Color's Freedom
This is a programme written in processing aims to rearrange the pixels color of the guest image and recreate a new picture.
produced by: Andi Wang
Introduction & Concept
Basically, this project is an application that can rearrange the pixels color of a guest picture. By adjust the 4 value on showing on the control bar, it is able to control the flowing speed, direction, and brush size. Press ’s’ can save the picture you create.
The development of color usage has lasted for ages. Since the nineteenth century, more artists started to use color boldly and freely. When I saw a photo or painting with impressive color, sometimes I wonder if I rearrange the position of the color, what will happen? Will it generate a new picture or it will create some funny or abstract painting? The first two artists come into my mind are Vincent Van Gogh and Edvard Munch,who are famous for their expression of color. But their artwork is still based on their talented sense of art and professional skills, not everyone has the capacity to paint their own paintings. I guess programming is the best approach to fill the gap between genius and majority because normally we have to think about how to rearrange the color but in programming, we can leave the generating part to the computer and algorithm. This project was first planned to be presented in glitch art style. However, in glitch art the rearrangement of the color is still not crazy enough to me, I am looking forward to generating a new picture based the original picture color randomly.
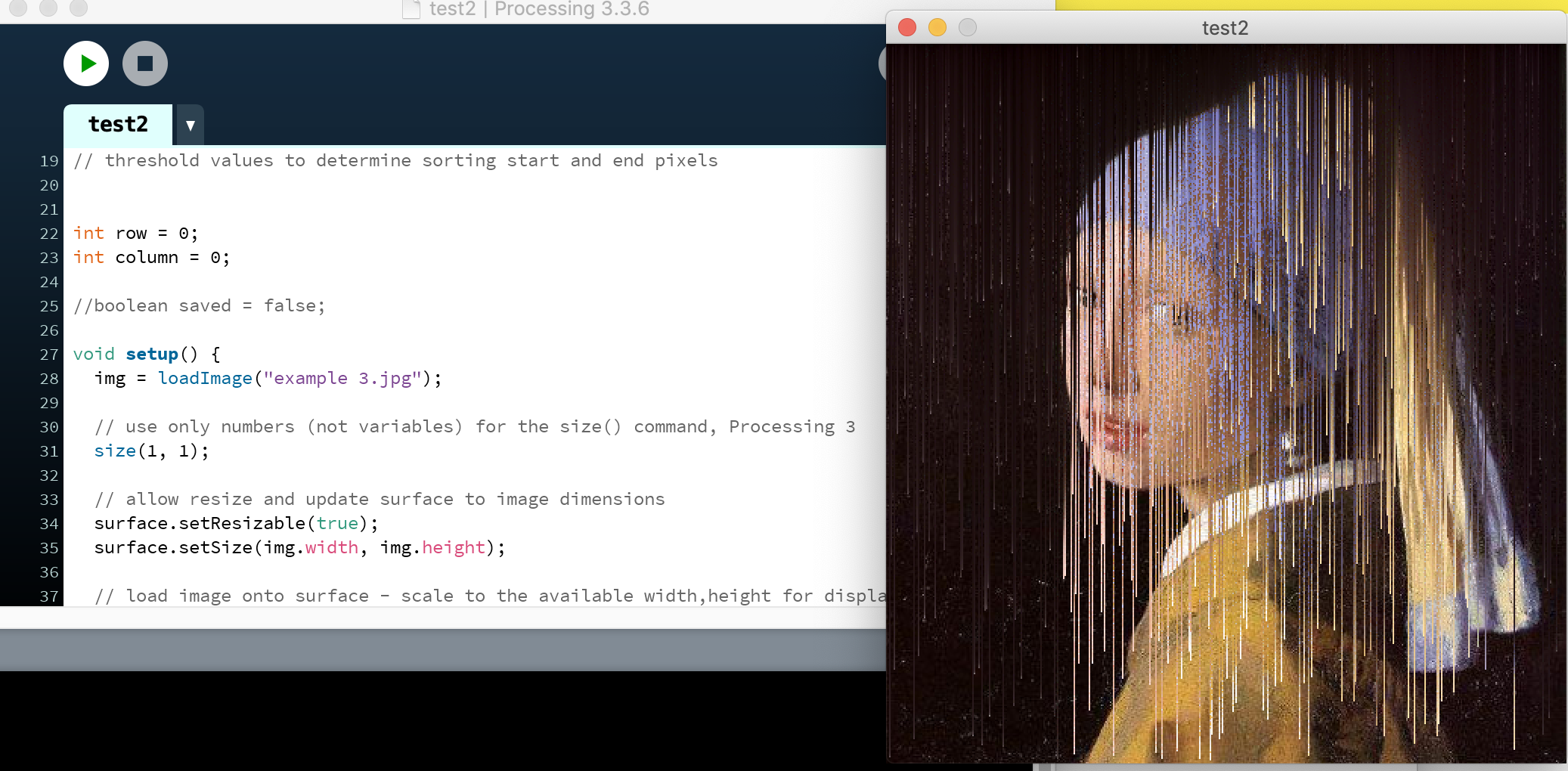
Besides, the choice of two guest pictures didn’t cost long. This program aims to recreate any picture or portrait so the choice of the picture is not that important in this situation. The first landscape painting by Jean-Marc Janiaczyk attracts me because of the beautiful color. I also imagined how the face will look like if I chose a portrait as my guest image, therefore I pick the famous Girl with a Pearl Earring. It also helps visitors understand what the programme is generating at the pop-up exhibition because we are only allowed to present in prints.
Technique
In terms of the coding part, it didn’t take me long to decide the moving pattern of the color, but it did take me a lot of time on getting the pixels to move base on the pattern. I have borrowed part of the code from Dan Anderson. The original code is using vertex, beginShape and endShape, after modifying it with ofPoint function, the program run smoothly. Besides, I have used the image.get to get the image color. This function can only get integer so the color is not fluid and the generated picture looks like brush stroke. In addition, the adjustment bar has used the Control P5 which help with generating a more unique and crazy picture.
References:
Girl with a Pearl Earring painted by Johannes Vermeer
Landscape painting by Jean-Marc Janiaczyk
Part of the code is referenced to Dan Anderson's code from https://www.openprocessing.org/sketch/617741