Synergy
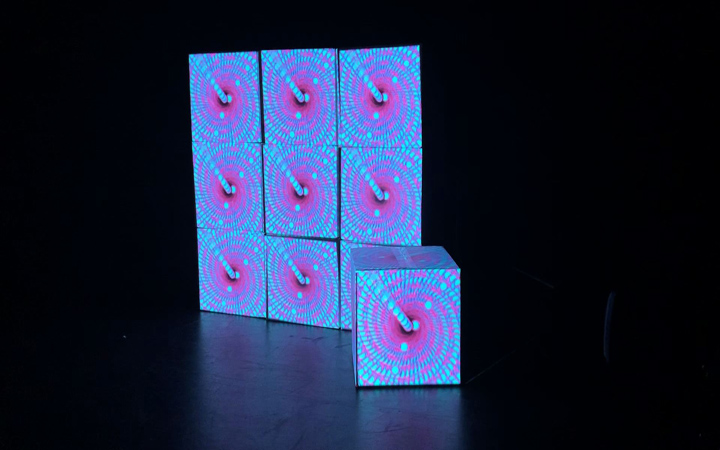
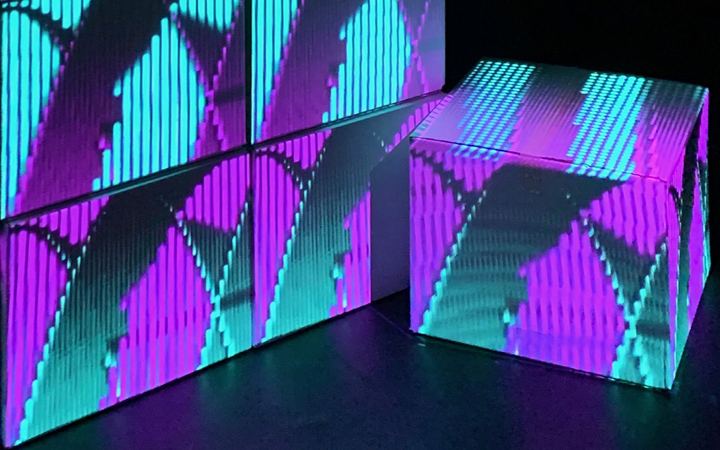
'Synergy' is a psychedelic inspired, projection-mapped piece. Deliberately brightly coloured and playful, it explores the relationship between sin, cos and tan in a joyful manner.
produced by: Kris Hillquist
Concept and background research
I chose the simplicity of the Wall of Boxes as I wanted the freedom to experiment with my sketches. Prior to taking Creative Coding, I had minimal coding experience. I took this opportunity to deepen my understanding of openFrameworks whilst producing exciting and engaging work.
I base my artistic practice around the principles of discovery and design. Neither one is more important than the other; they each have their role and place in my work. I created this work with the aim of discovery. I wanted to explore as opposed to starting with a rigid design in mind. Much of the work on 'Synergy' was experimentation, trial and much error. I created many sketches, any number of which could be the basis of further development and implementation. I chose the three sketches used in this work because they worked well as a cohesive piece, respected and worked with the shape of the squares and the wall well, and were different enough from each other to hold the viewer's attention.
Initially, I was inspired by the work of the talented computational artist Saskia Freeke. I discovered an interesting sketch in which balls move in a symmetrical sin-based pattern. I was curious and worked to create something similar. I did not succeed in this; however, it served as a sound basis for my discovery journey. I stopped along the way at the Processing documentation. Further inspiration from browsing the sketches on the Processing website. As I do not yet know the Processing programming language, I had some challenges in translation.
I used the project brief provided to deepen my understanding of some of the basic structures in openFrameworks. Paying particular attention to arrays and vectors, I investigated the benefits and disadvantages of each. I was in the position of needing to learn about classes and how to use them within a vector before an explanation of this in class. It was a trial by fire!
Technical
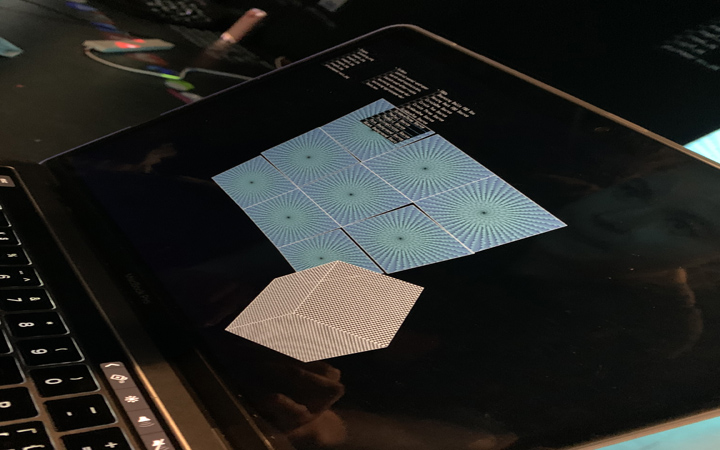
I created this projection-mapped piece using OpenFrameworks (C++). My process consisted of making a great many sketches individually and then selecting several of them for the final projection-mapped work. I later compiled the chosen scenes using the ofxPiMapper, creating each scene as a separate FBO source. I prototyped the work by drawing the scenes on a set of cubes. The final layout of the wall of boxes was different from my vision. In retrospect, I would have clarified the final shape we were mapping on before prototyping.
I created scene changes with the use of ofxJSON. An important lesson learned was to not continuously save the work as this creates many new scenes and clutters up the .xml file. Fortunately, I quickly learned to spot the scene changes in the console and adjust which scenes to call in the JSON file as opposed to the tedious job of editing the .xml file.
I faced technical challenges due to the age of my laptop. I am working using a 2012 MacBook Pro. I have customised it by replacing the hard drive with an SSD drive and upgrading the RAM. It is, however, still slow by today's standards. I encountered problems with CPU usage and time lag due to the constraints of my computer.
Future development
I created many sketches during the development of this piece. These lend themselves to further investigation and could produce many generative projection-mapped installations. I envision working on an Olga kit when moving forward. Additionally, I would like to incorporate my skills as an audio designer in developing appropriate soundscapes for these works.
Self evaluation
I am happy with what I have achieved in creating the project. I aimed to explore geometric relationships in OpenFrameworks and deepen my understanding of basic building blocks of code. I have grown in confidence and skill and learned an immense amount.
I wanted to create a playful, brightly coloured installation to combat the grey winter skies. I succeeded in doing that. I also have created a library of sketches to bring forward at a later date.
'Synergy' was my first coded artwork. I made mistakes, and am pleased I did as it provides an opportunity to learn. In my code, I did not set the "reset" correctly on the timing on one of my scenes. This error caused problems in my JSON file. I did not recognise this error until the night of the pop-up.
My work did not show as expected during the pop-up. I was very disappointed, and in retrospect, our group could have done things differently. Time management was an issue, and we did not have time to combine our code. I believe our group learned from the mistakes. We pulled together and did a re-shoot of the installation to provide evidence of our work. We solved the time management problem by allocating time-slots for each member to map and film documentation.
Overall, it was a steep learning curve which I know will serve me well in future.
References
1. “Harlem Shake” code reference from Workshops in Creative Coding
2. https://sasj.tumblr.com/post/188840601030/geometric-animations-191105 by Saskia Freeke
3. The Processing Foundation https://processing.org/examples/sinewave.html
4. Further influences from https://www.openprocessing.org/sketch/628605