Twitter Maze Bot
A program that generates mazes algorithmically, and can be collaboratively solved on Twitter
produced by: Charlotte Dann
Concept
The concept of this piece was borne out of a recent exploration of mazes for this project after having read Jamis Buck's Mazes for Programmers. I became fascinated by mazes and how I could use technology to make them more engaging, challenging, and collaborative.
I considered integrating mazes with Twitch (à la Twitch Plays Pokémon) but decided instead to use the Twitter API both because of my familiarity with it (I knew it would handle streaming responses well) and I thought the slightly slower, more cumbersome mode of interaction would be an interesting thing to study - would users get bored of it easily? would it make them more determined to complete one? would it lend itself to collaboration well or not?
Previous work with mazes
Process
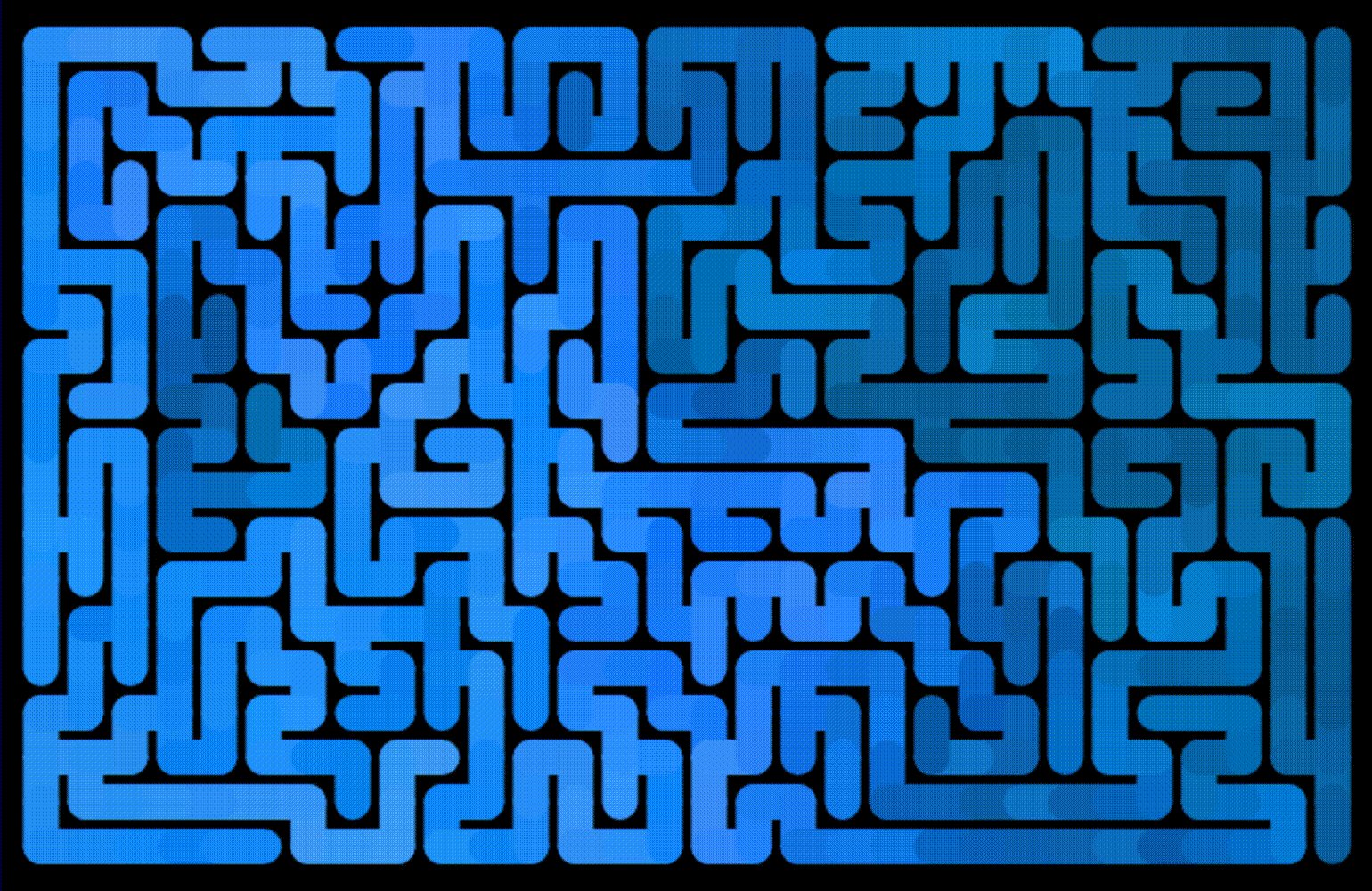
A lot of the initial process involved porting my existing maze-carving code from javascript into C++, I found that having direct access to pointers in C++ made the code much more elegant and well-structured. I made classes for the Maze, each MazeUnit and MazeWall, and used a hunt and carve algorithm to generate the maze layouts. Graphically, I really wanted to not have pristinely straight walls, so used a combination of rounded rectangles to achieve a curved effect on the path. Given more time I'd like to round off all the sharp corners for a more friendly maze.
To make the Path I had to use separate classes for the MazePath and for each MazePathSegment so that I could determine the colour of each section - I used the twitter user's profile link colour for this so that at a glance you can see the amount of users contributing to each maze. I initially made it work using mouse keys to ensure it functioned properly before working on the Twitter integration.
Interaction
This is when things started to get tricky. I struggled with errors in dependecies while trying to use ofxHTTP utilities to communicate with Twitter, so instead decided to make a separate node.js app to communicate with Twitter (a method I'm very comfortable with), and use an OSC bridge to relay that information to the openFrameworks app. It had to be a two-way communication as the node app had to be able to send directions to the oF app, and recieve a notification when the maze is completed.
I decided on a single-thread interaction, so rather than having several mazes on the go it only has one at a time, tweeting a new one when the previous is completed. This meant I could keep the logic in the node app to a minimum, only tracking replies for one tweet (the most recent update tweeted out, self-updating when a reply is logged and responded to), and a list of the contributors to the current maze - this way once completed it tweeted congratulations to each contributor. I also made it possible to accept multiple commands in one tweet and use a shorthand notation ('RIGHT d down r u r d R' works fine!) to avoid stiflingly slow interaction. One of the hardest things to deal with was allowing each command to travel more than one unit until there's a unit with multiple open directions, avoid having to step through long corridors.
When I had the functionality running successfully I tweeted it out and a friend with a large following retweeted it. The response was overwhelmingly positive, one maze had ten contributors, and it was having to tweet a new maze every couple of minutes. A lot of people said it was really fun and interesting, an unexpected response to what many would deem a childish game. I did notice a frustration in many people trying to use the bot at once, it doesn't deal with multiple replies well, it just takes the first response to its last response which means that if somebody else manages to reply while you're replying yours won't be recognised. This issue led to much shorter direction lists as users were afraid of being beaten to the punch.
I really like that it doesn't work well when lots and lots of people try to use it, and that it's inactive when nobody uses it. It makes collaboration special when it does happen; I observed a few twitter users congratulating one another on their teamwork finishing a maze, and I think that's the sweetest thing.
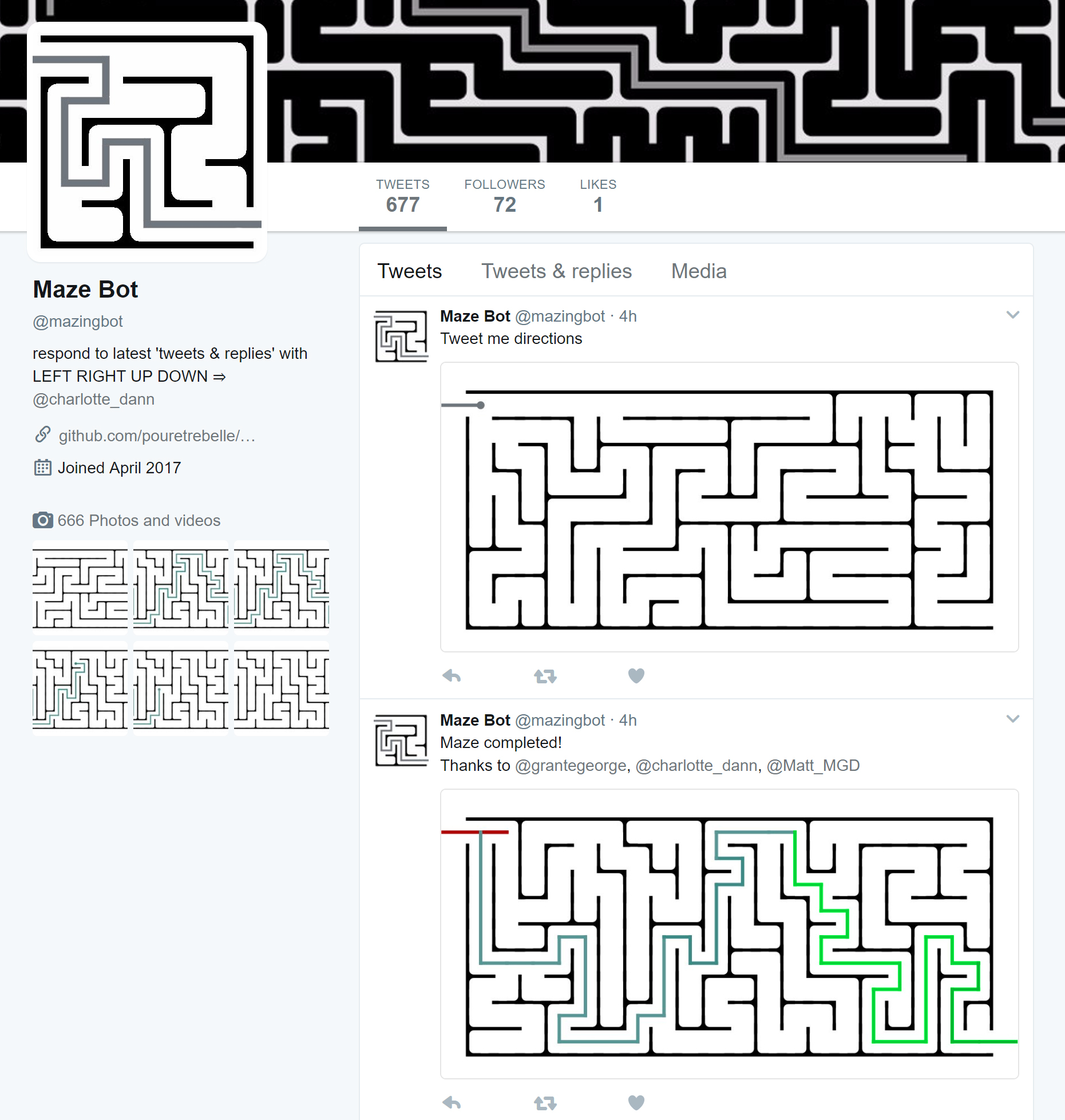
Screenshot of Twitter bot profile
Always On
The biggest struggle by far I had in this project was trying to get it to run persistently. It's all well and good that it was running perfectly on my local machine, but what's the point of a twitter bot if it's not always on?
I began trying to run it on a Rasberry Pi Zero W, installing Debian and then Raspbian Stretch in an effort to get GCC5 working, a dependency of openFrameworks. Finally after getting the node app setup properly and openFrameworks installed and compiling examples fine, I hit an insurmountable roadblock with my project. I next tried running them both on an Amazon EC2 instance, again hitting an insurmountable roadblock.
At a loss for what to do next with my strange mashup of technology, I decided just to write the entire project again into javascript. Looks the same, acts the same, now running on a (hopefully) persistent EC2 instance. You can see it live here.
References
- ofxOsc addon for communicating between openFrameworks and node.js
- 'Hunt and Carve' algorithm was taken from Mazes for Programmers by Jamis Buck