Nostalgia Haze
Nostalgia Haze is a generative piece developed using Processing. With its undefined and lineless contours, it reflects on the powerfully emotive and highly unreliable nature of memories and nostalgia.
produced by: Armando González Sosto
Technical Description
On a technical level, the piece consists of multiple stages.
First, random shapes are generated using trigonometrically-derived methods, inspired initially by the work of John Witney. These shapes are built out of hundreds of lines, each of which is stored in an ArrayList of LineContainer objects, a custom class made to contain line data.
The ArrayList of lines is then fed into an object named VertexGradient. This object takes all lines and calculates the distance from all the points in the canvas and every line segment from the shape. These distances are stored in a multidimensional array which is of the same size as the canvas.
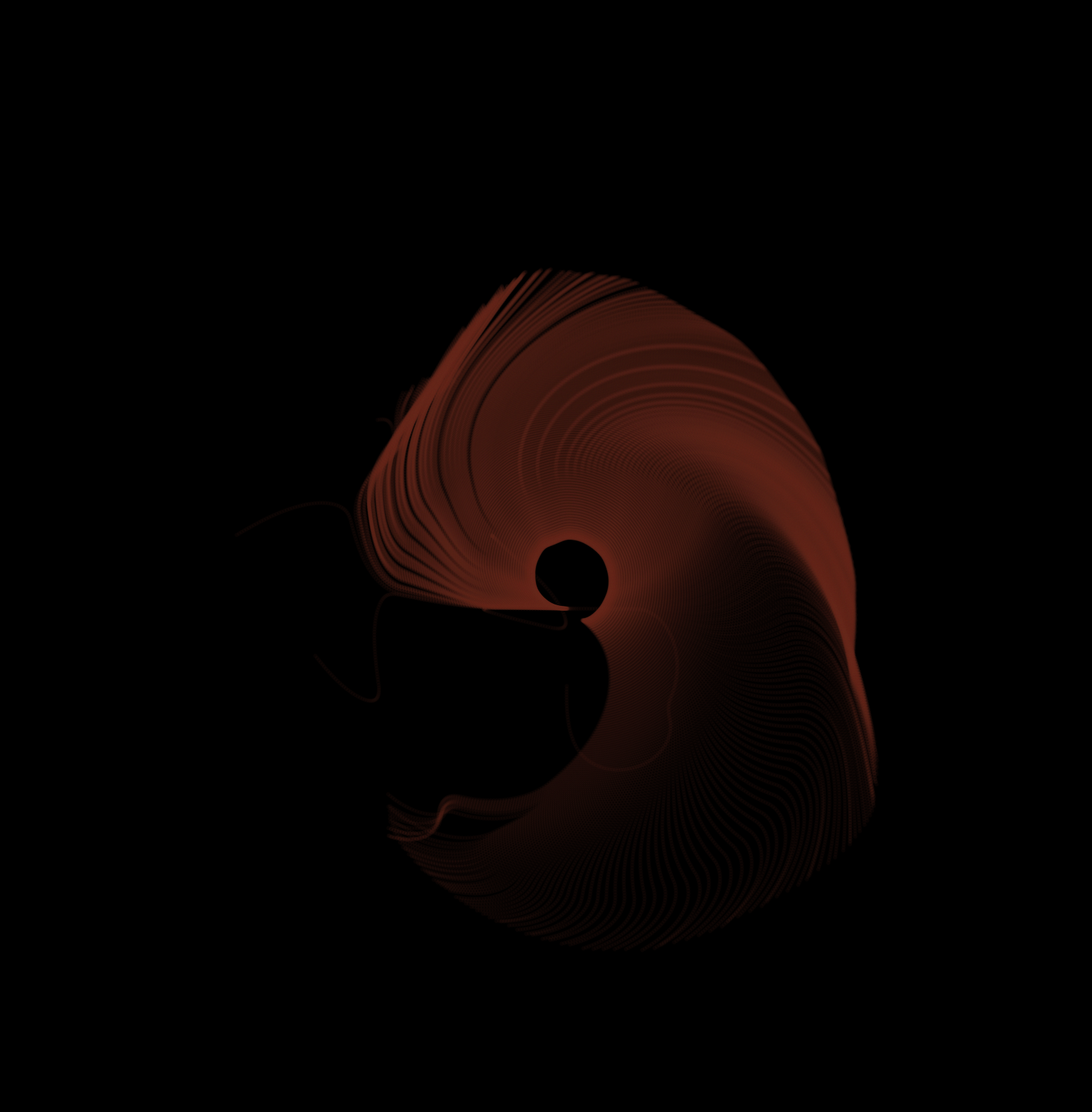
This multi-dimensional array can be used for many things, but it essentially forms a gradient emerging from the shape outwards. This gradient can be used and contextualized in a number of ways. An example of what a raw gradient of a circle looks like can be seen in the following image:
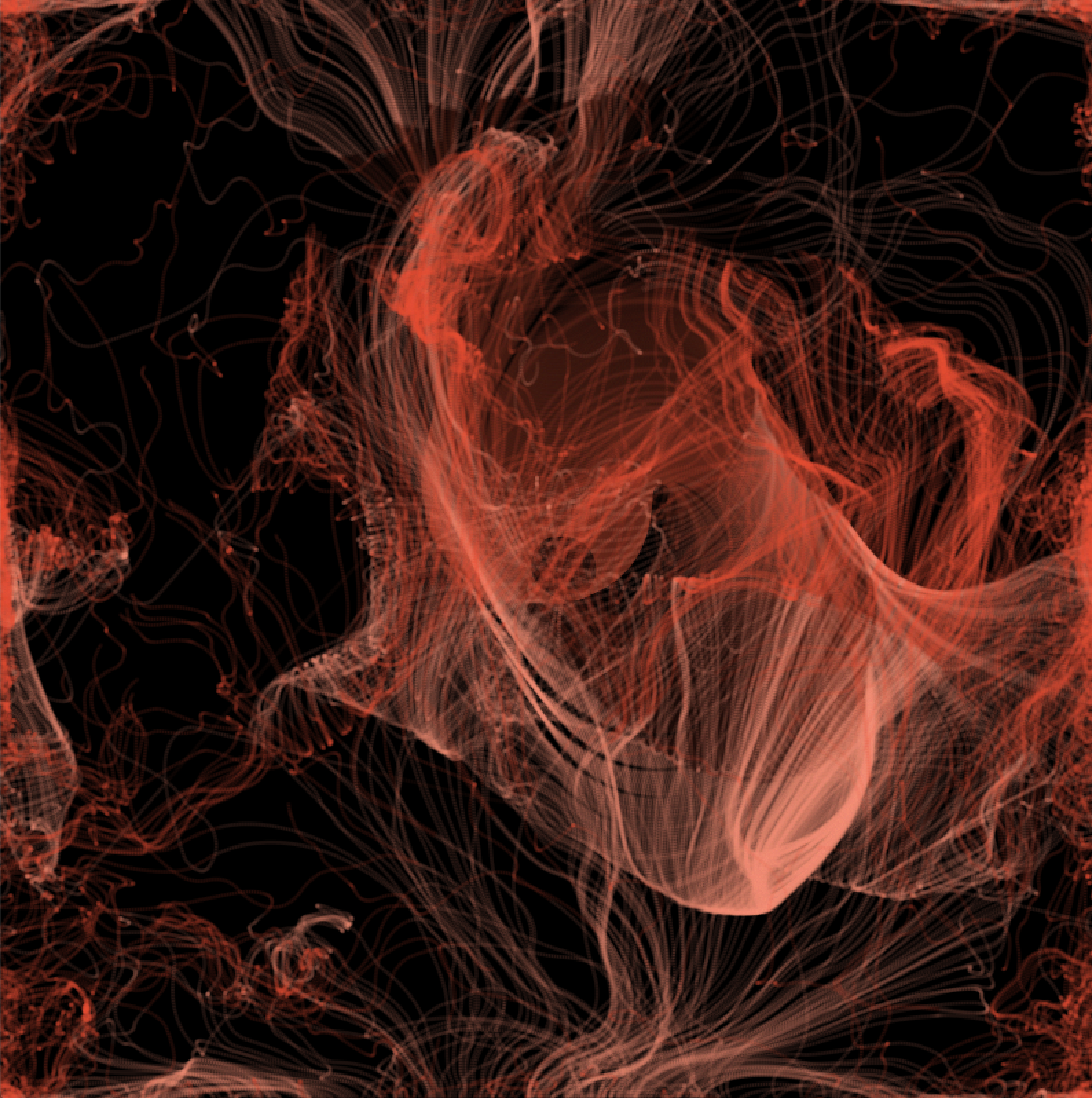
Some of my experimentation included creating flowfields basing the acceleration forces of a particle on the distance between the particle and the shape. This occasionally produced interesting results, as it drew really strange shapes that did not seem to be drawn by a computer. This, however, did not end up producing an artistically satisfying result for me. Some examples of the flowfield approach can be seen below:
I ultimately chose to create a smoother rendering, with no real-time interaction or development. Despite enjoying the flowfield approach, I realized that by simplifying the rendering to a smoother image I could more clearly portray the amorphous, gradual, and smooth nature of the shapes I was starting with. I chose to generate multiple random shapes, calculate their distances, store them in different multidimensional arrays, and plot their distances with slightly different visual parameters for each shape.
The final rendering is a result of taking the distance values of each point in the canvas and drawing a circle on that given point with the intensity of how close it is to the shape. A layer of distortion was added by also having a random brush draw over each point with varying transparency and position values.
Part of my artistic intention with this project was to attempt to produce a piece that leveraged the powers of the computer, but that did not constrain its artistic or aesthetic character to what is usually associated with computer art; namely symmetry, lines, and, for a lack of better terminology, aestheticised mathematics. These are ideas I enjoy and cherish, but consciously wanted to avoid.
A collection of renderings of the final system can be seen below:
Development Process
A big part of my focus during this project was the ideation process. I’m very interested in what could vaguely be described as the cognitive processes of an artist at work. A lot of questions were on my mind as I progressed in this project:
How do ideas grow? What fuels this movement? How much flexibility should an artist have when setting out with a given idea? How can an artistic statement show artistic and technical ambition but also coherence and clarity? Can I express my ideas in a way that is coherent with my personal and artistic personality?
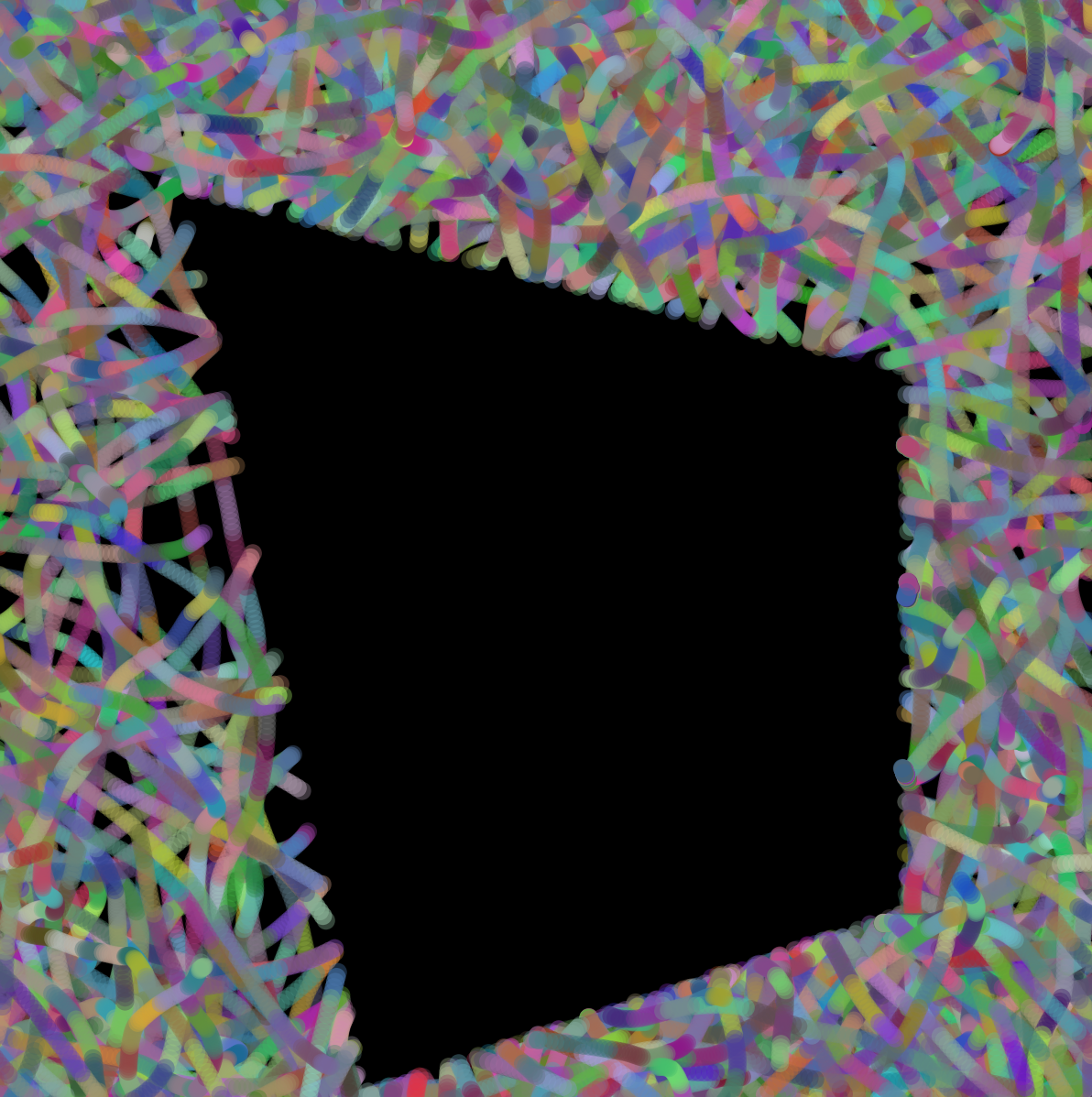
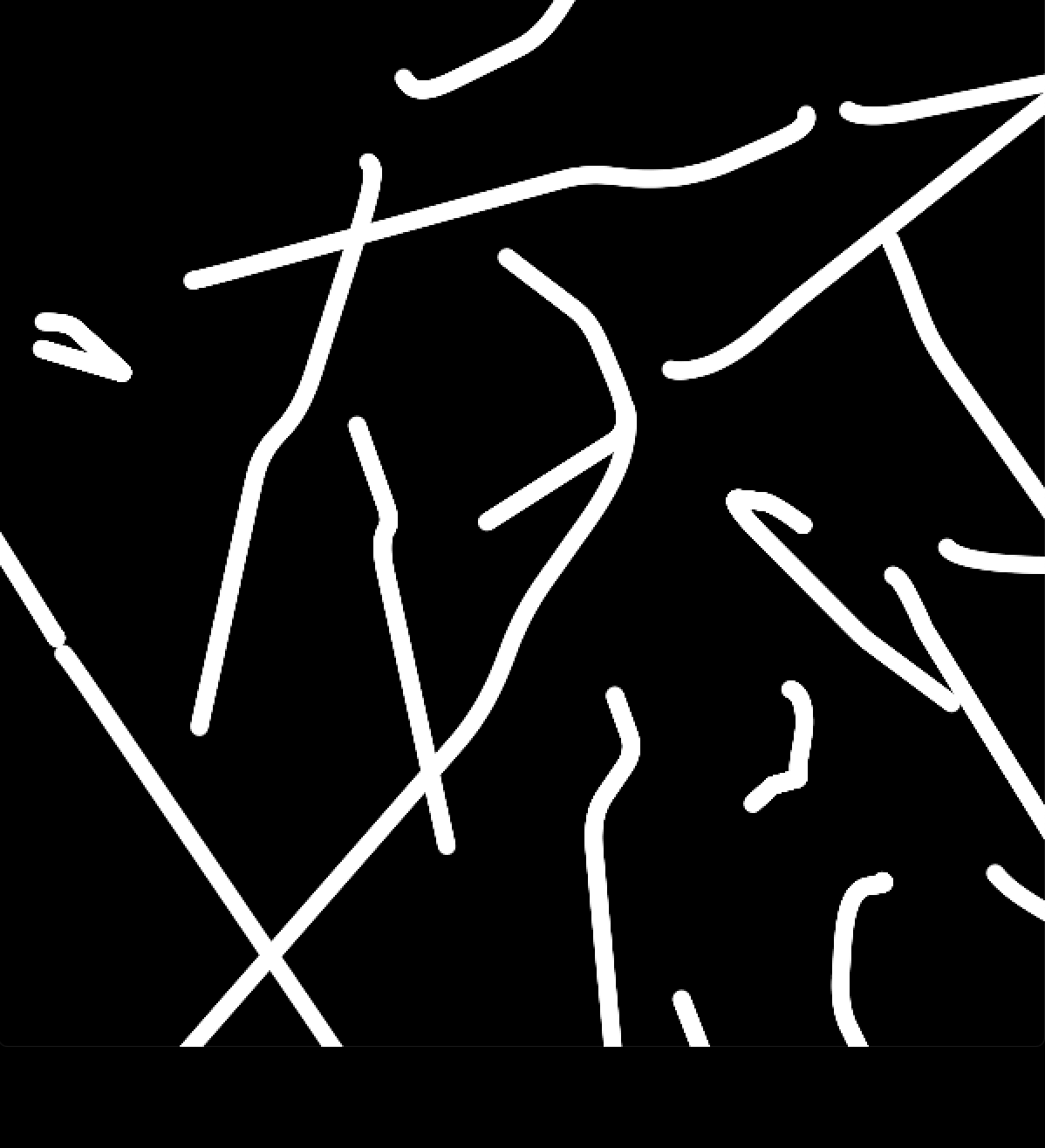
Wanting to explore these questions, I decided to take a very open approach with this project. I simply let my mind go to where it wanted with no regard to considerations that weren’t explicitly artistic. This is obviously a risk as it could potentially yield unusable material, but my contingency was to develop so many sketches that this wouldn’t be a problem. A collection of some of these sketches can be seen below:
I started the project with the idea of working with text. I created a sketch that used the geomerative library to convert text to points, and started manipulating these points in a variety of ways. One of the most interesting ideas was working with expansive particle systems that would start to grow from the points extracted from letters by the geomerative library. This was initially inspired by seeing some of Zach Lieberman's work with text.
While working on this idea I realized that I needed the particles to stay outside the bounds of the letters so that an outline could be clearly read out. This led me to work with the Box2D library and other collision algorithms to create collisions between particles and irregular objects. I ended up not using collisions as I began to feel that working with letters was too literal for me at the time, and decided to shelf the idea of working with text for the time being.
However, the root of the idea had been planted: how can shapes be shown by not being shown directly? Instead of using collision detection, I decided to use distance measurements, and this cemented the basic idea of this project. Ultimately this is what this piece is: a study on showing shapes without showing them directly, but rather by showing the impact that their presence has on a field, which directly correlates with the idea of memory and nostalgia.