Triangles In Cubes
A projection mapping project exploring creative use of triangles within cubes to play with viewer perception of physical shapes.
produced by: Elias Berkhout
Introduction
For our first term’s Workshops in Creative Coding final project we were tasked with crafting a two to three minute generative work to be projection mapped onto a shape chosen in small groups. My group decided on a stack of three cubes in a pyramid-esque shape with nine faces for mapping our projections to.
Concept and background research
Whilst discussing possible shapes I was considerably out-voted as the only group member who was keen on projecting onto triangles, and I am now very happy that I was! This creative choice was key to me deciding that I wanted my projections to focus on creating moving and evolving triangles within the cubes I was mapping to, which ended up being an inspiring limitation throughout the process.
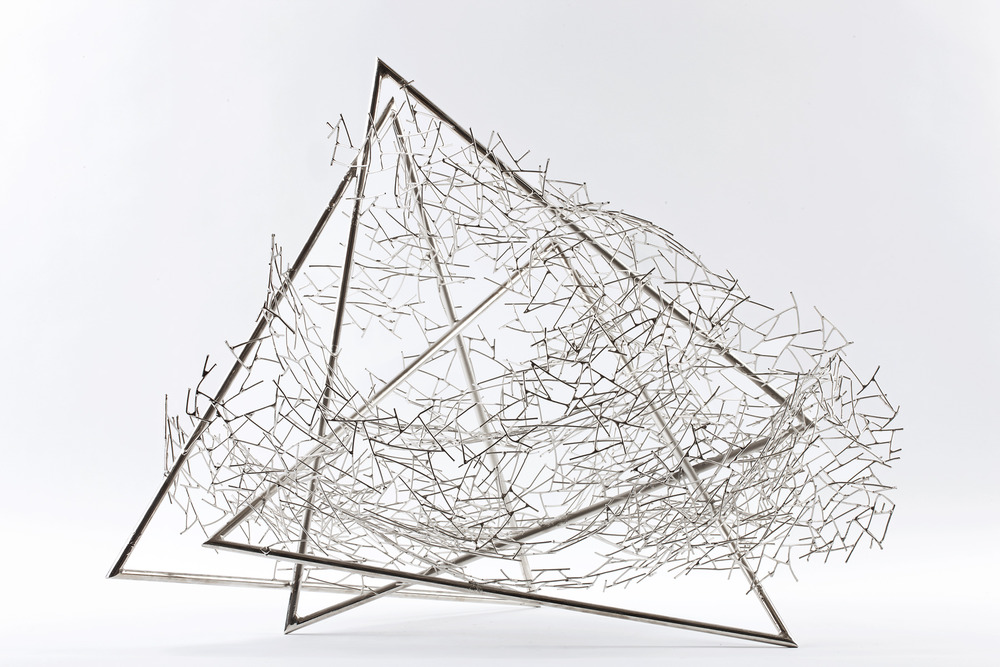
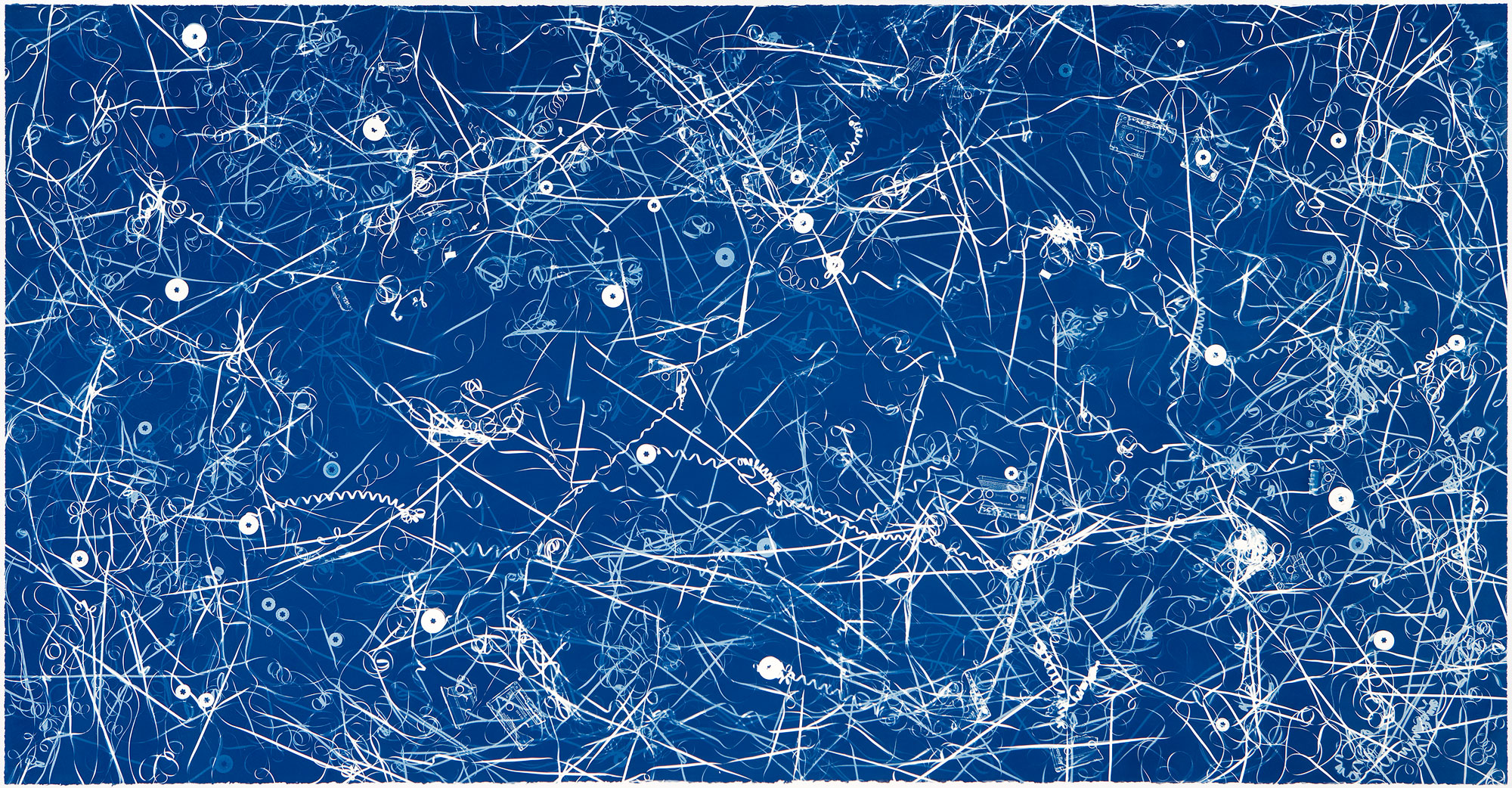
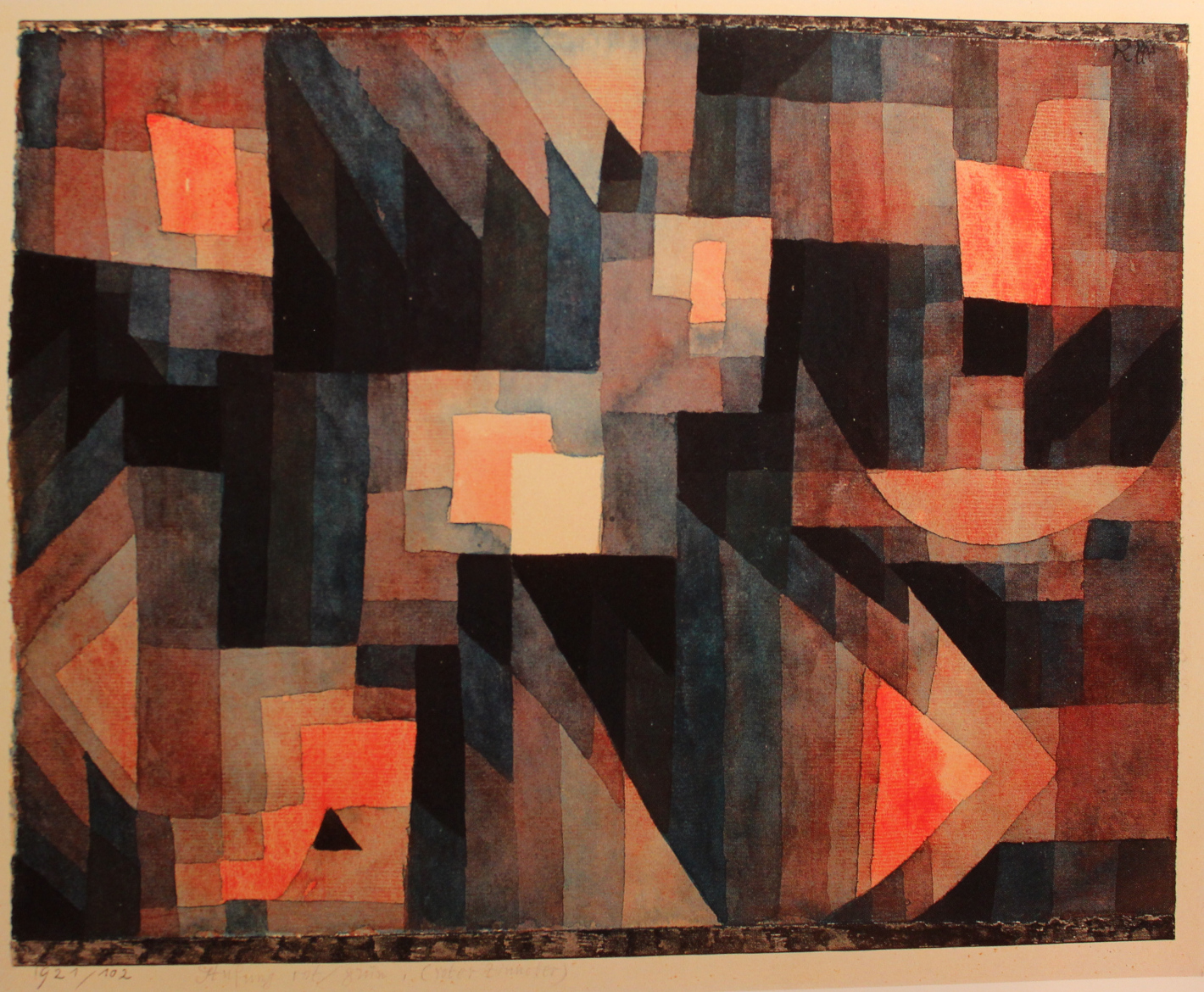
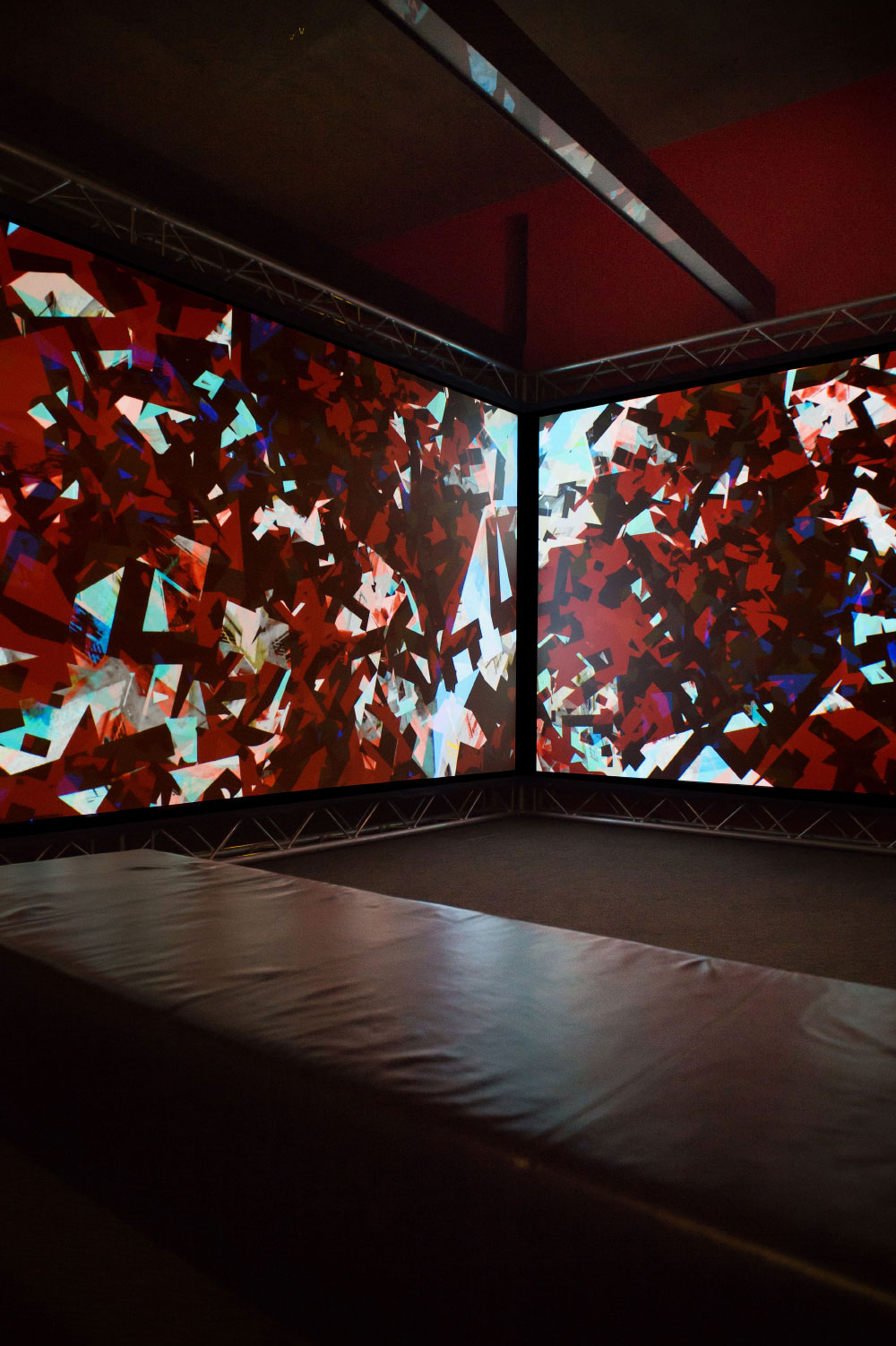
Visual cues for my project were taken from the work of Christian Marclay, Tal Rosner, Paul Klee & Claire Falkenstein, which can be seen in the gallery below.
Technical
The first of my three “sections” introduces some bouncy finger- or branch-like lines which originate from the centre of each side as well as each corner. These lines are drawn to one row of an as yet unseen grid of bouncing and slowly rotating triangles, which are drawn underneath. The narrow lines, which did not translate to the projector quite as well as I had hoped, create an intricate texture at the points where they intersect one another and also play with perspective at the points where they spread out from their respective origins. The triangles underneath rotate and jiggle whilst having their red, blue and alpha values altered every so often by a vector which is being cleared and refilled with random values according to the state of a boolean variable which switches from true to false and vice versa every thirty frames.
The second section of my piece involves four triangles which meet at one central point on their respective face. This central point moves around the face and bounces off its boundaries, playing with the viewer’s perception of where the vertices and edges of the physical shapes are. I used a number of presets in the json file to add faces gradually so that the shapes implied to the viewer change and become more complex over time. Each time the centre point touches a boundary of the face, new random values are added to an array which applies a new shade to each triangle. After a certain period of time has elapsed a colourful green and blue border is drawn on each face, which is mapped to move inwards or outwards depending on the centre point’s position on that axis. This adds another abstract polygon on top of the triangles underneath and creates another element of movement closely related to what was already appearing before it. I rotated each of the buffers in these sections so that their movement complements or mirrors one another, and the polygons created by the border all point towards the centre, except for the two outermost front facing faces, which point inwards and mirror one another. I thought this part of my work translated extremely well from the screen to the projector and had exactly the desired effect of playing with the viewer’s perception of the physical shapes.
The final section of my piece shows a number of triangles which move upwards and downwards like geometric stalactites or stalagmites, according to the movement of sine. These triangles are gradually joined by small ellipses which rotate around the points of the triangles, also according to a sine wave, so their rotation is slowest when the points of the triangles are closest to the edges of the buffer, and the rotation is fastest near the centre of the face. I thought the movement of the ellipses was very engaging, so I altered the code to show trails of their movement. After a set period of time has elapsed, the red triangles are no longer drawn, further emphasising the movement of the ellipses, which are then scaled by values related to the original sine-based movement of the triangles and squiggle across the faces before congregating along a straight line and heading towards the upper left corner of their respective buffers. I feel that this final part was greatly enhanced by having a wider buffer than previous sections, so elements like the ellipses could travel across one face and onto another, which, once again, plays with the audience’s perception of the physical shapes they are looking at.
Future development
I would be interested in re-mapping this work with multiple projectors so as to achieve more clear imagery on each face of the shape, and would also like to incorporate more randomness so that rotation, movement, shapes, and (more) colours can be randomly generated each time the project is run. I also think that mapping these sketches to shapes with even more faces would provide interesting opportunities to have the evolving shapes of the middle section create more intricate patterns, and would allow the swirling ellipses of the final section to move larger distances across more faces. This could also be achieved by having an even wider FBO so as to cover four faces instead of two, for example.
Self evaluation
I feel that the middle and final sections of my work translated extremely well to the projector, however, the first did not quite end up how I had hoped. I have learned that fine, intricate details are difficult to reproduce accurately in such situations, and that the subtle movement in those sections is much less noticeable once the work moves off the screen and onto the shape. Furthermore, I have learned that in the case of the shape that I was projecting onto, bigger shapes with simpler, more obvious and consistent movement had much greater impact, even though they are often much easier to program and can look a little boring on a screen. Looking back at the video of the mapped work, I am incredibly proud of how accurately I mapped to the shapes, to the point where I was even able to leave small gaps between the faces which delineated the surfaces in a way that I found very pleasing.
References
Visual references can be seen in the gallery below, featuring works by Claire Falkenstein, Christian Marclay, Paul Klee, and Tal Rosner.