Generative Projection Mapping
My projection mapping project involved a progression of generative art over a period of three minutes.
produced by: Amit Segall
Introduction
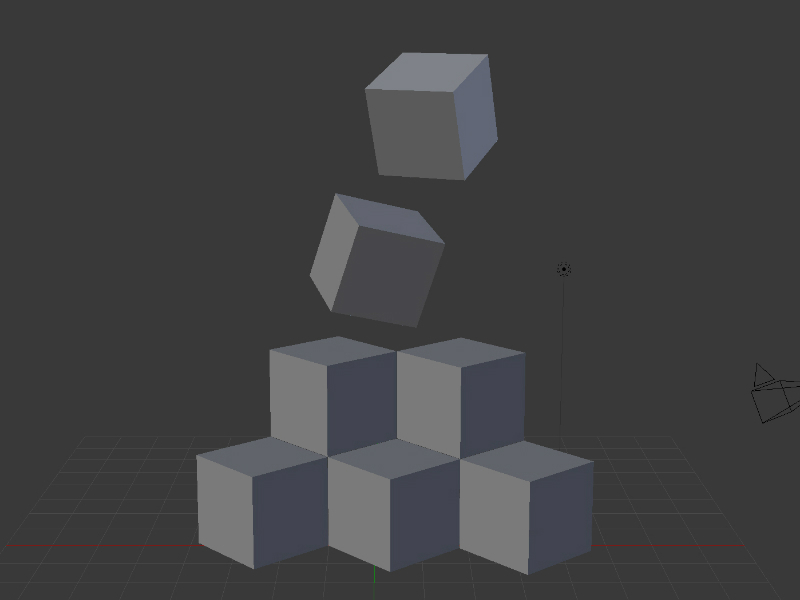
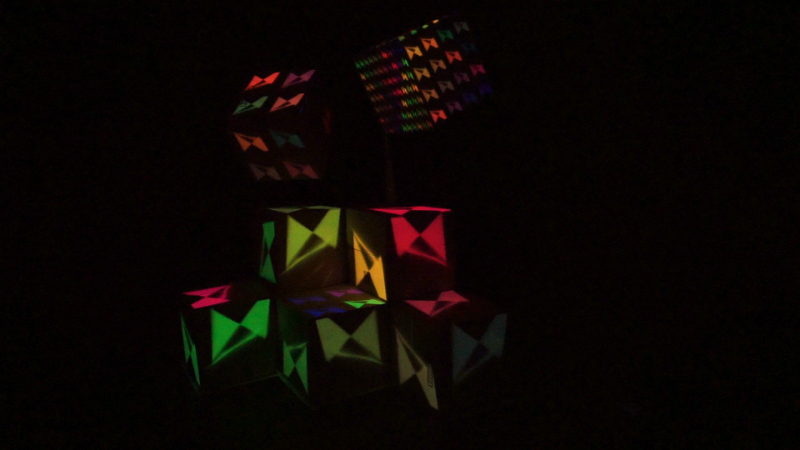
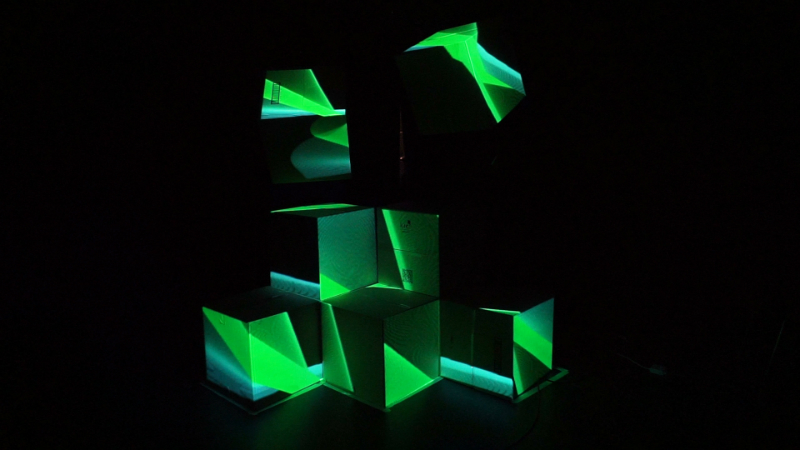
In this project my group and I wanted to build a pyramid of boxes that contain more than three boxes. As a group we thought that before we’ll commit to any shape we best try constructing it. We laser cut ten small boxes and started playing around. Eventually we decided to create a structure of seven cubes where five are one on top of the other and two are “floating” above. This meant that I had to project on twenty one different surfaces.
Concept
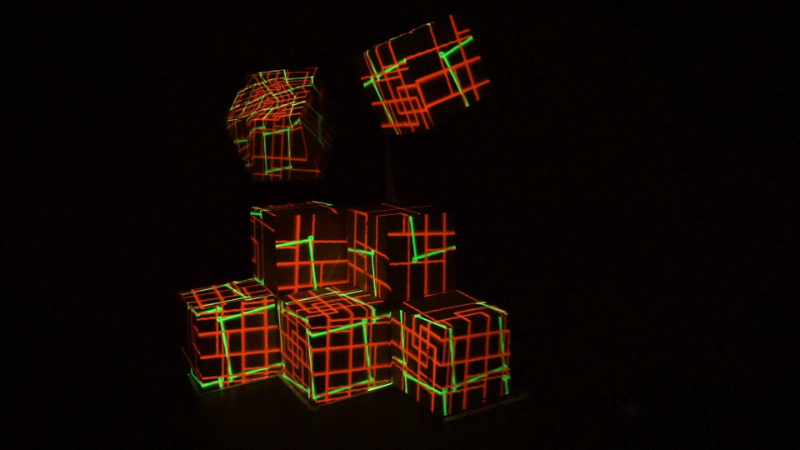
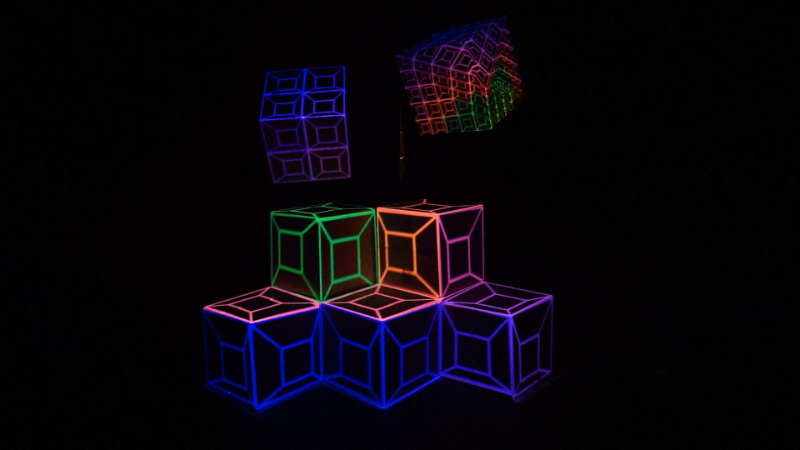
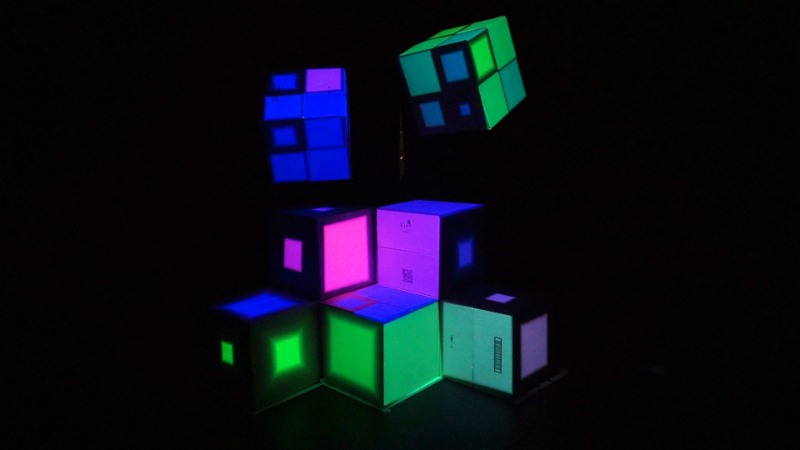
In my design approach I wanted to create divers and complex visuals. I wanted to be efficient and write smart code that will work hand in hand with dynamic projection mapping. In order to achieve that I designed a grid of different visuals and projected different parts of the grid on top of the different faces of the cubes. This allowed me to create movement, variations and different resolutions of the content while I was creating different scenes in my project.
In my three minutes of projected content I ended up doing six different scenes. Four of my designs were generated specifically for a grid in order to create alterations and random contents (some of them are modifications of interesting designs I did in the past). The other two where generative art designs that I liked, modified and redesigned, projected in a new context over the surfaces.
Challenges
My challenges were finding the best way to generate variations in a grid. I tried several different approaches such as: using multiple functions, writing to different buffers and use creative mapping strategies. I spent hours finding the best way to write my code. I did several designs that didn’t met my expectations and eventually decided not to include them in my final project. I found myself using a lot of FBOs as a gateway of creating elaborate designs.
I had a major breakthrough, during the last week, in which I learned how to write my own classes. Writing classes made my code simple and powerful, but unfortunately I implemented it only in one of my designs (the Pixel art) because of the time limit I had for this project.
Future development
I’ve been doing projection mapping in the past using several dedicated softwares and I was looking for designs that would stand out. The abilities I’ve gained during this project include understanding how to write my own classes and create variations over a grid, are an excellent tool that could be easily further developed. This made me reflex on past installations I did and how I could approach them differently with the new skills I now own. I would love to keep generating content this way and I think this could enhance other projects I’m currently doing as well.