Blob World
Blob World presents a series of blobs - Fuzzy Blob, Cloud Blob, Hungry Blobs, and Pulsating Cloud which appear over the course of the programme and create a surface.
Laura Traver
Introduction
The background canvas in Blob World has intentionally been left unfilled in order to work with the basics, and to build the background up, rather like an abstract painting. Fuzzy Blob first rises from the center of the screen, a blurry orb that slowly changes from white to black, and then multicolor. Fuzzy Blob disappears and Hungry Blobs appear. Hungry Blobs were originally devised as a potential method to erase or interfere with other blobs. Hungry Blobs are nearly the color of the blank canvas and create a geometric pattern on it by simply bouncing off the sides using an incremental speed - one of the first things that we learned on the course. After this, Pulsating Cloud emerges and appears to glitter by using point and random colors in a loop. And finally, Cloud Blob moves over the canvas in a sine wave spreading white over the surface.
Concept and background research
Blob World was inspired by two pieces of homework from Programming for Artists, Lightning Blob and a functions homework which are both shown in videos in this blog. In both pieces, my intention was to focus on the usually overlooked background rather than the behaviour of objects on a background. To do this I explored color and blurring effects. In both pieces I lerped color to create a color gradient across the canvas and used Processing's blur function. The emphasis on the background, color and blurring formed the basis for Blob World.
Initially, my research for Blob World began by exploring using a curveVertex to build a blob which I would then blur. In both Lightning Blob and the functions homework, light blobs were constructed using curveVertex. By varying incremental speeds for different points on the curveVertex at different times, growth and movement was created. I rapidly found that the blur function in Processing was problematic, however, in that it ran quite slowly and applied to everything on the canvas rather than individual parts of the canvas.
I looked at several alternative methods to create blur as part of my background research including using the weighted average of an input pixel and its neighbours to calculate an output pixel so that the new pixel was a function of surrounding pixels. This could then be used to blur or sharpen an image. I also considered using particle systems to create a fuzzy image, however, I decided this was too complex. I explored the use of arrays of circles of a reducing radius which were offset at random to create a blurry form, this ended up resulting in Cloud Blob. Fuzzy Blob was created when I realised that a simple method to create a blurry form would be to adapt lerping color gradients, which I had already used for my homework, to create a fuzzy object. By matching the second color in the lerp to the background, I was able to create Fuzzy Blob. In turn, Hungry Blob arose out of this research as a blob that clears the background, or breaks up shapes. Finally, Pulsating Cloud was an exploration of sine waves and the shapes that can emerge when sine and cos are combined with radius in various ways. It was also a continuation of exploring the basics of programming by coloring individual pixels using point and random in a loop.
Influence:
1) Lerping to create a gradient of colors, Abe Pazos, https://www.funprogramming.org/82-Program-a-gradient-of-colors.html
2) Abe Pazos, https://www.funprogramming.org/83-Circular-gradients-can-look-like-spheres.html
3) Cloud Blob and arrays of circles to create a trail, http://www.science.smith.edu/dftwiki/index.php/Creating_a_trail_of_moving_object_in_Processing
4) Cloud Blob and offsetting circles to create a blurry effect, Glowing Circle Brush, Michael Hadley, http://openframeworks.cc/ofBook/chapters/intro_to_graphics.html
5) Using average pixels to create a blur, Daniel Shiffman, Learning Processing, pg 270
6) Particle systems and blur, Daniel Shiffman, Nature of Code, pg 184
Technical
Fuzzy Blob
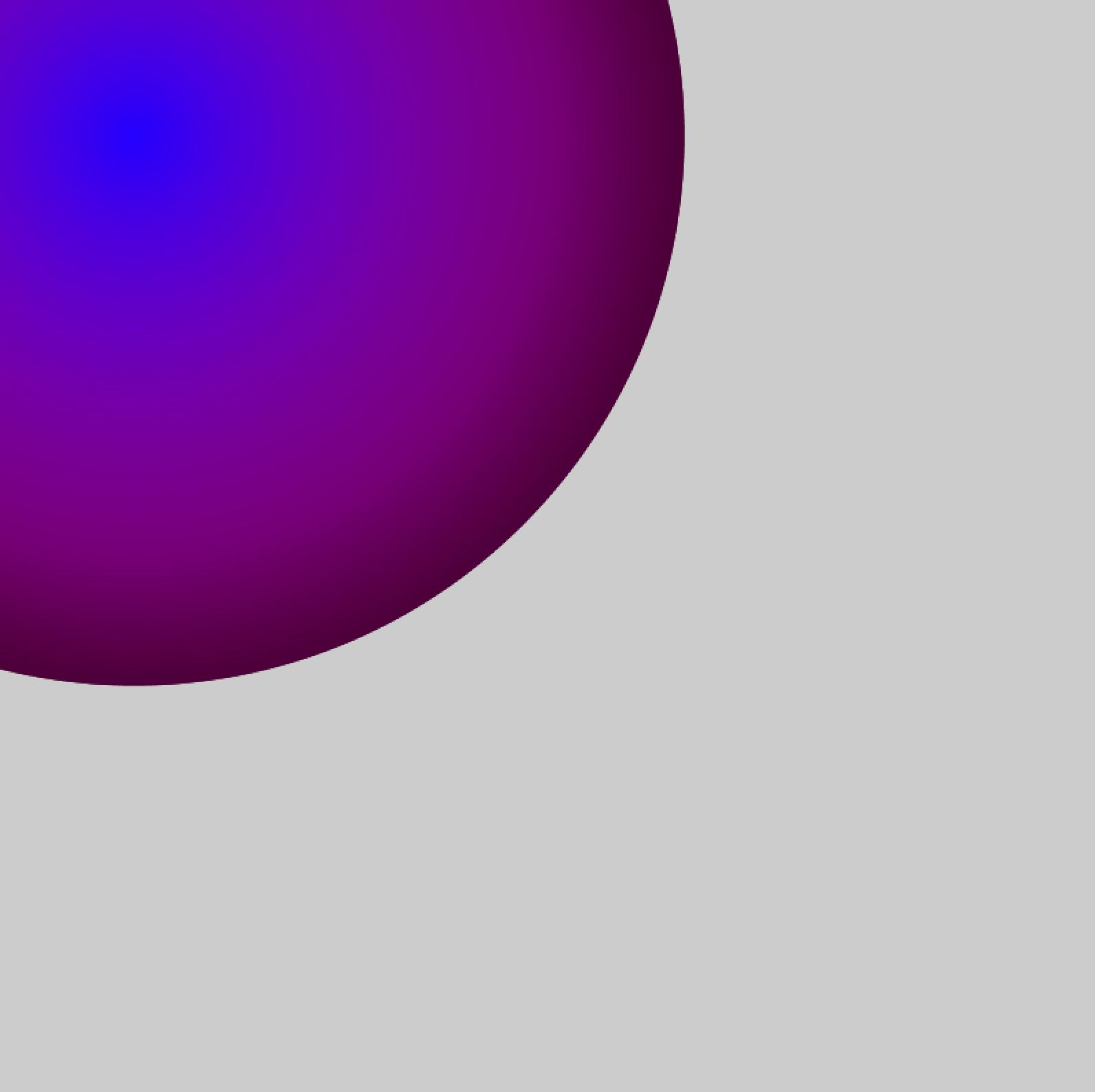
Fuzzy Blob was a challenging blob to develop. As described in the background research section above, several different options were considered including curveVertex, loops and arrays to control and reduce the number and size of circles to creating a fading trail, particle systems, and taking the color average of surrounding pixels to blur edges. To create a fuzzy blob, I adapted a technique to lerp color in a for loop to create a color gradient across nested circles. By changing one of the lerped colors to the same grey as the background (205), the circular form appears as a haze.
To change the color of Fuzzy Blob, I initially tried incremental color changes and if statements to limit the movement of color in any one direction. This method was limited, however, for more complex, multiple color changes and pulsing. In addition, I found that incrementally changing lerped colors in a for loop was slow. I explored sine waves as a method to change color smoothly and easily over time.
I mapped sine and time in two color directions (50 to 255, and 255 to 50) to create control and variety in the color transitions. The two variables going forward and backward initially moved in one direction at the same pace across RGB so that the color transition went only from white to black. I then began to bring in variation over time using if statements and by also reversing one of the color variables so that multicolors began to appear due to the fact that RGB variations were crossing over at different points, making different colors.
Cloud Blob
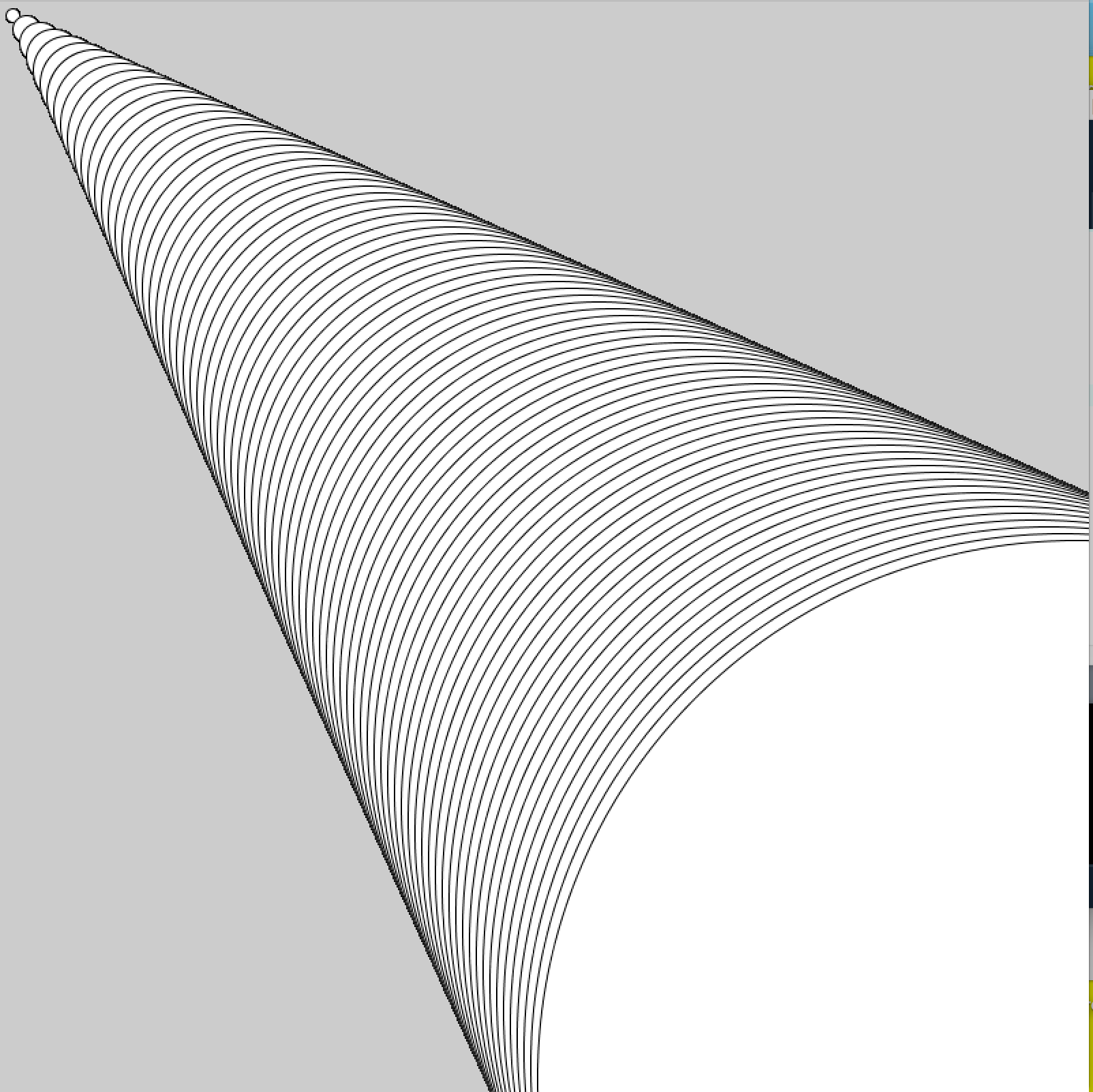
Cloud Blob is the result of my exploration into methods to create Fuzzy Blob using loops to draw circles in reducing sizes and arrays to limit the number of circles produced. With Cloud Blob, circles are drawn repeatedly using a for loop and a combination of random, sine, and frameCount within the for loop determine spacing between circles and the radius of the circles, with limitations on the maximum distance apart for the circles to be offset. Sine combines with frameCount to provide further fluctuation to the circle offset. The radius of the circles are determined by sine and undulate with frameCount and the movement of sine between -1 and 1. The result is a fluid movement forward and backward in circle size with some random offset of the location at which the circles are drawn within the loop. The visual result is a form that looks like dripping paint.
Hungry Blobs
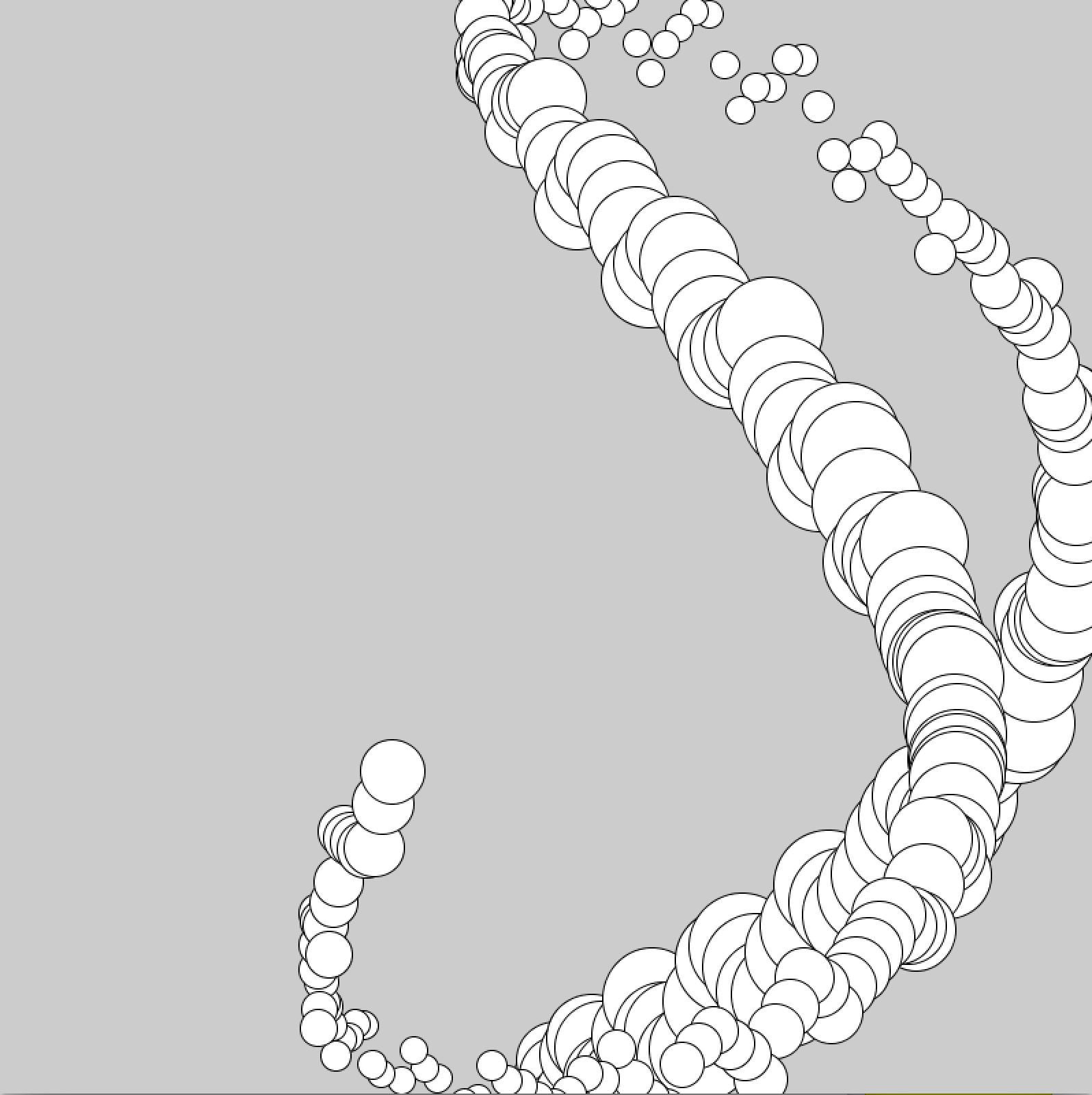
Hungry Blobs are drawn in a for loop to create a dense concentration of circles. The radius of each circle is set to a random value between 1 and 10 or 15 in the for loop so that each circle is a slightly different size. The movement of Hungry Blobs are determined by the speed and direction variables and create a simple geometric pattern on the background as Hungry Blobs bounce off the edges of the canvas.
Pulsating Cloud
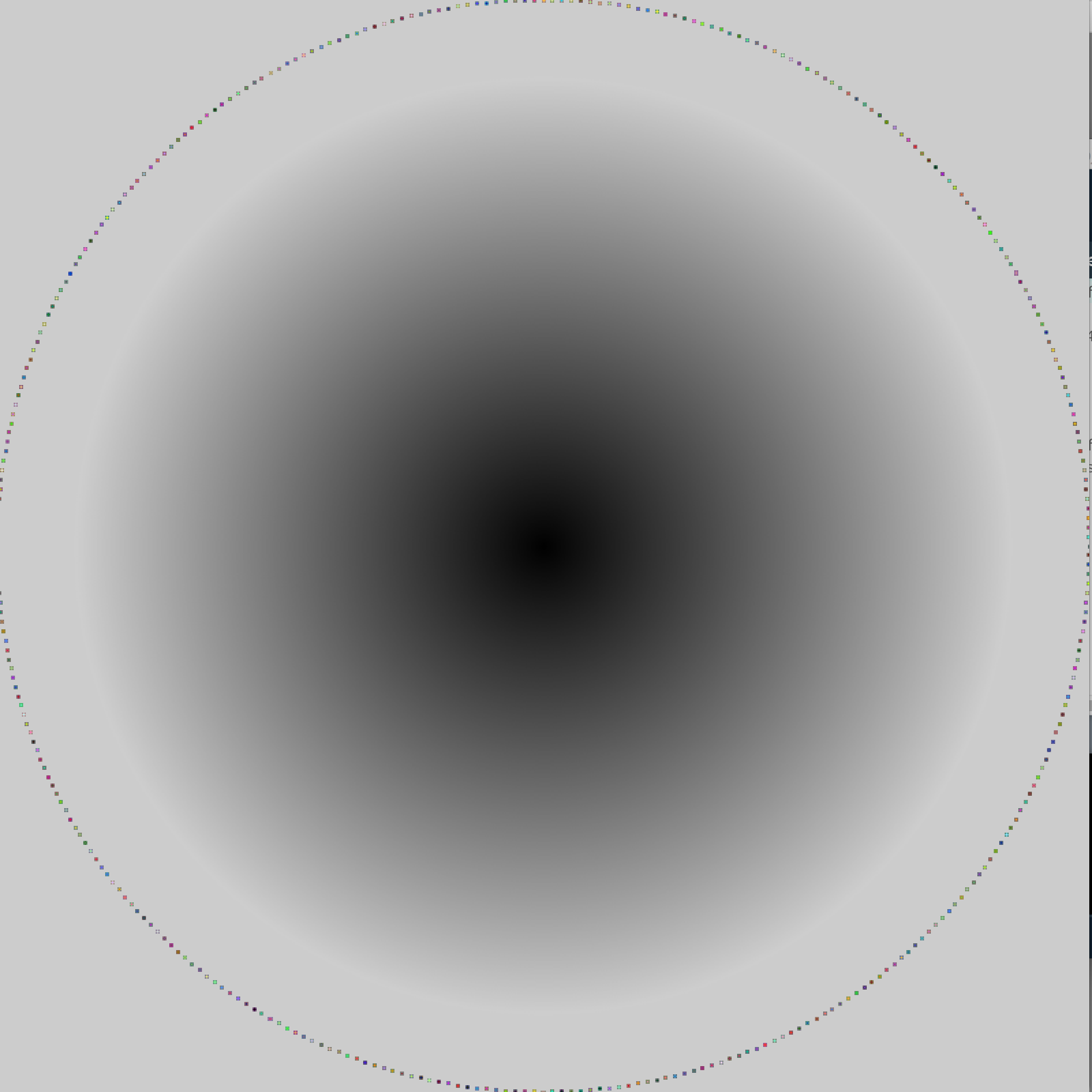
Pulsating Cloud brings points together in a circle using a for loop. Within the for loop, the color of the individual points are set to random so that each point is a different color and the form appears to glitter. The for loop circles radiate outwards by mapping the sine value into the radius size along with frameCount to create movement. Mapping sine, cos and frameCount into the loop argument created some interesting forms including spirals and moving, glittering tubes. It was challenging and interesting to explore drawing with individual pixels and various methods to bring the points together in a form.
Future development
The future development for Blob World will involve exploring color transitions and methods to carry out transitions of color including further exploration of sine. A natural progression for Blob World will also be to explore more complicated blurring processes such as averagine surrounding pixel colors and exploring particle systems. In addition, I want to continue to explore the concept of building the background up rather than simply picking a color for it at the start of the programme. The idea of bringing my experience of making paintings and abstraction into programming, and treating the background as a canvas which is built up, rather than essentially ignored, is something that I want to continue to explore.
Self evaluation
I set out to create a fuzzy blob, which I achieved. I also wanted to explore color and color transitions and I think the sine transitions of color in Fuzzy Blob provide an overall smooth transition. There was at least one color jump in Fuzzy Blob due to the use of if statements to develop the color variations, however. It might have been better to transition the color balances incrementally between the current if statements, before bringing back in a new sine transition in the next if statement.
The use of for loops, random and sine to create and control the size and placement of the circles for Cloud Blob worked effectively and created a paint-like consistency. it would have been better to allow alterations over the position and trajectory of Cloud Blob rather than fixing the sine path and allowing only color alterations for this class. Pulsating Cloud creates an interesting glittering effect through the application of random to individual pixels in a for loop. Defining the constructor for Pulsating Cloud with variables to allow control over the location of Pulsating Cloud would have been a better approach to developing the class.
References
General references:
1) https://amnonp5.wordpress.com/2012/01/28/25-life-saving-tips-for-processing/
2) D. Thiebaut, http://www.science.smith.edu/dftwiki/index.php/Processing_Skeleton_Project_Solutions
3) Sine, https://processing.org/examples/sine.html
4) http://processingjs.org/learning/
5) Allison Parrish, https://creative-coding.decontextualize.com/changes-over-time/
6) Casey Reas, Ben Fry, http://cmuems.com/resources/processing_a_handbook.pdf
7) https://processing.org/reference/TWO_PI.html
Fuzzy Blob:
8) Abe Pazos, Circular gradients, https://www.funprogramming.org/83-Circular-gradients-can-look-like-spheres.html
9) Sine wave movements to alter colors, Denis Perevalov, Mastering openFrameworks, pg 33
Cloud Blob:
10) Using sine and framecount to determine the radius of circles, http://www.science.smith.edu/dftwiki/index.php/Creating_a_trail_of_moving_object_in_Processing
11) Glowing Circle Brush, Michael Hadley, http://openframeworks.cc/ofBook/chapters/intro_to_graphics.html
12) Creating curves with sine calls, Abe Pazos, https://www.funprogramming.org/46-Create-beautiful-curves-with-lots-of-sin-calls.html
Pulsating Cloud:
13) Use a loop to bring points together in a circle, Matt Pearson, Generative Art, p 69
14) Use a loop to bring points together in a circle, Casey Reas, Ben Fry, http://cmuems.com/resources/processing_a_handbook.pdf, pg 123