a Painting
"a Painting" , is a generative art project that creates a unique painting on each program run. No two paintings are the same.
produced by: Daniah Alsaleh
Concept
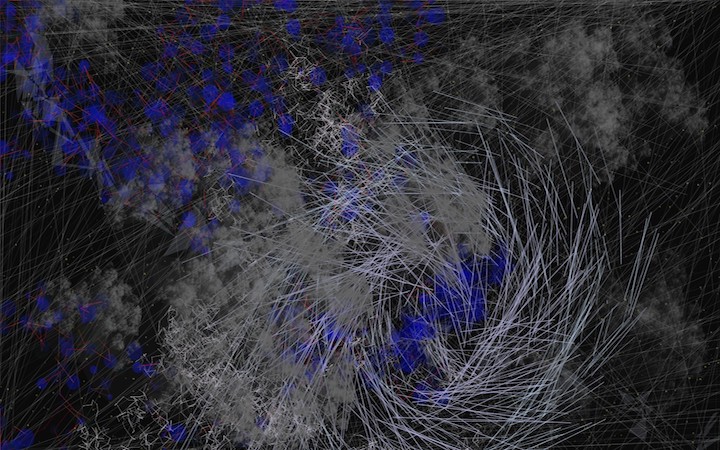
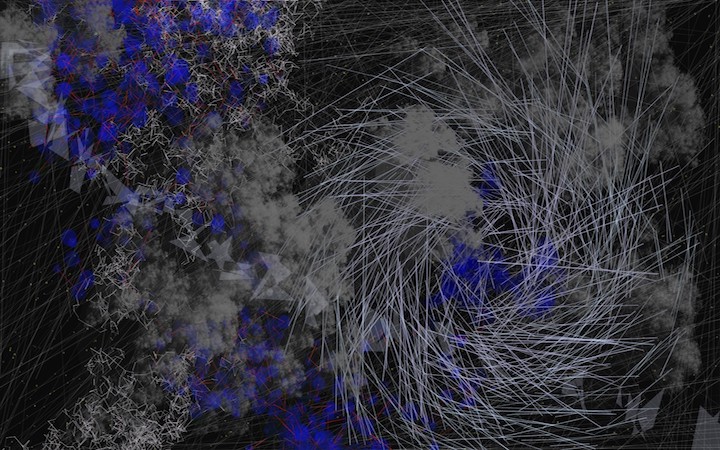
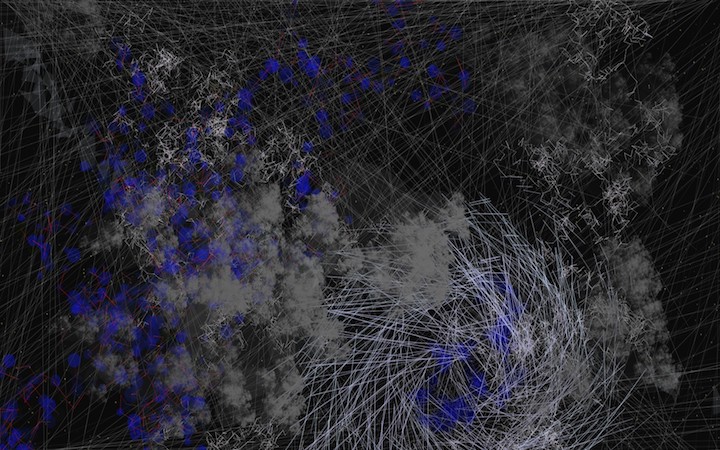
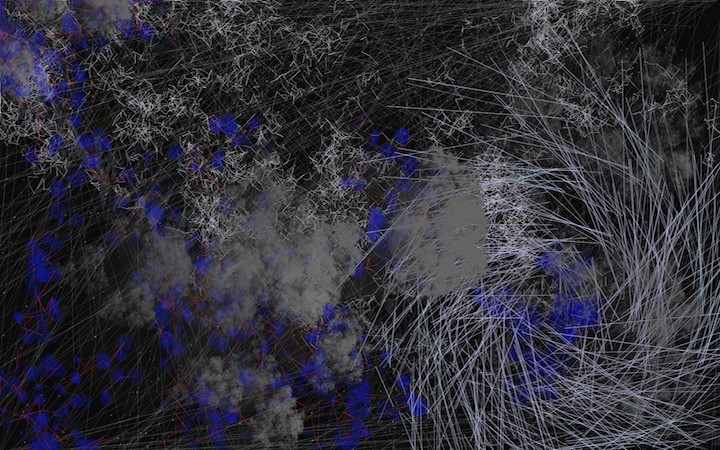
I approached the project as a painter, adding layers on top of each other. Starting with
priming the canvas, then adding washes, shapes, and colour. The result is a cacophony of lines
and shapes that interact in an abstract relationship that leaves one with the impression of
an aftermath of what a great party scene in space MIGHT look like. We don't witness the
actual party, but only arrive to witness the scene thereafter.
Each interactive run, produces a new instance of chaos. Or by a mouse click, the aftermath party
scene changes to produce a new chaotic probability of what might have been.
Technical research
In painting, limiting one self to a certain number of colours forces the painter to be more creative and dive into a challenging enjoyable adventure.
Reflecting that in code, I am intrigues by the idea to be limited by only primitive 2D shapes and experiment with what creative results I could come up with. As I used extensive recursions, playing with numbers, rotations and transparency resulted in surprising outcomes. Continuing with that theme, I continued my investigation holding back on other alluring content we learnt in class: such as images, 3D shapes, etc.. .
The program sketch uses functions, loops, conditionals, random, primitive shapes,
sin and cosin, and transformation to produce a painting. It also uses considerable calls to a recursion function with different variables to produce cloud like structures that vary in transparency ( alpha).
Due to the extensive use of these calls and alphas, the sketch takes time in creating an image on screen, giving it a context of anticipation before entering a space and finding the unexpected.
Future development and Self evaluation
It was a very challenging yet an enjoyable process while doing the project. I contemplated while researching the idea on merging my approach to painting with the procedure behind writing an algorithmic code, breaking an idea into smaller parts and making them all click together. As I progressed with the code, I would have liked to use flexible variables instead of fixed numbers, to have adjustable screen size for printing withought affecting the size of my shapes. Although I chose to print on water colour paper, the final result was satisfying, but would like to investigate other mediums to print on that use higher resolution. Another concept I would have liked to try is adding more primitive shapes to arrayLists and follow that persuit and dive into what are the possible outcomes.
Further more,I would like to seek the idea of restriction and minimalism to test what potentiality I could render on screen, or produce further abstract narratives that lean on what is possible and impossible.
References
- IS71016B Programming for Artists 1 (Lior) (2017-18) .
https://learn.gold.ac.uk/course/view.php?id=8957
- Processing Tuorials by Jose Sanchez .
https://www.youtube.com/watch?v=9UcL8B0GQuE
-Daniel Shiffman Learning Processing .
http://learningprocessing.com
- The coding train .
https://www.youtube.com/channel/UCvjgXvBlbQiydffZU7m1_aw
-Julie Mehretu, Art Works
https://art21.org/artist/julie-mehretu/