Life's A Beach
Life’s A Beach is an interactive game than pays homage to the way things don’t always go as you expect them to as is definitely the case when it comes to coding!
produced by: Abi Price
Concept and background research
The idea around the game is that the player is left stranded on an island, the aim being to collect the driftwood shaped pieces, whilst avoiding the sharks. Wood will earn points, sharks will lose lives.
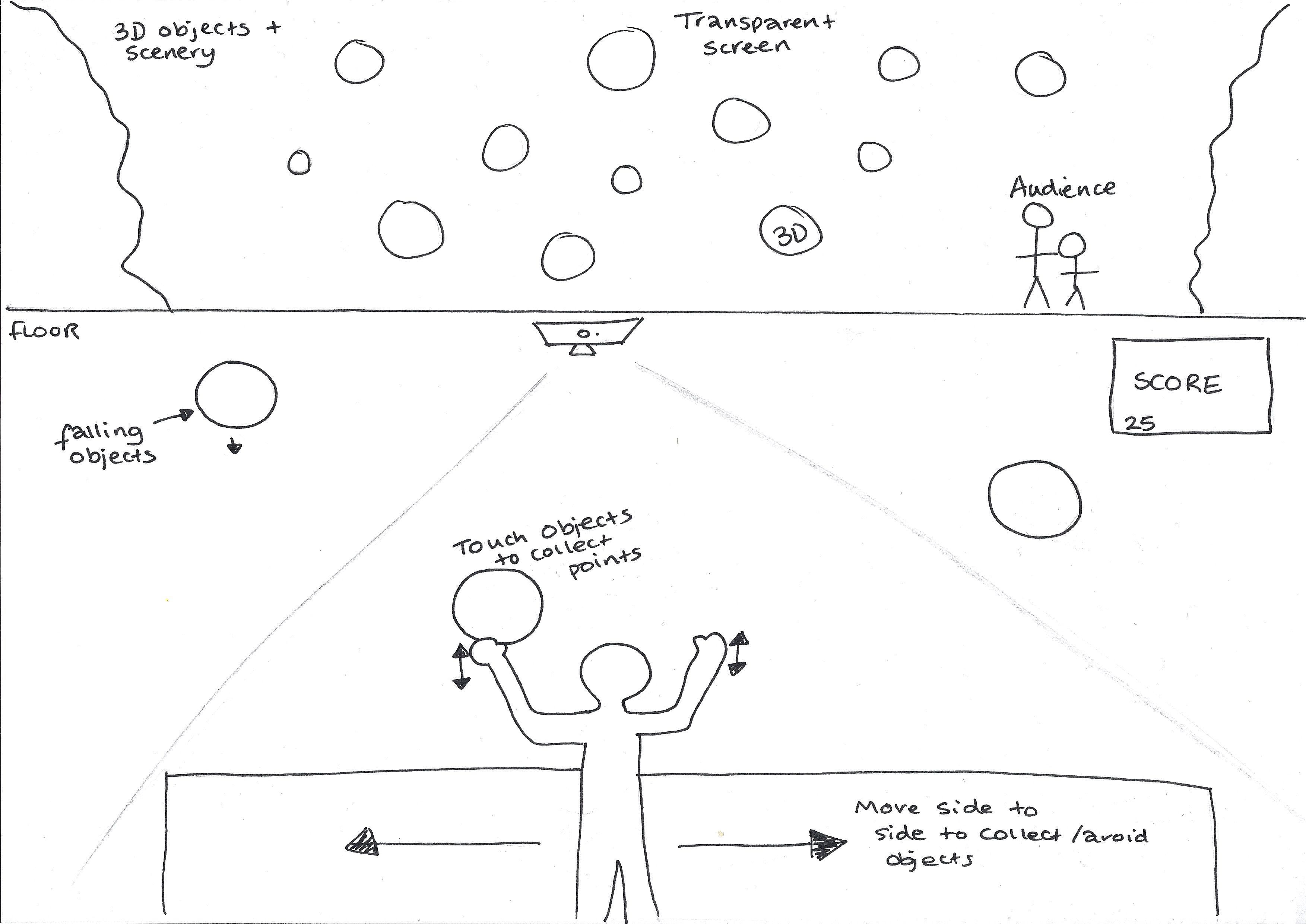
Originally, the idea was to make a retro style computer game, whereby the participant plays the game as it is being projected onto the floor, with a transparent screen to also project scenery on so it looks like the participant is in the actual screen of the game, such as in the Nintendo Game and Watch style 80s handheld games, transporting participants back to their childhood but this scaled down version just uses the Kinect and laptop screen for interaction.
Although my project was scaled down, other works I considered influencing in the early stages were an augmented reality Super Mario, life size Pac Man and Pixel by Adrien M & Claire B. The performers jump and try to avoid black spaces on the floor space. I wanted to work off something similar to this idea, but incorporating interactivity.
Technical
The game was created using C++ in OpenFrameworks using computer vision techniques as the method of interaction. The addons used are ofxOpenCV and ofxKinect as well as ofxFlowTools. The main part of the game uses the nearest point of the Kinect depth camera as the point where a hand icon will appear on the screen when the arm is extended. I did a lot of experimentation making this game and firstly made the game work how I planned it with simple shapes, then adding more shapes, textures and design at the end. I also adapted another version of the game with an end and restart function, but for the Pop Up, I made the decision to let the game continuously run to gather points.
The background implements optical flow as the basis of ofxFlowTools, creating a moving, swirling water effect only when the hand is in front of that particular place, giving a more natural effect to the piece. The closer the hand is to the kinect, the heavier and darker the flow of water. There are also some fish that naturally move around the screen and are repelled by the hand if it comes within a certain boundary.
Problems
I had memory issues on my laptop, which led to the game crashing in the Pop Up, so I had to spend a little time fixing this on the night. For a while, the hand would go in the opposite direction on the screen to the movement of the participant which took a while to fix as it was to do with how I was drawing the hand icon rather than the flipping of the Kinect image. I also wanted to implement more classes, one for each of the segments that make up the game but I found this difficult as I was finding I needed to refer to classes in classes, which brought up many issues, so I just made do with the 2 classes instead.
Future development
I can see a lot of ways for development, one of which being to add further levels, making the game get more difficult over time and have shapes falling from the top of the screen, which I previously did experiment with. I would like to try the game as a projected life size setup as this human computer game theme was what I had in mind to start with, increasing the immersiveness of the environment. There would also be an audience perspective to it as people that are waiting to play can look in at the person currently playing, who would represent a character in the game. This also gives chance to interact with different parts of the body as well such as the feet which actually worked well in earlier testing.
Self evaluation
If I had known from the start that we shouldn't make life sized projects, I would have maybe made the game differently, thinking of how I can make the interaction on a small scale project more interesting as I designed this for a space that the participant has to walk around the space more to play. But as this was mentioned quite late on when I had already done a considerable amount of work, I had to adapt what I had.
Looking back on the finished game, I thought the effects for the background were more interesting than the actual game as there is more scope to play with the project rather than being confined to collecting shapes on a screen. It was the first time I have produced a game and although it looks pretty simple, it took a long time to make but I feel all the interactive elements worked well together and added to the overall effect of the game.
Original setup shown below
References
ofxFlowTools
Game design chapter from OpenFrameworks book
Particle attraction/repel example
Nintendo Game and Watch games
Adrein M., Claire B. (2015) Pixel - extraits. https://vimeo.com/114767889
Singh, A. (2017) Super Mario Bros Recreated as Life Size Augmented Reality Game. https://www.youtube.com/watch?v=QN95nNDtxjo
Stampler, L. (2015) Watch a Dude Run Through a Life-Size Pac-Man Game in Bud Light's Super Bowl Ad. TIME. http://time.com/3680274/bud-light-super-bowl-ad-pac-man/
Nearest point code - adapted from Kinect fiery comet exercise