Invisible Clouds
This projection-mapped piece is a collection of generative art studies for pyramids. The invisible clouds control events throughout the piece, and influence the colours and patterns triggered on the pyramids.
produced by: Harry Morley
Concept and background research
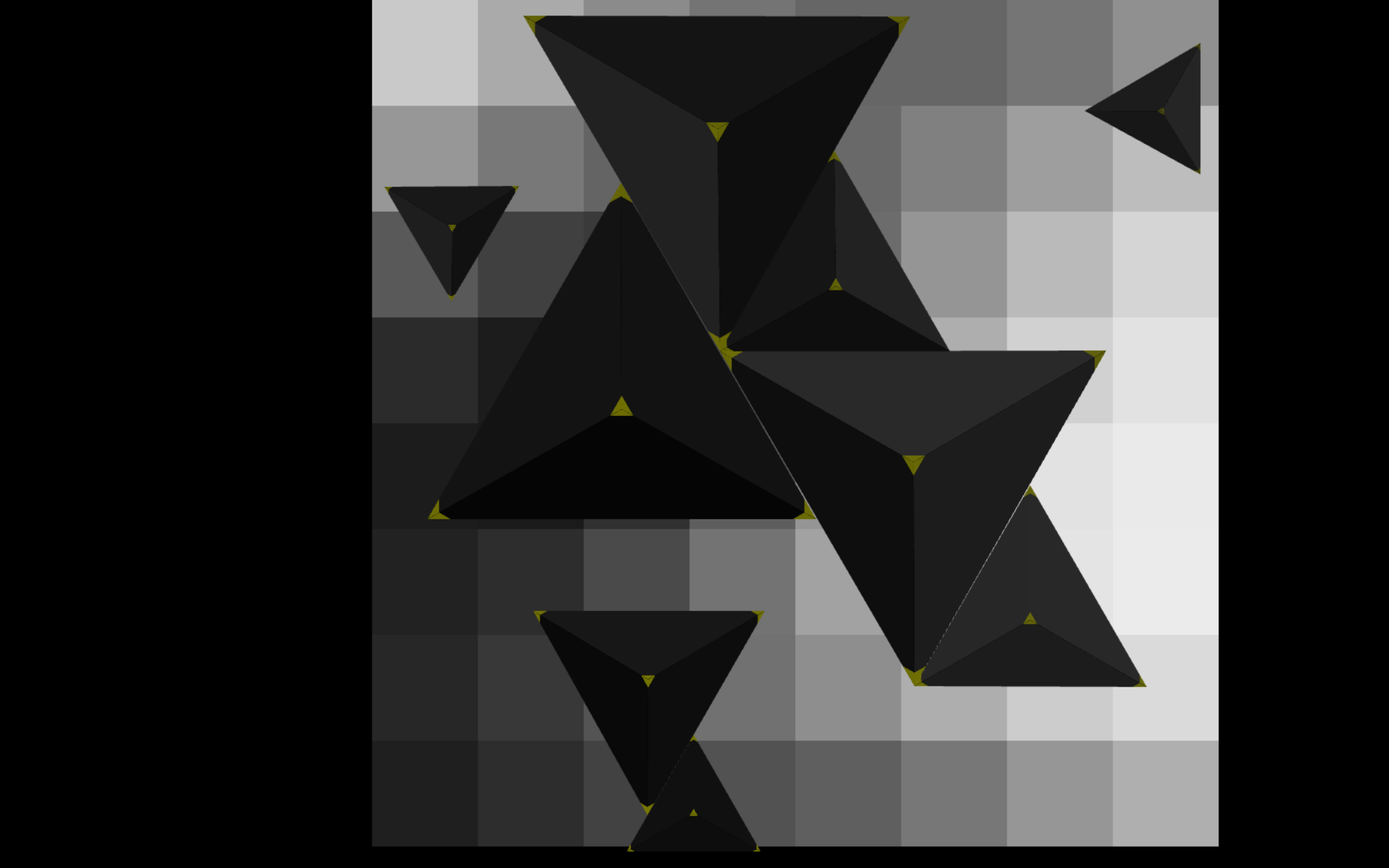
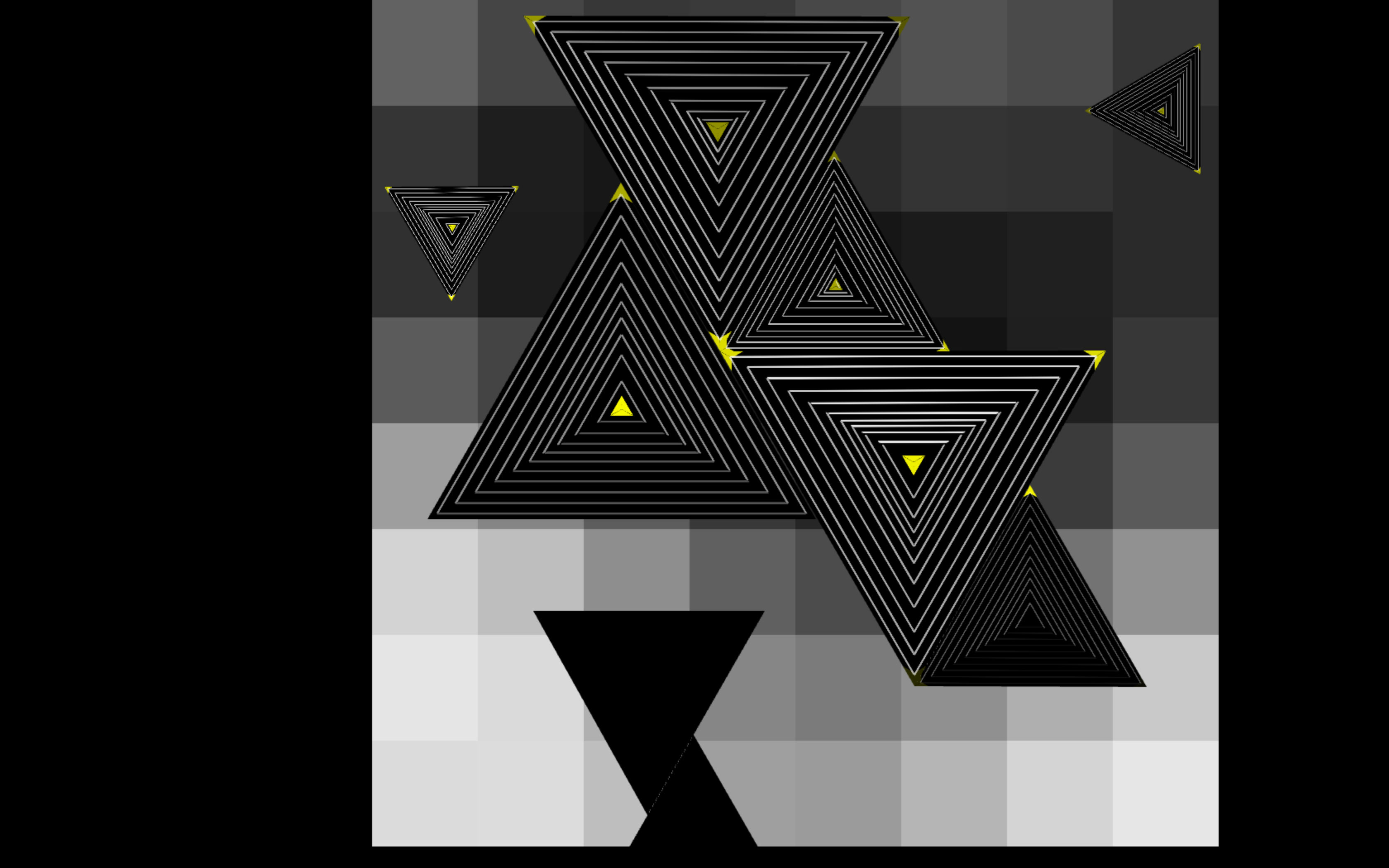
Visually, I was inspired by nature and its invisible forces: mountain ranges, rainfall, clouds, and how our landscapes are shaped by the elements. I chose to use simple shapes and lines, to illustrate the geometry of the pyramids. Triangles were used extensively within the pyramids, to create a ‘meta’ feel, similar to the self-repeating and fractal-like patterns found in nature. For example, later on in the video, many overlapping triangles appear in a grid, creating pretty little blurs on the pyramids. Also, I use small triangles to ‘blink’ the pyramids’ corners.
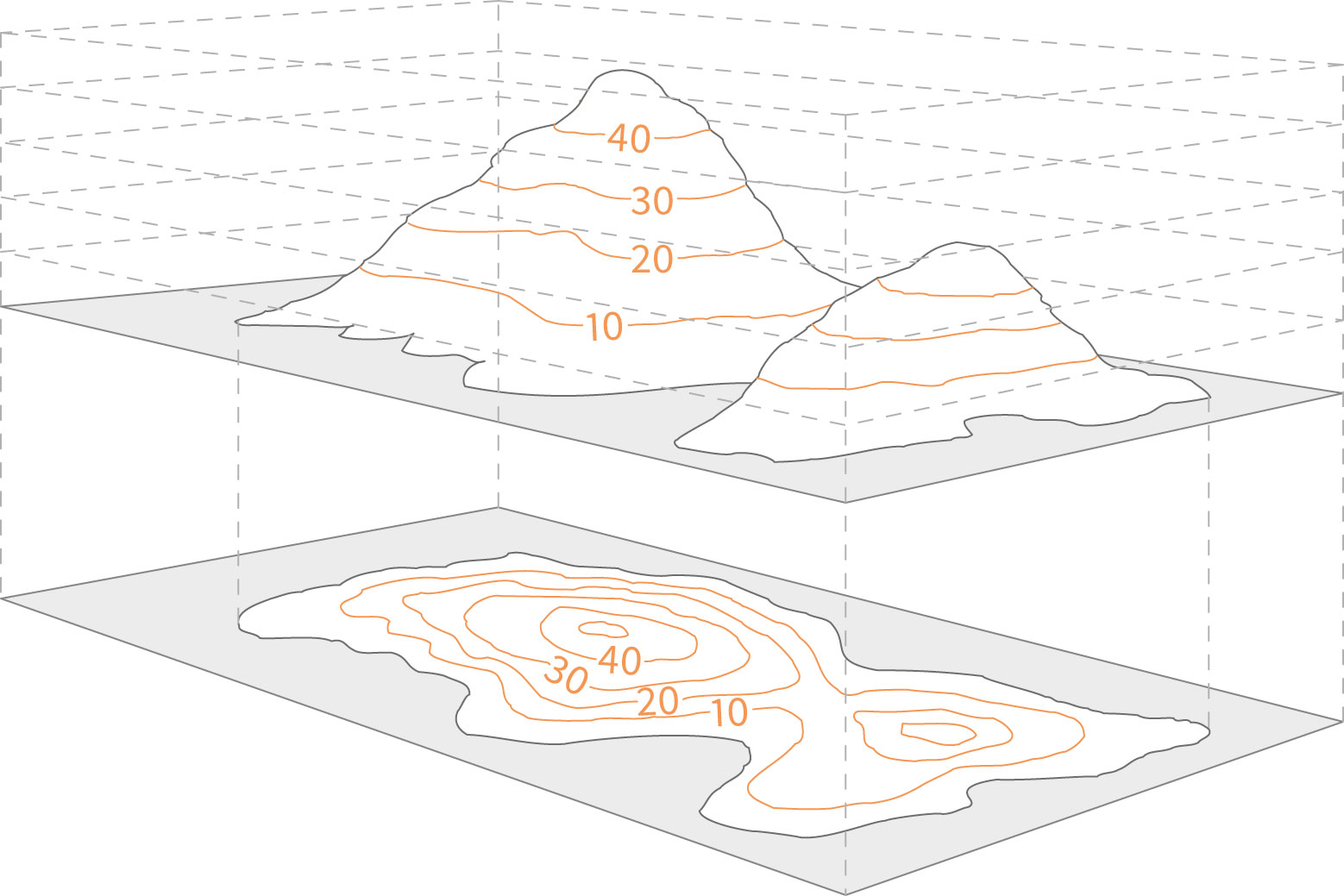
The animations in the piece are at the mercy of the clouds – an invisible 2D perlin noise representation which goes on behind the scenes. Sometimes, the values from the noise is used directly (like at the start), other times the noise triggers events if it reaches a certain threshold. In one section, concentric triangles are displayed and frequently triggered, causing them to wobble. I was inspired by contour lines in cartography, which illustrate the steepness of mountains and hills on a map. The wobbling makes these little mountains morph and change as the invisible weather pattern influences them.
Technical
The project was written in openFrameworks/C++, using the ofxPiMapper addon to map the graphics to the physical shapes.
For a projection that contained 27 individual faces, mapping my piece was fairly straightforward. I bypassed the use of a scene manager in ofxPiMapper as this would have drastically multiplied this number of shapes to map. Instead, the different graphical options for the piece could all be drawn by one source, called a pyramid face - essentially a triangle. I then implemented a pyramid class, which contained 3 faces. Then, at a higher level using openFrameworks’ elapsed milliseconds counter, I could time the states and control individual pyramids. Thus I utilised the object-oriented paradigm, representing the whole pyramid system as a collection of pyramids and pyramid faces.
As time goes on, the invisible 2D noise is incremented in the y-axis, creating a downwards scrolling effect. I wanted the projections to respect the orientation of the wall-hanging shape, so I attempted to represent gravity by triggering events downwards. To get the relative positions of the pyramids for comparing to the noise at those locations, I inspected the XML settings file containing the coordinates of each face's vertices. I then simplified and mapped these coordinates to an 8x8 grid, which could then be compared to the 8x8 grid of 2D noise values. See the image gallery below to view a visualisation of the noise grid.
The colour scheme of the later sections is created generatively. When the program begins, a base hue value is chosen. The hue value of each pyramid’s face is then chosen randomly, but within a small range either side of the base value. This method creates a harmonious set of adjacent colours - my personal favourites were different blues and turquoises, or purples and pinks.
Future development
Conceptually, I think I could develop the concept of nature vs the weather further, for example water, wind and the erosion of landscapes. Technically, I feel like I could have implemented more visually complex scenes and patterns, possibly exploring concepts like particles, and dynamic or rule-based systems. I would also like to research collision detection within a shape of n sides. I spent quite a lot of time working out the underlying mechanics of event triggering and scene changes – and although this was itself generative and produced pleasing results, it was behind the scenes, so maybe the visual content did not match this.
Self evaluation
Overall I was pleased with the outcome, particularly using the 1 scene approach, as this saved a lot of time when it came to mapping on the projector. I was happy with the vivid graphics I had in the piece, the high level structure and animations. I feel I could have represented gravity further by displaying animations within the shapes, for example having bouncing shapes that fall to the bottom.
Although projection mapping is not an immediate interest of mine, I thoroughly enjoyed using a particular shape to constrain the making process as it helped make creative decisions. I would like to explore creating more geometry-specific generative art, not just for the rectangular screen. This does not have to be for projection mapping purposes, but I enjoyed making art for a particular shape.
References
- "Crazy Mountains", Wikipedia article, available at: https://en.wikipedia.org/wiki/Crazy_Mountains [Last accessed: 11 Feb 2019]
- "A beginners guide to understanding map contour lines", Ordnance Survey, available at: https://getoutside.ordnancesurvey.co.uk/guides/understanding-map-contour-lines-for-beginners/ [Last accessed: 11 Feb 2019]