Kinetic Sensing Sculpture
A sculpture that expresses sunlight, humidity and temperature data through light, motion and form. The sculpture came about through a generative process using digital methods, such as 3D printing, in combination with an experimental use of recycled plastic bags.
produced by: Rebecca Aston
Concept
I chose to express data and time as form. The initial concept was to collect ambient environmental data and to experiment with it in both virtual and physical form.
Initially I’d hoped to monitor a plant growing in a micro-environment, but because of the short time scale I settled on the idea of collecting data about air quality. Thinking about pollution lead to the idea of using plastic bags. On further investigation, however, collecting air quality data that was good was also beyond scope for the amount of time and money I had. Ultimately, creating the technology pipeline for collecting data and using it to animate a sculpture was what I chose to focus on in this prototype.
Material and Process
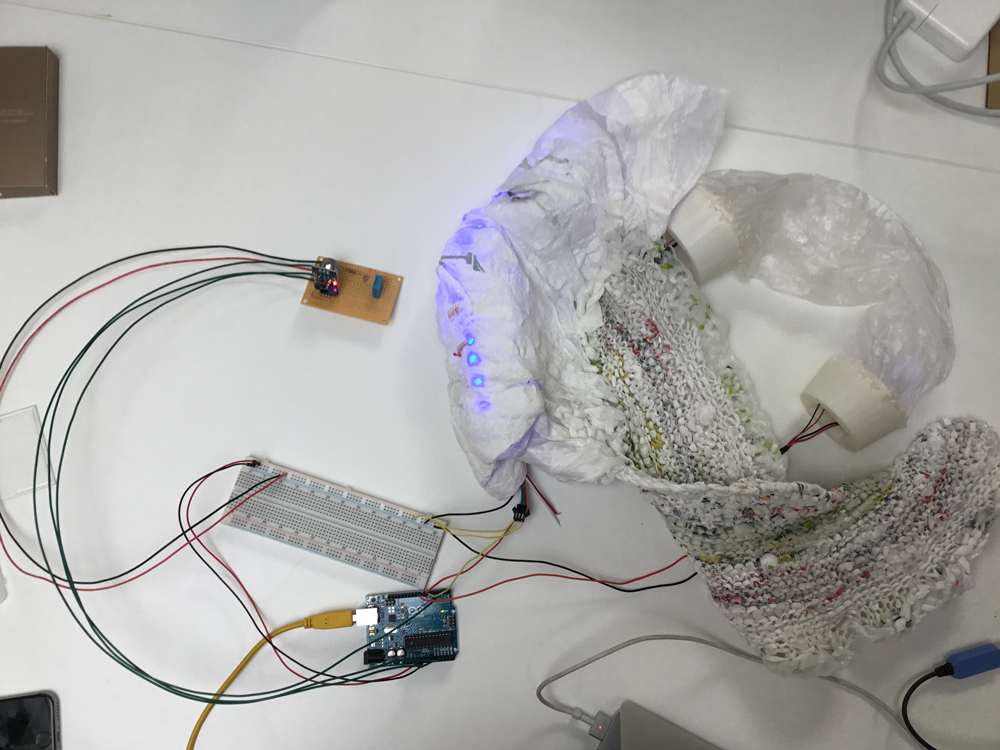
Combining different forms and processes–knitting, recycling, 3D printing, light, data and motion–were the central research questions. I knitted plastic and ironed plastic together to sculpt different forms. I explored using the transparencies of the plastic in reaction to changing light to evoke different impressions. I’d thought of making it a more ambiguous gut-like hanging sculpture that breathed and moved. At first I started just knitting yarn and combining it with ironed plastics. Then I decided to knit plastic too. The initial design was to have a knitted housing at the top where the Arduino and raspberry pi would live. However, hanging all of the different elements together started to feel too pretty, rather than visceral. So I decided to splay the sculpture out, either on a floor or a wall, with the wire and connections exposed and so hopefully adding to the feeling of a splayed out creature. The veined effect of light shining through the ironed plastic evoked sea creatures and jelly fish for me. So I ran with this and pushed the final form further towards a jelly fish; however the final form doesn’t quite speak to the data that was animating it. Something to think about for further development.
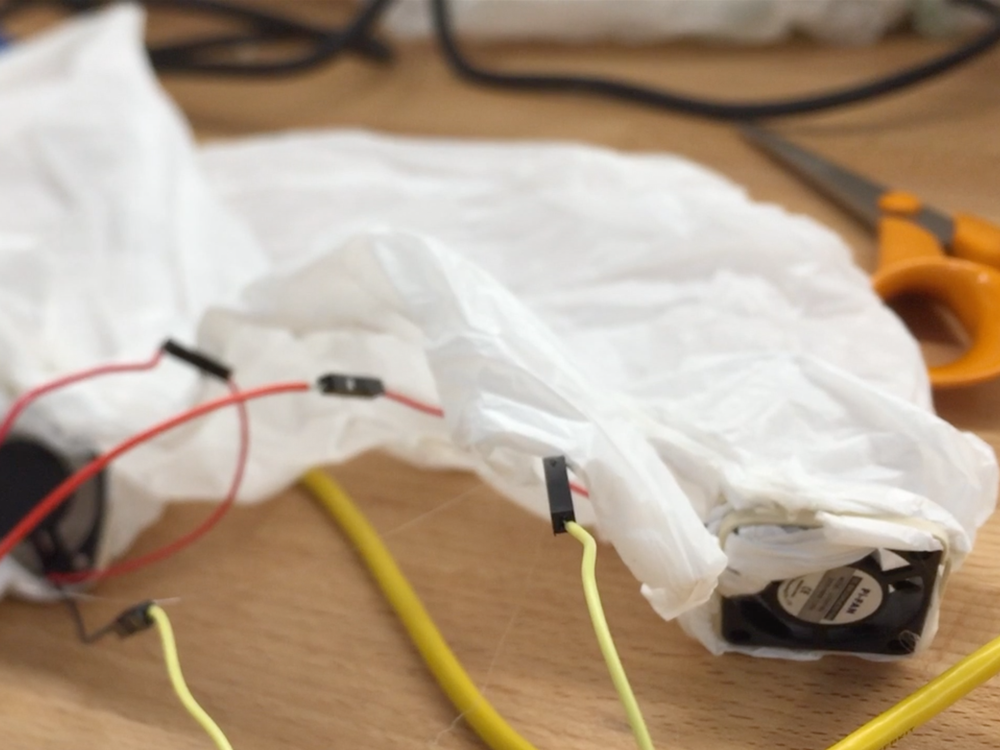
Responding to the material realities of the plastic also meant that I had to prototype the “lungs” a few times. The first iteration worked with a simple plastic bag. Then ironing the bags together made them too stiff to be affected by the fans. So the third prototype was made using a very thin bag and I incorporated the blue LEDs to highlight the motion of the moving plastic.
The Data and Interaction
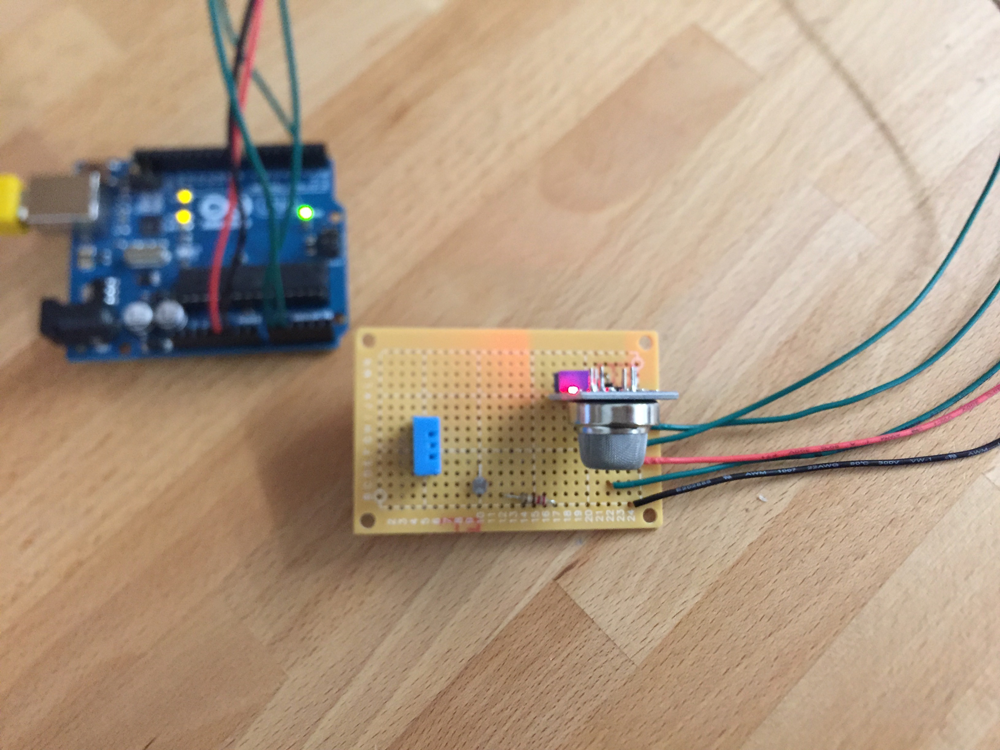
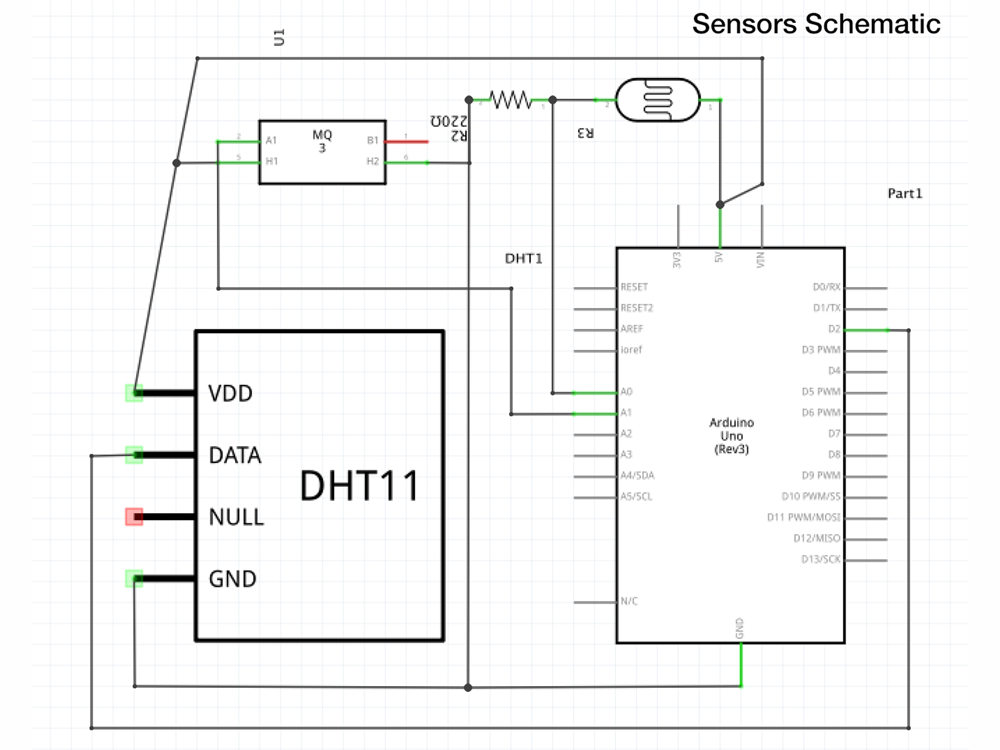
I used a Raspberry Pi and Arduino to gather basic data from a temperature and humidity sensor, a photodiode and a gas sensor. I created a Heroku app with a PostgreSQL database. The Heroku app was a Node.js server which used web sockets to communicate with clients, both the web browser and the node script on the Pi using the socket.io node package. The sensor data was sent via USB serial communication to the Pi. The raw data gathered over a few days from outside of my window can be seen here.
Temperature and light levels are expressed through the Neopixels; cool and warm temperatures corresponding to cool and warm colors with the overall brightness of the light being effected by the light sensor's levels. The breathing rate of the sculpture was mapped to humidity levels; low humidity resulted in shorter breath intervals. The sculpture has two states, one that animated through gathered data and one that showed the live state of the sensors. The cycles of cool blue nights with little variation and rapidly fluctuating breath and color during the day can be seen in the animating of the sculpture.
The sculpture can be animated using buttons on the Heroku app. The MVP actions were to cycle through all of the data and to switch to the current state and to control the pace of the animation. Ideas for further development would be to be able to select specific sections of time to animate the sculpture and to overlay an augmented representation of the data on the sculpture that would animate at the same rate.
References
1. https://devcenter.heroku.com/articles/getting-started-with-nodejs#introduction
2. http://postgresapp.com/documentation/install.html
3. https://www.postgresql.org/docs/8.0/static/index.html
4. https://www.arduino.cc/en/Tutorial/SerialEvent
5. https://www.jaredwolff.com/blog/raspberry-pi-getting-interactive-with-your-server-using-websockets/
6. https://github.com/feature-creature/drawboard
And the many small google searches about errors, now forgotten, but always appreciated.