Edge Traces
Animated projection mapping piece based on subtle iterations of small shapes looping around the edges of a simple geometric shape.
produced by: Oscar Cass-Darweish
Introduction
Rather than using input from the physical environment, or data from another source, the initial intention of the piece was to compare the effect of functions incrementing over time on different variables affecting an object's colour, opacity and location. For example, having the same sin wave function affect both the object’s opacity and speed at which it travels along an axis gives a creates an interesting visual effect, but one that may also be deciphered by the viewer. To allow enough variation to hold the viewer’s attention, a collection of these types of visual structures were developed that could be cycled through and blended in and out of each other at specific times.
Concepts
Understanding the way that computers render graphics on monitor displays and projections through grids of pixels is increasingly important as almost all the content that we view on our devices, particularly thinking in terms of entertainment, is mediated by software, codecs, the GPU and indeed the screens that it is displayed on. OpenFrameworks provides a particular opportunity to interrogate this space as it operates at a level closer to the machine’s hardware. Finding and deliberately using features that are native to a software but perhaps not to ‘old media’ that it may try to emulate is one way of illuminating processes in motion that we may not necessarily be aware of. I found it interesting to consider that having the background refreshed every frame may not always be desirable and having it switched off allowed for the visual effect of fading trails of moving shapes. This effect improved the relationship of the animated shpaes to the object as the trailing lines emphasized the edges of the shape.
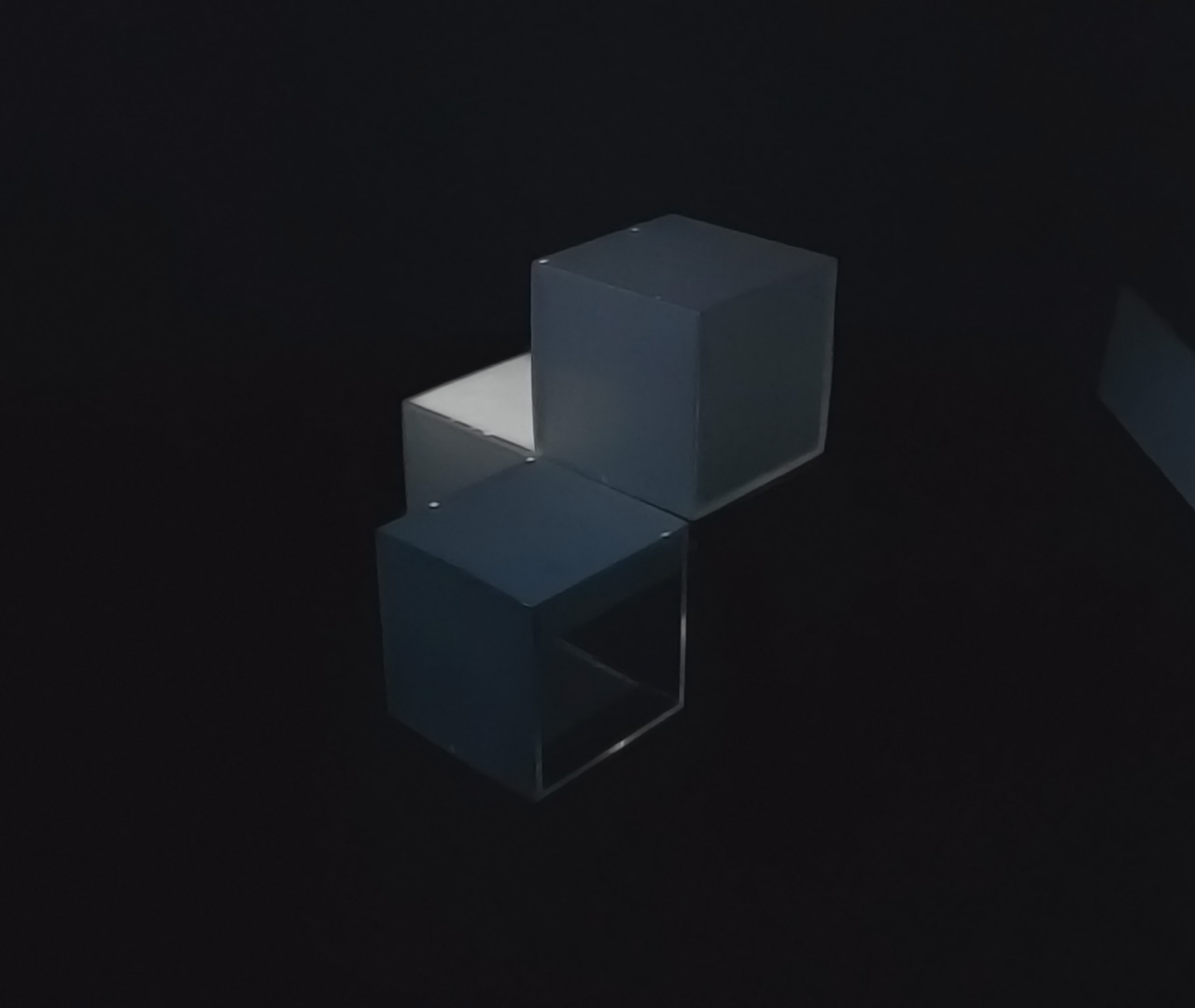
I hoped to extend the concept to a point where some of the boundaries of projection mapping could be tested. Thinking about questions of real and virtual, what interested me about projection mapping was the space(s) between the code, the imagery it produces and at what point it becomes part of the object it is projected on to. Having a precisely mapped object enhances the immersive effect but seems to be just one of many factors to create a successful example of augmented reality. I tested the projection piece on objects of different scale, material and colour. The version I have documented uses small transparent cubes wrapped in tracing paper which allowed for light to bleed into the surface and appear less pixel-like. It also makes it viewable from all angles, unexpectedly enhanced by the effect of light that travels through the clear plastic edges (see images below). I found this significant as another level on which code, the resulting light patterns and the object can concretize. I hope to develop this prototype shape further in the future.
Influences
A significant breakthrough that I had during the Workshops in Creative Code module came during a project with a brief to reverse engineer another artist’s work. While trying to emulate the work of Saskia Freeke (http://www.sasj.nl/), I discovered the potential to animate precise and subtle iteration across arrays of shapes. I found that the code I was working on could continually be optimised to get closer to the original through shorter, simpler expressions. The connections present between sin wave functions and incrementing variables worked on multiple levels to affect the animated shapes, and gaining this understanding helped to imagine many uses of such patterns. This efficient use of mathematics to create rich visuals inspired me to try to find a way create similarly complex durational work in an aesthetic closer to work from my own artistic practice.
In a different way, the simplicity present in the piece Test Pattern [N°12] by Ryoji Ikeda (http://www.ryojiikeda.com/project/testpattern/) exhibited recently at Store Studios, London, was also appealing. It demonstrated the immersive potential of projection based visuals despite the minimal nature of the work. It seems that the ability for the piece to be adapted to different surfaces and physical spaces is greater with simple shapes, movement and (lack of) colour. While I am not currently aiming to create work that relies on data input as Ikeda’s piece does, the idea at this point was to create a visual structure that may allow for this in future.
Other code was often based on examples provided during lectures by Theo Papatheodorou.
References
Freek, S (2017) Daily Art, http://sasj.tumblr.com/
Ikeda, R (2017) Test Pattern [N°12], Exhibition at Store Studios, 180 The Strand, London
Papatheodorou, T. (2017). Bouncing Ball and other examples. Lectures at Goldsmiths