6502
At some point in the early 80s it became possible to walk into a WHSmiths or the like and to start typing code into the various models of microcomputer on display in the shop. These three short pieces were made with the graphic styles of those early machines in mind.
produced by: Richard Moores
Introduction
The piece consists of three short sketches. I have tried to incorporate very loosely a different geometric theme into each section: recursion, multiplication and cyclic. Each then has a element of randomness or noise added to it.
Concept and background research
The recursive section was inspired by of one of the reverse engineering examples given on the course, which sparked my interest in that technique. I found supporting information in the chapter on recursion from Daniel Shiffman's book the Nature of Code (1).
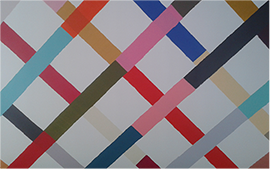
The second section I had in mind some of Martin Creed's work, particularly the series he made with multicoloured tape and the geometric wall paintings in really bold colours. Those works were also produced by a third party following instructions laid down by the artist. The larger rectangles were initially static, taking a cue from Rothko's large two tone canvasses.
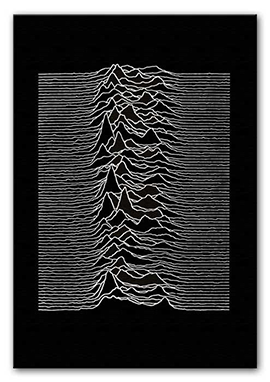
The third section took as a starting point Peter Saville's cover for the 1979 Joy Division album, Unknown Pleasures. I had also considered using simple sin waves, along the lines of Bridget Rileys' drawings but felt they might not hold the viewers attention as a projection mapping.
Technical
The work was made in OpenFrameworks, the three sections consisting of framebuffer objects, generating images which were mapped onto cubes using a version of ofxPiMapper, by Krisjanis Rijnieks, modified to run on Mac and Linux by Theo Papatheodorou.
The first of the three pieces uses a recursive function to draw squares of decreasing size, until the point where the size of a square drops below zero and the function exits. This allows the update function to increase the size slightly and trigger another round of recursion with larger values (the size variable is passed by value to the function drawing the squares as s, and is always itself increasing). This particular function produces a simple shape - more interesting is the way recursion produces complex forms in nature. The critical element is the exit condition which prevents the function looping infinitely and crashing the program and it took me some time to understand that i needed to test for a minumum value to fulfil this ( s>0 ) and not a maximum (s < 1000 for example).
To add a sense of development to the sequence, the size of the largest rectangle is initially limited to the window size so that it traces the edges of the mapping box, and then allowed to increase after 30 seconds giving the impression of a rotating spiral. The pulsating effect was intended to add tension to what would have been a fairly static image otherwise. After 55 seconds, the update function starts to decrease the value of the size variable, which effectively puts the whole process into reverse.
For the second part of the piece, the filled rectangles, I decided to use a vector to store the rectangles after coming across the ofRectangle class in the open frameworks documentation. I thought this would be an effective way to get control over the shapes individually, rather than though ultimately i did not develop this idea very far. The vector of rectangles did make the disappearing cube effect possible at the end of the sequence.
I tried various approaches for the final sequence - my original intention was to imitate the Joy Division cover art fairly closely but it proved difficult to produce the correct variation in the height of the peaks with perlin noise. I decided to spread the noise over almost the whole length of the line to create a sort of crude water effect, which led me to then at an overall wave effect using sin relative to the lines distance from the top of the screen. The for loop to iterate through all the vertices in a line (
for (auto &vertices : lineDeq[j].getVertices())) was based on the example in the ofBook line section by Davide Prati(1)
Future development
I would be interested in using non-random ways to alter the attributes of the rectangles in the second section, so programmed sequences of colour and movement could be used, perhaps based on fonts or images. I would also like to decay the rectangles into different shapes.
Self evaluation
I think the individual sections in this piece are reasonable examples of generative art, but the piece as a whole doesn't have a unifying principle. The pieces could have played more with the underlying shape. I think because I set out to experiment with what i have learnt about coding rather than express a well defined concept, the piece appears too much like a programming exercise. I would in future spend more time on the idea and try to develop a much clearer intent.
References
1. http://natureofcode.com/book/chapter-8-fractals/
2. http://openframeworks.cc/ofBook/chapters/lines.html