Lost in Space
Lost in Space is a projection mapping piece dedicated to stars and space as a memory of my childhood perception of them.
produced by: Christina Karpodini
Intro
This is a projection mapped installation based on the idea of an animated digital space. It expresses a childlike interpretation of the stars as twinkling little circles, and asteroids, look like they are from an arcade game. This animation is projected in a composition of pyramids in order to give depth in the image but also to express the close relationship of pyramids with the stars which are aligned. The animation and the projection mapping is entirely designed with programming in openFrameworks without any post-production interference.
Background research
For further inspiration and ideas, I researched how other artists have represented stars or space with creative coding. My first two animations of stars are ideas that I already had but I didn’t know exactly how to program them. In this exploration of mine, I used the help of Daniel Shiffman's tutorial on his YouTube channel but also his book "Learning Processing: A Beginner's Guide to Programming Images, Animation, and Interaction". My third animation was an idea inspired by Daniel Shiffman “coding challenge 46.1: Asteroids with p5.js”.
Technical
The Shape
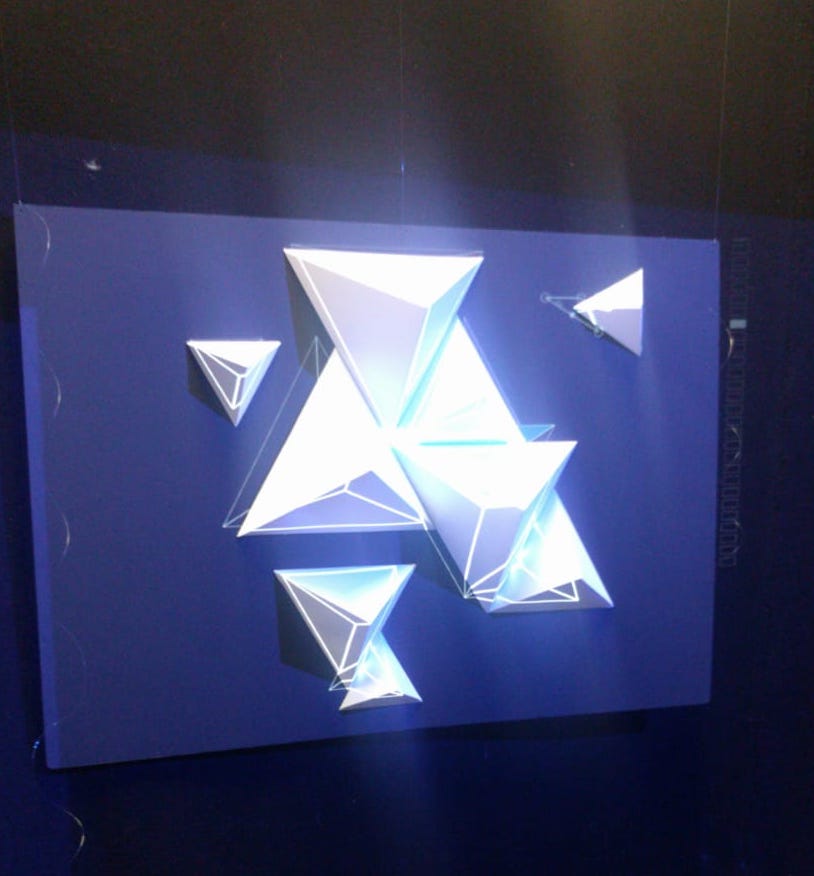
The shape was a collaboratively design and building. We chose to do pyramids in three relative sizes made from paper and pasted on a foam board. I was first attracted by this idea as I thought I would like to use the sense of the depth of this shape and also pyramids would be a shape that we can use in an abstract combination.
The Visuals
This project is entirely designed with OpenFrameworks. It consisted of three classes, which contain the different animations, and the addon ofxPiMapper, by Krisjanis Rijnieks, for the Projection Mapping process.
The three different classes contain three different animations inspired but the concept of space and stars. The first one consisted of two types (functions) of stars (circles), the one type is the twinkling stars which have been achieved with the use of random shades of gray for every frame. The other type is in a pink-purple range of color and the stars are moving within a small range with the use of Perlin Noise. Both types of stars they gradually fade in and fade out during the projection by mapping the ofGetEllapsedTimeMillis, this command synchronize the range of the number of the start with the time duration.
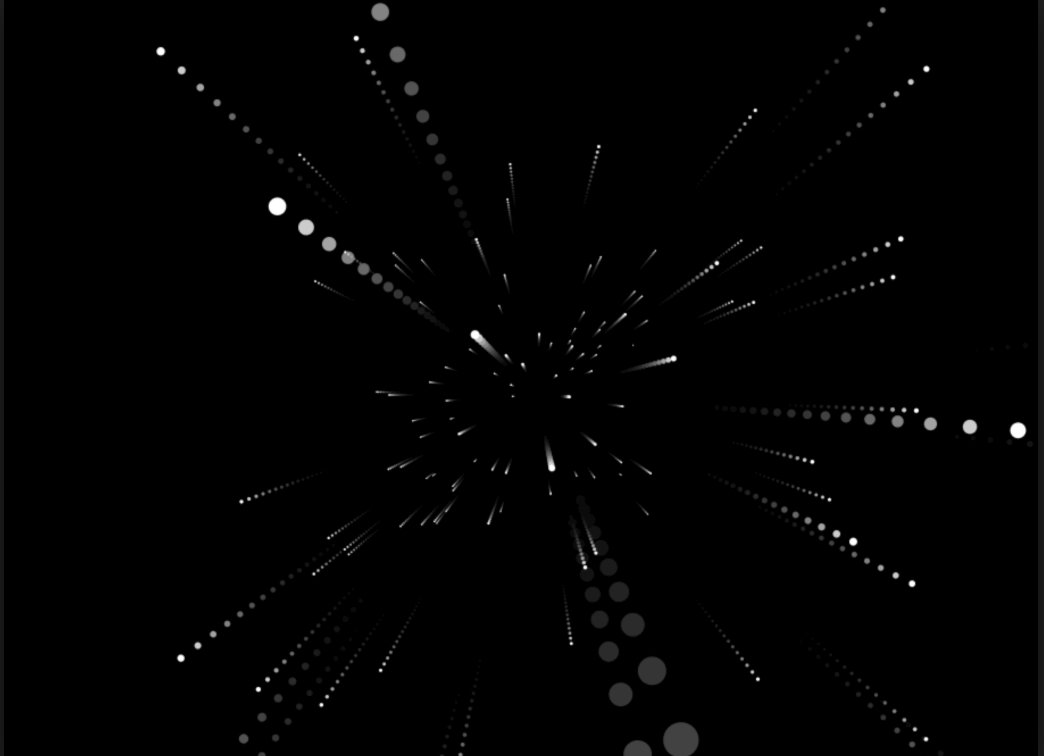
The second class that appears in the projection is the Starfield. This class is made with the help of the relevant tutorial video of Daniel Shiffman(1). However, I consider it quite challenging to translate this processing tutorial in openFrameworks. Eventually and after I attend the lecture about classes in openFrameworks my animation was completed and looked like Daniel Shiffman’s. In this class, the stars are moving towards the viewer which means in 3D space. For this reason, we needed to include an extra dimension on our movement and our calculation of the coordinates of each star. We also want to map the radius in order to get bigger as it comes towards us in order to give a sense of depth.
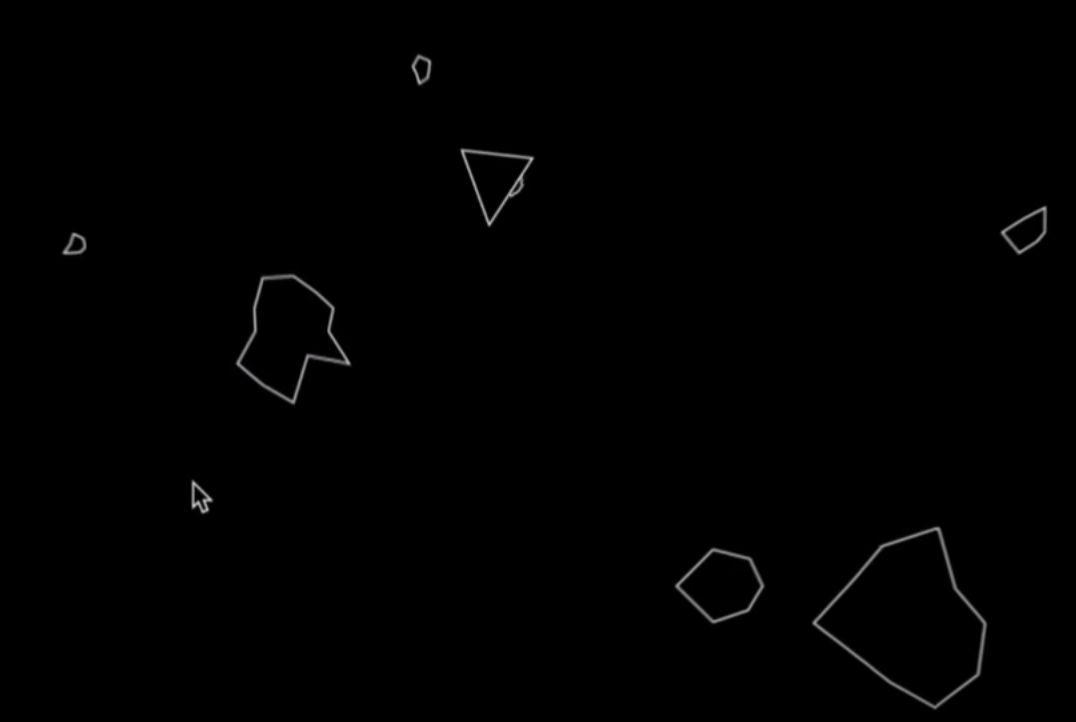
My last class is inspired by Daniel Shiffman’s tutorial contains the asteroids that travel through space. These shapes are made with the process of making a costume shape using “ofVertex” inside a “for loop”. On top of that, we add to the radius of each angle of our shape and offset in order to achieve this unsymmetrical form. This algorithm has been used in different combinations during the animation.
Mapping
The process of mapping had an unexpected duration. I didn’t believe how fragile can be this process and how many adjustments may be needed for a small movement of the projector. During the preparation of the pop-up exhibition, I needed to map my project twice. The problem occurred because I have chosen to use many scenes as I wanted the pyramids to be projected the one after the other and the use of duplicated scenes made the mapping a bit more complicated.
Future development
As my idea is based on stars’ representation I would like to project my animation in a larger scale shape, which will be placed in a top corner of a room and it will cover part of the two walls and the ceiling.
Self-evaluation
- Concept and aesthetics development: This project was my first visual art composition and I would definitely like to develop more my aesthetics by visiting similar exhibitions.
- Scene management: For a future project I would like to consider them a bit more sophisticated the use of multiples scenes especially if they related to each other.
References
Shiffman, D. (2008). Learning Processing: A beginner's guide to programming images, animation, and interaction (Morgan Kaufmann series in computer graphics). San Francisco, Calif. : Oxford: Morgan Kaufmann ; Elsevier Science [distributor].
https://openframeworks.cc/ofBook/chapters/intro_to_graphics.html