Immersion
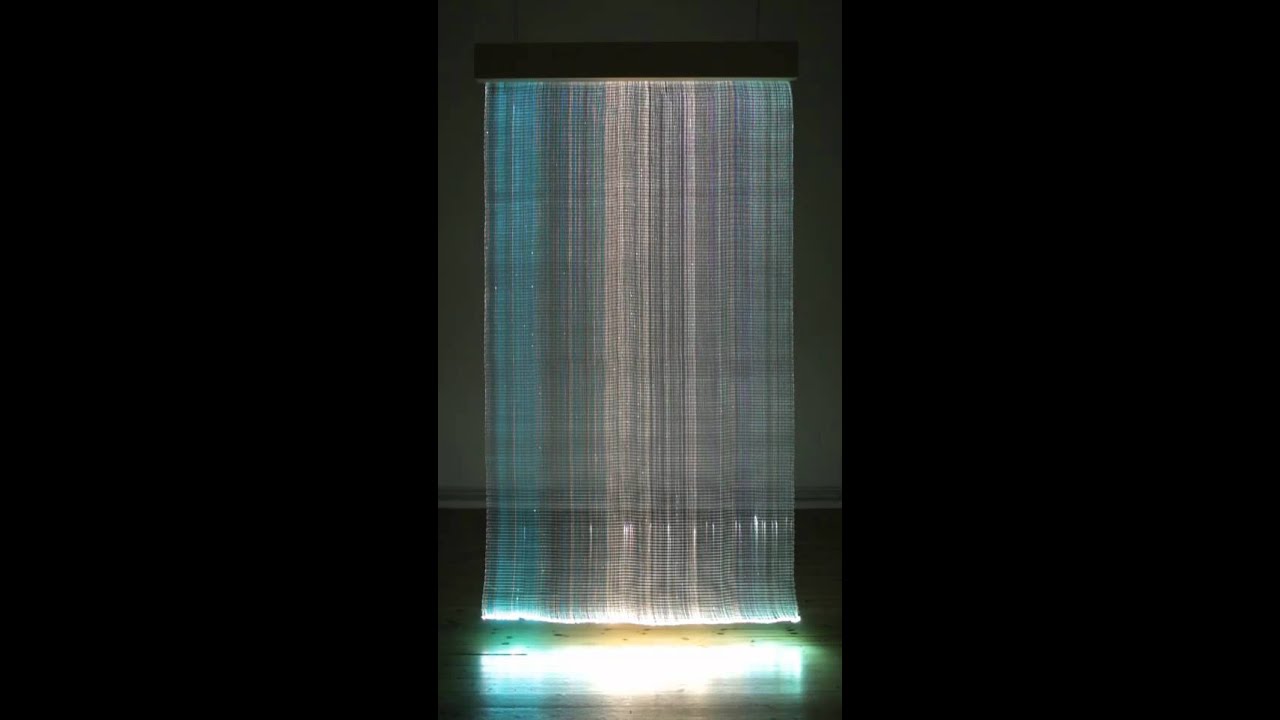
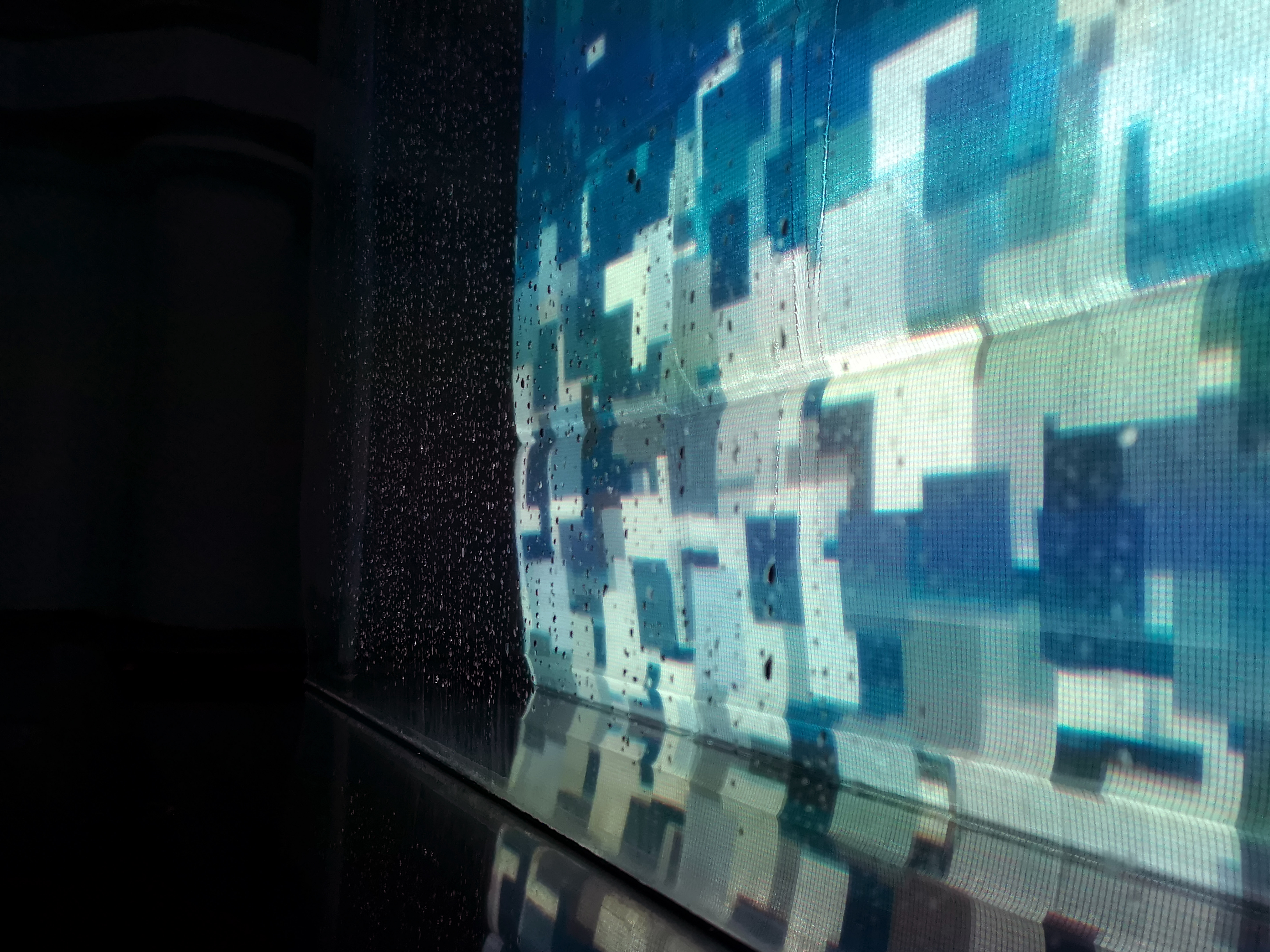
The installation is an invitation to build intimacy with water, an opportunity to stop and pay attention to it. Immersion is comprised of real-time generated visuals, it reinterprets the movements of water by visualizing real-time data from a weather station by Baltic Sea and physically moving water in cycles.
produced by: Elina Virdziniece
Introduction
Immersion aims to expand the perception of water and invites us to reconsider our relationship with and responsibility towards it. As Astrida Neimanis writes in ‘Bodies of Water’: “If body is something we are, not something we have then that implicates to me that the sea, the ocean, the waters isn’t what we have but also what we are.” The work is an invitation to build intimacy with water, an opportunity to stop and pay attention to it. Water is both subject and medium in the Immersion, it circulates up and flows down the installation, where it combines and travels up again – representing the cycle of water. The projection evolves over time and reacts to the changes in Baltic Sea (real-time observations).
Baltic Sea, July 2019
Ann Veronica Janssens, Astrid Krogh
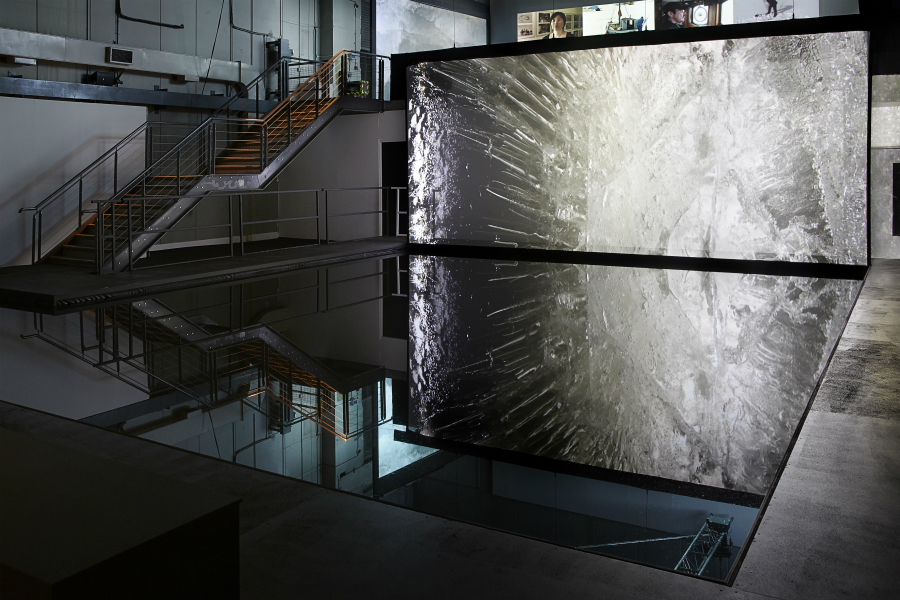
Elizabeth Ogilvie
Concept and background research
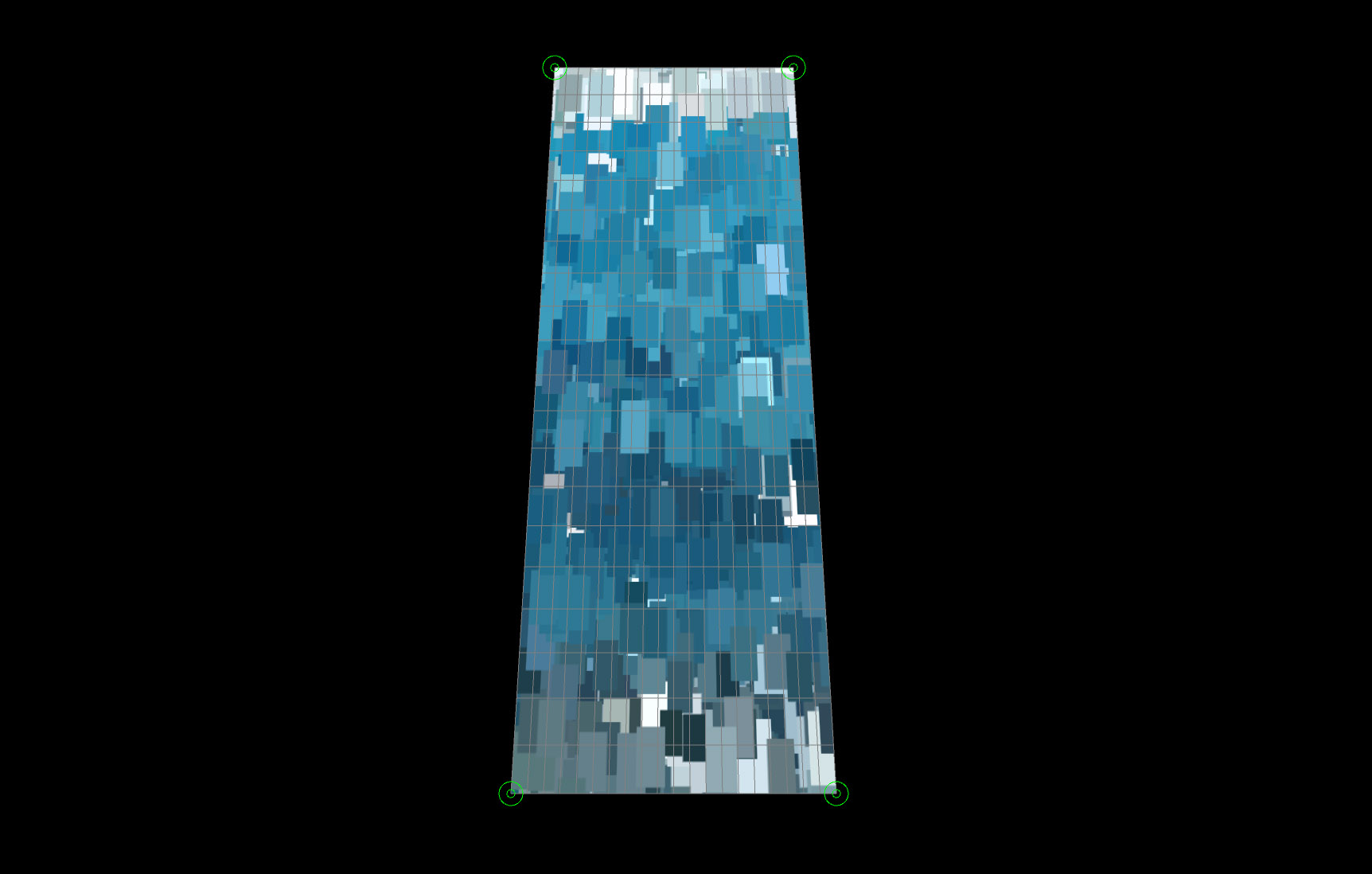
This project is part of my continuous research about water and our relationships towards it/us (bodies of water). The visuals in the Immersion are an altered recording of waves at the beach (Cape Kolka, Latvia) from where the API data is being called. The videos were taken on July 2019, but the visuals keep being transformed in real-time by the wind and gust speed at this beach, just like the waves in the sea. I chose Cape Kolka because it’s one of my favourite places in Latvia, the Baltic sea has always been very important to me.
Water is not a renewable source, there is always the same amount of water never less or more. It only might change its state/form from liquid to hard or gas – this time maybe also digital. Because of the way water travels, the water which is now for example in the Thames at some point in time was or will be part of Baltic Sea, as well as the liquids in people in Latvia or here in London. In this installation the two pumps working sequentially are a representation of the cycle/travel of water, they each take the water different routes, but it always mixes together and there is never less or more of it.
With this installation, I wanted to make people look at water more personally not just as a substance. By simply having the awareness and not forgetting how much our lives are enriched by water, we can go towards a better and more sustainable future.
When doing research about building the installation works by Ann Veronica Janssen and Astrid Krogh were very inspirational, and Elizabeth Ogilvie’s practice in general. The project was also very influenced by books and papers written by Astrida Neimanis.
One of the first designs for the installation, July 2019
Technical
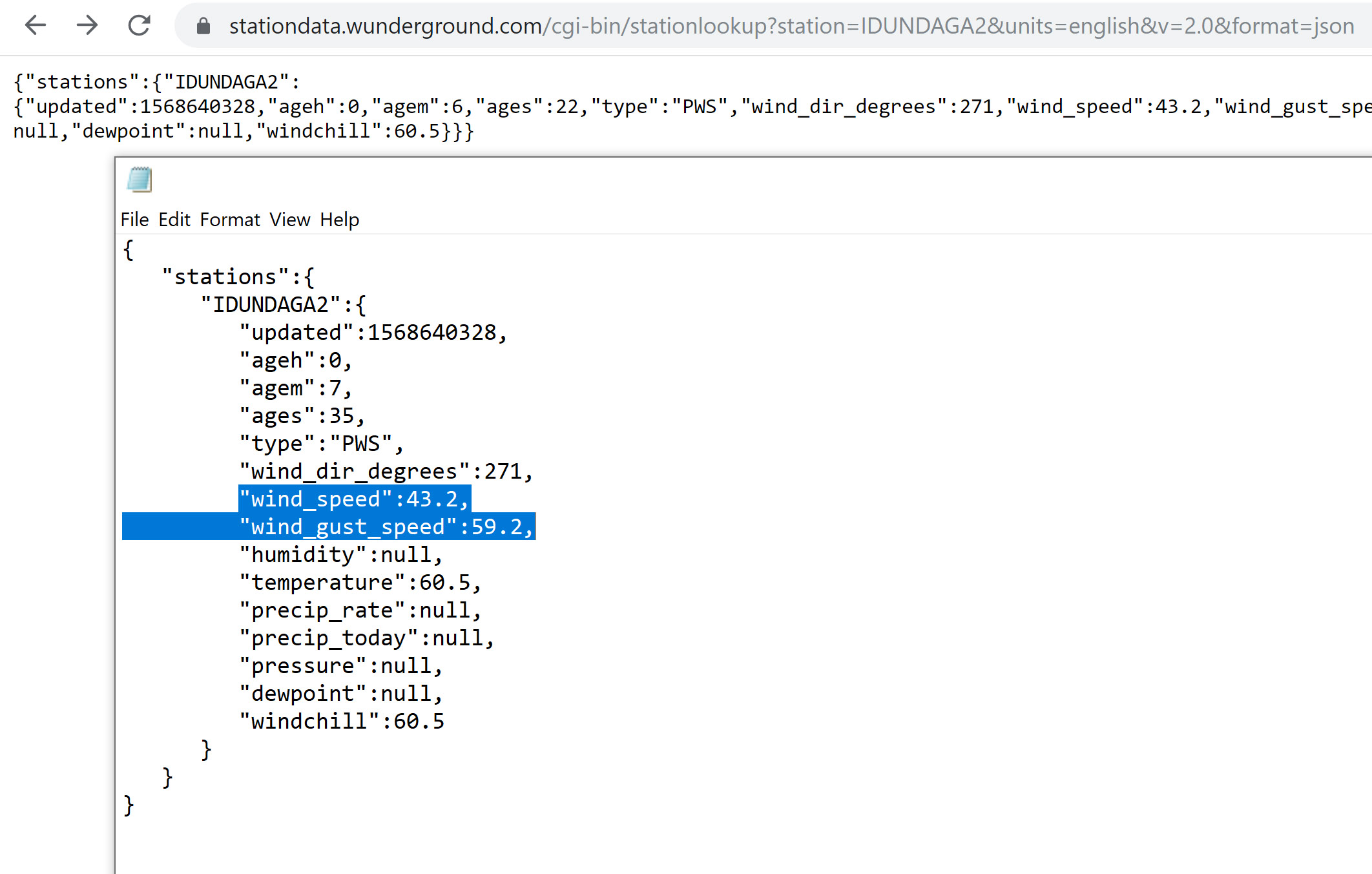
The installation is programmed in Processing and uses Keystone library for projection mapping, and two 12V DC pumps with Arduino. I used projection mapping because the medium is similar to water both ‘see-through’ and visible at the same time, also practically it’s safer to work with water and projection than, for example, screens and water. When I started to build the installation, I came across a lot of challenges both with code and the build. The first issue was with making the API’s work in my code, I started the project working in openFrameworks but ended up continuing it in Processing because I found more information about working with JSON and API's, and managed to make it work in my code. Another challenge was to find an API which lets you make enough calls through the day for the installation to be able to run for the whole time the exhibition is open.
When building the installation, the main challenge was to find the right pumps but after couple weeks of experimenting with different pumps, voltage and code for Arduino, I found that two underwater 12V DC pumps worked best when timed in cycles.
The biggest difference from the initial sketch was that I had to add a layer of projection material in between the cellophane for the image to be visible, otherwise it would project through the cellophane and water on the walls.
Future development
To extend this project, I want to add more locations to the installation, to see the difference between several parts across the Baltic Sea or to see the difference between Baltic Sea and other bodies of water, maybe Thames to connect the place where I come from to where I’m based now. Also, to develop this project I want to work further on the code for Arduinos so the water flow would be controlled by the same API information as the visuals.
Self-evaluation
I am satisfied with the outcome, the installation looked and worked as planned. Water has always fascinated me and to be able to utilize it both as the main subject and medium for my final degree project was great, especially because I was also able to bring part of the place where I am from to London.
The one thing I would have done differently is to leave more time for improvisation and even more experimentation, because although I achieved what I set out to achieve – only after building the installation now I have ideas on how to further develop this project. Also, I probably would re-think the way the data is visualised, work more on the aesthetics of the projection.
References
Arduino.cc. (2015). Arduino - BlinkWithoutDelay. [online] Available at: https://www.arduino.cc/en/Tutorial/BlinkWithoutDelay [Accessed 14 Sep. 2019].
Bouchard, D. (2013). keystone. [online] Keystonep5.sourceforge.net. Available at: http://keystonep5.sourceforge.net/ [Accessed 14 Sep. 2019].
France, R. (2003). Deep immersion. Sheffield, Vt.: Green Frigate Books.
Neimanis, A. (2017). Bodies of Water: Posthuman Feminist Phenomenology.
Pendleton-Jullian, A. and Brown, J. (2018). Design unbound. Cambridge, MA: The MIT Press.
Tadokoro, A. (2019). Video Pixelate - OpenProcessing. [online] Openprocessing.org. Available at: https://www.openprocessing.org/sketch/733317 [Accessed 14 Sep. 2019].
The Coding Train (2015). 13.6: XML and JSON - Processing Tutorial. Available at: https://www.youtube.com/watch?v=rqROpUNb2aY [Accessed 14 Sep. 2019].
Weintraub, L. (2019). What's next?. Bristol: Intellect.