Cubing
A projection mapping project that explores the use of light and depth on a simple three cube structure, in order to play with the viewers perceptions and create an illusion of depth and shadow.
produced by: Joseph Rodrigues Marsh
Introduction
We were tasked with projection mapping generative animations onto a shape of our choosing, in groups of up to ten. We decided on three cubes stacked on top of each other, creating a pyramid shape with nine faces in total. We reached this decision as we were all keen to have a blank canvas to work with, allowing us the opportunity to create a range of work that varied in visual style and to allow ourselves room to distort and manipulate the shape.
Concept and background research
I was keen for my work to play with a viewers perception of what could be considered a simple structure. I wanted the shape to shift and change over time, revealing itself in different forms, so I began by analysing the basic constituent parts of our three cubes and broke these down into three categories, one for each face of a single cube.
- Light & Shadow
- Depth
- Shape & Structure
I also knew I wanted to restrict myself to a limited colour palette, particularly greyscale, in order to demonstrate these ideas more effectively and coherently. This would allow me to focus purely on the light and shadow. My visual inspiration for this project was the work of Nicolas Sassoon, particularly his work with noise patterns, which create rich evolving textures.
Technical
I began by revisiting some early sketches I had made in Processing which used scanlines drawing over simple geometries with changing colour values over time. These created an optical illusion whereby the shapes colour values would change depending on where the scanline was drawing. The varying sizes of the shapes and positioning of the scanline would drift in an out of sync, allowing for unpredictable results. In order to develop these sketches for the project I began by translating my early processing sketches from Java into C++. With each animation I wanted to address a single idea from my research.
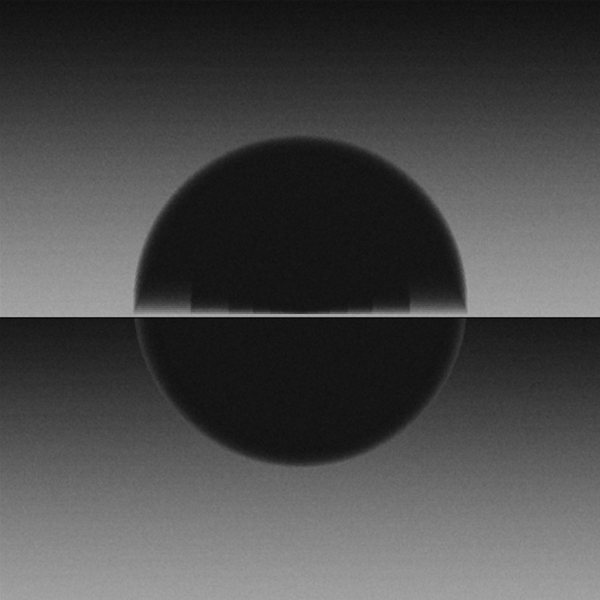
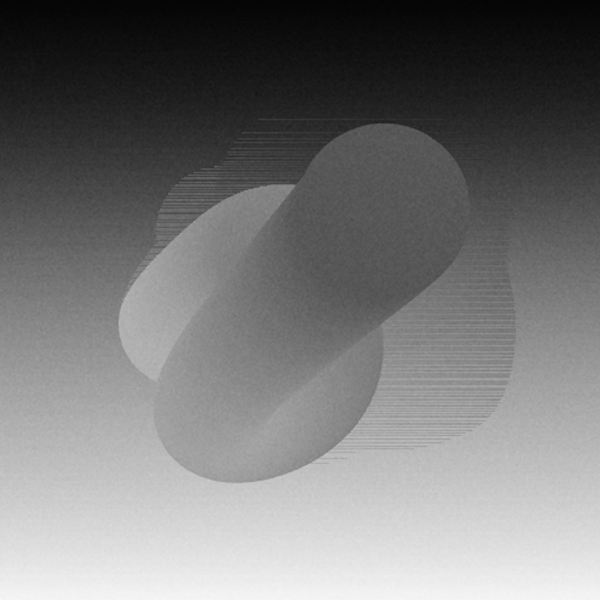
For light and shadow I decided to vary the brightness values of each face in order to simulate a light passing through the space, moving above and around the object, playing with the viewers perception of shape and it’s place within the gallery. I wanted the structure to feel as if it was evolving over time and so I used a sine wave to vary the colour values over time, with each face taking a different subsection of the wave, creating the illusion of a light orbiting the structure.
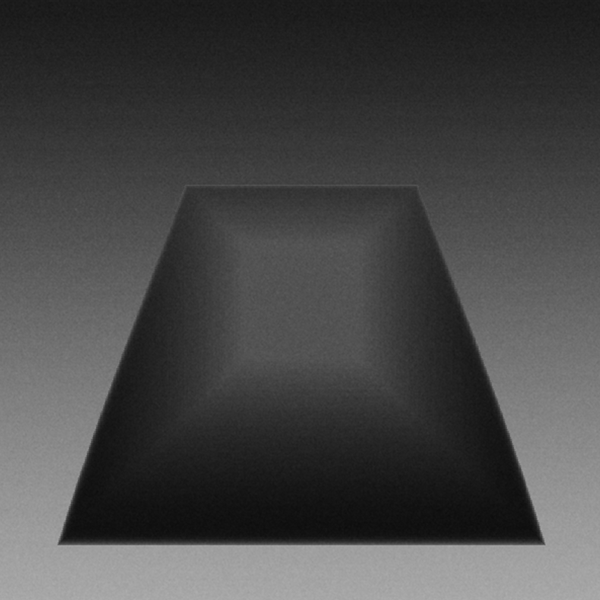
When approaching the idea of depth, I used varying size values of simple geometric shapes, with a scanline wiping over the screen. This created an illusion of 3D dimensions, allowing the viewer to see ‘inside’ the shape rather than a flat plane projecting onto its outer face.
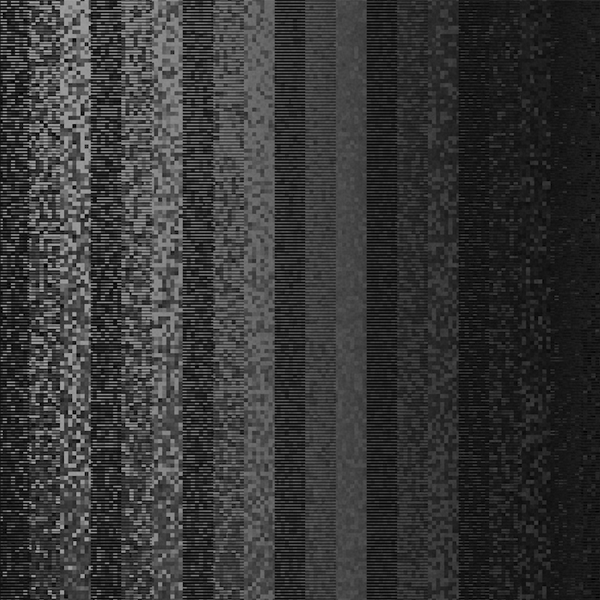
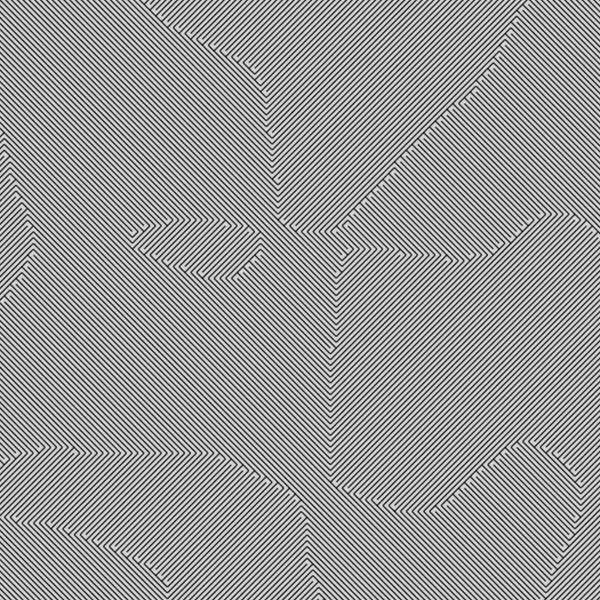
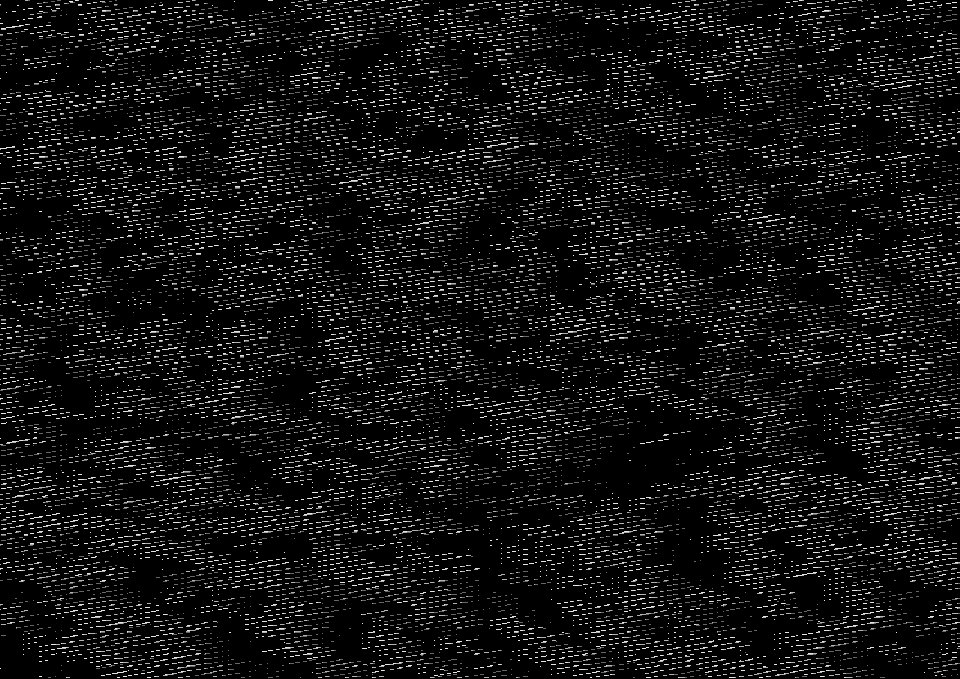
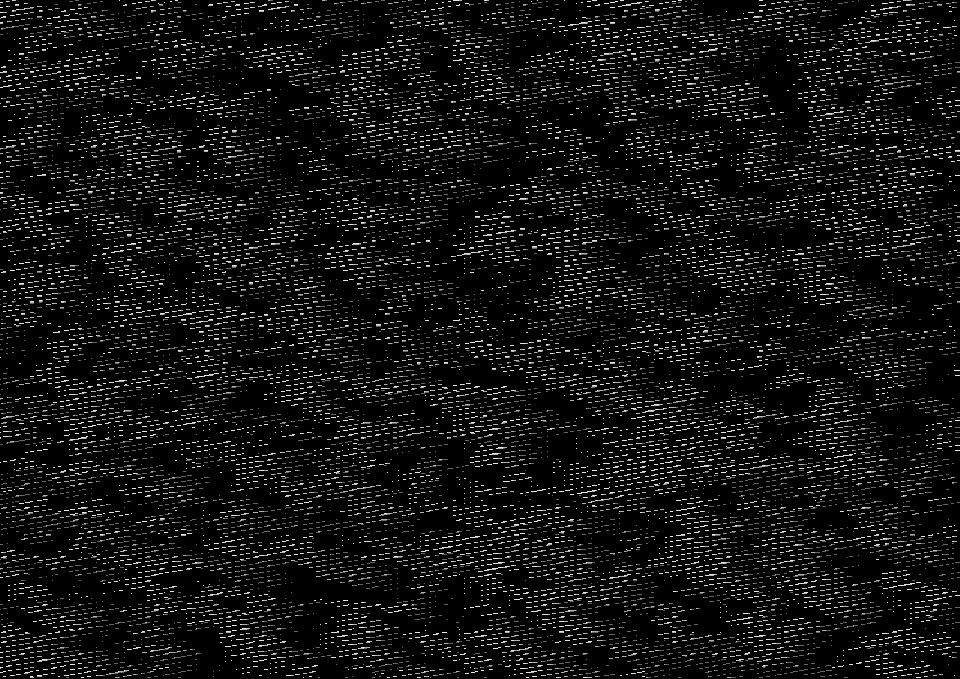
For shape and structure I created a noise pattern that flowed across all the faces of each cube, with the pattern drifting across connecting faces like a liquid. This was achieved by creating a noise pattern and adjusting the lines drawn to the FBO accordingly, a left slash if the noise value in that position returned less than a defined threshold, and a right slash if it returned a value above that threshold.
I wanted each animation to evolve organically over time so I used a scanline effect that fluctuated from white to black, using either a sine wave or linear values, to constantly ‘wipe’ over each image creating simulated lighting and depth. The differing colour values between the scanline and the geometry drifted in and out of phase, allowing for an element of randomness. It was important to me that the piece flowed naturally as a whole and in order to do this I created a fade function. The function would alter the alpha values of a rectangle drawn over the whole FBO of each scene depending on the time of the animation's cycle relative to the JSON file.
Future development
For future development, I would love to develop my animations to I would also be interested in translating my animations onto different, more complex geometries in order to play with form and structure in different ways. I would like to use masking in order to obscure parts of the image and to give the illusion of elements moving behind or through other elements on the shape to create more complex relationships between the faces of the geometry. Experimenting with projecting 3D geometries is interesting to me. Creating projections that will be observed by a single viewer in order to really skew the perceptions of the shape being projected on.
Self evaluation
I was surprised by how differently my animations were displayed on the projector when compared to when they ran in my IDE. Some subtleties were lost and finer details I wanted to show were not clear when the piece was projected. In future I would take into consideration the positioning and resolution of the projector and use this to inform my design process. I would use more defined shapes and broader lines as the fidelity of the animation unfortunately didn’t translate well to the mapped projections. Where I used bolder shapes and geometries were visually much more impactful than the subtle single pixel lines I drew in these animations and I would take this knowledge into my next project. I would also like to address issues of performance and optimisation as another area of improvement, as there were inconsistencies when migrating my animations to different machines. Overall I feel that although I didn't achieve exactly what I set out to do, I have gained a much richer understanding of code, and in particular C++, which I can build on and develop in the future.
References
The Art of Nicolas Sassoon - http://nicolassassoon.com/
Noise pattern code by Etienne Jacob - https://gist.github.com/Bleuje/85caf5a0324b6b5e717f1b26182cd758