Cyberforms
'Cyberforms' is a project realized over a series of five sketches created in Processing which aims to explore the possibilities of generating emergent, organic-like structures that exhibit fluid, delicate movement as they grow across the screen.
Produced by: Teodora Fartan
CONCEPT
The initial idea for this project was to employ the techniques learned in class in order to create a visual piece that simulates organic qualities, such as growth and continuous movement. The movement exhibited by flames and underwater organisms that appear to float whilst still anchored to the ground has served as initial inspiration for the visual aesthetics of the pieces included in the series – the aim was to achieve a flowing, ever-changing shape that is reminiscent of shifting organisms in nature. I became interested in ways in which simple constructs such as the line() function can be employed alongside other factors such as colour in order to render a form that appears to be an organic, “living” shape both visually and in terms of motion.
EXPERIMENTATION
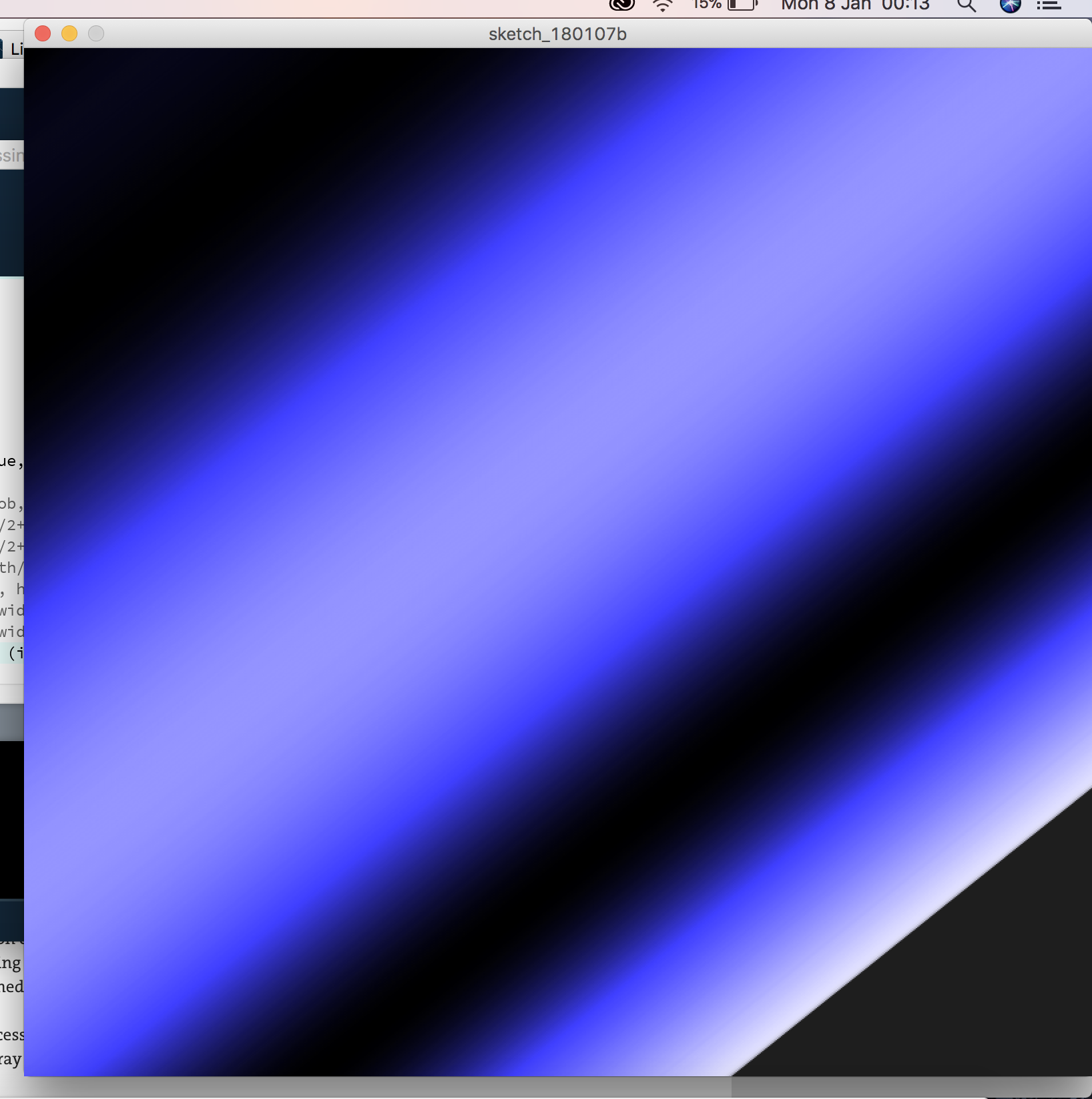
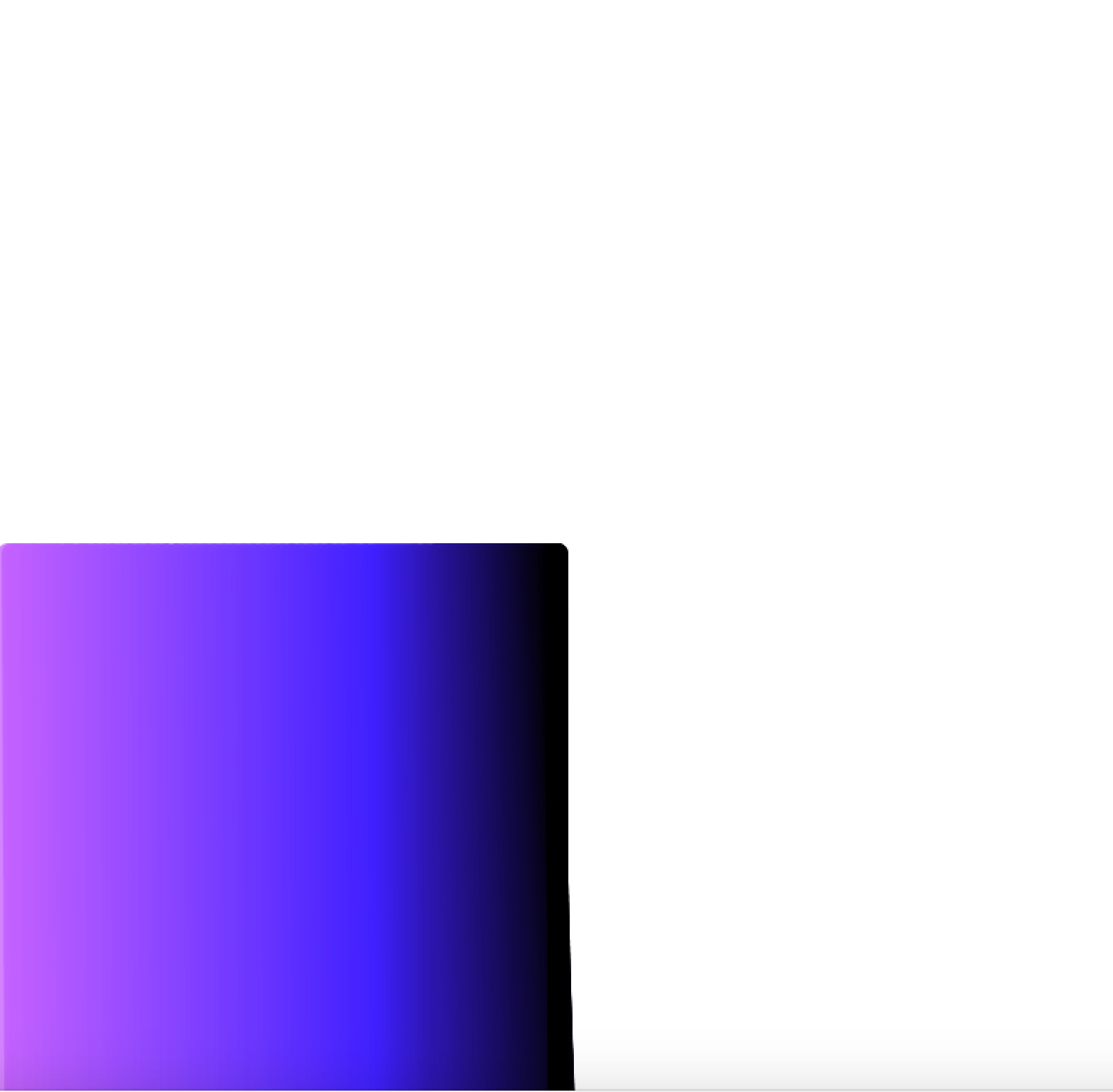
When devising the first prototype for the series, colour played perhaps a crucial role. I worked towards rendering a gradient by employing a variable that, using the index of a for loop and the sin() function in conjunction with the Frame Count number, was used to generate smooth fluctuations in colour. Here is an example of the gradient created by statically rendering the lines that ultimately create the forms on either a section of the screen or diagonally across the sketch window:

PROCESS
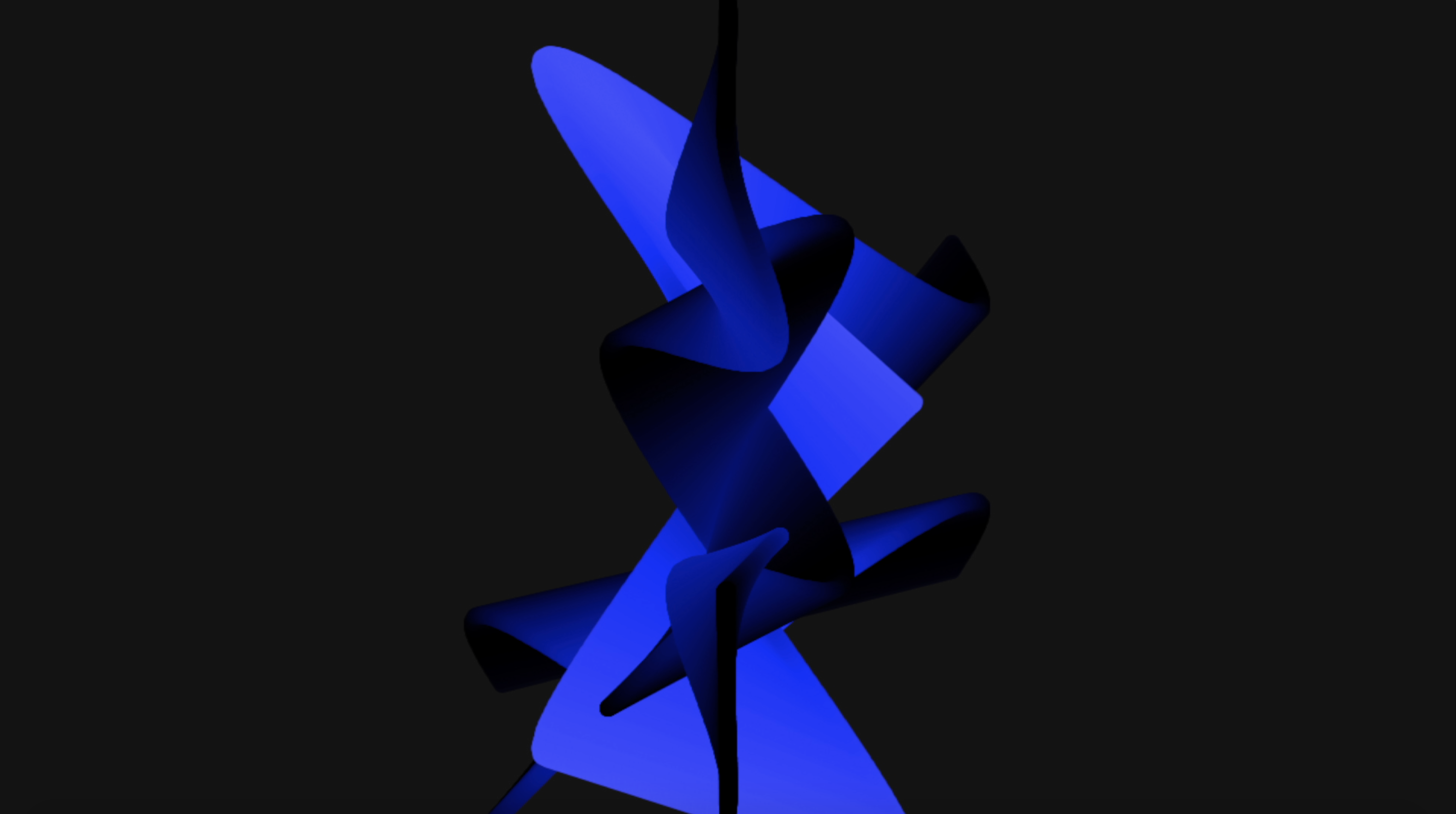
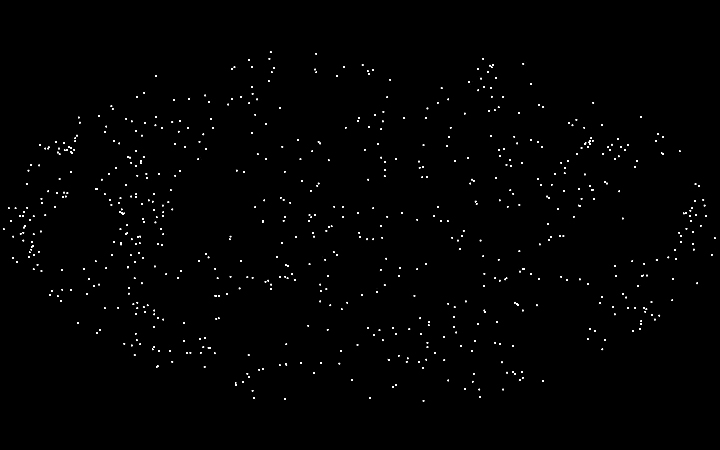
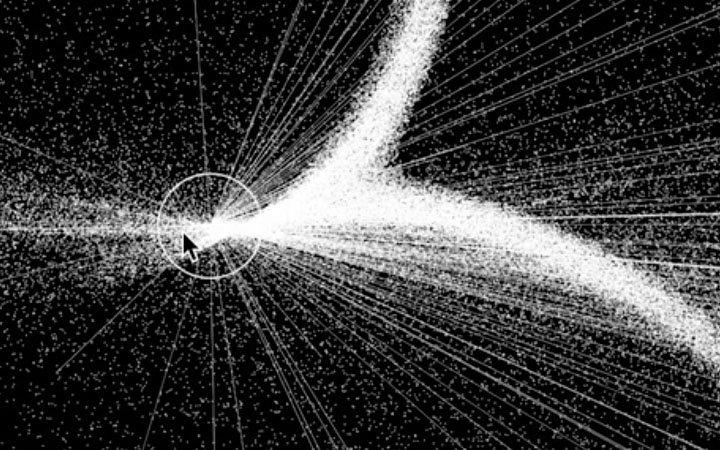
After achieving the desired colour effect, I decided to experiment with the same technical approach in terms of generating motion for the lines that I was rendering. Using the same variable that was storing the use of sin() to generate values based on the Frame Count number and index value of a for loop, I devised a way to employ it in the positioning of the lines by integrating it in the for loop used to draw them, more specifically using it to alter the parameters of the line() function that impacted on positioning on the X/Y axis. These changing values helped achieve the illusion of smooth, ever-changing movement that the pieces appear to have whilst at the same time the colour alteration described previously creates the illusion of a three-dimensional form through the smooth colour changes that appear to be shadows and highlighted portions.
The use of the aforementioned variable to alter motion allows a lot of freedom to the programmer in terms of manipulating or restricting the form, numerous possibilities being possible for creating shapes with each alteration of a parameter that affects positioning.
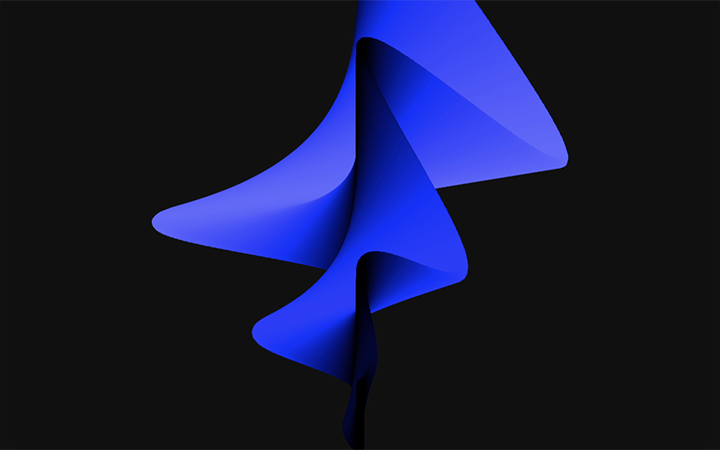
After extensively experimenting with this technique through trial and error, I have settled on five ‘forms’ that constitute the series:

FURTHER DEVELOPMENT
In terms of further development, I am aiming to experiment with real-time audience input as a starting point for generating the shapes, perhaps using a Kinnect or a distance sensor in order to allow for the movement of an audience member to affect the growth and positioning of the shape.
REFERENCES
Daniel Shiffman's 'Learning Processing' and 'The Nature of Code', particularly Chapter 3.3 on Trigonometry and his tutorial on "Simple Harmonic Motion" (available at:https://www.youtube.com/watch?v=GvwPwIUSYqE)
Processing sketch examples that have oriented me towards using sin() to alter the movement of a shape/experimenting with colour gradients:
https://processing.org/examples/sine.html
https://processing.org/examples/lineargradient.html