Expansion
Expansion is a playful art installation that aims to explore the relationship between the realm of the digital and that of the physical through combining computational methodology with the heritage practice of painting, whilst keeping a focus on interactive approaches to audience engagement.
produced by: Teodora Sinziana Fartan
Introduction
This project focuses on interactive and interdisciplinary approaches to fine art practice by attempting to link the traditional methodology of the painted surface with digital approaches such as generative animation, projected visual imagery and physical computing in the form of an interactive controller, which allows the audience to actively manipulate the visual experience they are faced with. Inspired by the notion of putting a computational twist on classical string instruments such as the harp, as well as ideas of altering or extending the heritage practice of painting through computational means, 'Expansion' aims to serve as an experiment in terms of the possibilities of joining physical-based, traditional art practice with code-based, new media artistic tendencies.
Concept
I started developing this concept primarily as an experiment in combining physical, tangible works with digital ones – inspired by works such as Shohei Fujimoto’s “Power Of One”, which explores the use of laser projection with hung mirrors, United Visual Artists’ “New Dawn”, a projection-based work that tackles the performative quality of projecting light onto a physical surface, Visiophone Studio’s piece “Into the Void”, which involves projection mapping around a central, sculptural shape in an effort to draw the viewer’s eye to the central piece, whilst playing with its form through the outer projected layer, this piece aims to explore how an art object such as a painting can be enhanced visually and aesthetically through the use of code-based, projected animation.
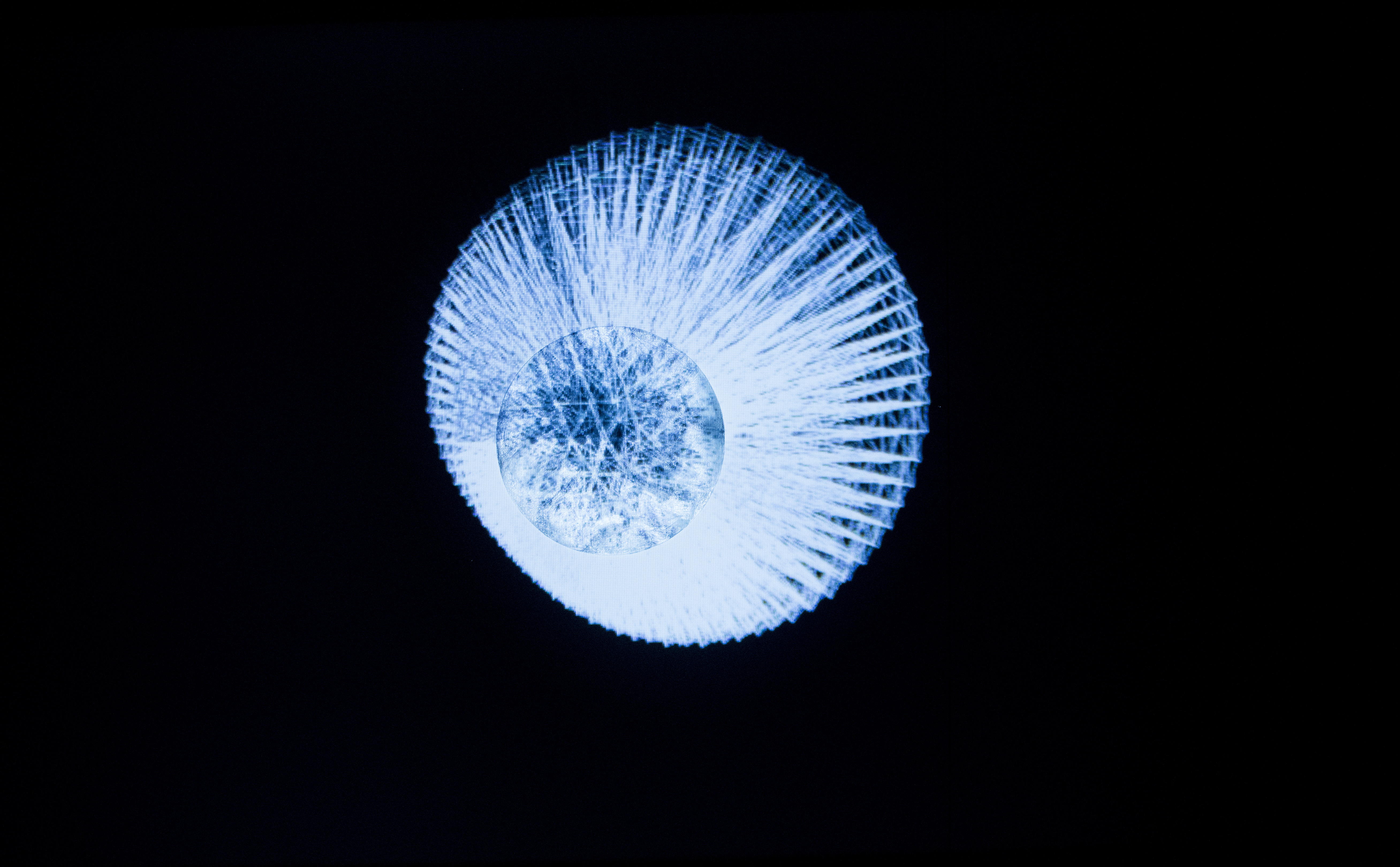
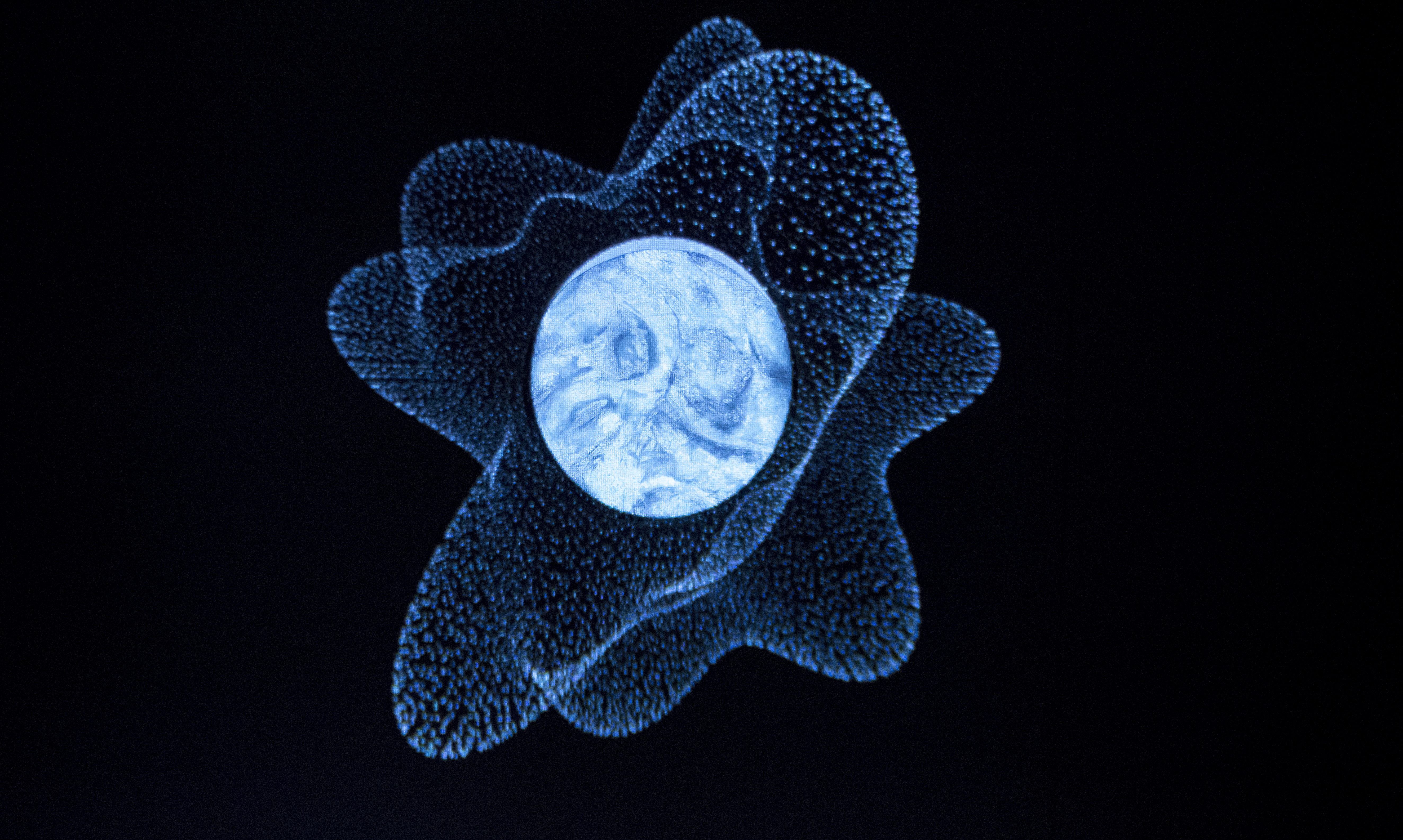
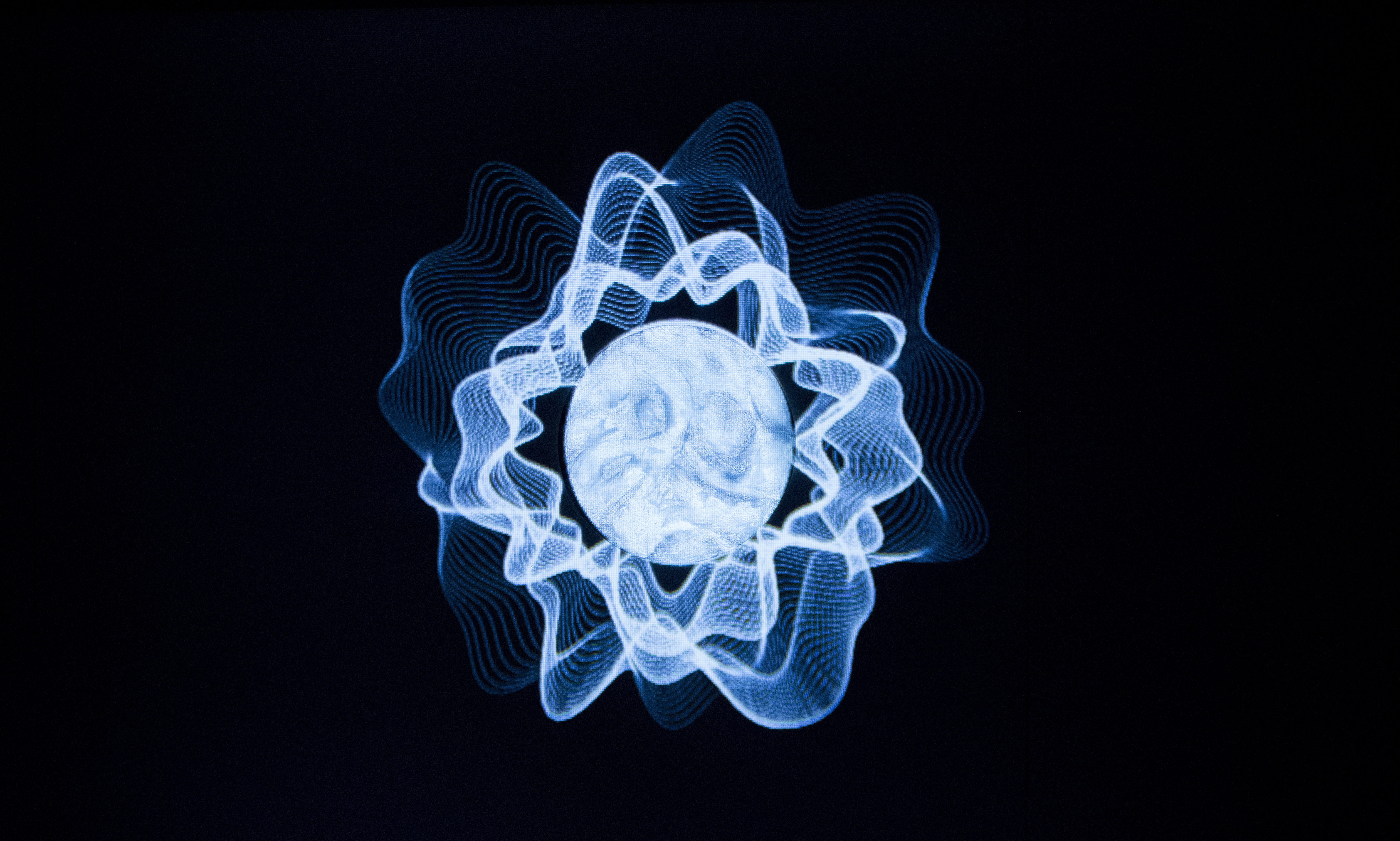
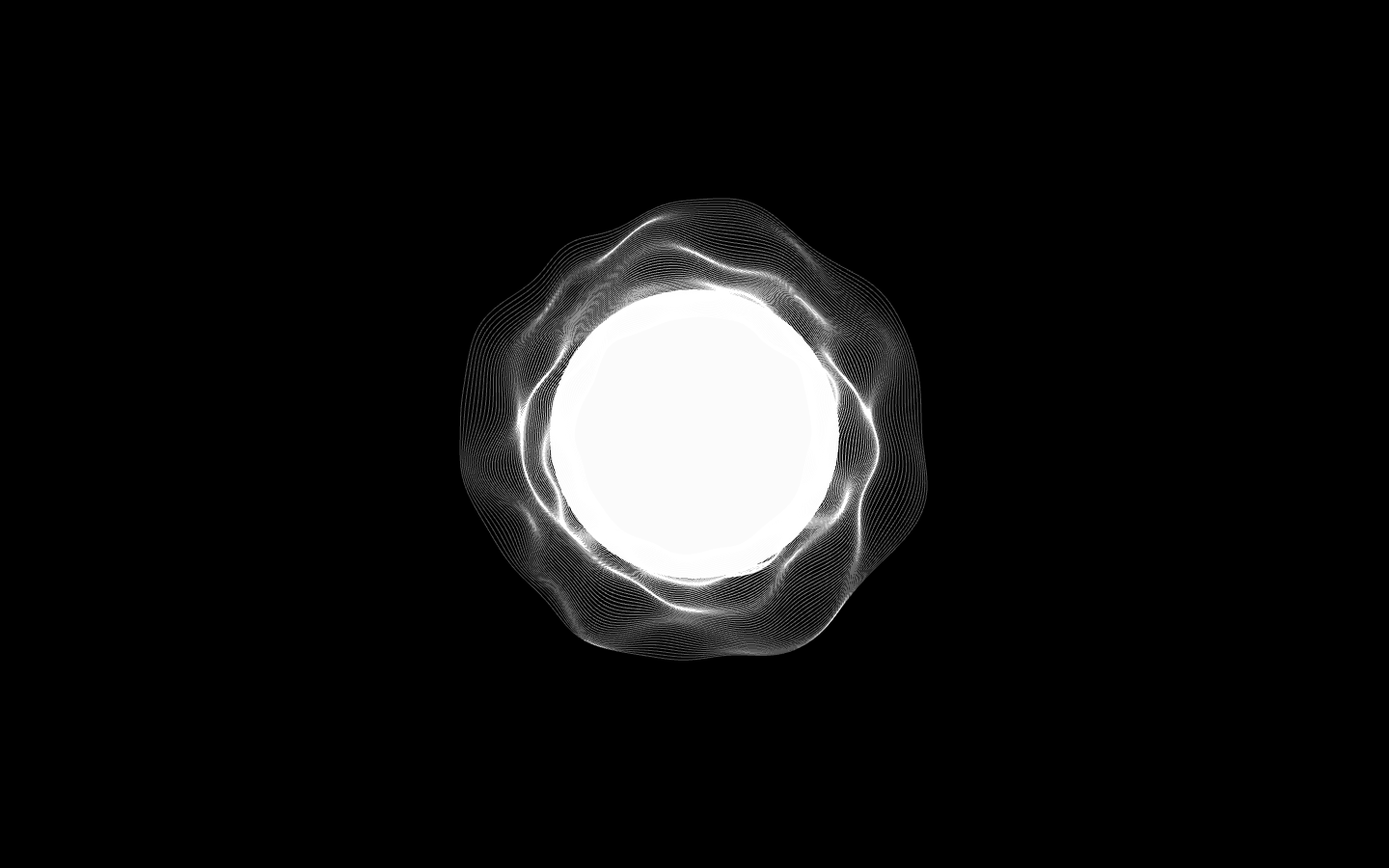
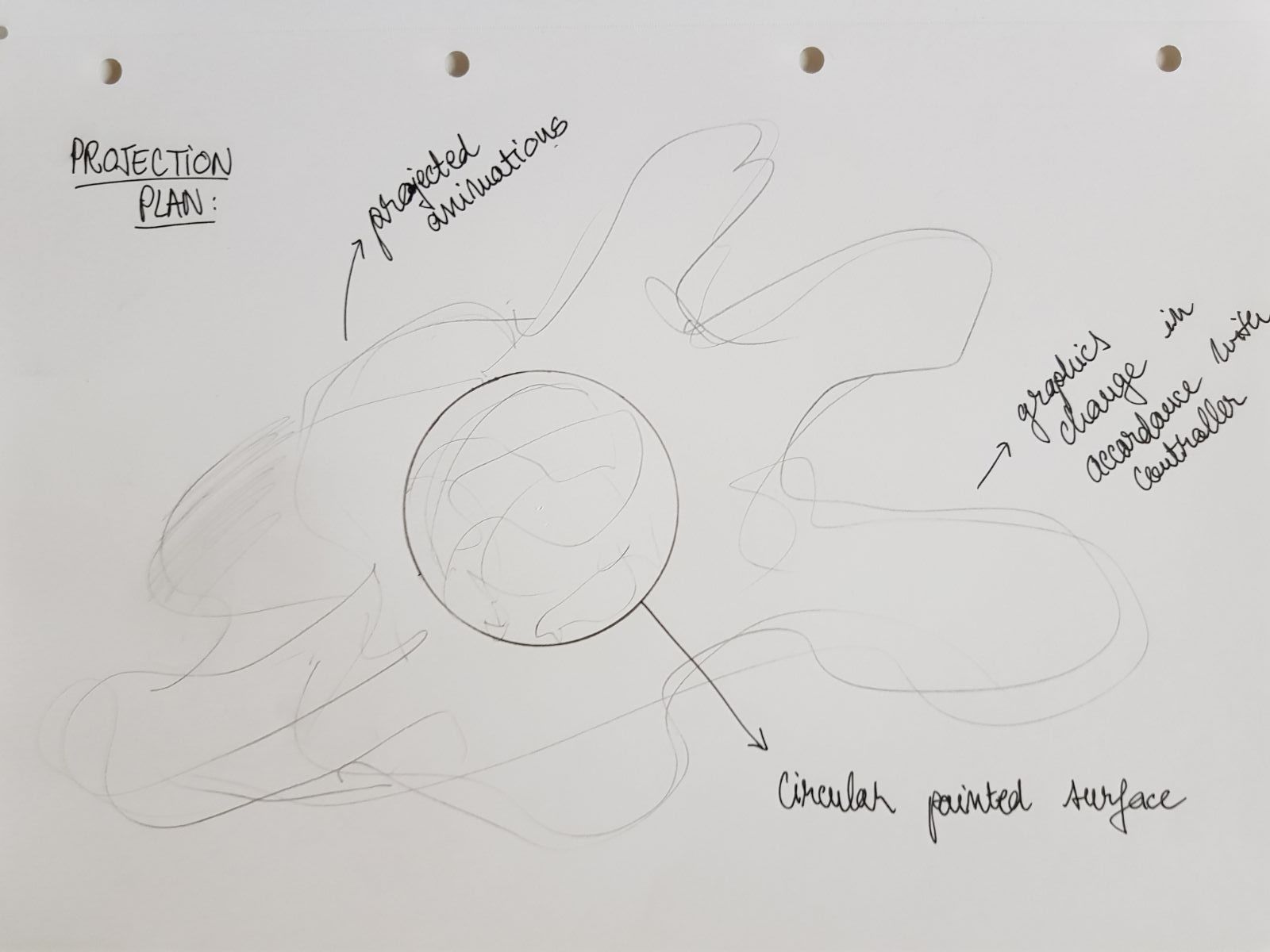
Having decided to have the hand-painted image as a central piece for the projection, in order to allow for more flexibility with the animations, I aimed to play with the painted surface through the projected element, which affects not only the outer layers of the circular image, but generates visual change within the painting as well. Focused around ideas of expansion and ways to play with a basic form, the projected visuals have the 3D primitive of a sphere as the starting point – all four digital animations explore ways of playing with this sphere, from extruding vertices to deforming it using noise, whilst containing the painting at the very centre, which ultimately mirrors and functions within the framework of the projection. The animations evolve from a harsher, geometric aesthetic approach towards a smoother, aura-like abstracted shape, in order to emphasize a progression from a more simplistic, linework-based approach towards a softer, more playful visual aesthetic.
The piece gets its title, ‘Expansion’ from these ideas – the form of the central painting is altered and enhanced in a way that suggests the notion of expanding the form, whilst the physical visual elements find itself in a state of continuous change due to the projected overlay. The interactive element aims to bring in a sense of playfulness, whilst also focusing on audience agency – without the input from the viewer, the piece remains a static painting, illuminated by the projector; once the viewer begins to interact with the strings, they effectively “expand” the shape themselves, actively impacting on the visual appearance of the installation and the amount of distortion they cause in terms of form. The controller was inspired by ideas of re-interpreting a classical instrument in a computational framework, effectively constituting a sort of visual harp, where each string triggers and manipulates a different visual experience.
Ultimately, ‘Expansion’ aims to be a physical embodiment of opposites united, where digital and physical visuals can co-exist, whilst the viewer becomes a middle-man in creating complex visuals and manipulating the form.
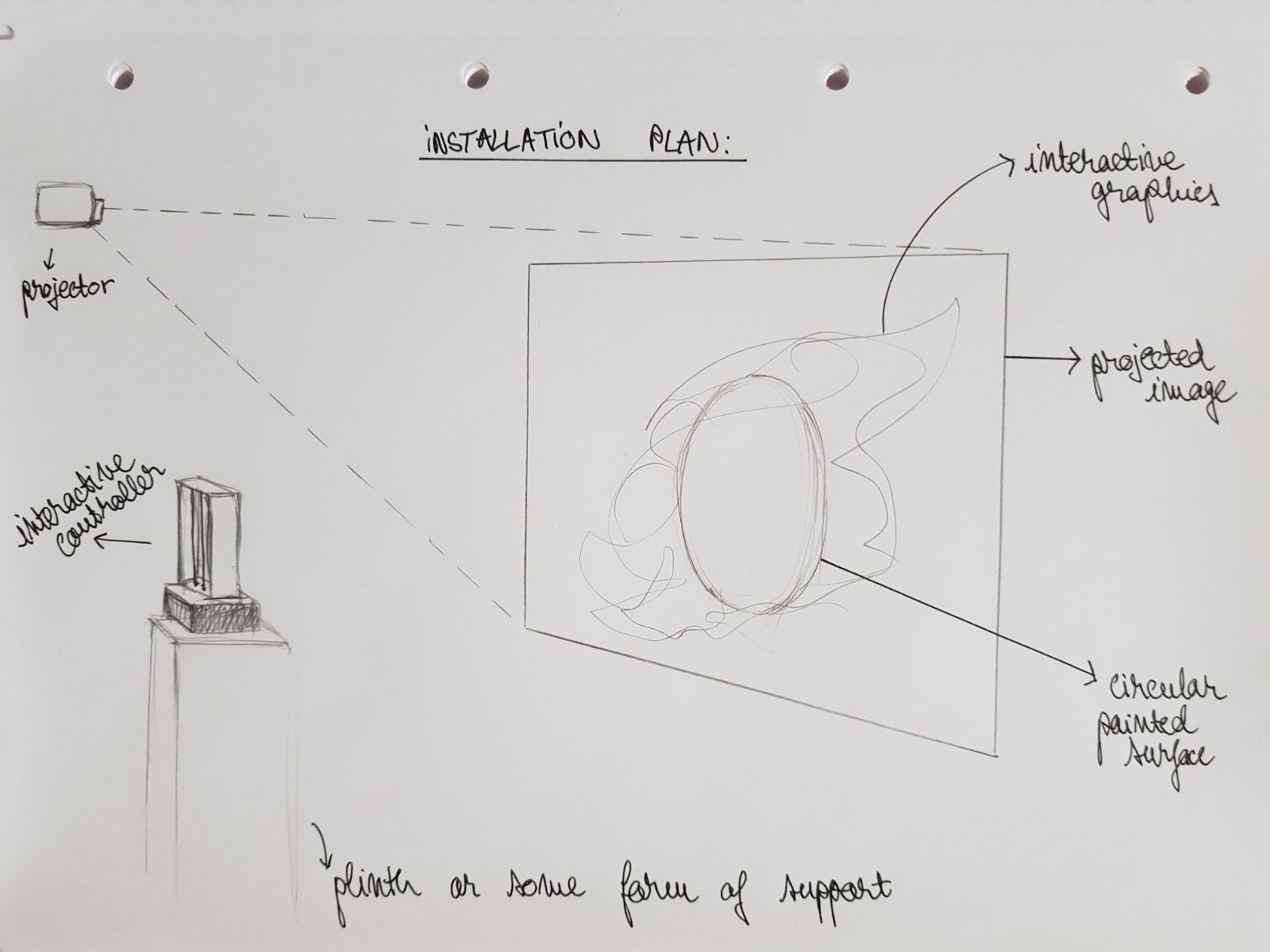
Below is documentation of the design plans for the work, controller and installation setup, as well as images from the works mentioned as inspiration points:
Technical / Process
I first set out to create all of the animations, keeping in mind that I will be working with a circular painting as the central point for my installation – I decided that each animated piece, then, will play with circular form; I began experimenting with ways of playing with spheres and concentric circles and focused on creating four digital visual pieces that would progress from a harsh geometric approach towards a soft, flowing aesthetic. For working with three dimensional shapes, Denis Perevalov’s chapter on ‘3D’ in the “Mastering Openframeworks” book was paramount in better understanding how to manipulate shapes within 3D space, from extruding vertices to displacing them, all with the help of the noise function.
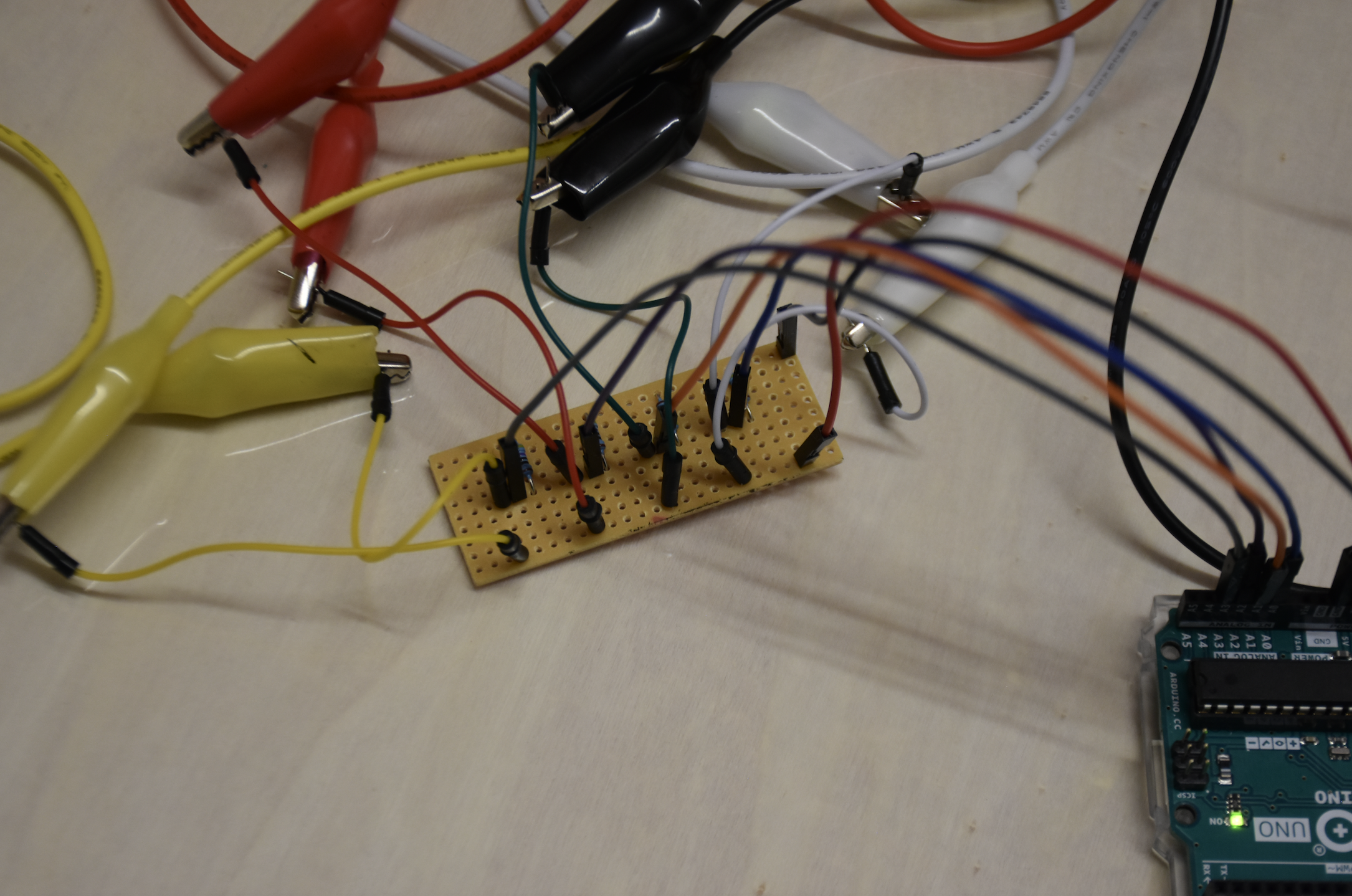
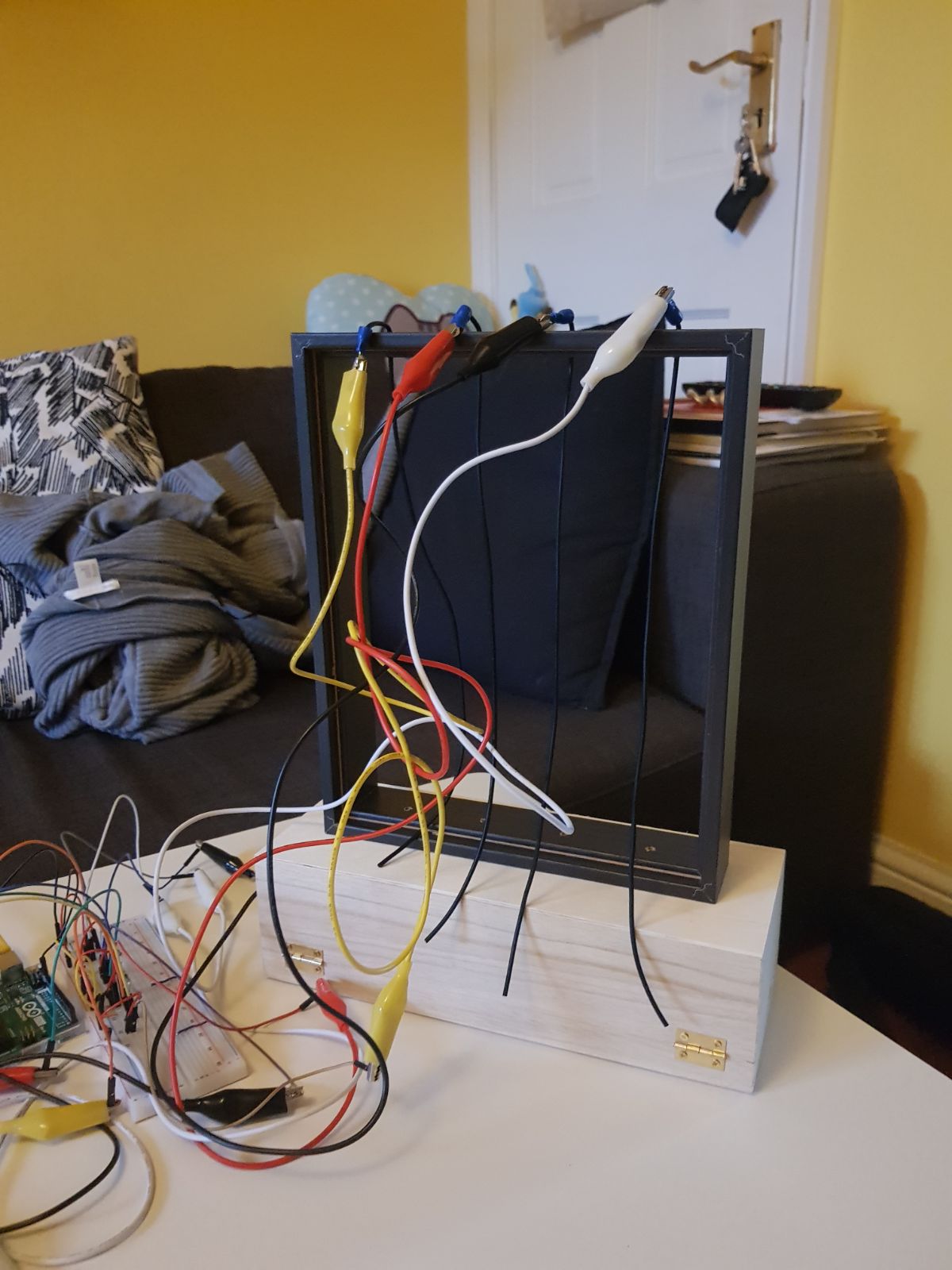
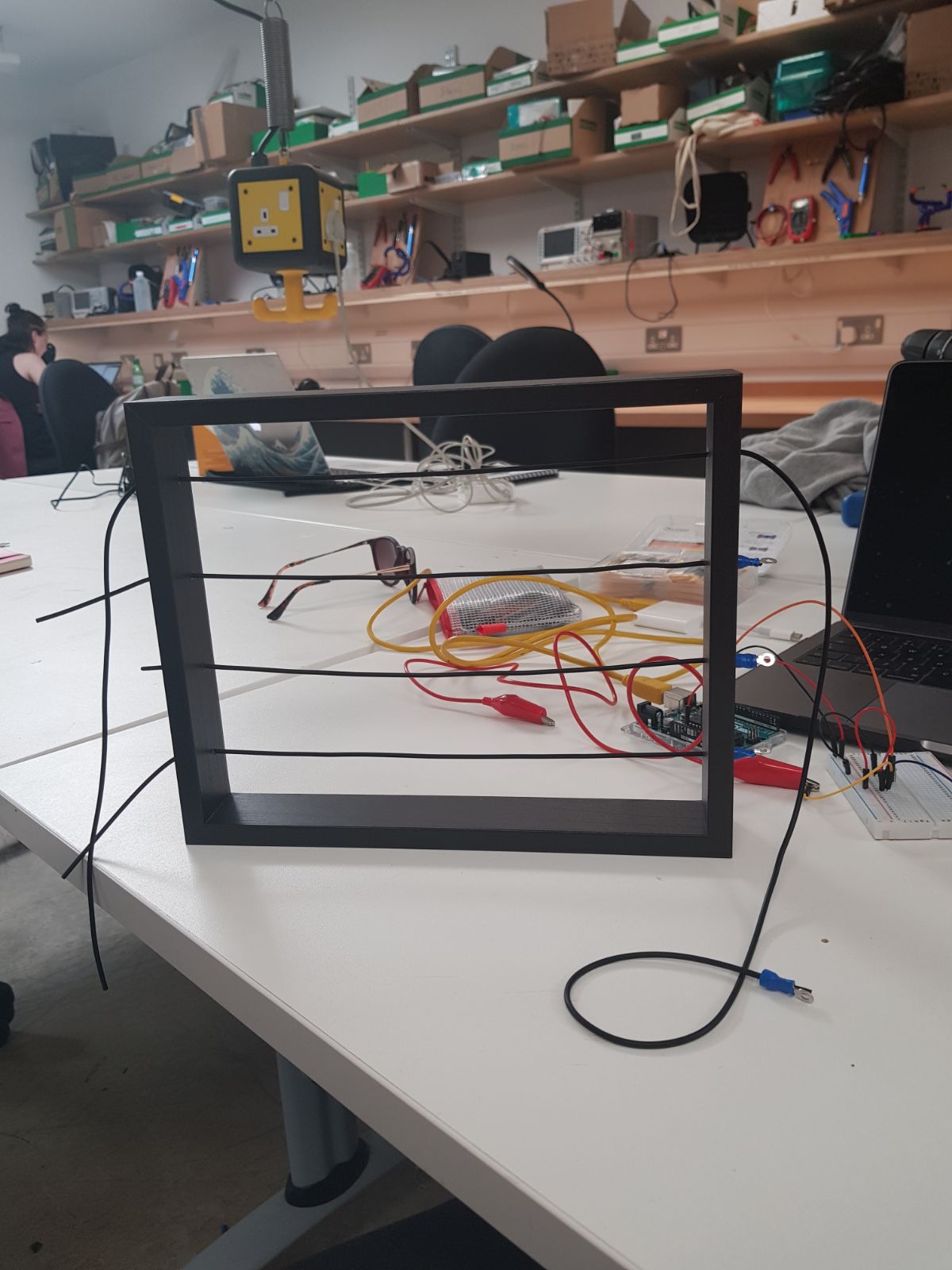
Having finally settled down on four different visual approaches that would interact with the circular painting, the next step was creating the controller. Using conductive rubber stretch chords and a frame-like wooden structure, I created a minimalist version of a harp by mounting the strings inside the frame using crimp connectors. Each of the four strings would trigger and then manipulate different visuals. Using simple voltage divider circuits (conductive rubber strings change their resistance when interacted with), I started tests for measuring the incoming values at different points of interaction.
The chapters on using Arduino in the “Programming Interactivity” book by Joshua Noble, as well as Erin Gee’s tutorial on how to properly use conductive rubber chords and Sparkfun's tutorial on voltage divider circuits were paramount in understanding how to work with these sensors and how to use a microcontroller in conjuncture with Openframeworks. After creating a threshold for triggering the animations, key values in these digital visuals, such as those affecting size, noise amount or the distortion of the overall shape were mapped to the incoming sensor values, so that the viewer would not just be setting off the animations, but that their input would also affect the projected image – thus, depending on the amount of pressure on the string, the shape continuously changes, creating a dynamic response to audience interaction.
The last step in this process was creating the physical painting – after several tests with different kinds of light-reactive paints and approaches, I settled on a more simplistic shape which would allow for greater emphasis on the projected changes, such as vertices being chipped away from the surface of the painting.
Below is a circuit schematic, several process pictures and a video documenting a preliminary test with the controller:
Future development
There are several things I aim to work on in order to bring this project further: I am currently smoothing the value input from the sensors in order to have a better functioning interactive element and eliminate any jitter that may deter from the aesthetic experience. I am also planning to bring the controller further by creating a stand for it and isolating all of the electronics - I aim to have a polished, final product similar to the initial sketch for the controller, both for aesthetic reasons and for eliminating the clutter that may take away from the focus on the actual installation. I also aim to further build on the painted element using reflective paint and other materials that may interact with the projected light, in order to experiment with ways of having the two visual elements communicating more seamlessly.
Self evaluation
In terms of self-evaluation, I think the project achieved to portray my initial idea and the overall feeling I wanted to create with the combination of projected and physical visuals. I am pleased with the animations and the knowledge of working in 3D space that came with creating them, as well as with the controller - I think the idea of using strings for the interaction was quite successful, and will consider this approach for future works. In terms of things that could have worked better, I think the values could be smoothed more in order to have seamless interaction; I also think the controller needs further work to be polished enough for an exhibition setting, and same goes for the painted element - multiple tests were done and the light-reactive paints I experimented with did not produce as much of a visual effect as I was hoping for; I will probably focus on further testing with reflective paint/mirror acrylic in order to have a more poignant effect of the overlapping visuals, and I am currently toying with the idea to have a spherical painted object as the central piece, rather than a flat canvas, in order to achieve a sense of deeper interaction between the form and the projection. All in all, I think this was a good exercise in doing this sort of installation that involves both physical and digital elements, and a lot of conclusions came out of working on this project which will be useful when working on other pieces in the future.
References
Fujimoto, Shohei (2016). Power of One. [laser projection on mirrors]. Kumamoto, Japan: Contemporary Art Museum. [Available at: https://vimeo.com/172374937]
Gee, E. (2018). Basic Belt Respiration Sensor. [online] Instructables.com. [Available at: http://www.instructables.com/id/Quick-and-dirty-Respiration-Sensor/.]
Noble, J. (2012). Programming Interactivity. Sebastopol: O'Reilly Media.
Perevalov, D. (2013). Mastering openFrameworks. Birmingham: Packt Publishing.
Sparkfun (2018). Voltage Dividers - Tutorial. [online] learn.sparkfun.com. [Available at: https://learn.sparkfun.com/tutorials/voltage-dividers.]
United Visual Artists. (2018). New Dawn. [acrylic, brass, custom electronics, code]. London, UK. [Available at: https://uva.co.uk/works/new-dawn]
Visiophone. (2015). Into the Void. [audiovisual installation]. [Available at: http://visiophone-lab.com/wp/?portfolio=into-the-void]
Code references:
The setupArduino function used within the code, as well as the listening to the EInitialized notification in the setup()function of ofApp.cpp have been taken from the "standardFirmata" Openframeworks example.
[access link: https://github.com/openframeworks/openFrameworks/tree/master/examples/communication/firmataExample]