Composition Generator
produced by: Anna Alfut
Concept
Composition generator is a Processing application that allows for making quick generative sketches based on a pre-defined visual language. The program has set of randomized objects that are called into the main window and laid out on the page according to the current composition rules. The same set of objects can be re-arranged within current layout. Objects set can be easily replaced with another combination and multiple PDFs can be saved for future reference.
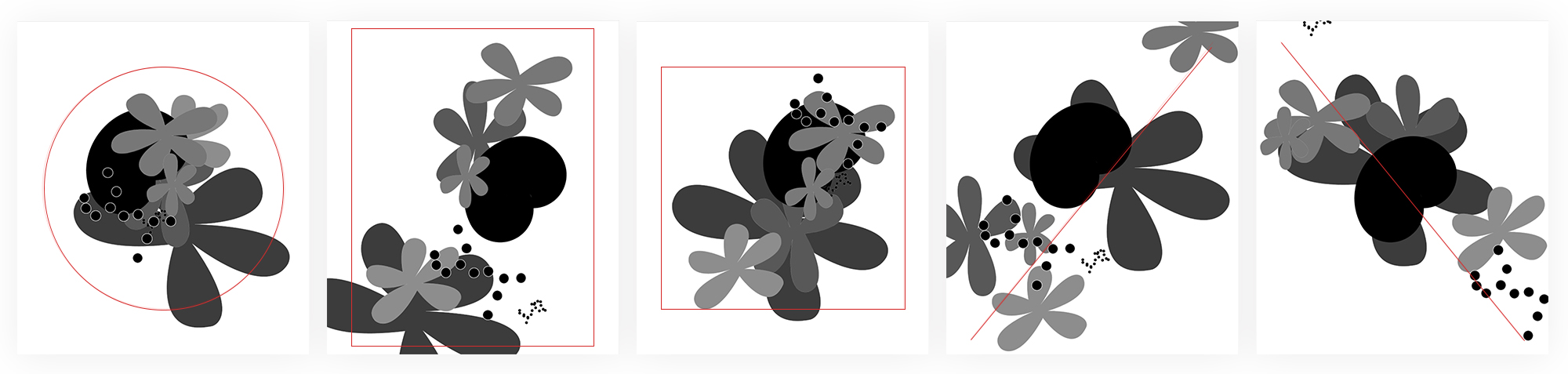
Composition modes for the same set: Circle, Rectangle, Square, Diagonal, Anti-diagonal
Motivation and thinking behind the project
My background is in visual arts and interaction design. With this application I wanted to create a way of amplify and assist my own creative process. By generating quick variations of compositions in visual language similar to my existing style, I wanted to bridge a gap between those two practice areas - product design and art. Generated graphics can be the final artwork, but they can also be used as a step in the process, helping me to select a set of most promising composition for further work in traditional techniques.
Examples of some mixed media work - ink on paper and digital tools
The inspiration for this project came when I was going through some of the examples in Dynamic Identities book [1]. I wanted to use generative systems to help me with my practice, not by inventing completely new visual language driven by the medium, but by adding computational dimension to what I was already doing. I focused on a particular sketch that I wanted to evolve into a range of prints.
Sample compositions generated with the application
Development process
I began working in an exploratory way. I knew what sort of interactions I aim for and I had a visual reference of my earlier work, but I did not want to create fixed brief for myself. My aim with learning to code is to reclaim some of the creative independence and amplify my current skills with new processes. First, I created multiple sketches that were focused on specific part of functionality that I needed for the final application. These included: using UI libraries, creating randomized shapes and setting up composition rules.
Sample variations of the visual objects
Over time I put all of the components together and defined my end-to-end scope based on how the artwork was taking shape. At one point I did create a simple wireframe for the interface, but it was later in the process and influenced by how the main functionality was implemented.
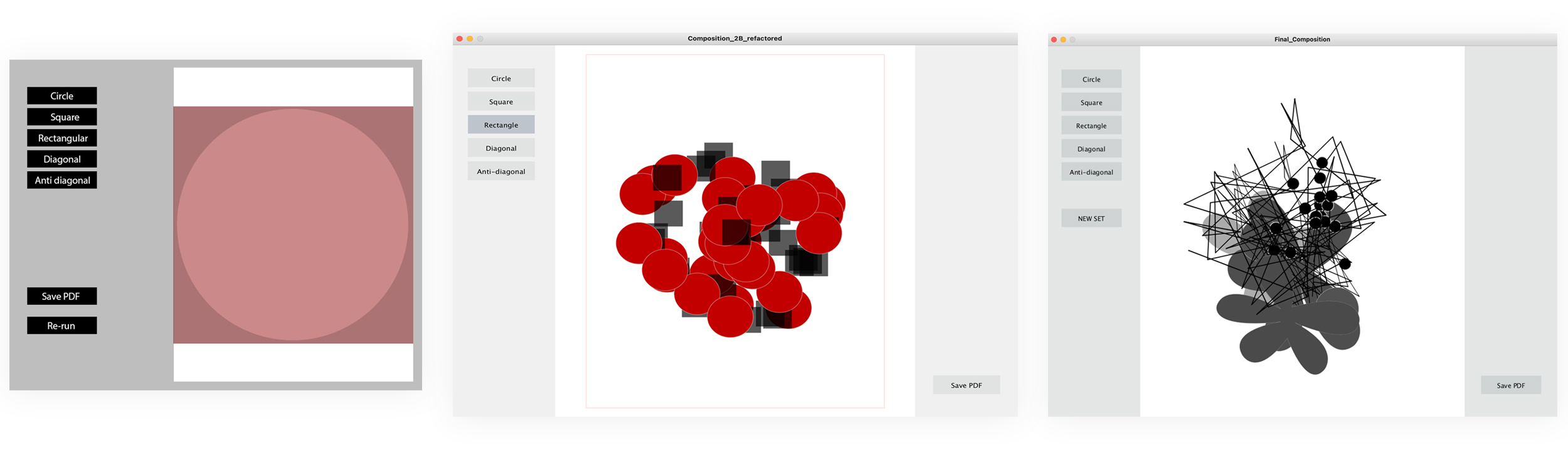
UI progression
Technical challenges
I used object-oriented architecture to organize my code and allow for component-based working. My main challenge was around creating static image from randomized shapes that were displayed in the draw function. I wanted them to keep their properties when I swapped between compositions settings. To achieve that I used arrays and vectors populated on the class level, so that they were only called once. Similarly, for the composition change, I stored coordinates generated for each layout in a vector, and every time the composition was shuffled, I only re-populated coordinates vector without re-loading the shapes set.
For further development I can optimize existing structure and add more visual objects into the mix. Perhaps even use this tool to explore different visual languages all together. It would be also interesting to add color and see how I can generate color palettes that would be automatically applied to the composition.
Self assesment
With this project I was aware that I was going slightly off brief. There is definitely more emphasis on the interactive element than it was required. However, at this stage of the programme I wanted to create something that is close and augments my existing practice in addition to exploring computation techniques. The combination of interactivity and visual output made it possible. I didn’t want to create a graphic tool per-se, so I only prioritized the controls that were supportive of quick preview options. I can see how I can use the outputs of this project and how it can help me move quickly in the initial stages of the project when I tend to overthing visual decisions.
References
Irene van Nes, Dynamic Identities, How to Create a Living Brand, BIS Publishers, 2014