Irregular Flutter
Irregular flutter is an installation with the aim to connect distant organic data to the object. In this case, the goal is to be able to highlight the force and power of the wind from both Lisbon, Portugal, and London, England.
produced by: Rita Cabrito
Concept and background research
My work consists of two parts, the visible – physical installation; and the invisible – QR code.
My goal was to focus on the data input of the wind from Lisbon, Portugal (where I am from) and London, England (where I currently am). I wanted to create a work that not only connects with Nature but connects with me on a personal level. The wind is an aspect that I have been interested in exploring for a long time, and there is no better way to do so than using computational art. The wind is a force that is not visible to all our senses: sight and touch; but although invisible, at the same time is incredibly powerful.
Wabi-Sabi and the environment
I decided to link my interest in exploring the strength of the invisible forces of Nature with Wabi-Sabi, a Japanese aesthetic that focuses on the beauty and appreciation of the imperfect, impermanent, and incomplete. By creating this connection, my aim was to be able to show the audience that there is beauty and inspiration in all organic aspects and that their inconsistency and imperfection is what I find very fascinating to use in computational work since both seem to be opposites to one another.
Wabi – to be alone with Nature, to align with Nature
Sabi – the passing of time, impermanence
Overall, I am interested in exploring the impact and beauty that this invisible force has, and create a metaphor for our own “invisible” impact on fauna and flora. Due to our growing environmental issues, I thought instead of creating a work that diminishes us for our wrong things, a work that instead shows the beauty of Nature, the beauty of what we are destroying. My goal is for this perspective to influence and change some people's views on the current issues while appreciating the impermanent.
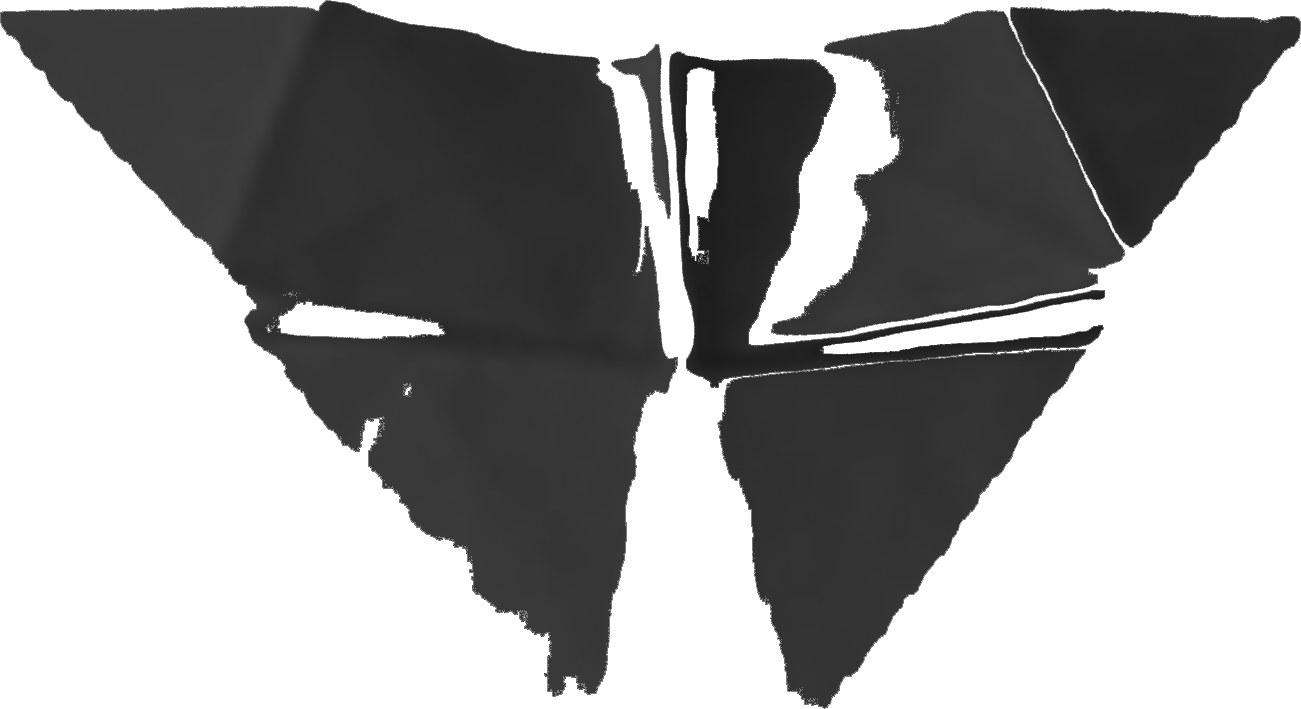
Why a butterfly?
Because of the connection I wanted to create between the environment, the wind, and the Wabi-Sabi concept, I thought the origami butterfly was the perfect addition to the installation. The butterfly is a delicate aerial animal that depends on the wind to move, it is also one of the many animals that are constantly decreasing in size and species variation due to our fast-growing environmental issues. I created the butterfly with handmade Japanese paper.
Technical
For this final project, I decided to focus on physical computing OSC communication and JSON file communication with interactive P5.js sketches seen through the QR code.
In my personal experience with physical computing, there is always something that does not work according to plan, but overall, I am happy with what I achieved for my final project. It is very disappointing but I did not manage to include OSC communication on the Arduino for the origami butterfly movement. I tried two different methods that I thought would work: Arduino with an Ethernet board to access the Wi-Fi and gather the data; and by using a Wemos board (identical to an Arduino board but with Wi-Fi already included). The code seemed to compile and there was no apparent issue with the communication but from time to time it would stop collecting data from the open weather website (https://openweathermap.org/), so I did not want my installation to stop moving due to this error.
The movement of the mechanism inside the installation is inspired by hand-powered toys. I substituted the "labour" by placing the servo on the end of the machine where it would rotate from and create the illusion of a flying butterfly. For the creation of the movement, I used a servo motor and an Arduino connected to a power bank source.
QR code and P5.JS sketches
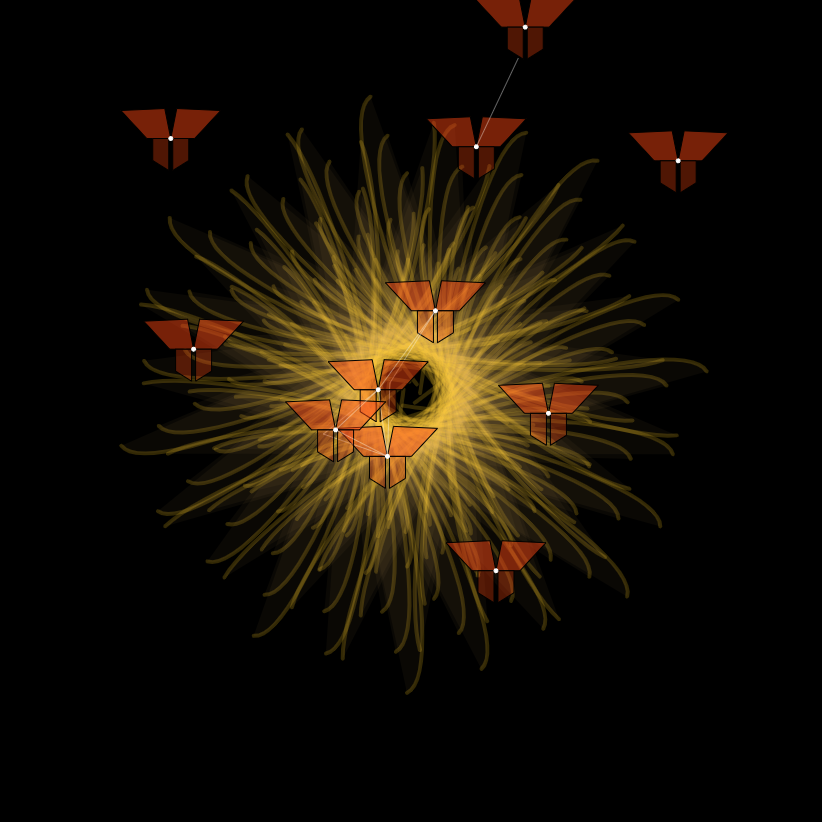
P5.js Mandala
This first P5.js sketch is an interactive programme using a JSON file to communicate with an open weather website to gather the data input of the wind speed and angle. This flower depends on this same input data to generate its shape, allowing for the creation of a generative flower with the use of organic randomness.
The audience interactivity consists of the position of the flower by touch and drag output. The origami butterflies will follow the mandala’s position on the canvas that is being controlled by the user. There is also further interaction such as tapping the screen, this will add more origami butterflies to the sketch that will consequentially follow the mandala as well as if reaching for Nature.
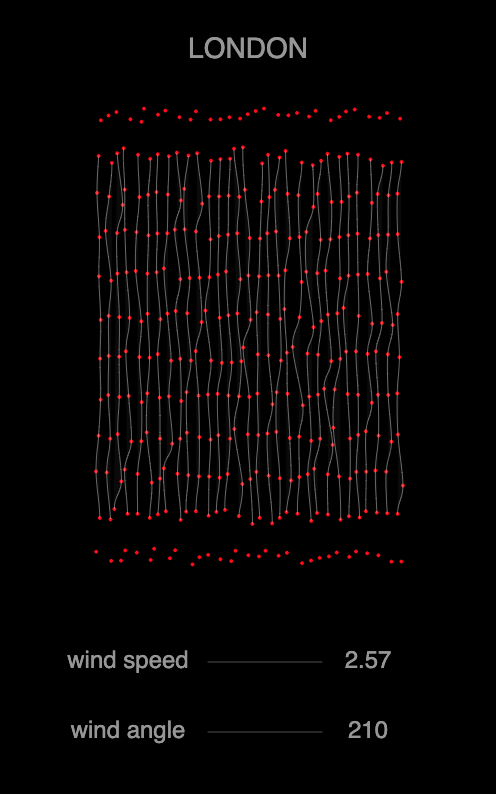
P5.js Wind maps on London and Lisbon
The second and third P5.js sketches are an abstract interpretation of the wind data being read from the same JSON files of the previous programme. In this case, two JSON files in order to track the data of two places at the same time (Lisbon, and London). This is my visual interpretation of a wind map of both these locations. By tapping on the screen, the user can better visualize certain aspects of the wind map.
I didn't want to make an obvious wind map by presenting the data as is usually expected from a weather website. I wanted to create a different interpretation of the data that would still create a wind map that is easily readable for the audience.
QR code
This QR code is the invisible part of the project. I thought it would be interesting to include a more "mysterious and invisible" aspect to the installation by presenting my P5 sketches hidden within it.
(Please be aware that this website is meant to work on mobile only! It won't work properly if displayed on a laptop monitor)
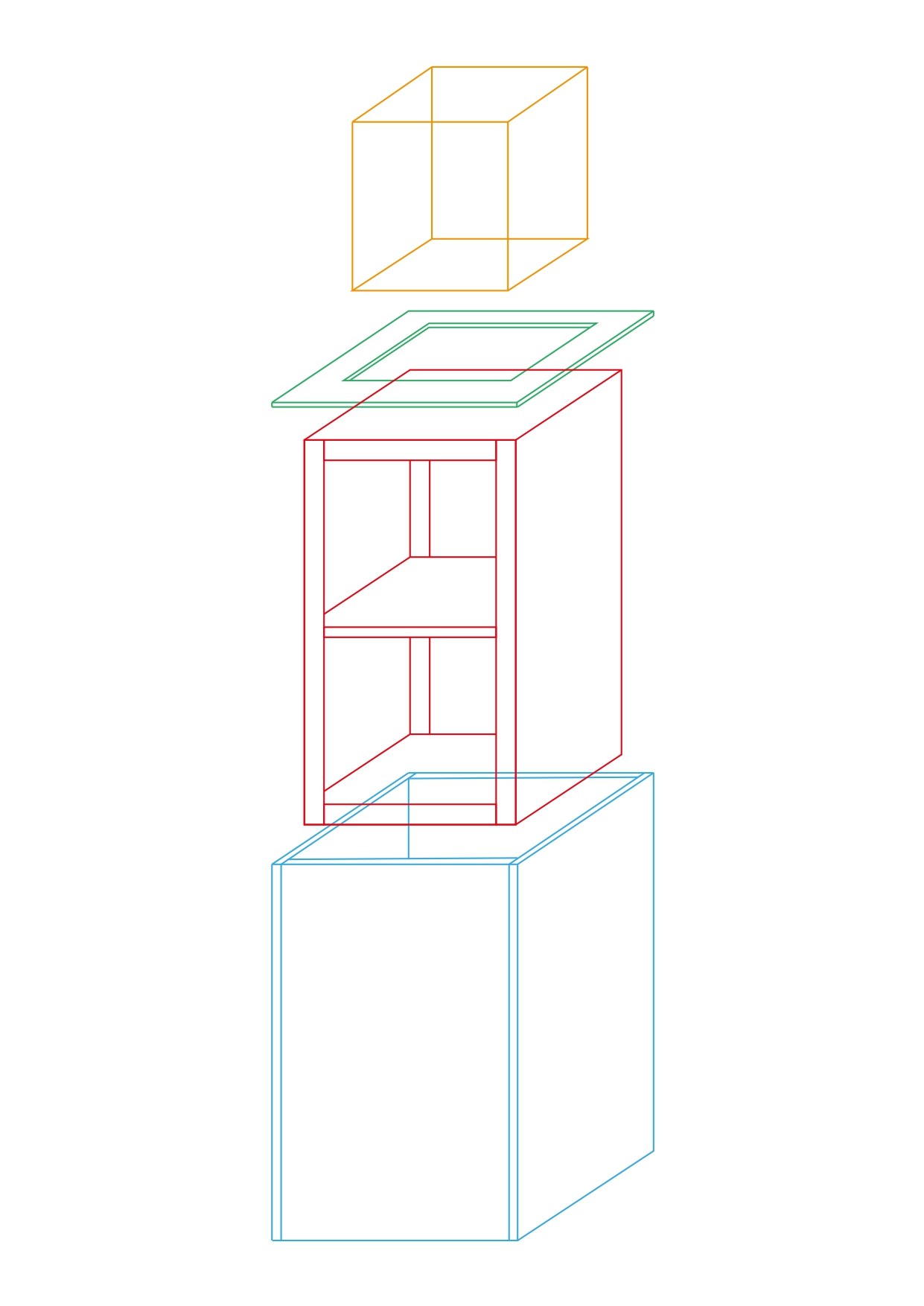
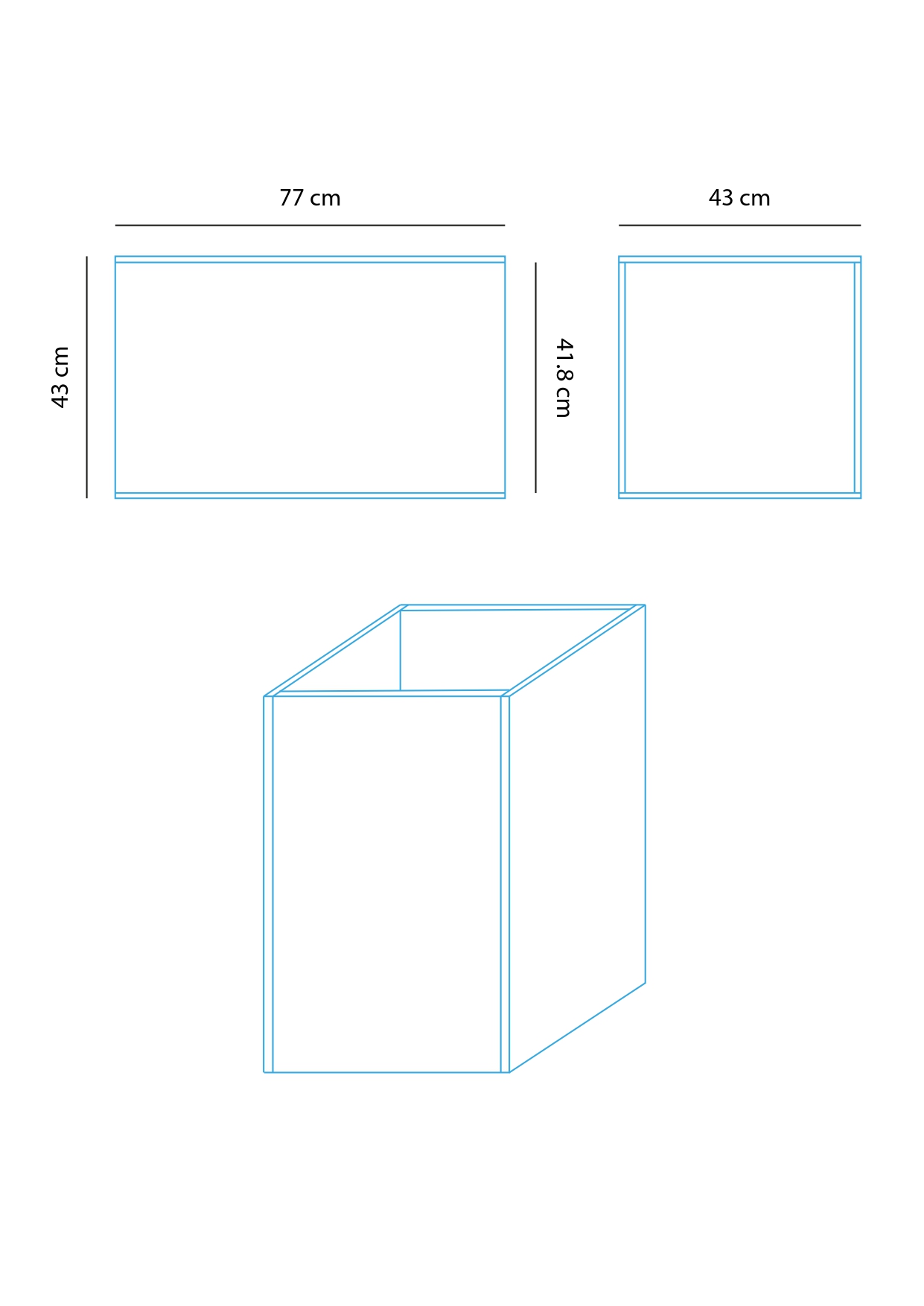
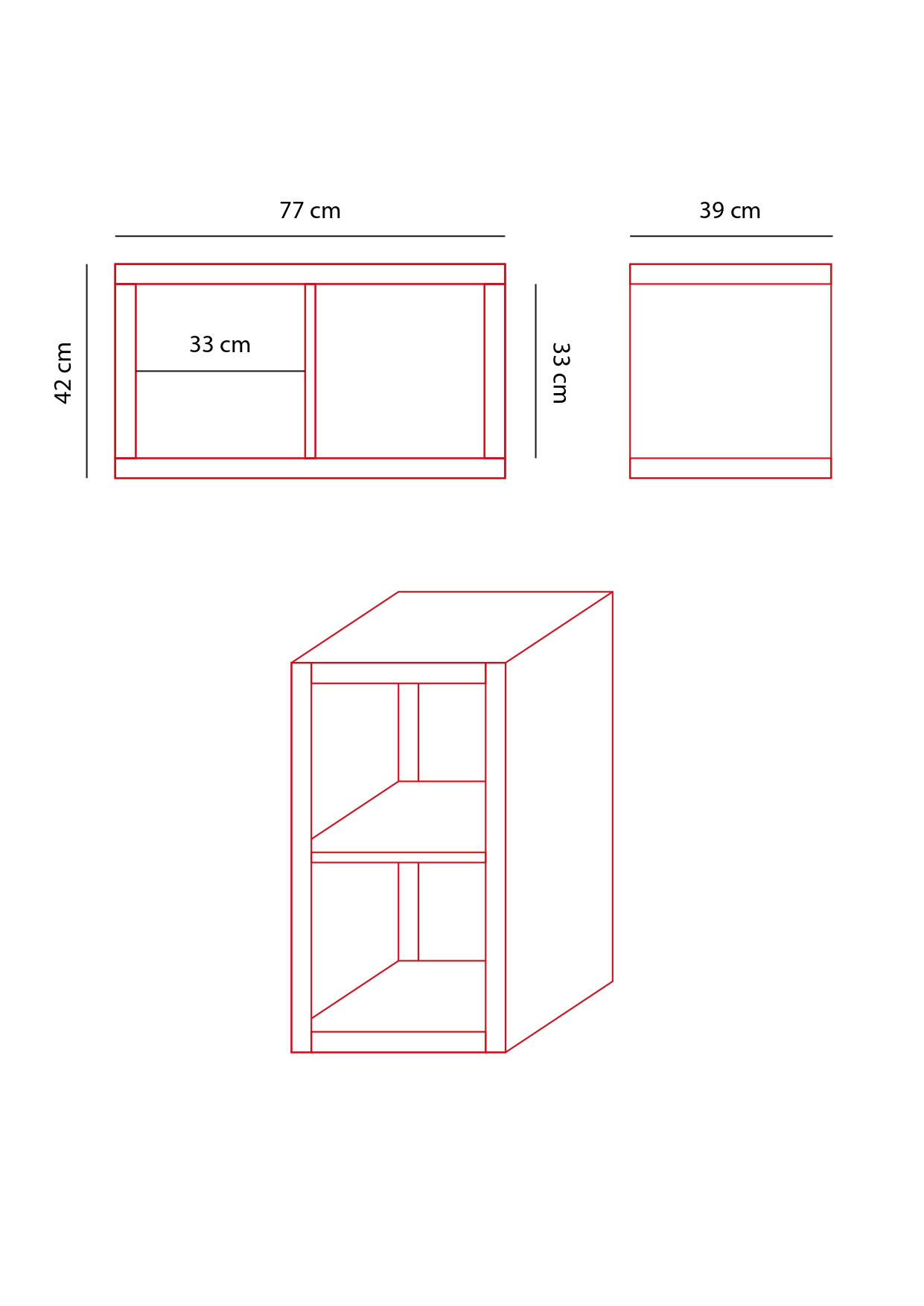
Build
I used all organic materials to build my installation, apart from the electronics: wood, paper, and rock.
At some point, while building the inside mechanism, I required the use of weight to balance the movement of the butterfly, so I decided to use a small rock that I brought from Portugal for this purpose. Even though this is an aspect of my work that is invisible to the audience, I thought this small addition made sense to complete my work.
Future development
The work was made to be left on for the whole duration of the show, one of my goals was to make sure that nothing electronic would be visible, with all four sides being the same, but if I were to improve my installation further, I would have added a small discreet button on the least visible side of the plinth, just so my work could have been more easily turned on and off.
I think another aspect that could be interesting to explore would be to use a similar idea to create an interactive installation where the audience is the one controlling the movement or output of a determined physical object.
Self Evaluation
As I previously mentioned, I would have been more satisfied with my project if I had managed to achieve everything I planned on achieving. I would have liked to see my project working with OSC communication between the Arduino and open weather website. Although it is not massively impacting the visual outcome of the project, it's not as great as it could have been conceptually, since what I achieved is not the complete intended outcome. Apart from what went wrong, in my opinion, this is a very successful project considering my previously acquired skills in computation. I hope that next year I can create something without flaws and surpass this year's final outcome by improving and gathering new sets of skills.
References
Artists:
Fi Henshall - https://www.youtube.com/watch?v=M6Vm04JB9xA
Jaquet Droz - https://www.youtube.com/watch?v=kjtFiNOU47k
Katharina Brunner - https://katharinabrunner.de/2018/11/generative-art-many-thousands-points-can-form-beautiful-images/
L & A St. Leger - https://www.laurenceandangelastleger.com/
Paul Spooner - https://www.youtube.com/watch?v=1lZTH9A6InE
Peter Markey - https://www.youtube.com/watch?v=XZMV8mG0BQ8
Vera Molnar - https://muda.co/veramolnar/
Bibliography:
Alien Phenomenology by Ian Bogost
https://www.dropbox.com/s/lyc28eoi7sf43uo/Alien%20Phenomenology%2C%20Or%2C%20What%20I%20-%20Ian%20Bogost.pdf?dl=0
A Thousand Ecologies: The Process of Cyberneticization and General Ecology by Erich Hörl
Back to Earth: Systems and Sprouts
https://www.serpentinegalleries.org/art-and-ideas/back-to-earth-systems-and-sprouts/
Data Garden interviews Bio-Art pioneer Richard Lowenberg
https://www.datagarden.org/post/richard-lowenberg-interview
Digital Narratives and Witnessing: The Ethics of Engaging with Places at a Distance by Nishat Awan
Future Art Ecosystems, Issue 1, Art x Advanced Technologies by Serpentine R&D Platform
Instrumental Vision by Rose Woodcock
Personalities without People. Guest Post by Katherine Behar
https://www.theocculture.net/personalities-without-people-guest-post-by-katherine-behar/
Technology and Ecology by David Grierson
https://www.researchgate.net/publication/311674632_Technology_and_Ecology
The Carrier Bag Theory of Fiction by Ursula K. Le Guin
The Force of Things by Jane Bennett
https://www.dropbox.com/s/raabu5xmxfjtdxb/The_Force_of_Things_Bennett.pdf?dl=0#
Sensing Practices by Jennifer Gabrys and Helen Pritchard