Grounded: A Story
A story of confined frustration.
produced by: Yuting Zhu
Concept
Inspired by the ongoing London lockdowns, this project uses coding and projection mapping techniques to visualize the frustration of an imaginary character spending days over days stuck inside a confined space, culminating in a distorted and surreal view of the reality.
With this project I wanted to explore the possibility of expressive storytelling with programmed forms and visual rhythms - with a devoted focus on compatibility with the cube objects and timing control.
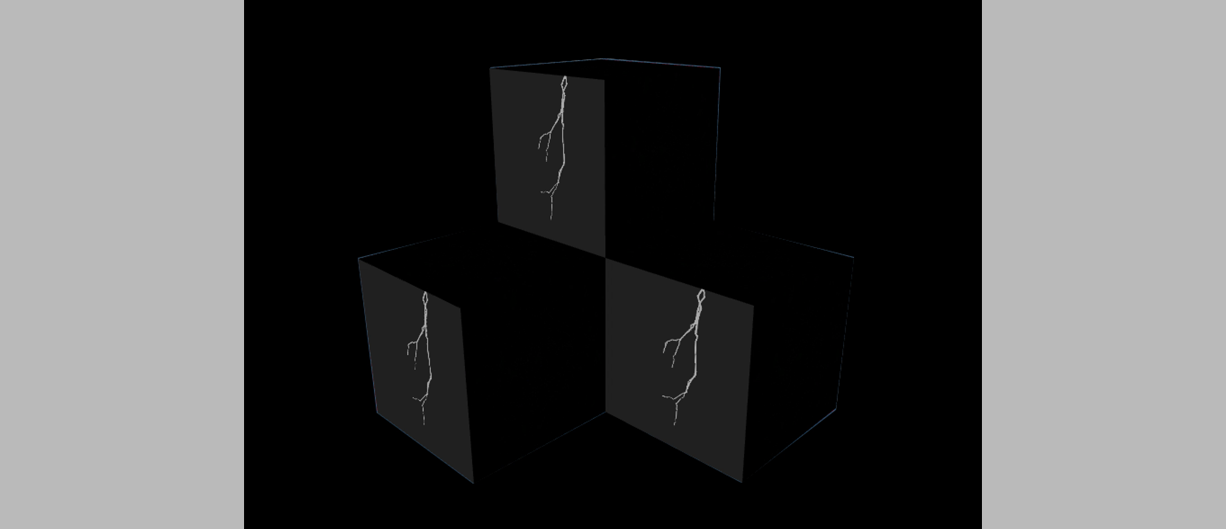
Scene 1: The Storm
The first scene generates shapes based on real-life lightning strikes followed by an abstract scene of pouring rain, setting the gloomy tone.
To generate lightning, I started with simple fractal trees and gradually added in random factors (e.g. how to zigzag, when to split branches). Then to imitate the random yet rhythmic flashing effect, I set up two lightning functions to be called at different intervals (e.g. every 2 seconds vs. every 3 seconds), and multiple "fade-out" layers drawn in between. ofGetElapsedTimeMillis() was not accurate enough for the modulo calculation here, so I wrote my own frame count function.
The flashing quickly accelerates and builds up tension. When the cubes look like they are about to explode with electricity, cut to a fullscreen of randomly generated ellipses that simultaneously look like a curtain of rain and noisy signals. (The visual of "rain" was inspired by a scene in Oliver Schilke's work Cycles and reverse engineered, link see Reference).
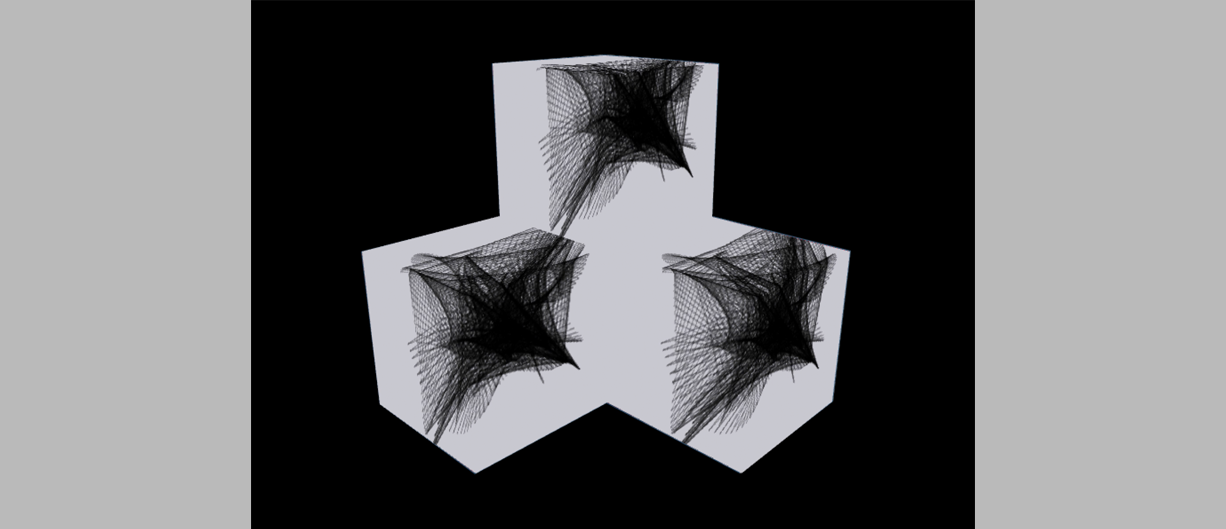
Scene 2: Time Passes
This scene combines the literal and the abstract to signify the cumulative feeling of frustration as time passes. The shapes of semiotic clocks and noisy, chaotic black lines are drawn alternately with gradual acceleration. Black lines filling the white box in the end serves as a metaphor for insanity taking over sanity.
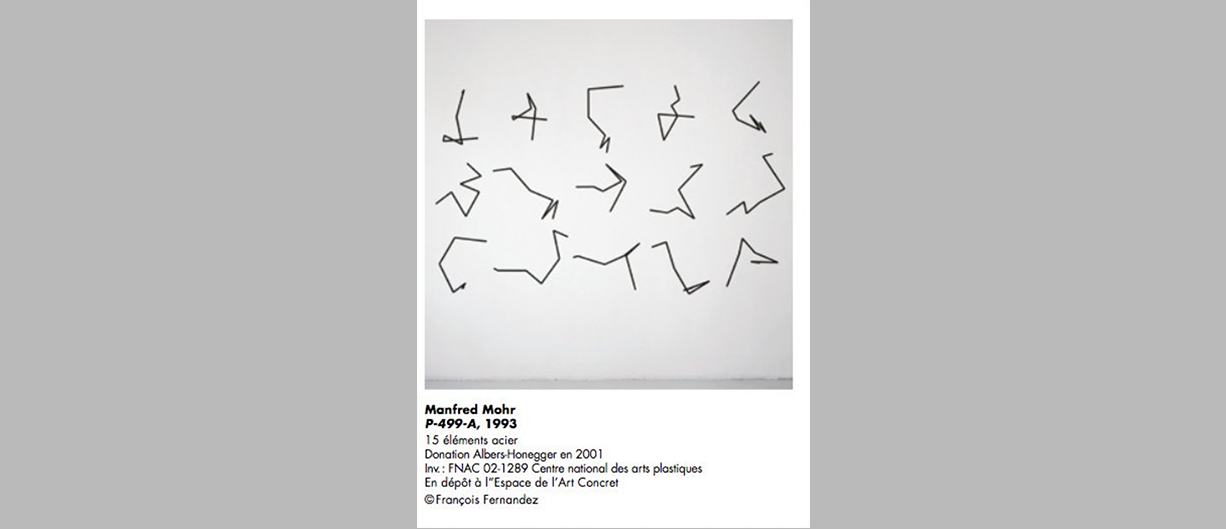
The noisy black lines are inspired by one of Manfred Mohr's early visual languages that involved geometric lines (see picture below). By leaving the noise trace visible and altering the speed factor in each sub-scene, one gets to observe the lines moving more and more chaotically and thus recalling the emotions of growing impatience, boredom, frustration, and alike.
Ticking clocks are drawn as hints for "time" and indicators of rhythm, as the lines can be too abstract in meaning. At one point, the character sees multiple clocks with different frequencies appearing in the same scene, suggesting a distorted and multiplied perception of time.
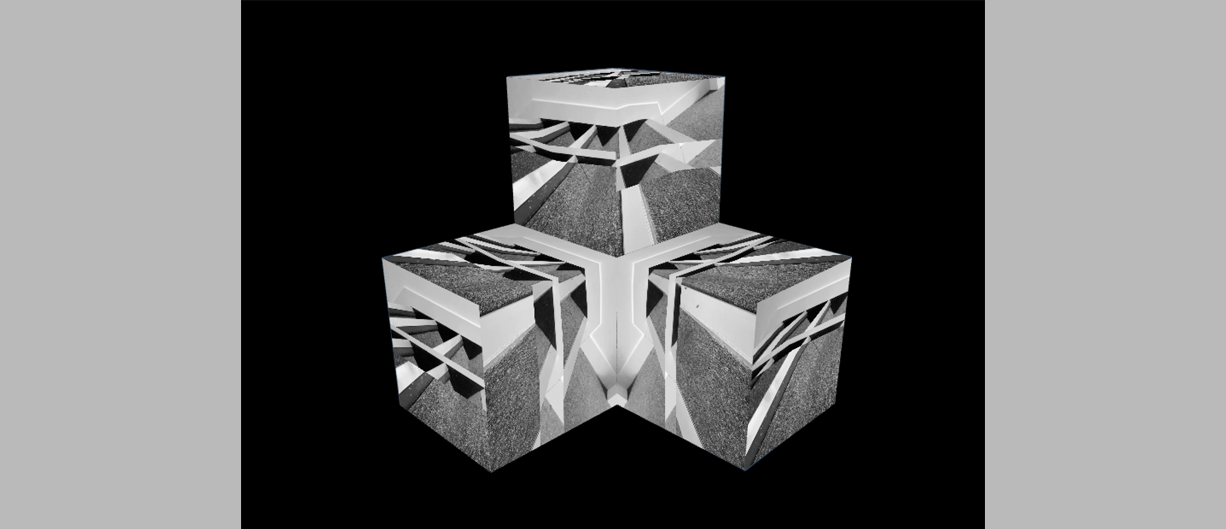
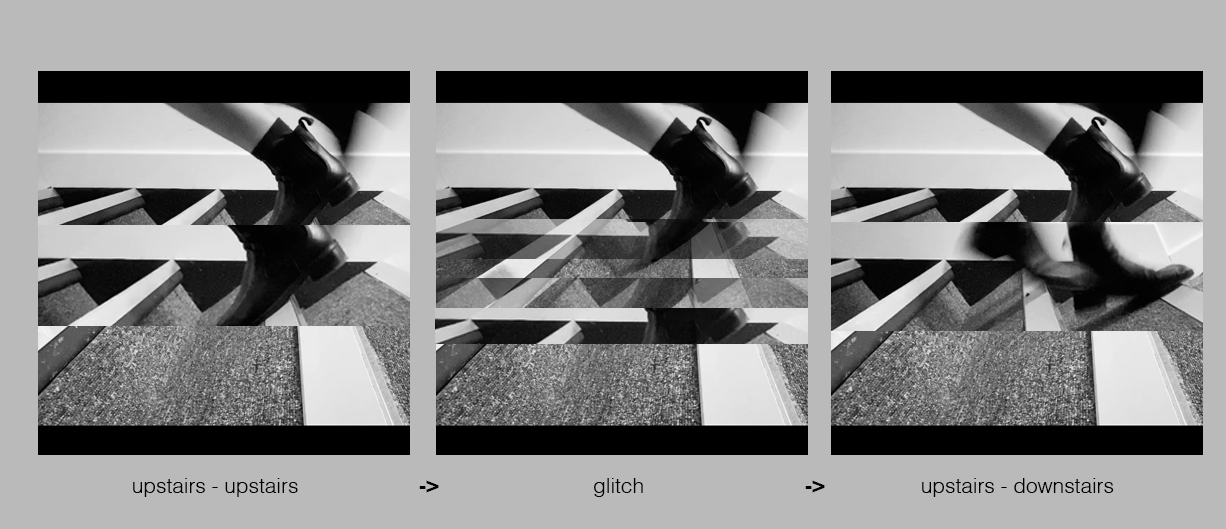
Scene 3: The Maze
The third and last scene takes advantage of the stacked-up cubes shape on which it is projected, and turns the cubes into an Escherian maze through video manipulation.
This was inspired by a real event - one night I set out and spent hours exploring all the fire escape staircases in my hall of residence, because there was really nothing else to do!
I recorded two short pieces of raw video (4 secs long) - one of me running upstairs, one downstairs. Mapped with different orientations and positions on the cubes, they create an illusion of the character running up-and-down along the cubes and/or a staircase maze - all entry/exist timings are controlled with code.
The drawSubsection() function of the ofTexture object is used a great deal for the "glitch" effects. Videos are magnified, subtracted, modified into strips and fragments, and displayed randomly by a staggered rhythm. After a certain point one can no longer tell which way the steps are leading, nor whether this is a single, continuous event or a multi-timelined illusion.
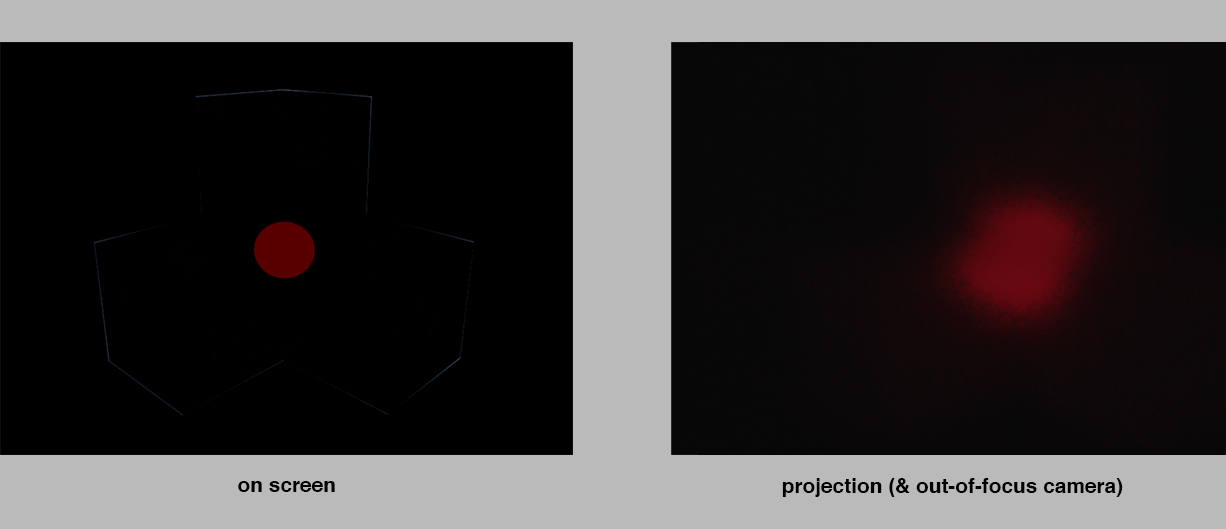
Ending: Heartbeats
Eventually, the illusionary sequence rests on a pulsating red ellipse bouncing at three heartbeats, ending the story with a reminder of the modest, frail, yet very much present will of life.
References
[1] For the lightning: Chapter 8. Fractals, The Nature of Code, Daniel Schiffman (https://natureofcode.com/book/chapter-8-fractals/)
[2] For the rain/noisy signals: Cycles, Oliver Schilke (Reverse-engineered) (https://compartsblog.doc.gold.ac.uk/index.php/work/cycles/)
[3] For the noisy black lines: Manfred Mohr and Joe McAlister's example on imitating Manfred Mohr (https://digitalartmuseum.org/mohr/artworks.html)
[4] For video manipulation: Theo Papatheodorou's Week 6 Image and Video examples