Creative Coding: End of Term Projection Mapping
CHEESE, RAIN and TRON stairs! Welcome to the wacky and windy blog post that will take you through the journey of coding and projecting on physical objects using OpenFrameworks.
Our task was simple: using OF, come up with three distinct sketches that complemented a physical shape in which the sketches will be projected on. As a group, we came up with the idea to create a flight of six stairs in which we would be projecting our sketches. My main inspiration came from visiting the famous toy store Hamleys in London. I thought it would be a fun idea to create some sketches that would complement the store and captivate children and their parents. I wanted to create something funny and quirky that would complement the shape of the stairs but also challenge it. Below are the results.
produced by: Alesandra Miro Quesada
Rain stairs
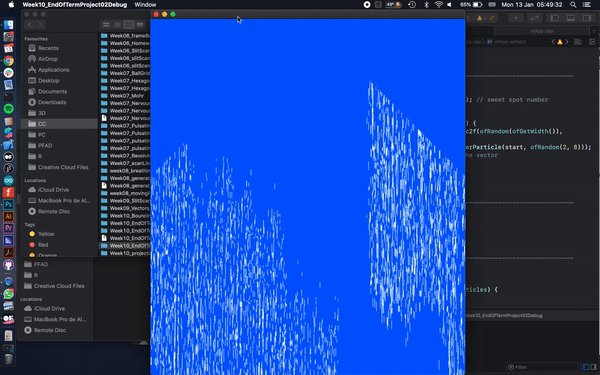
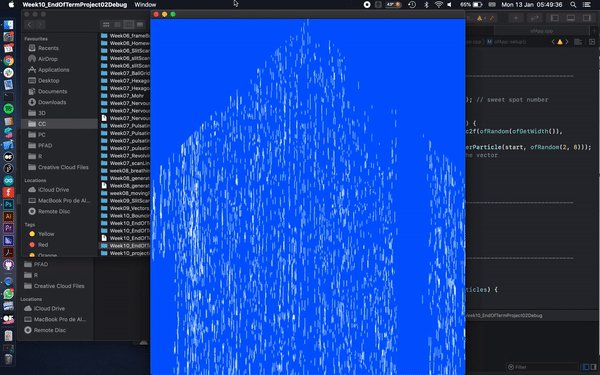
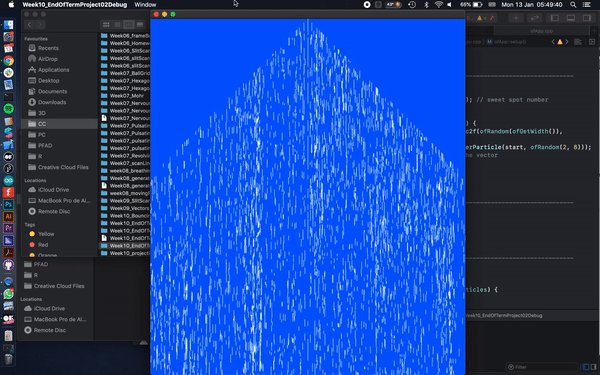
Right from the start when I decided to project on stairs, I wanted to make a waterfall trickling down. This idea proved to be the hardest thing I have ever coded, ever! It took me over a week to figure out some key concepts like ofvec2f, pointers, getters and overall making my sketch feed and work with itself.
It was definitely a challenge that resulted in me scouting the whole internet for any bit of documentation, comment or video that would help me create a flowing waterfall. I went from not understanding classes to creating two of them the used vectors to pass data like scale and position.
It was really interesting and wildly satisfying to see the sketch come to life (very slowly). I am really happy with the results and think all the effort and pain was worth it. Hopefully, it will look good on the stairs.
——————————————Further Steps ——————————————
Perhaps go back to the code and simplify it. A lot of the time I found myself overcomplicating my sketches.
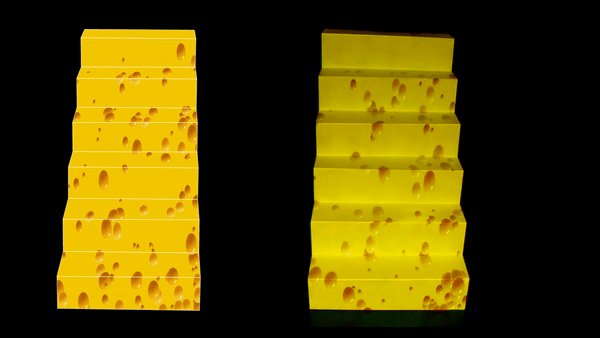
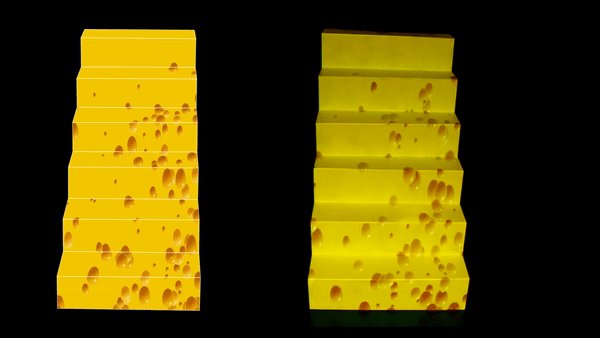
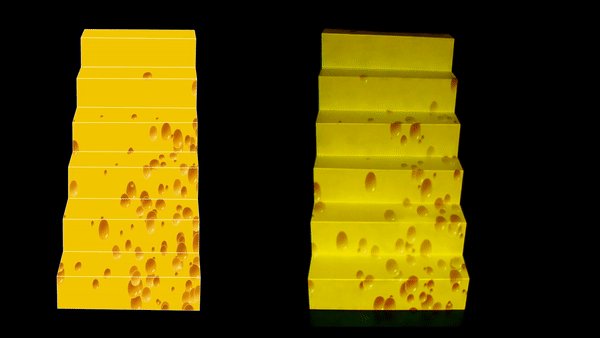
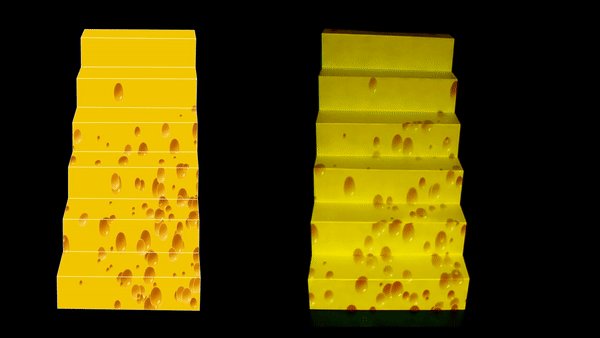
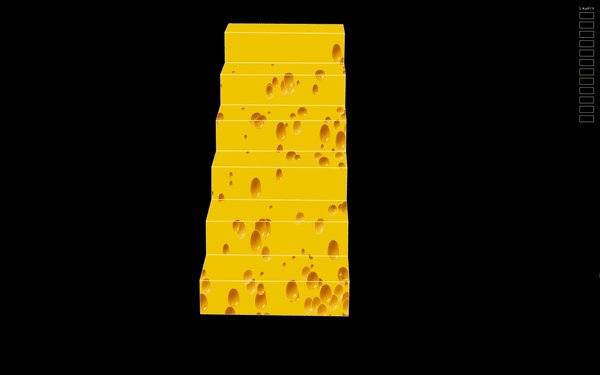
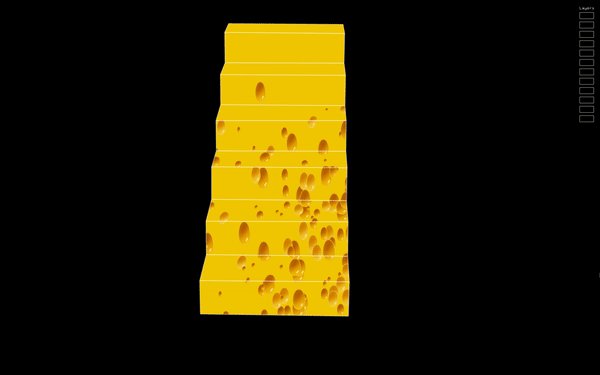
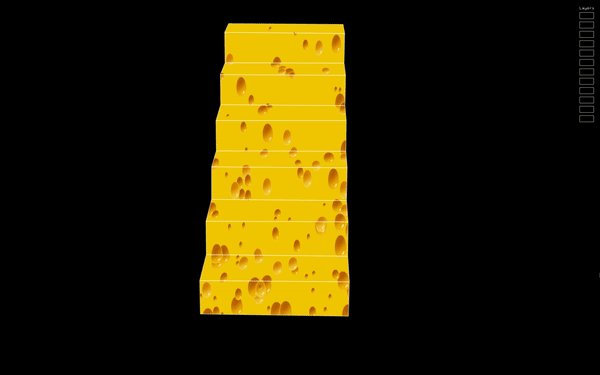
Cheese Stairs
I had the idea of re creating a funny and quirky look for these stairs that represented Swiss cheese! I thought it would look hilarious and definitely grab the viewers attention.
Firstly I created a class called Cheese Hole. Here I stored the different hole sizes which were linked to the correspondent png images of Cheeses and their radiuses. In order to make the sketch look credible the holes needed to bounce off the walls as well as off each-other.
To achieve this I used negation which helped me reverse the Step of the cheese Holes. To make them bounce off each-other I attempted to calculate the distance between two points and then negate the Pos when they collided.
Finally, I created .png images of cheese holes that would create the illusion that they were actually hollow and give the sketch a 3D look. This implementation really made the whole sketch come to life and appear as a bouncy Swiss cheese.
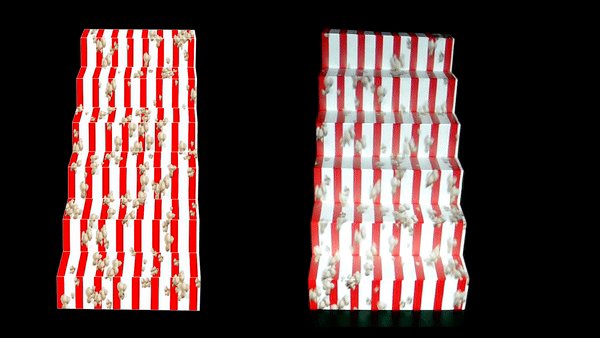
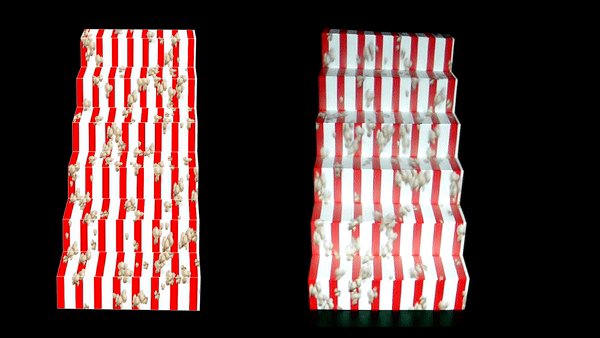
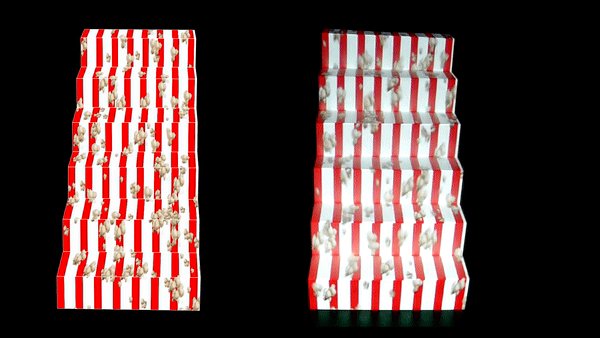
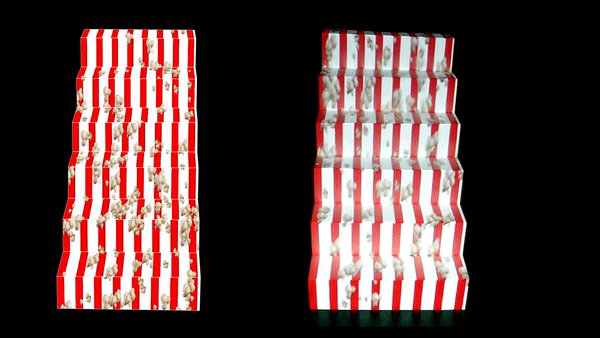
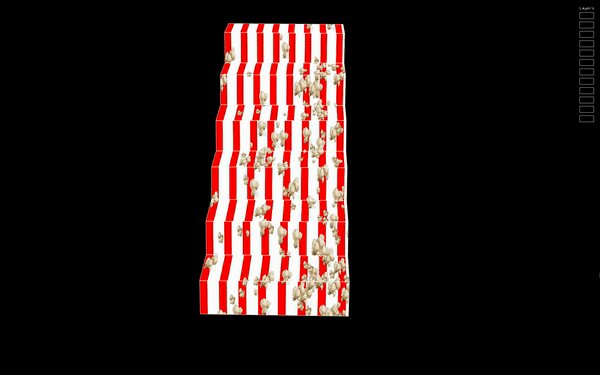
Once I was happy with the cheese, I got a little bit creative and made a popcorn version. All the code is the same except for the pngs, I changed them from cheese holes to popcorn kernels.
——————————————Further Steps ——————————————
I ran into an interesting bug (or so I think) when implementing the cheese holes bouncing off each other. Sometimes the cheese holes got stuck to each-other instead of repelling. I think the origin comes from the distance2Hole function that I wrote following the Euclidean formula for calculating the distance between two points.
This is definitely something I'm going to look into for the final exhibition as I think it will make my sketch more dynamic and according to physics.
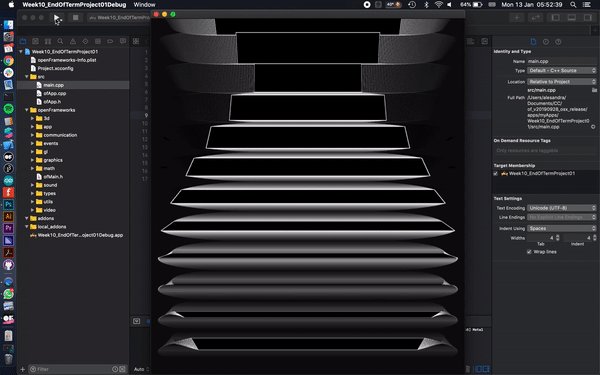
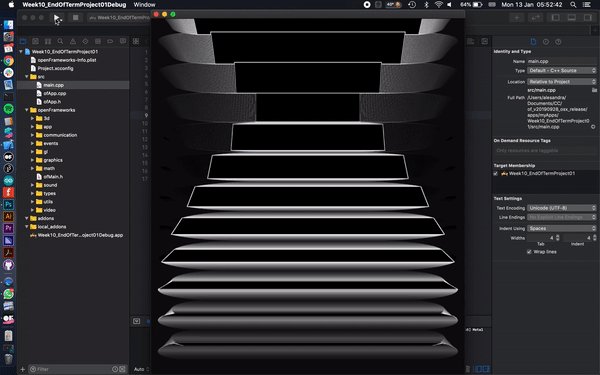
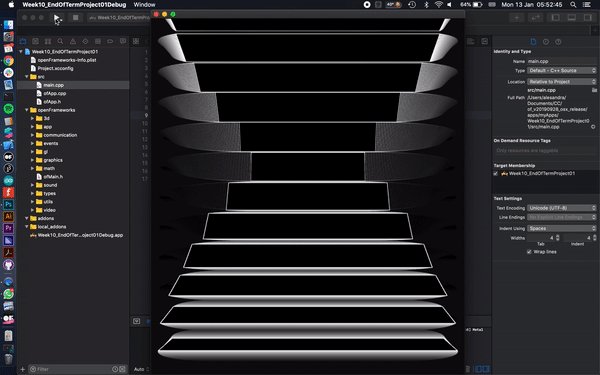
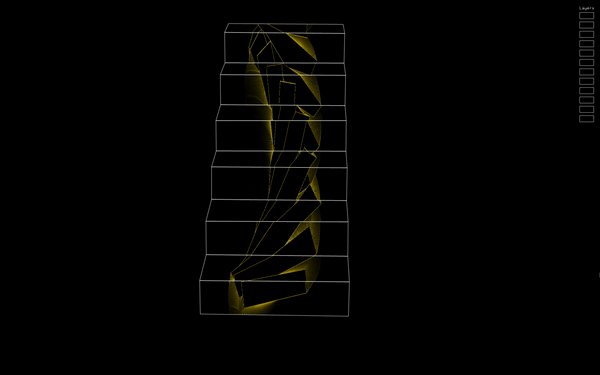
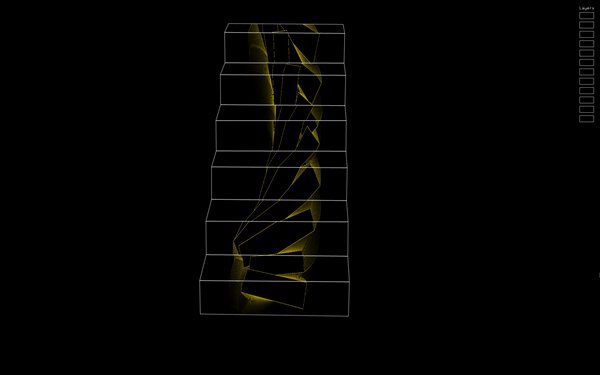
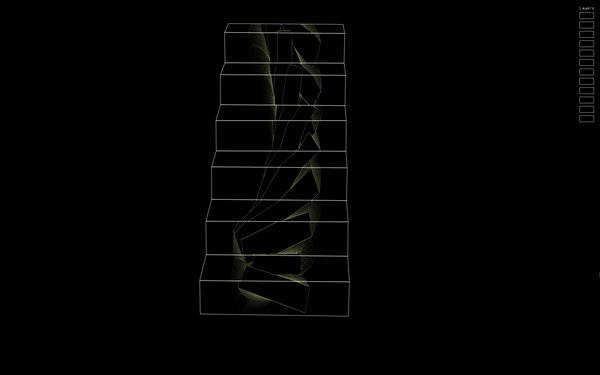
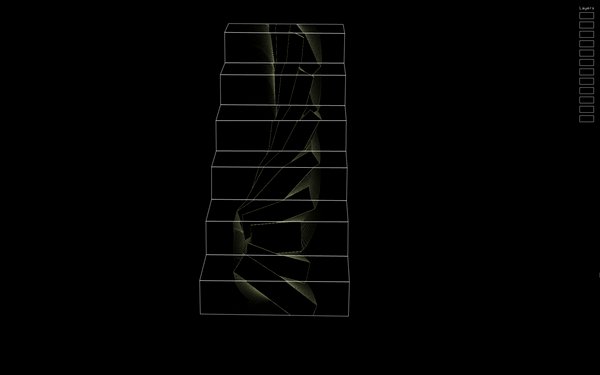
Tron Stairs
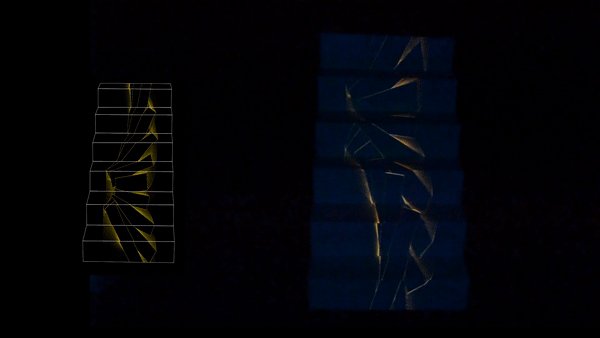
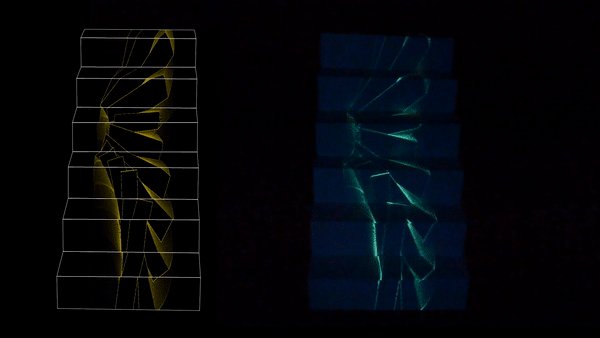
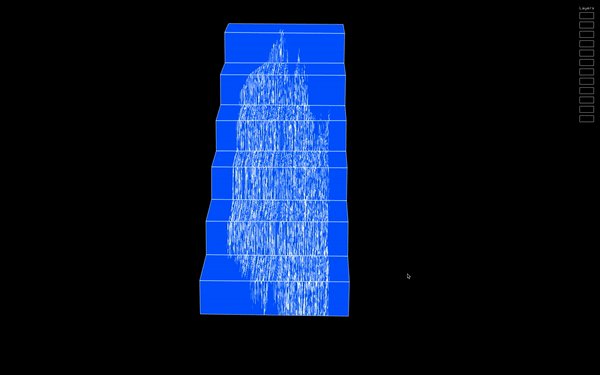
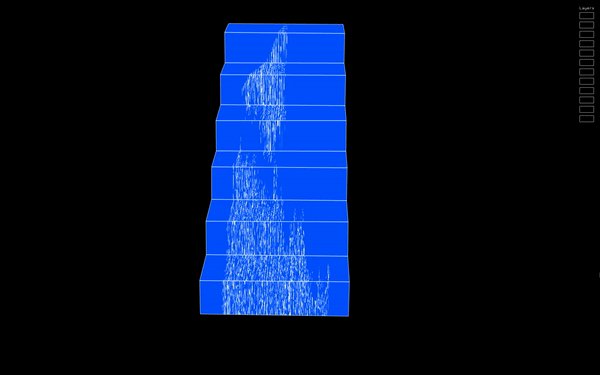
I really wanted to create a sketch that converted the stairs into an optical illusion and played with a sense of depth. Are these stairs hollow? can you fall inside them?
Using sin the sin wave I separated my sketch into 12 equal parts, 6 for the sun and 6 for the rise of the stairs. I can′t wait to test this sketch out on real stairs, hopefully, it will create that trippy feeling I am after. For the final projection, I created two more variations of this sketch where I rotated the rectangles on Y and Z axis, this added a lot more to the overall tron rects as it created variation and kept the audience more engaged.
——————————————Further Steps ——————————————
There is a lot that can happen for further development however what I think would work best is to use some arrays to make the scene more dynamic
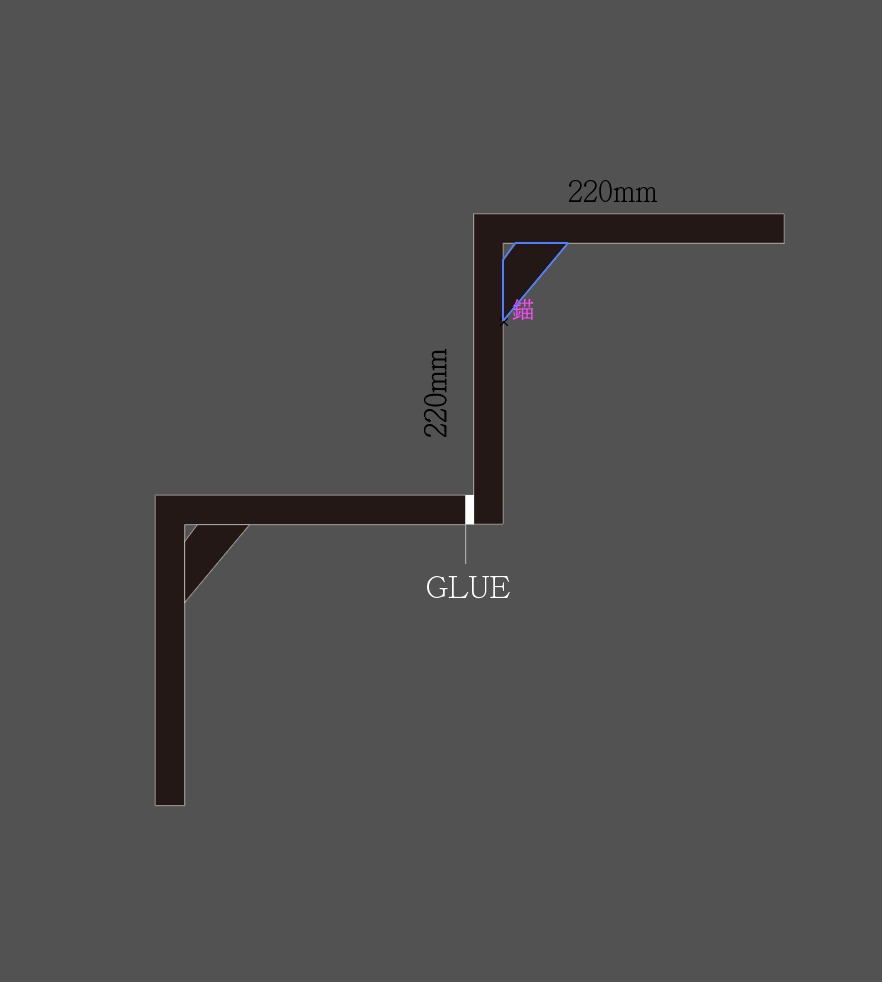
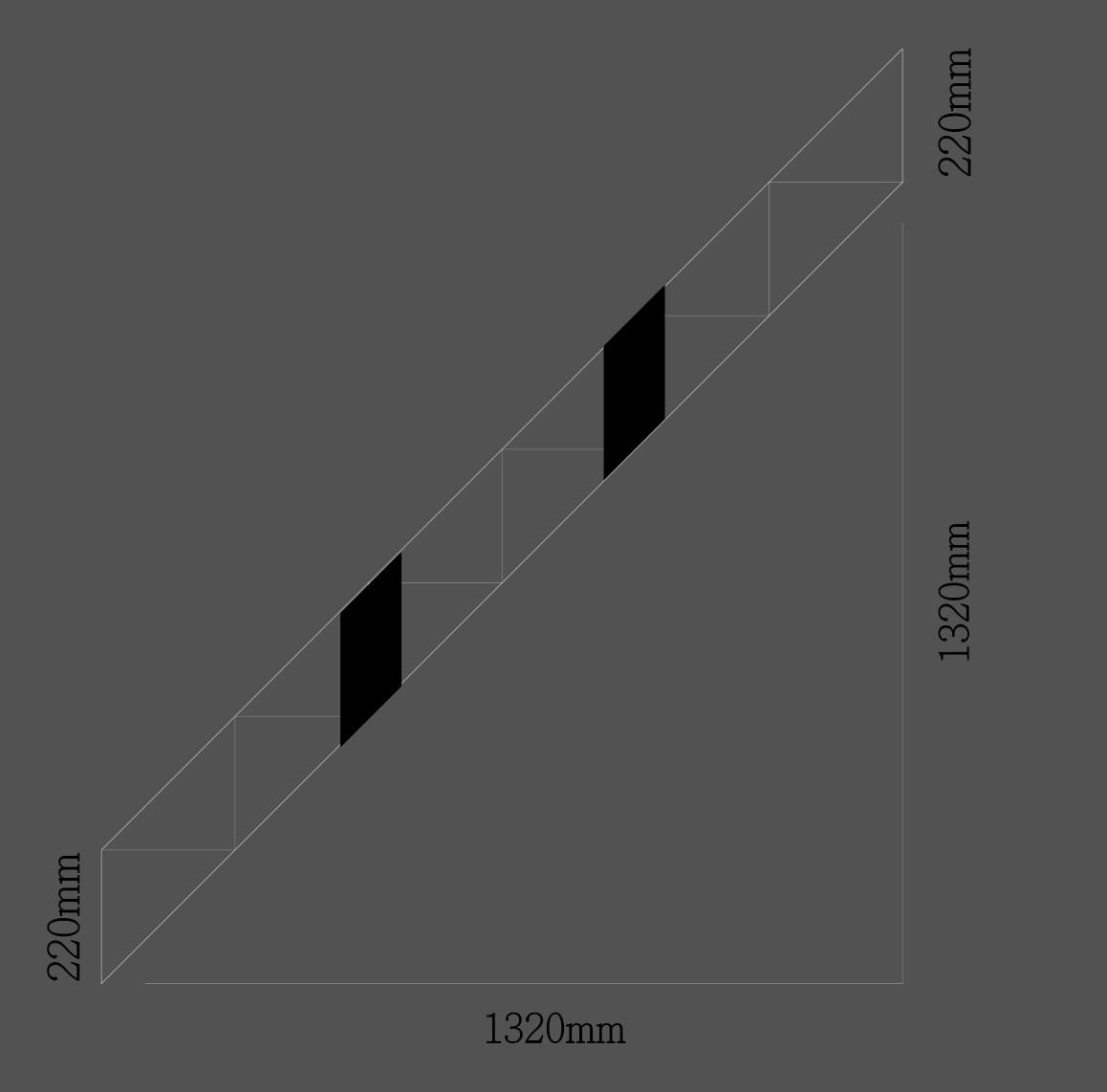
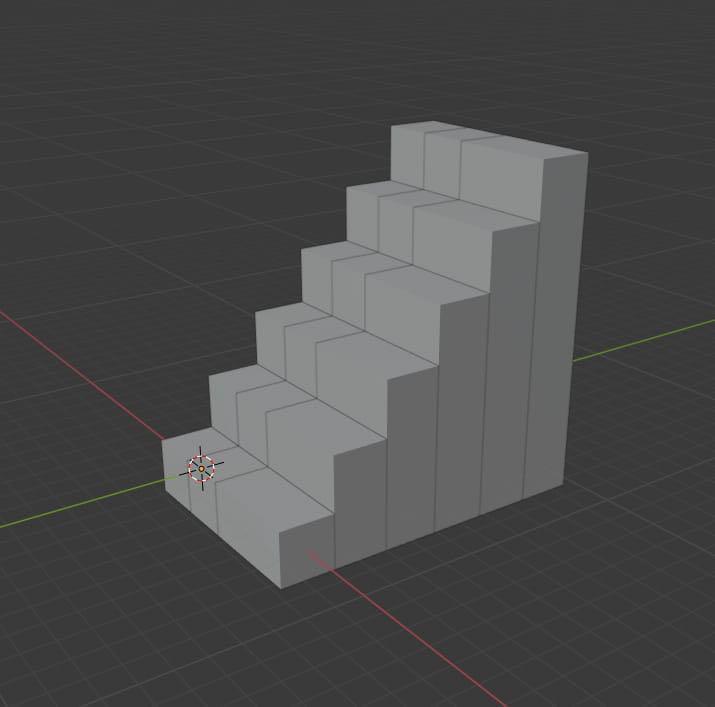
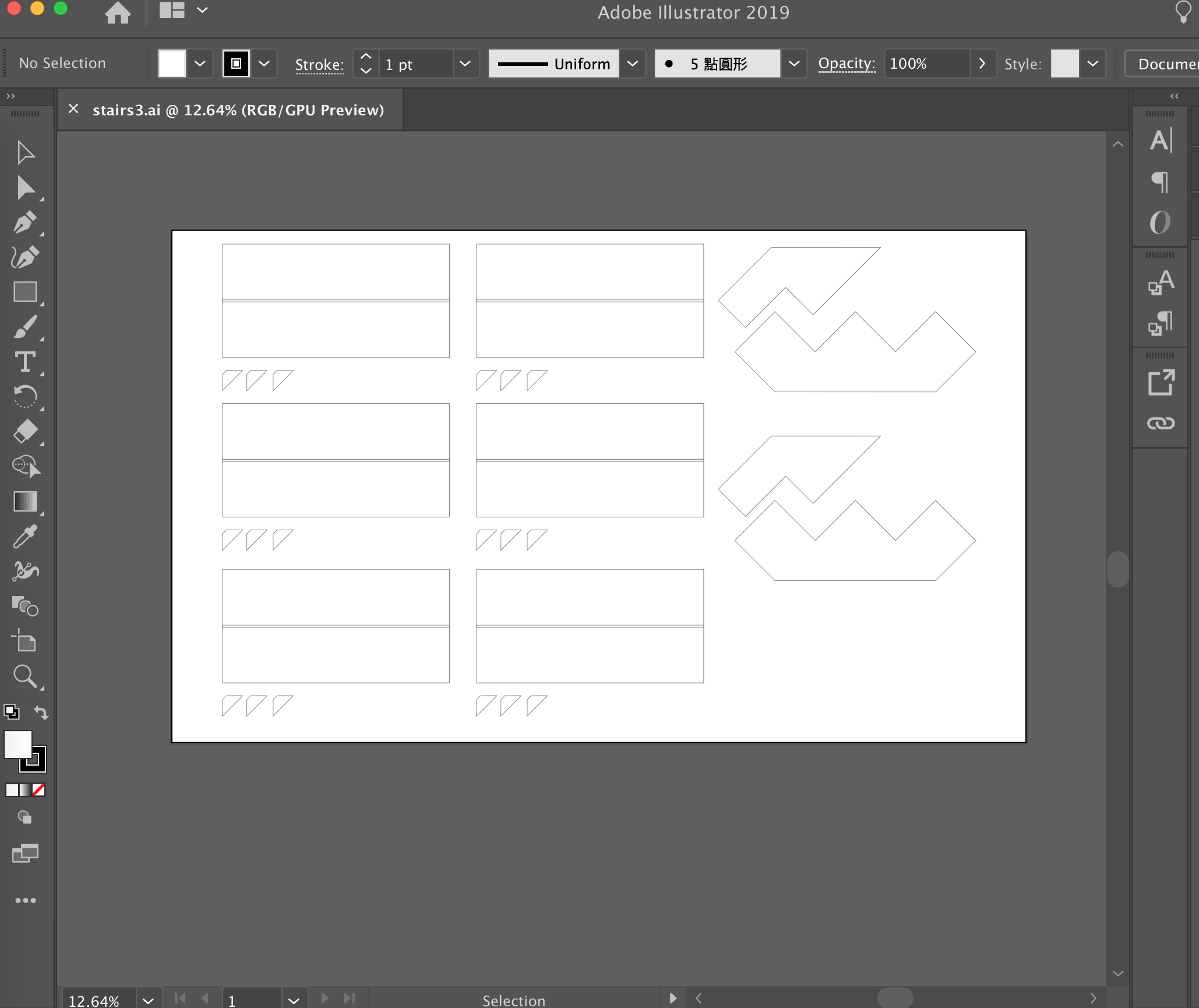
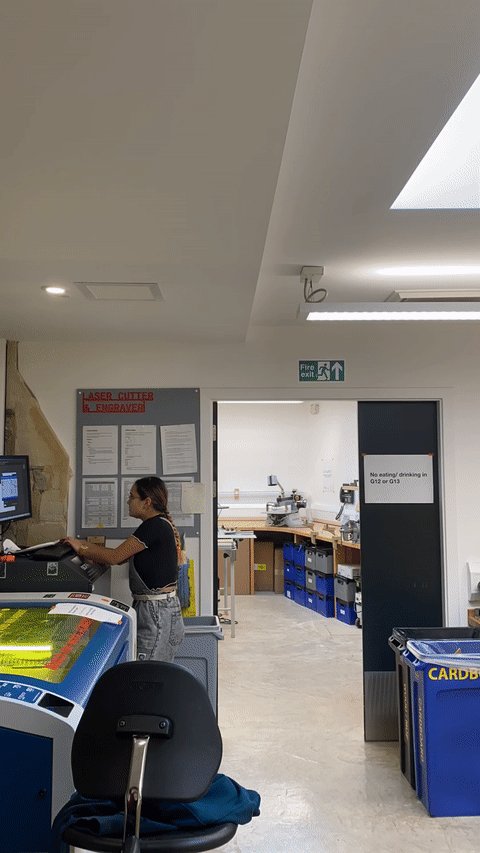
Building some stairs
I really enjoyed the process of designing and building the physical shape. As a group, we really came together and used our many disciplines to come up with a design that would fit our purposes. We started by creating a mini prototype and according to that made some modifications. We had to think of height, width, material, and overall design to make something that would stand upright and big enough to showcase our work.
We used Photoshop and Illustrator to create vector files that we tested in the laser cutting machine. At the start, we were getting a lot of things wrong and so we learned to adjust different parameters. Anna was really helpful as well as she gave us good tips to bend the cardboard and create smooth right angles for the run and rise of our stairs.
Source Code
Below find the complete project on Github: https://github.com/badgrandpa/Projections
References
Below are all the links to documentation, inspiration, and code that allowed me to realize this project:
Calculating the distance between two cheese holes so they can bounce between themselves used the Euclidean formula:
https://codereview.stackexchange.com/questions/144586/finding-the-distance-between-two-points-in-c
Simple bouncing balls:
https://sites.google.com/site/ofauckland/examples/1-bouncing-balls/01b-simple-bouncing-balls
Generating a random number with no duplicates
https://forum.openframeworks.cc/t/generate-random-numbers-without-duplicates-random-sampling-without-replacement/32065
Working with noise