FRAGMENTS
FRAGMENTS is a projection-mapped piece inspired by geometric patterns and shapes. Projected onto an Olga kit, moving lines appear to be fragmented into the depths of the squared shape.
produced by: Catarina Rodrigues
Introduction
This project was my first experience with projection mapping. Although FRAGMENTS doesn’t have a linear narrative, the shape is constantly filled with moving lines evolving to different coloured patterns. The slow pace that initiates the piece then rapidly gives way to fast moving graphics filling the entire shape.
Concept and background research
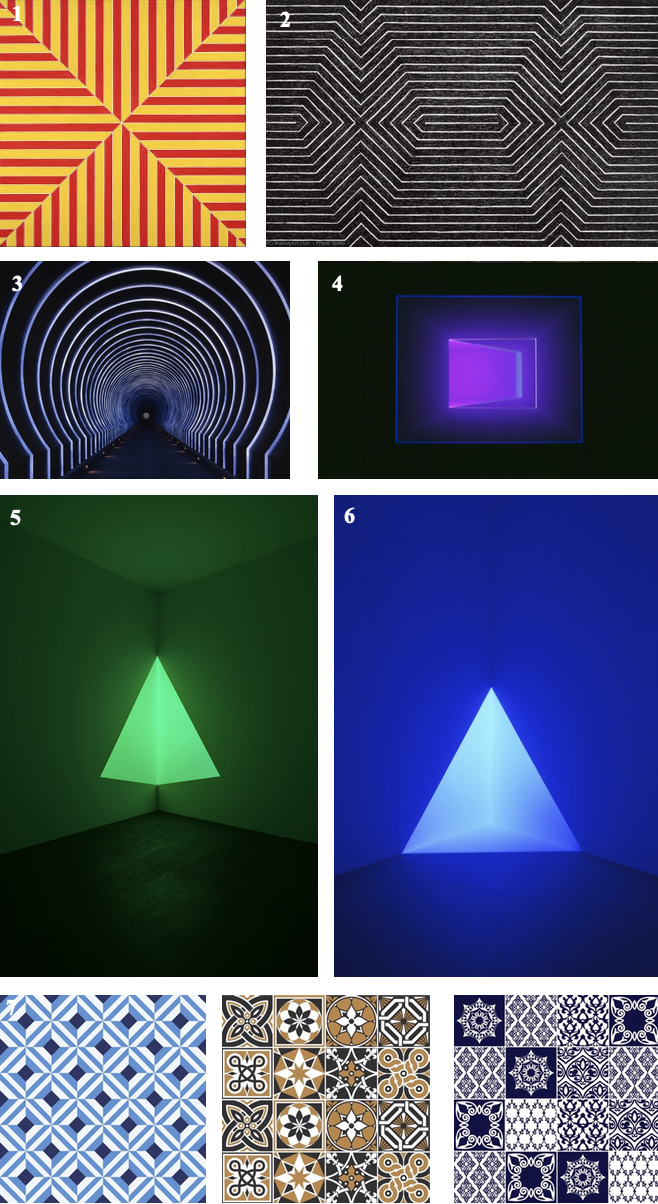
My work was visually inspired by artists such as Frank Stella and James Turrell. Turrel’s striped paintings and Stella’s studies with the materiality of light served as a starting point for the conceptualisation of the sketches. Besides that, visiting my hometown during Christmas was also a great source of inspiration as I looked at the traditional Portuguese tiles with different eyes. Although there are not many elements from the tiles on FRAGMENTS, I realised I am very keen in developing a future computational artwork based on the rich history of Portuguese tiles.
1. Frank Stella’s “Marrakech”, 1964 2. Frank Stella’s [title not known], 1967 3. James Turrell’s “Roden Crater” 4. James Turrell’s “The Substance of Light” 5. James Turrell’s “Raethro Green”, 1968 6. James Turrell’s “Pale Blue”, 1968. 7. Azulejo Português (Portuguese tile)
Technical
FRAGMENTS was coded on openFrameworks using C++ and the piMapper addon. Although I created over ten FBO sources, only seven FBO sources made it to the final piece (including a black FBO and a triangle outline FBO) as some of the sketches didn’t seem appropriate.
I chose to work with the Olga kit as I thought it would be a good way to get experience with it, as I’ve seen the kit being used in professional settings in concerts and other events. I had to take into account the geometry of the shape, however it became a challenge later on as I realised that my coding skills were mainly focused on rectangles/squares, thus creating a generative piece to be projected onto 28 equilateral triangles became a challenging task.
The project has four scenes. The first scene moves slow from a white outline to a smaller yellow triangle whose vertices are connected by yellow lines. Over time, the triangle rotates on the x-axis which gives another dimension to the overall shape as we look at it from different angles (shown on the video documentation). The lines eventually change colour from yellow to blue and afterwards it rotates on the y-axis, thus giving again a new depth element to the shape. The second scene is composed by moving blue lines on the y-axis and its colour is controlled by a sine wave, which gives it a “wave” of different tones of blue. Eventually the lines disappear and are replaced by two small yellow triangles rotating in opposite coordinates at the centre of the triangle. They rotate on the x-axis over time, therefore at some point their vertices “connect” with the vertices of the nearby triangles. The third scene also contains lines but here they move on the x-axis and the red colour is also controlled by a sine wave. When the moving lines disappear, white lines connecting the outlines and the centre of the triangle become connected to the triangles on the respective sides over time, thus giving an effect of connectedness within all the triangles. The last scene is mainly composed by blue-purple circles whose size increases over time and their colour varies from purple to blue.
Future development
To further develop my work, I’d like to have spent more time adjusting the mapping onto the Olga kit to tighten up the edges of each triangle. As the shape was hanging from the ceiling, it naturally moved, therefore the mapping of the piece changed as time passed by, which led to the incorrect placement of the outline of the triangles. As a consequence, in some scenes the lines connecting with the vertices of the triangles don’t match.
Additionally, when I saw the final piece projected, I realised the colour of the last two scenes weren’t as effective as the first scene, due to the dark red and blue colours. When I was visualising the piece on openFrameworks, it didn’t look as dark as it did in real life, therefore if I were to continue this work, I’d work with lighter colours (white, yellow, light green).
Self evaluation
At the start of the making of this project, I realised my coding skills were still developing, therefore I tried my best to improve these skills at the same as the making of the piece. Over the Christmas break, I re-watched lectures videos and went through the lab exercises/homework assignments.
Looking back at the projection, there are many things I’d like to have done differently. For example, I’d have worked with lighter colours as the scene with the red lines proved to be extremely challenging when I tried to bring the red tones out during the post-production of the video. On the other hand, the first scene with the rotating yellow triangles was, in my opinion, the most visually effective part of the piece as the light-yellow colour contrasted with the dark background/room. I’d also have worked with different patterns, besides lines, as the projection quality of the scene with the yellow triangle in some of the small triangles was very low, thus it might seem it is blurred in the video documentation.
Overall, I’m satisfied with the final result. Although I’m aware it’s not my best piece of work, I found it a challenging project as it made me dive deep into programming with only a few months of experience. Consequently, the learning process of this piece was fundamental in the way I now perceive my capacities and the time required to organise myself for future projects. Having said that, I’m glad I now know the mistakes I made and what I could have done better as it will help me feel more prepared and aware of other elements when I work on future projects.
References
1. “Neon Shapes” code reference from Workshops in Creative Coding Week 8, Projection Mapping Introduction
2. “NoisePixels” code reference from Workshops in Creative Coding Week 5, Number Generators
2. The use of sin wave to change colour was inspired by the example given by Zach Lieberman on his presentation Poetic Computation: https://www.youtube.com/watch?v=bmztlO9_Wvo&t=364s
3. “Alive” code reference by Jerome Herr (Available at https://www.openprocessing.org/sketch/172168)
4. Music: Algorithm https://audionautix.com/