_ c h r e e b . p r o j M a p
[ k e i r c l y n e ]
__ there is an amount of clarity, when we realise things were as they were all along __
[ i n t r o d u c t i o n ]
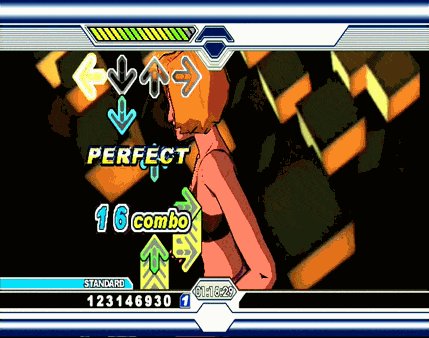
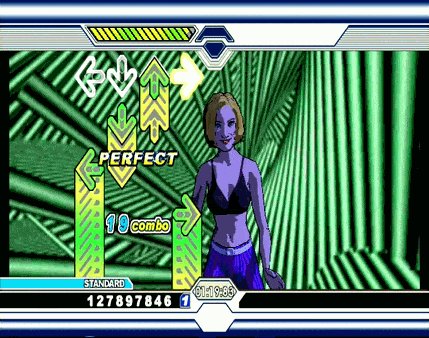
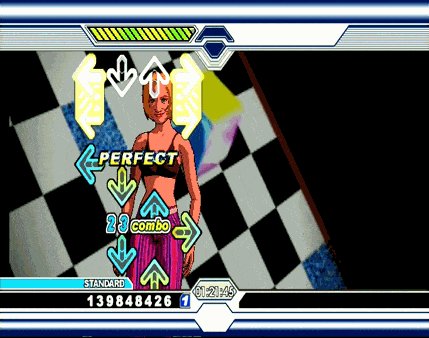
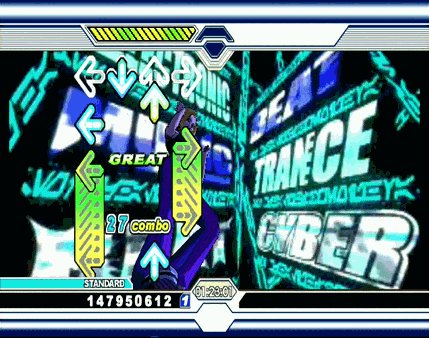
_chreeb.projMap is part of an ongoing exploration of virtual choreography and it's possibilties. Since the start of the course I have been experiementing in different ways of generating movement by using the avatar chreeb as well as some coding fundementals to create short choreographies. For the projection mapping project I decided I really wanted to push my ability and create a system in which choreography is generated in a similar style to that of a "Dance Dance Revolution" game.


[ c o n c e p t & r e s e a r c h ]
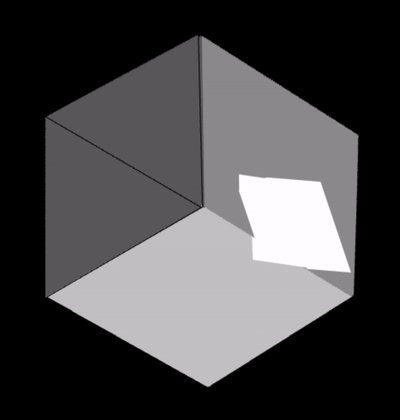
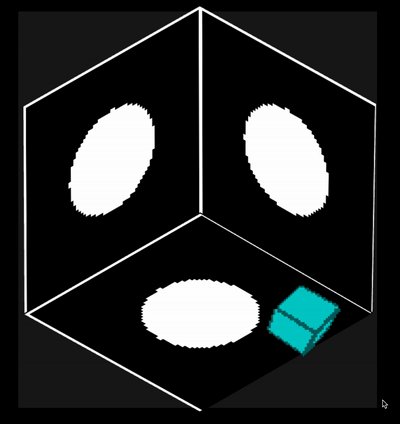
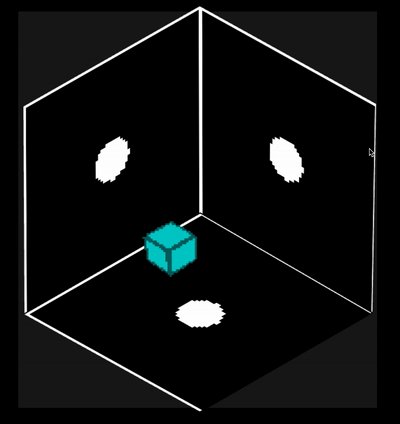
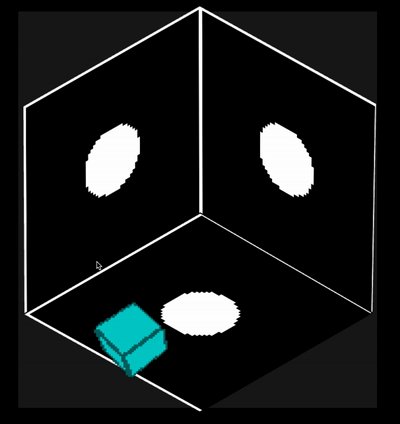
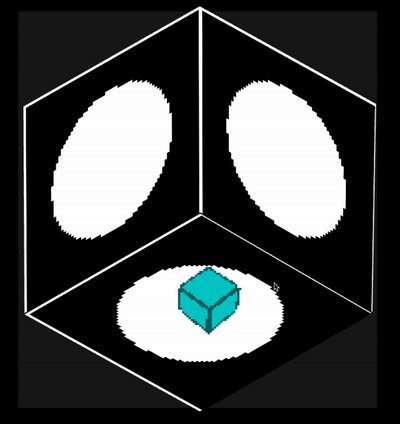
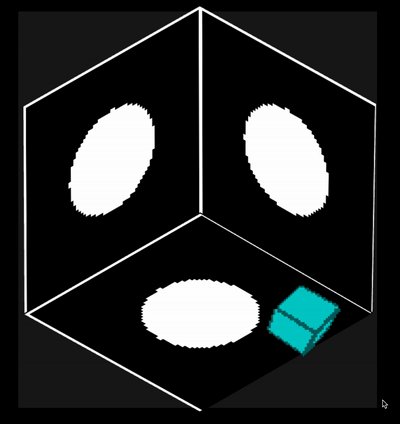
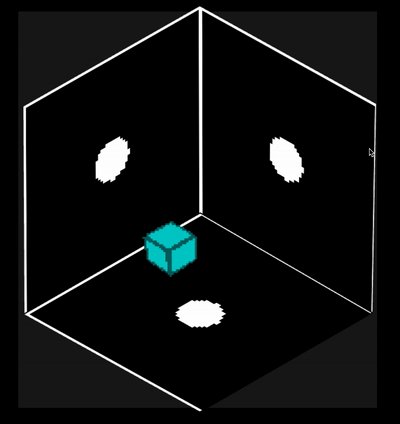
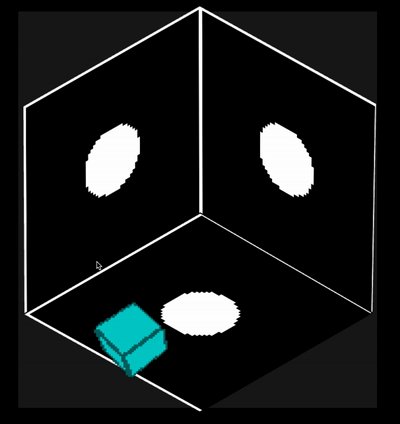
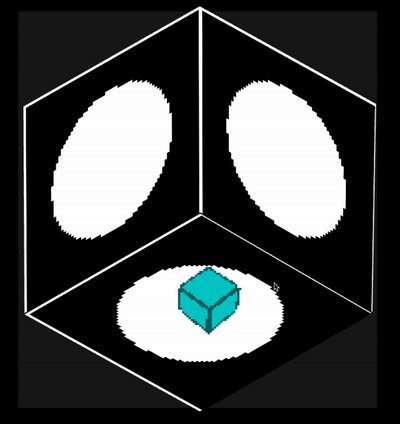
Although the concept of this work was based on that of DDR games, very little was needed research wise. I knew from the start that I wanted to borrow the general idea of a DDR game or steps falling to a section which you have to hit in order to register the step. This idea I converted by having two walls, a left and a right wall, which each had a single box fall from the top to the bottom. When a box from the left and the right wall hit the floor, the cross section is where the dancer (_chreeb) would move to. Everytime chreeb would move they would change their body position and rotation.








[ d e v e l o p m e n t ]
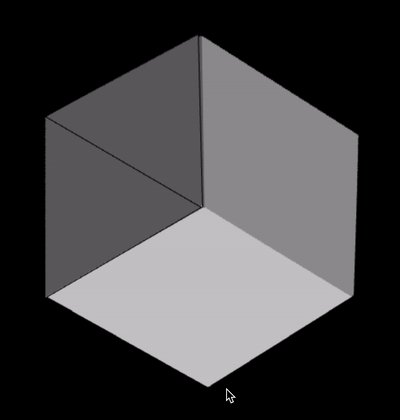
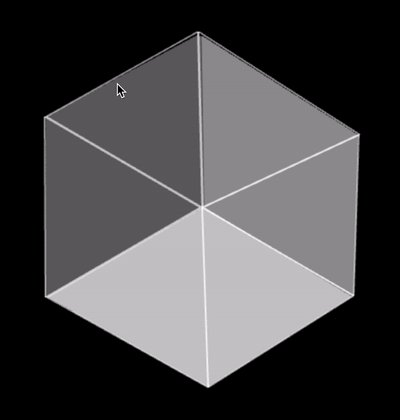
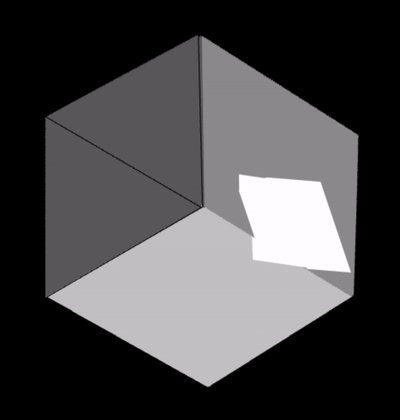
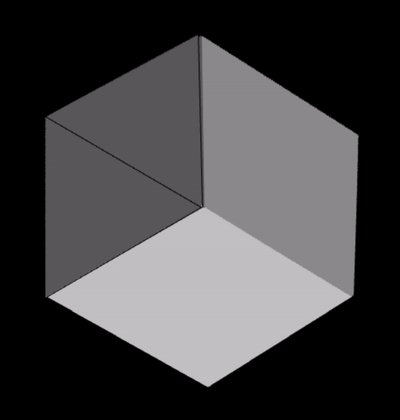
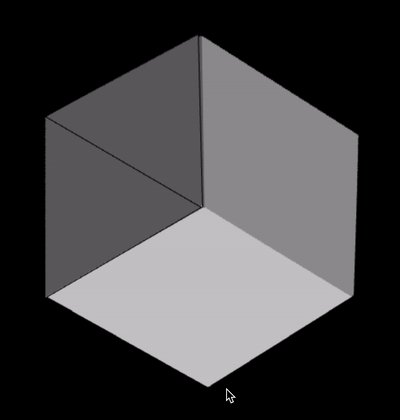
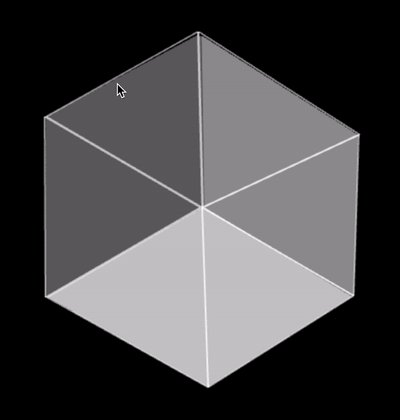
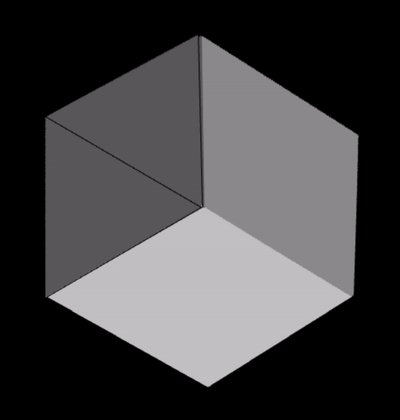
The development of _chreeb.projMap was time consuming, not so much because the work was hard but just because it was a lot of revisions. As you can see from the documentation above, I tried several times to get the code looking correct which in the end used six triangle FBO's instead of four square ones or a transparent overlay. The code for _chreeb as a dancer I had already constructed in a Java Processing sketch. So the first part of the work was converting this code into C++ and creating a seperate C++ class to make updating and refining the dancer code easier. In the end I didn't get to turn the falling box code into a class like I wanted to, which I would have used to create fancier effects and explore more as a componant of the work.
The loading screens, splash screen and the dancer screen all used lerping values for both their movement and for their color, a trend I really enjoyed throughout my work. I ended up using text a lot more than I thought I would and I'm happy with it use as it helps explain the work easier than if I didn't use text.
[ f u t u r e d e v e l o p m e n t & s e l f e v a l u a t i o n ]
This project was actually really powerful for me and has made me want to create more projection mapping works. I found the challange of making something that I didn't think I'd have time to make really thrilling so for future projects I'd like to keep pushing myself by making something I don't think I'd be able to. I don't think the project in this form is something I would like to move forward with, but like I mentioned earlier I think I'd like to strip parts of it to make some more performative projection mapping works.
Overall I think I did well in this project. For the pros I think I had good timing on when I needed things finished by as well as exploring my aestetic senses a lot more meaning I've cultivated some tricks and visuals to take over to future projects. As a con I think I need to keep working towards finding the quality in my work and progressing the interesting parts of it.
[ r e f e r e n c e s ]
1. Dance Dance Revolution - Wiki Link - The basic concept and some of the visuals were informed by this game series
2. Framework: OpenFrameworks, C++
3. The only addon used in this code was ofxPiMapper






























































