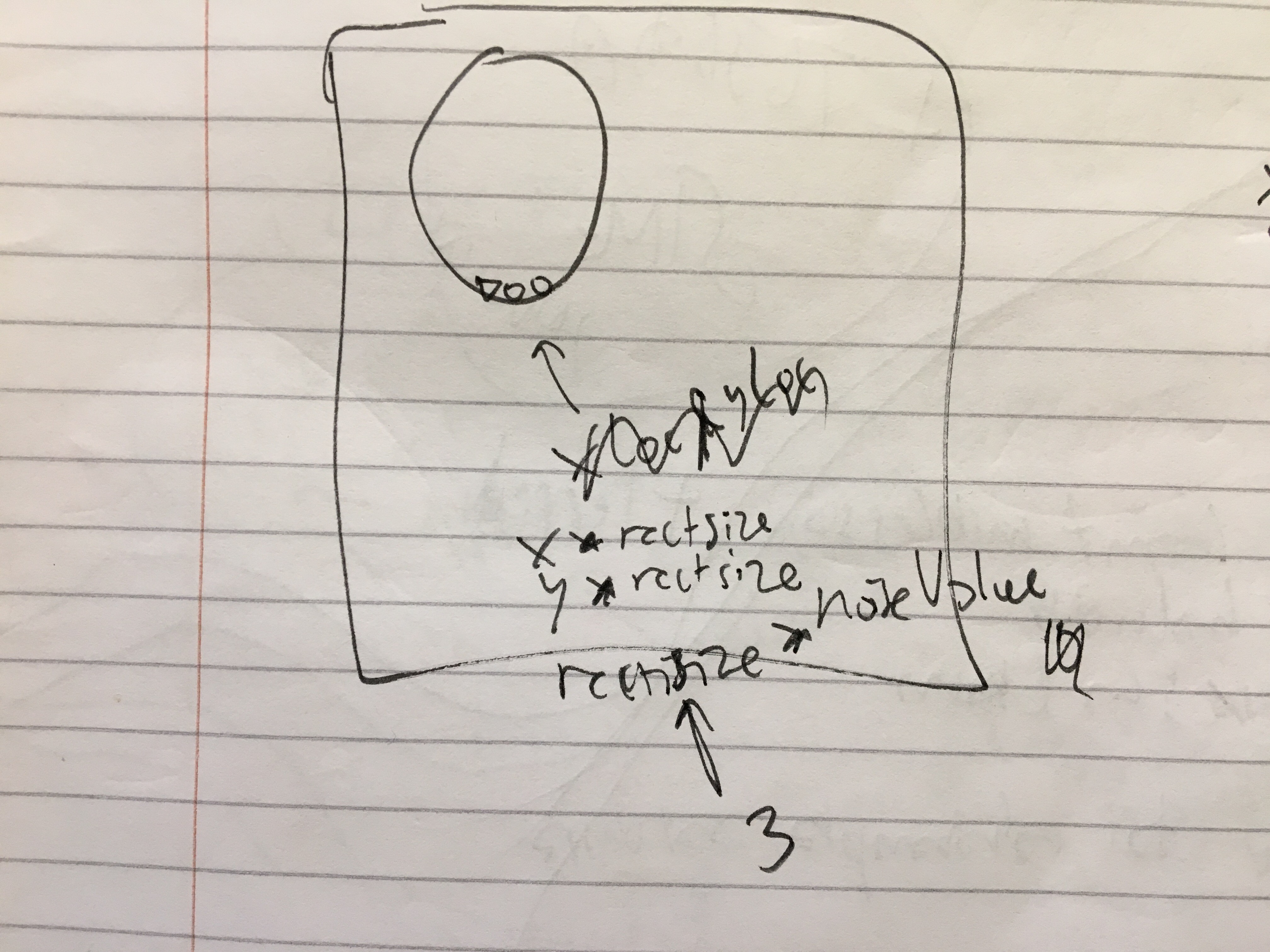
My third sequence was inspired by the encryption lava lamps by Cloudfare. I tried to find a way to produce a lava lamp -like sticky pattern without addons. Via trial and error, I finally found a texture I liked when experimenting with our noisePixels example from week 5. Again, comparing noise with randomness and sine gave surprising results: adding randomness to the rectangle size in my pixel grid eliminated the whole sticky pattern, and adding sine to the pattern made it into a nervous bunch of cells. The key to the ”random” lava lamp pattern remained – noise.
Here are screenshots of the results with the final code:
Technical
I programmed the piece with openFrameworks. I chose to create animations without images or video input as I wanted to learn the basics of generative algorithms really well. Naturally, I ended up using sin(), ofRandom() and ofNoise() a lot, powered by for loops, if statements, vectors and custom functions. Finally I moved my code to the ProjectionSceneManager template that used ofxPiMapper addon.
Our group experienced some technical problems with a shared JSON file on the exhibition day. Luckily we had a chance to build our shape again and shoot video of the working pieces.
Future development
I would like to build an installation for experiencing the limits of randomness. For example, the generative pattern of lava lamps could be projected on the walls of a room. For the next step, computer vision would be a fruitful tool. The viewer could be encouraged to move as randomly as possible, changing the animation in real time when moving. However, we might end up with an archive of relatively similar animations, revealing that we humans are in fact quite predictable.
Self evaluation
In general, I am very content with my piece. Several weeks of independent work with openFrameworks made me familiar with the environment and enabled testing different alternatives within each sequence. With more time, I would have edited the code even more to add modularity and to cut out some repetition. I would also develop one uniform way of controlling timings within the whole piece.
All in all, I am proud that I developed a three-sequence thematic concept, got interesting results and stretched my technical skills when coding the piece.
References
Readings and talks:
Perevalov, D. (2013). Mastering openFrameworks: Creative Coding Demystified. Appendix B: Perlin Noise, p. 321-328. Packt Publishing.
Stone, L. (2018). Doubting Conventional Reality. Interactive Mind Works. Leonardo, vol. 51, no. 1. Retrieved 2 February from: https://www.mitpressjournals.org/doi/pdf/10.1162/LEON_a_01341
The Lava Lamps that Help Encrypt The Internet. Online video at Atlas Obscura. No date. Retrieved 2 February from: https://www.atlasobscura.com/videos/these-lava-lamps-help-encrypt-the-internet
Young, R. (2019). Talk as a part of panel discussion Café Scientifique: Random Revolution at the Barbican, 25 November.
Code:
Sketch by Saskia Freeke, retrieved 2 February from: https://www.openprocessing.org/sketch/409820
Sketch by Callum Fowler, retrieved 2 February from: https://www.openprocessing.org/sketch/815384
NoisePixels, an example code for IS71014B: Workshops In Creative Coding 1, week 5. Retrieved 2 February from: https://learn.gold.ac.uk/course/view.php?id=12859§ion=5
Reverse engineering, a homework assignment for IS71014B: Workshops In Creative Coding 1, week 7. Retrieved 2 February from: https://learn.gold.ac.uk/mod/assign/view.php?id=720817
Wavey circles, an example code for IS71014B: Workshops In Creative Coding 1, week 4. Retrieved 2 February from: https://learn.gold.ac.uk/course/view.php?id=12859§ion=4