COMMUNICATION
produced by: Omolara Aneke
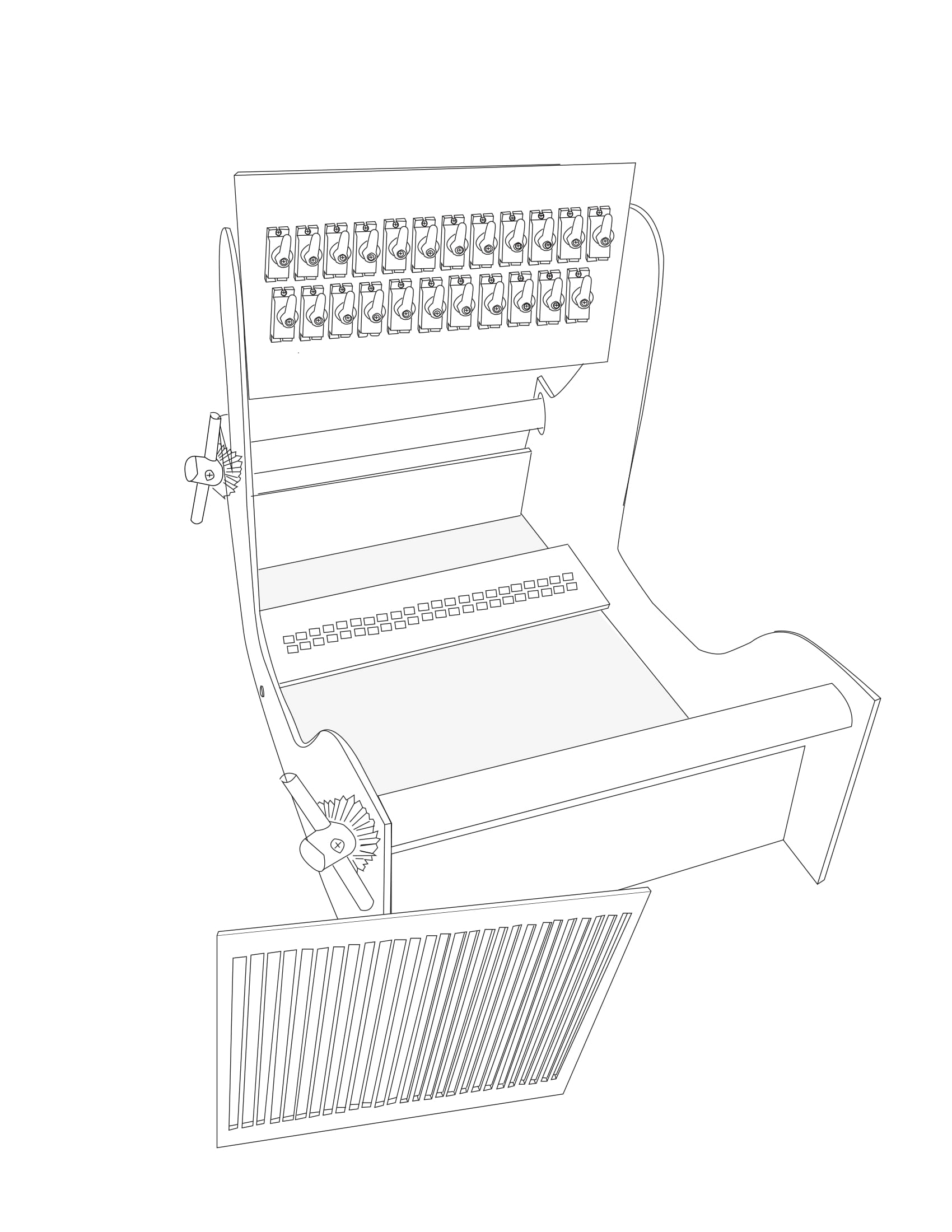
Digital Weaving Loom
I came across an interesting quote from Harlizius-Klück citing Sadie Plant who suggests that ‘Jacquard’s system of punch card programs brought the information age to the beginning of the 19th century’ (2017). Revered for the creation of the Jacquard loom, Jacquard did not invent the binary structure of the weaving itself. He created the punch card system that automated the loom (Harlizius-Klück, 2017). This is often seen as the turning point in history where control was transferred from the weaver to the machine (Harlizius-Klück, 2017). In contrast, Emma Cocker, a contributor to the Weaving Codes – Coding Weaves project, presents a term called ‘inter’ described as ‘a contingent state of being between, betwixt, amongst, in the midst of’ (Cocker, 2016). This space that my work occupies. Not claiming one state over the other, it is neither automated or handcrafted. Instead, it is a unique and enhanced perspective with input from both sides to develop a new way to interact and create fabric. I propose a rhythmic way to make clear that technological interventions into the fabric manufacturing process do not have to completely erase human input or history.
My Arduino program is configured to receive a switch of bits containing 8 0’s and 1 from processing. I programmed two types of interactions into the processing sketch for the ruse to decide for themselves what feels more intuitive when weaving. You can press the numbers 1- through 8 on the keyboard and press ‘o’ also on the keyboard to clear everything selected in order to move onto the next row. Pressing the keys means the white box at the corresponding position turns black letting you know it's that slot if pressed. Or if you so chose, you could move the mouse to press the button labelled with the intended switch number. This action activated the black and white check also whilst changing the colour of the button to further let you know when what buttons are activated or not. Both interactions from the Processing sketch communicate with the Arduino via serial to turn on the respective servo motor attached to the corresponding number. The up and down motion created acts as the warp, and the left and right motion made by the user acts as the weft to create an interlocked pattern. The warp threads are held by individual servos and move up and down when prompted. My loom is designed in the same vein as a jacquard loom rather than the traditional rigid loom. You can access each warp individually allowing practitioners to design an infinite number of patterns. Pattern designs are limited to what you can research or conjure up as you go as well as the number of servos attached at one time.
My loom successfully weaves after getting into a rhythm that suits you working around the quirks of the structural shortcomings. I created an interface that the users can use to set the weaving in motion. Currently, with no place to mount the laptop on the structure, you are forced to place the laptop on you preferred side, use your dominant hand to both press the keys on the board and slide the weft thread through the gap, then use both hands to bring down the weaving comb and pat the wefts down.
More refined versions of my weaving loom would take into account structure and weight. Not wanting to transport a large and awkward structure to and from university, I used illustrator to create laser cut parts that can be easily assembled and disassembled. This resulted in a weak foundation that doesn’t support the servos, as well as they could with some re-designing of the main parts. Taking inspiration from maker case.com I would design edges with t joints that kept into place a few screws.
Another big part that will dramatically enhance the user experience is redesigning a bigger margin between the resting position and the active position. Having to take into account the weight the servos can operate at without being dragged down, I have used elastic to tie the individual heddles to the baseboard. The purpose is to keep the string, cardboard and elastic combination taut enough to exaggerate an up and down difference when the buttons are pressed.
Arduino to Openframeworks
I find Openframeworks (OF) a lot harder to use than Processing. I can understand the documentation a lot quicker when I run into issues in Processing in comparison with errors and issues when working in Openframeworks. This is especially true for serial communication between OF and Arduino, I found it hard following along with the example in the lesson. To make matters even worse, the example we used in class wouldn’t compile even after a lengthy google search, i couldn't figure out why. Instead, I looked to a youtube tutorial for help which was successful. The process was put in very very simple terms for openframework beginners and I was able to put together a sketch that communicates with the arduino.
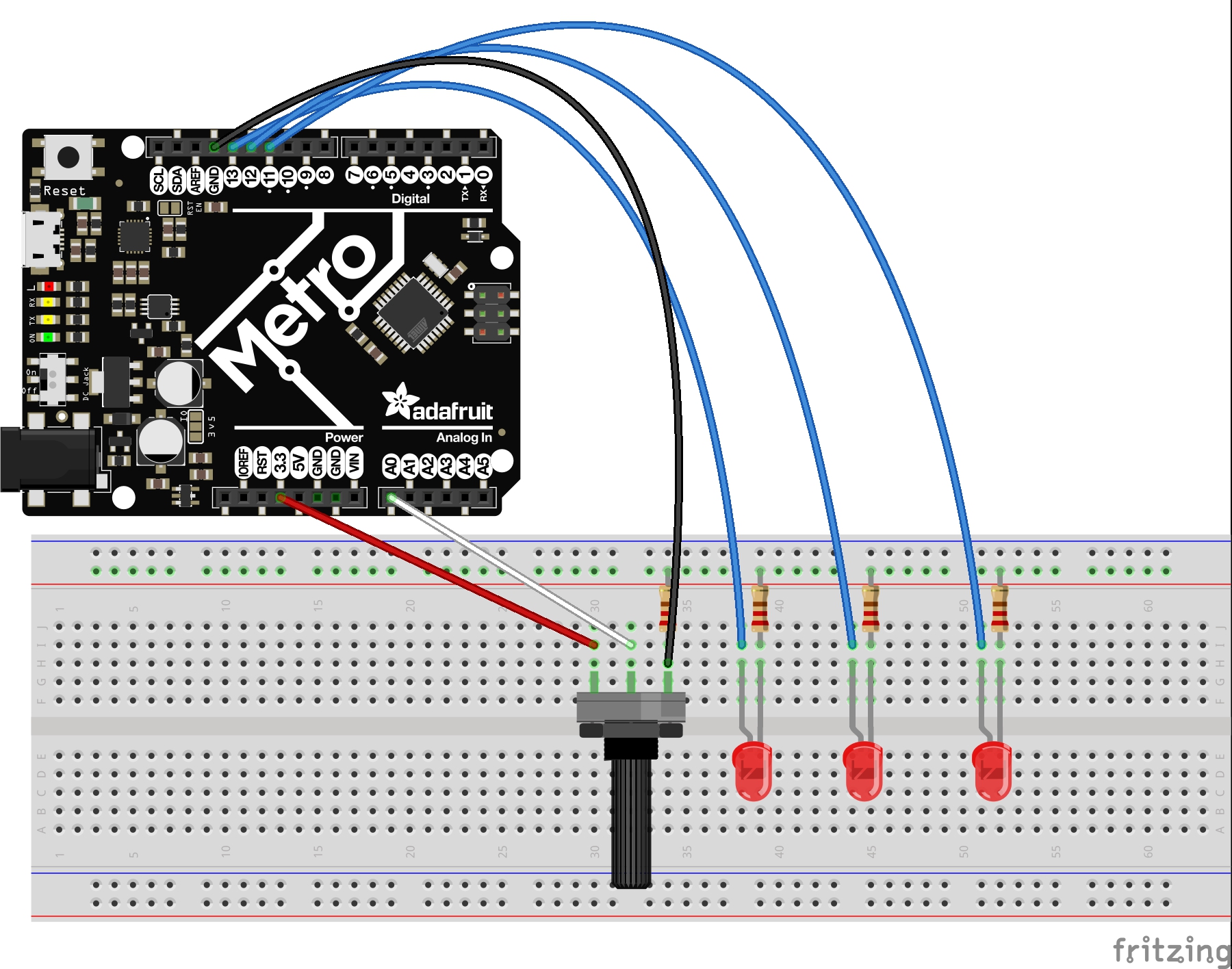
The sketch is set up to send the sensor value from the potentiometer via serial. Openframeworks receives that value as a bytes which is mapped to the radius and noise of my drawing. The result is an interactive sketch that can be controlled via the turn of a knob. This didnt work quite so well with my equitment. Perhaps some of the value where lost in translation. Or my computer systerm is slow but as you turned the knob the mapped numbers were very jumpy, meaning that often times it missed the thresholds in the switch statement and if statement to send byte data back to Arduino. I see the potential in the type of interatcion . This opens up a door into exploring a different type of user interaction with digital designs. Further development would involve transferring the design onto a larger picture frame to be put on a wall. Instead of a static image you can dynamically change the parameters using the knob. This will be done in the hopes to give users the ability to update, refresh and collaborate with drawing on the wall in a contemporary capacity.
Back and Forth from Arduino to Processing
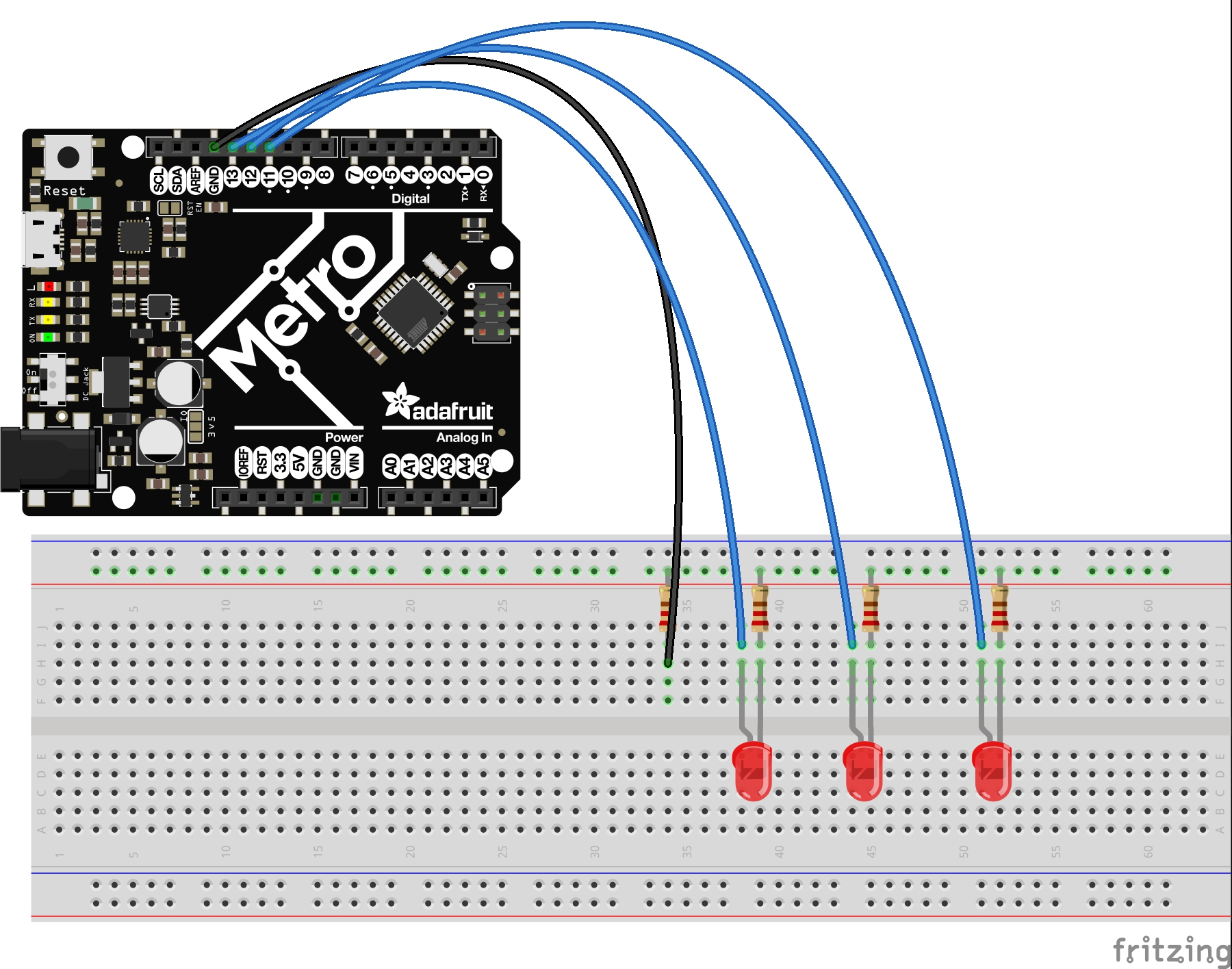
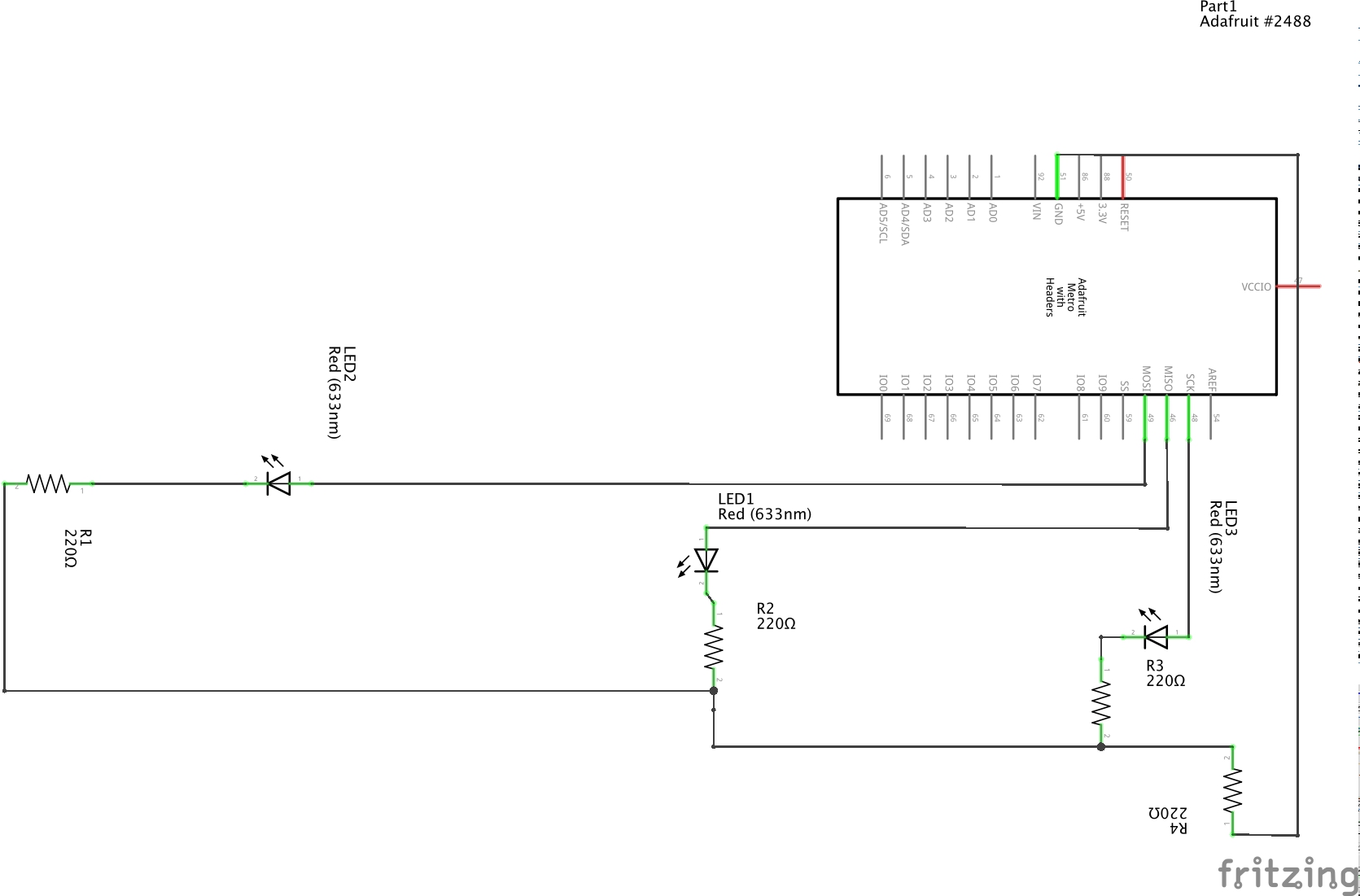
Playing around with sending Char’s via serial I created a program that sends d,r and w to arduino. I tried to use this as a method to incorporate arduino capabilities into processing sketches. In the same way electronics have flashing lights to further prompt users or indicate scene changes, I wanted to explore this method to change states.
The program sends an to begin you press ‘R’ on the keyboard to send an ‘R’ to the arduino. This Prompts a function call to turn the led on in one program and call a scene change in the other. Once one, a ‘D’ is sent back to processing triggering another scene change and awaiting a response to keep repeating the process. Further developments of this program would be to create logic that pings char’s back and forth to keep a chain of events happening. For example, a processing game with multiple levels that continuously triggers lighting sequences for a more ambient playing experience.
OscHook to Processing
Following on from the OSC lesson we had where we set up communication from processing to arduino wanted to further explore osc communication. I was intrigued about sending data from my phone to the computer. I attempted to explore other ways to do this like sending text messages via http requests but this got very complicated, very quickly. I used oscHook for android to send the raw accelerometer data at the x,y,and z positions. It was the most reliable stream of data I could make sense of and map other than the light sensor values. Not knowing what an accelerometer was, I enjoyed interacting with the sketch via the phone. It ‘s surprising how interesting other forms of interaction are compared to what we would usually expect to see and how we would usually interact with them. Turn a phone into a remote/ games controller and you have another type of interface to work with especially when you are used to buttons or, keyboard or mouse.
Trouble did arise when I tried to send the oscHook data from processing to arduino via Serial. I figured out that the method of serial communication I was using was sending too many values for the arduino to pick up and change the LED accordingly. I added a switch statement to my mouse pressed function so it would only send data when the event is called. In turn the flow of data was reduced turning on the LED. This however, defeats the purpose of using the hand device in the first place.
Self evaluation
Overall for a second attempt at a weaving machine with digital input, I think did well given the circumstances. In fact, my third attempt will look and work much better. The major thing that didn't work quite so well was the movement of the servos. If there were a few more centimeters in difference between the two levels, it would have brought the user experience as a whole right up. I think there was a whole chunk of information I missed out on experiencing and delving into because I didn't purchase a Huzzah. If things were different, I would have bought one and explored more methods of communications.
References
‘Cocker - Live Coding Weaving — Penelopean Mêtis and the W.pdf’ (no date). Available at: https://iclc.toplap.org/2015/meta/87_Live_CodingWeaving__Penelopean_Mtis_a.pdf (Accessed: 7 May 2020).
Cocker, E. (2017) ‘Live Coding / Weaving — Penelopean Mêtis and the Weaver-Coder’s Kairos’, p. Pages 124-141. doi: https://doi.org/10.1080/14759756.2017.1298233.Harlizius-Klück, E. (2017) ‘Weaving as Binary Art and the Algebra of Patterns’, TEXTILE. Routledge, 15(2), pp. 176–197. doi: 10.1080/14759756.2017.1298239.
Lou, P. (2020) PAMELA LIOU - DOTI THE DESKTOP LOOM. Available at: https://pamelaliou.com/doti.html (Accessed: 7 May 2020).
McLean, A. (2019) Live coding the warp-weighted loom – PENELOPE. Available at: https://penelope.hypotheses.org/1780 (Accessed: 7 May 2020).
Pangburn, D. J. (2015) ‘Weaving the Future of Textiles with Google’s Project Jacquard’, Vice, 6 June. Available at: https://www.vice.com/en_us/article/vvyz5y/weaving-the-future-of-textiles-with-googles-project-jacquard (Accessed: 7 May 2020).
Salomone, A. (2016) This Digital Loom is More Than Just a Desktop Fabric Printer—It’s the Future of DIY Fashion - VICE. Available at: https://www.vice.com/en_uk/article/xy49n7/digital-loom-open-source-desktop-fabric-printer (Accessed: 7 May 2020).
Sandoval, E. O. M. (no date) Final project. Available at: http://archive.fabacademy.org/2016/fablabpuebla/students/261/final-project.html (Accessed: 7 May 2020).
Sawaya, F. R. (2018) Why Weaving and Coding matter, Medium. Available at: https://medium.com/@francescarodriguezsawaya/why-weaving-and-coding-matters-bc1e5dffaefd (Accessed: 7 May 2020).
Yu, X. et al. (2011) (PDF) Development of Weave Code Technology for Textile Products, ResearchGate. Available at: https://www.researchgate.net/publication/264875226_Development_of_Weave_Code_Technology_for_Textile_Products (Accessed: 7 May 2020).